📨 #207: Next.js, use cache, shadcn/ui, Headless UI, RN 0.76, New Architecture, NativeWind, Expo 52, Edge-to-Edge, RNTL, Reassure, Bottom Tabs, Flutter, Node.js...
Hi everyone!
This is another great React week.
Vercel has unveiled new super-interesting caching APIs for Next.js, and the React Native ecosystem is on fire!
On my side, I'm a bit tired of Twitter penalizing me for commenting external links. I'm giving Bluesky a try (@sebastienlorber.com). Come say hi if you are there.
Don't forget to fill in the State of React survey, and mention that you read the newsletter 😇.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
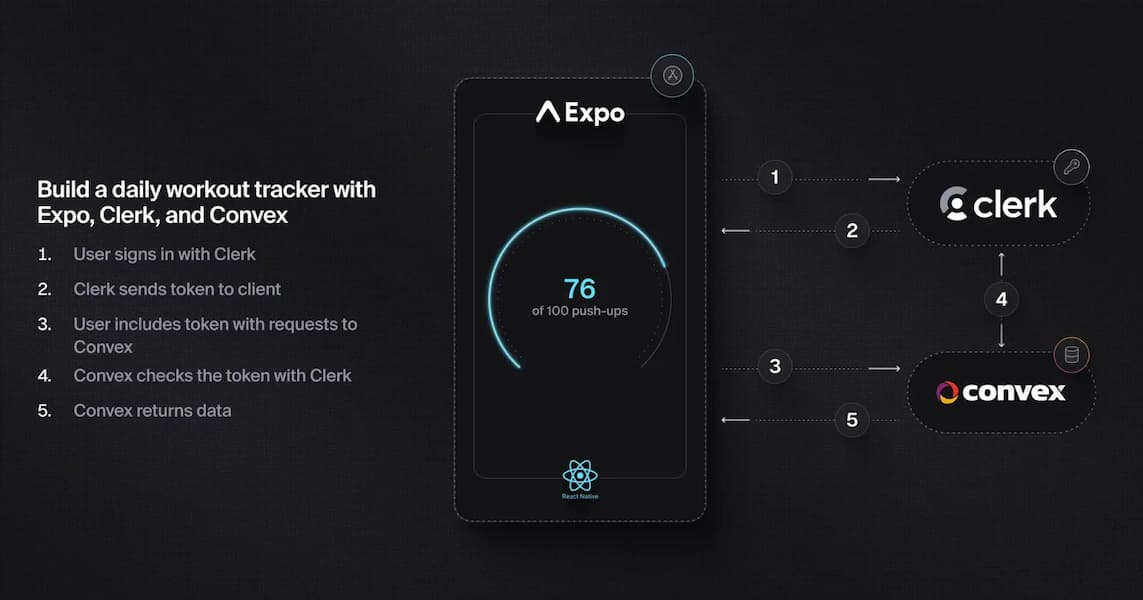
Build a full stack app using React Native & Expo
🛠️ Build a cross-platform full-stack app using a single codebase with scalable, real-time backend support and user management.

⚛️ React
Last week, the community gathered at the Next.js conference. This recap is a nice overview of the highlights, including:
- Next.js 15 stable
- Turbopack Dev stable
- Simpler caching, reduced complexity
- Self-hosting improvements and templates
The sister blog post Our Journey with Caching is particularly interesting, introducing new experimental caching semantics and APIs such as use cache, cacheTag, and cacheLife. It’s a more flexible system, and super cool that you don’t even need to provide a cache key.

- 💸 Product for Engineers - A/B testing mistakes I learned the hard way
- 📖 Using shadcn/ui with Next.js 15 and React 19: Explains how to handle peer deps, gives status of React 19 support of underlying libs.
- 📣 Netlify Joins OpenNext: They moved their adapter to the OpenNext org and started collaborating with Cloudclare and SST to make Next.js more portable.
- 🗓️ React Day Berlin - 🇩🇪 Berlin - 13 & 16 December - Free remote tickets are available now, click here !
- 📜 Live Streaming with React — More Rust in the JavaScript Ecosystem: This innovative project uses a custom React renderer to control a media server doing live video mixing. The article explains their implementation decisions.
- 📜 Conditional React hooks pattern: Maintainer of Headless UI shares trick he uses in the library, passing
enabledas first parameter to hooks. - 📜 HTML Form Validation is heavily underused: Creates a convenient React abstraction on top of
input.setCustomValidity. - 📜 Using Shadcn UI without a Tailwind Config File: Use Tailwind v4 (alpha) with shadcn/ui in a Next.js 15 app. Unfortunately you’ll have to copy/paste the components/dependencies manually until the CLI gets updated.
- 📜 Add an RSS Feed to a Next.js Blog: Use a static route returning XML. Note I beg you to add an RSS feed, otherwise I have to pay Inoreader 0.20€/month to track your blog through selectors 😅.
- 📜 How to roll your own auth in JavaScript & TypeScript: Step-by-step guide to implement auth in Next.js 15.
- 📜 useContextSelector: Speeding Up React Apps With Large Context
- 📜 When to use redirect() vs. router.push() in Next.js
- 📜 How To Set Up Next.js 15 For Production In 2024
- 📦 Headless UI 2.2 - React 19 support
- 📦 MDX 3.1
- 📦 Medusa 2.0 - Next.js and Remix starters: This open source alternative to Shopify launched new major version, including various React-based e-commerce storefront starters.
- 🎥 Alem Tuzlak - When are React Server Components finally coming to React Router!?
- 🎥 UI Engineering - Why "Stale Closure" Misleads React Devs
Ne manque pas le prochain email !

💸 Sponsor
Run GitHub Actions up to 2x faster at half the cost
Blacksmith runs your GitHub Actions substantially faster by running them on modern gaming CPUs. Integrating Blacksmith is a one-line code change. 100+ companies like Ashby, GitBook, Superblocks, and Slope use Blacksmith to help developers merge code faster.

📱 React-Native
React Native 0.76 - New Architecture by default, DevTools, and more
React Native 0.76 is out with major updates! The New Architecture is now enabled by default, there's a new React Native DevTools for improved debugging, and CSS support for boxShadow and filter for enhanced UI effects (available only with the new architecture). Be aware of some breaking changes: minimum SDK requirements have been raised to iOS 15.1 and Android SDK 24 (Android 7). Time to upgrade and check it out!
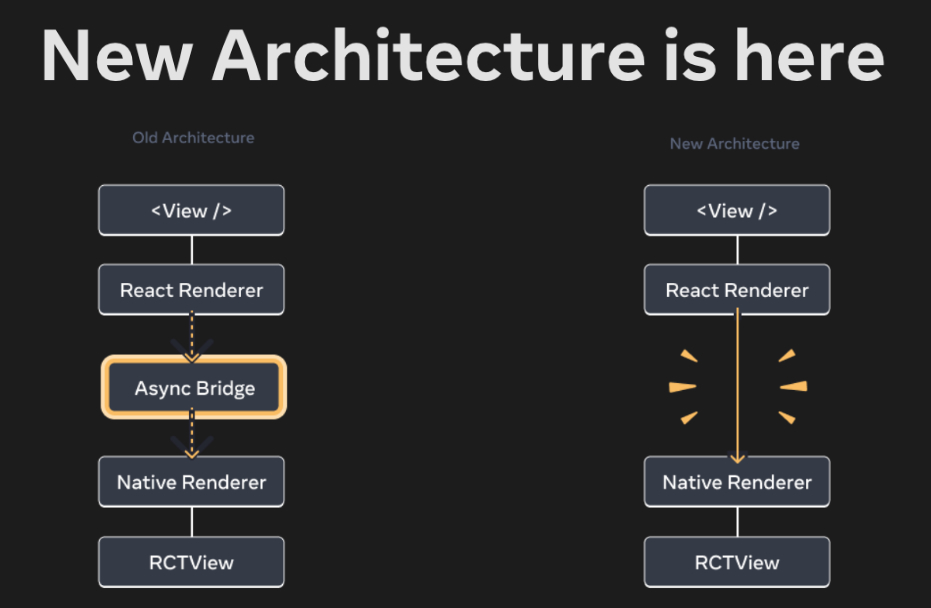
v0.76 is cool, but what’s even better is that the New Architecture is here and officially declared ready to be used in production! This is a multi-year effort and a huge milestone for the React Native ecosystem! At this point, you probably already heard about JSI, Fabric, Turbomodules, synchronous low-overhead bridgeless communication, interop mode, and more. It’s not just about performance, but also solving important UX/DX problems such as being able to measure views synchronously to position a tooltip, or having useLayoutEffect work like on the web. What excites me most is also probably the most underrated: React Native can finally use React 18+ concurrent features, notably transitions, Suspense, and what’s coming next.

- 💸 Expo Starter Kit - The Swiss Army Knife of Mobile App Building
- 📣 React Native Announcement - Handling Android 15's edge-to-edge enforcement: Android 15 changes how content is displayed on screen. SafeAreaView is going to be deprecated. The new library react-native-edge-to-edge is an alternative to fully embrace edge-to-edge rendering. Note it just reached 1.0 and is supported by Expo.
- 📣 Flipper repository is being archived
- 🗓️ RNLConf - 🇬🇧 London - 14 & 15 November - Last chance to grab a ticket ! Don’t forget your discount with code “TWIR”.
- 📜 React Native, and “the native feel”: Bluesky dev explains how they made their Expo app feel native. It’s the sum of many little details, such as hairlineWidth, bottom sheets, animations, navigation.
- 📜 Animated Spiral with React Native Skia: Reactiive just relaunched his blog with greatly interactive animated Skia playgrounds, very satisfying to look at!
- 📜 Enhance App Performance and Business Growth With Real User Monitoring (RUM)
- 📜 Improve User Experience and First-Time App Load with Expo and libSQL
- 📜 We're forking Flutter. This is why
- 📦 Expo SDK 52 beta: Huge release including New Architecture, DOM Components, Expo Router 4, preview of Server Components… We’ll cover all this in a few weeks once it’s table!
- 📦 NativeWind 4.1: NativeWind v4 is finally published as latest on npm and ready for production!
- 📦 Jetpack Compose React Native: Andrew first created SwiftUI bindings and now working on an equivalent for Jetpack Compose. These are cool libraries that may help native developers join our community!
- 📦 React Native Bottom Tabs 0.1 + 0.2 - New Architecture by default, Apple TV support, long press, Expo config plugin
- 📦 React Native visionOS 0.76 - New Architecture by default, debugger support
- 📦 React Native for TV 0.76 - New Architecture by default, support for NativeWind
- 📦 React Native Testing Library 12.8 - Option to enable New Architecture concurrent rendering
- 📦 Reassure 1.3 - Improves
measureRendersprecision - 📦 React Native 0.76.1 - Bugfixes
- 📦 Radon IDE 0.0.21-beta
- 🎥 Expo - Can you migrate a React website to native with Expo DOM components?
- 🎥 Catalin Miron - React Native Onboarding Pagination Indicator - Reanimated
- 🎙️ RNR 312 - App Center's Retirement - With React Universe On Air and Expo

🔀 Other
- 📊 State of Frontend 2024 - Survey results
- 📊 State of CSS 2024 - Survey results
- 📜 The Difference Between Clearing, Resetting, and Restoring Mocks
- 📦 Babel 7.26 - Stage 4 features enabled by default, new experimental code printer
- 📦 Node.js 22.11 - Enters active LTS: v22 is officially ready production usage. And yes, this includes require(esm)!
- 📦 Node 23.1 - JSON modules and import attributes stable, MockTimers, resizable Buffer
- 📦 Safari Technology Preview 206: Iterator helpers are almost available everywhere!

🤭 Fun
See ya! 👋
Ne manque pas le prochain email !