📨 #210: React 19 pre-warming, Next.js, IDE, TanStack, React Scan, MistCSS, PayloadCMS, Expo Workflows, Universal RSC, use dom, Yoga JSI, Skia, Turbo Haptics, TV, FastIO, SwiftUI, Angular 19...
Hi everyone!
Cyril and Matthieu from Theodo Apps (formerly BAM) here 👋, standing in for Seb to bring you the latest news from React and React Native!
Big news from the React world this week! React 19 is back in RC, six months after its initial release was postponed. The suspense over Suspense is finally easing with the introduction of pre-warming.
Expo is making waves during its launch party, and the excitement keeps building! 🚀
The newly announced Expo Workflows promises to revolutionize CI/CD for React Native apps with pre-packaged jobs, intelligent machine selection, and seamless automation — streamlining the entire release process.
Meanwhile, Universal React Server Components in Expo Router have entered beta, marking a major milestone in the journey toward server-first React Native development.
And the party isn’t over yet! 🎉 Stay tuned for next week’s issue, where we’ll dive into even more announcements from Expo’s ongoing celebration.
Also check our partner conf React Paris 2025 (🇫🇷 Paris - 20 & 21 March). Kick off your year with one of the first dev conferences of 2025! Speakers include Dominik 'TkDodo' Dorfmeister, Kent C. Dodds, and Aurora Scharff. CFPs are open, and you can get 20% off tickets with code "TWIR"!
We'd be super grateful if you'd share this newsletter or support us here :
Let’s dive in! 🚀

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
Handsontable: Advanced data grid for your React app
Handsontable is a feature-rich data grid designed for React developers who need a powerful, customizable, and accessible solution to manage complex data.
- A unique spreadsheet-like interface with sorting, filtering, and CRUD operations
- Advanced operations like conditional formatting and 400 built-in formulas, similar to Excel
- Customizable editors and renderers, allowing dropdowns, menus or custom components within grid cells to fit specific use cases
- Optimized performance for smooth and responsive interactions
- Accessibility with WCAG 2.1 compliance for better support for users with disabilities
Handsontable adapts to various use cases, from enterprise applications to simple websites, offering performance and flexibility trusted by companies worldwide.

⚛️ React
React 19 RC1 - Siblings pre-warming
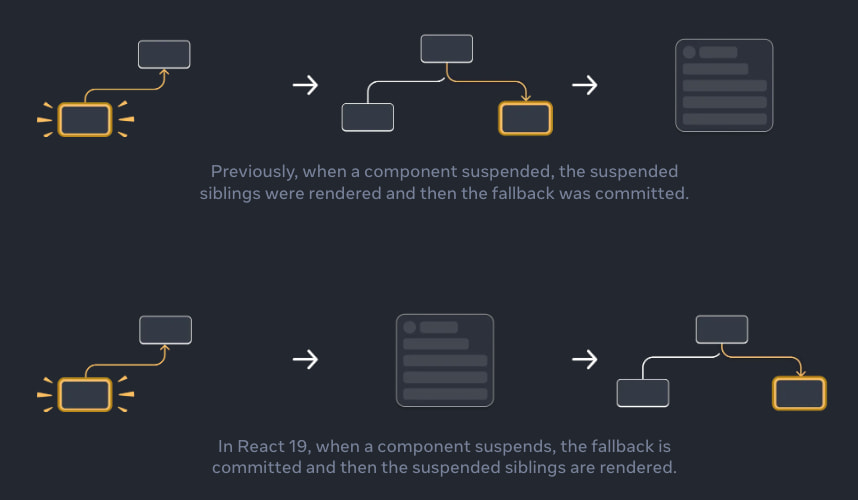
We’ve covered how the initial release of React 19 was aborted because of a change in Suspense that would have caused waterfalls in apps that use Suspense without starting fetches in event handlers.
The React team has been hard at work to reintroduce Suspense sibling prerendering without causing performance regressions for apps that start fetching early. Their solution is now ready and it’s called pre-warming. Dominik, the React Query maintainer who raised awareness of this problem, has confirmed he’s happy with the fix.
As usual, the new features were already available in Next.JS (which uses react canary). They include server components and actions, the new use hook, improvements to forms handling (useFormStatus and useOptimistic), and a small but long-awaited change: forwardRef is not necessary anymore!

- 💸 Omlet – Scan your repo and measure how and where React components are used
- 👀 Next.js segment cache initial implementation: A rewrite of App Router's client caching implementation, designed with PPR and "use cache" in mind. Not production-ready at all, but in the future Next will cache by route segment instead of by full URL.
- 👀 React Query may soon have a unified staleTime per query instead of one per “observer” (e.g. each
useQuery). This will be less flexible but certainly easier to reason about. - 👀 React IDE: Mofei (React Compiler team) unveils at React Summit the plan to work on a VSCode extension powered by the compiler. Don't get too excited, because we don't know much about it yet!
- 👀 TanStack Start is officially in beta
- 📖 The Road to Next: Robin Wieruch launched his paid Next.js 15 course with early access discounts.
- 🗓️ React Day Berlin - 🇩🇪 Berlin - 13 & 16 December - Hurry and grab your ticket to the conference as prices are about to go up! And don’t forget your discount with code “TWIR”.
- 📜 Essential Typescript for React: A concise article on the most valuable tips to be productive.
- 📜 Be careful with useSyncExternalStore: implementation of a
useLocalStoragehook usinguseSyncExternalStoreandsuperjson. - 📜 5 differences between React server components and server-side rendering: At this point you already know that they are not at all the same. This recaps the concrete differences between the two.
- 📜 Design System: from scratch or from the shelf?
- 📜 What are React Portals?
- 📜 Creating your own React design system analytics tool with react-scanner
- 📜 Quick Guide to Building a PWA with Next.js
- 📜 Vercel - Skew Protection is now enabled by default for new projects
- 📜 React Anti-Pattern: Stop Passing Setters Down the Components Tree
- 📦 react-scan: The MillionJS team released a new tool to find performance issues (re-renders) in React apps.
- 📦 PayloadCMS 3.0 - Seamless integration with Next.js app router: The CMS can now run seamlessly within your existing Next.js app, exposing a
withPayload()plugin. - 📦 MistCSS 1.0: Instead of generating full React components from CSS, the library now bets on generating types to enhance intrinsic React JSX elements. Interesting idea!
- 🎥 Jack Herrington - “use cache” NextJS’s latest take on data caching
- 🎥 Theo - How To Avoid Big Serverless Bills: Various tips for Vercel or Next.js users.
- 🎥 React Summit US - Live Stream
Ne manque pas le prochain email !

💸 Sponsor
Unleash Document Superpowers in Your React Apps!
Attention React enthusiasts: PSPDFKit is now Nutrient! 👋 We may have a new name, but our Web SDK is the same best in class choice you've come to rely on for viewing, annotating, and editing PDFs and other document types.
- 🏎️ Get started quickly with a free trial and extensive documentation
- ⏱️ Save time developing by leveraging the slick built-in UI and Baseline-UI, our new design system
- 🛠️ Leverage extensive APIs for processing and customization
- 🆘 Make use of our support and solution engineering team to get help from domain experts
We've got you covered on all platforms from mobile to backend.
Want to work on challenging problems and have impact on hundreds of applications? Check out our open positions such as Senior Frontend Developer.

📱 React-Native
Expo Workflows Expo has announced "Workflows," a new CI/CD tool for React Native and Expo apps that simplifies and accelerates app releases with pre-packaged jobs (such as E2E tests using Maestro), automated workflows, and smart machine selection for optimal performance. While it’s not a direct replacement for more general CI/CD solutions like GitHub Actions, it promises exciting improvements worth exploring.
🎉 Expo Launch Party is still running. Don’t miss their announcements!
- 📣 Expo - Introducing Channel Pausing for EAS Update : Pause your channels either on the web page or via the eas cli
- 📜 Universal React Server Components in Expo Router (in beta): Expo Router introduces for the first time universal React Server Components, enabling server-side rendering in both native and web apps. Though not production-ready due to unavailable production exports and mainly aimed at library authors, it's an exciting development because it enables direct server-side access to resources like secrets, databases, and file systems, simplifying development and improving performance by eliminating client-server round trips.
- 📜 The magic of Expo DOM Components: Expo DOM Components make it easier to integrate web features into React Native apps, combining the speed of WebViews with incremental native migration. While limited by WebView performance and compatibility with some Expo features, future updates aim to enhance native integration and optimize performance.

- 💸 notJust Hack - the best online Hackathon for React Native developers. This December - build, launch, compete, and win prizes!
- 📖 Mastering the Big Screen: React Native for TV guidebook
- 🐦 Oskar made a POC of Jetpack Compose adaptive navigation for react-native-bottom-tabs
- 🐦 Mike demoed a 1.2GB file upload over the network with React Native FastIO
- 🐦 Jay is cooking a new List component, codename Legend List, that may be even faster than FlashList
- 🐦 SwiftUI MeshGradient component in React Native thanks to a new feature in Expo Modules not yet announced in Expo SDK 52
- 📜 How to Integrate React Native With an Existing App
- 📦 React Native 0.76.2
- 📦 React Native Executorch 0.1 - Run AI models on device, powered by ExecuTorch
- 📦 React Native SVG 15.9 - New filters FeDropShadow and FeComposite
- 📦 React Native Gesture Handler 2.21 - Two-finger Pan gesture on web, new
ReanimatedDrawerLayoutcomponent - 📦 React Native Screens 4.1 & 4.2 - Fix iOS modal animation issues on old architecture, support for transparent large header on iOS
- 📦 React Native Video 6.8 - Web Support and HLS video caching
- 📦 React Native Skia 1.5.4 - Experimental Graphite (Vulkan/Metal) backend via build flag
- 📦 React Native Turbo Haptics - Fast, worklet-compatible haptic feedback
- 📦 React Native Yoga JSI 0.1: This experimental lib gives you access to Yoga APIs on the JS side. It can be used with libs like React Native Skia to layout elements on a canvas.
- 🎙️ Rocket Ship 54 - React Native Music Game with Kim Chouard (Skia, NativeWind, Expo AV)
- 🎥 Simon Grimm - Expo SDK 52: DOM, RSC, Router, New Architecture & Packages

🔀 Other
- 👀 Deno - Support importing wasm modules
- 👀 ES TC39 proposal
import.sync()in stage 0 - 📜 Self-contained Executable Programs with Deno Compile
- 📜 Annotate traces directly in the Performance panel in Chrome DevTools
- 📜 Dependencies vs. devDependencies for JavaScript apps
- 📦 Angular 19
- 📦 Bun v1.1.35

🤭 Fun
See ya! 👋
Ne manque pas le prochain email !