📨 #212: Astro, Next.js, Storybook, INP, Virtualization, WebXR, LiveView, Radon, Yoga, Unistyles, gluestack, Expo-Video, Node, Playwright, Prisma, Undici...
Hi everyone!
This week React developers have either been super grateful or busy spending money on useless things. Luckily, Astro is here to make the headline. We also have 2 great React perf articles.
The React Native ecosystem has been more active, with the official launch of Radon IDE, and many interesting releases.
Node 22.12 is here, with require(esm) enabled by default in LTS! There's also a TC39 meeting in progress with ES proposals progressing, but that's for next week!
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
daily.dev: Your personal dev news feed
daily.dev brings over 1,000,000 developers a personal news feed with every update, framework and meme they need to know about. It’s totally free and you can opt out of listicles.
Suffer and learn with like minded developers.
- Stay up to date effortlessly.
- Discover new frameworks and devtools as they come out.
- Be the smartest dev in the room.
It’s totally free. For the best experience, download the extension.

⚛️ React
A new major version of Astro just dropped. While technically not a pure React framework, it’s still widely used in the React community, can easily integrate interactive React components, and relies on MDX. The headlines are:
- Content Layer to bring all of your content into one friendly, type-safe data store. Including from CMS, APIs, and other sources.
- Server Islands for serving an initial page response as fast as possible, while keeping the ability to interleave dynamic content into a mostly static layout. A quite interesting and simpler alternative to React Server Components and Next.js Partial Pre-Rendering.
- Simplified prerendering, removing the “hybrid” option
- Type-safe environment variables
- Vite 6 with the new Environment API
- Experimental features: image cropping, responsive image layouts, SVG components

- 💸 Omlet – Scan your repo and measure how and where React components are used
- 👀 Next.js PR - Undeprecate revalidate APIs and rename expire APIs: I mentioned new expire APIs to replace the revalidate APIs, but it was a bit too early apparently. The new expire APIs are now marked as unstable and will be iterated on.
- 👀 Next.js Canary -
authInterruptsAPIs: New forbidden/unauthorized functions and file conventions to return 401/403 status codes. - 👀 Next.js Canary - New config option to disable CSS chunking
- 📜 How To Improve INP: React: Interaction-to-Next-Paint is now part of Core Web Vitals, and many React sites do not have a great INP score according to the httparchive data. This article greatly explains how to optimize your app’s INP score by sharing many pragmatic tips learned from experience. Covering scheduling, concurrent features, hydration, transitions, state updates, uncontrolled inputs, effects, portals…
- 📜 Better Code Rendering Through Virtualization: CodeCov engineer explains the process of troubleshooting a performance problem while rendering a 52k line file from the TypeScript codebase. They successfully adopted the TanStack virtualization library and documented challenges encountered (native search and scrolling).
- 📜 Storybook Component Testing for RSCs: Testing RSCs usually requires E2E tests, and Storybook proposes an alternative strategy (experimental) that runs faster, directly in the browser, after mocking server IOs.
- 📜 Thoughts on Tailwind 4: It’s more about CSS than React, but the creator of the Meta StyleX CSS-in-JS library expressed concerns. The introduction of descendant variants breaks the atomic CSS guarantees.
- 📜 Introducing Efficient Valkey-Based Caching for Next.js: Platformatic explains how they provide a scalable shared cache to their hosting platform thanks to the Next.js pluggable cache handler system.
- 📜 React Data Fetching Patterns
- 📜 Getting more out of i18next in React
- 📜 Run your Next.js SSR app on Deno Deploy
- 📜 EdgePipes - The Alternative to SSR and RSCs
- 📜 If Not React, Then What?: I don’t know if you want me to include React criticisms like this in the newsletter. Reading it doesn’t spark me joy 😅. Please reply and tell me!
- 📦 Phoenix LiveView 1.0: It’s an Elixir release, but I believe it’s still super relevant for React developers since LiveView and RSCs are kind-of similar in their way of making the network disappear.
- 📦 WebXR First Steps - Your first steps into immersive web development: A 2-hour tutorial to build an immersive VR FPS mini-game using React-Three-XR.
- 🎥 Lee Robinson - MDX with Next.js App Router
- 🎥 Theo - Vite 6 is important, here's why
- 🎥 Ankita - An Honest Review of TanStack Start vs Next.js
- 🎥 Fireship - Is Next.js 15 any good? "use cache" API first look
- 🎙️ This Month in React - React 19 is unblocked, Next 15 is 'stable', Expo launch week
- 🎙️ Syntax - Animating the Web With Matt Perry: Exploring Motion
Ne manque pas le prochain email !

💸 Sponsor
Introducing Waitlist mode from Clerk
<Waitlist /> is a new sign-up mode and component that lets users register interest and join a waitlist for early access to your product. Manage user access and onboarding all within your Clerk Dashboard. Read our changelog announcement for more details.

📱 React-Native
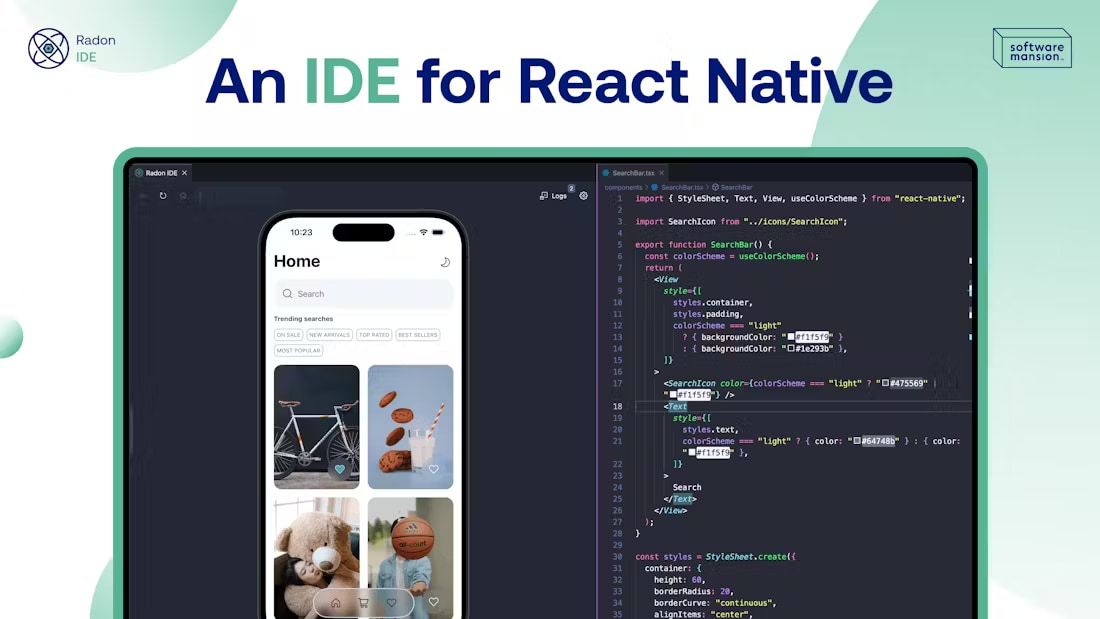
Software Mansion created a VSCode extension (also supporting Cursor) that turns your editor into a fully fledged IDE for React Native and Expo. It’s now officially launched as a stable version. It’s a paid product, but considering the low price and the DX improvement, it’s a no-brainer that also supports the company's great open source efforts. Take a look at the Radon IDE launch video to have a quick overview of the features: simulators panel and settings, debugging, click-to-inspect, URL-driven navigation, storybook integration, and more.

- 💸 React Native Mastery - Now open for enrollment!
- 👀 React Native RFC - Lean Core, extract JSC (JavaScriptCore) from React Native core: Since Hermes is now the default runtime, it is inefficient to include unused JSC in core.
- 📜 Expo-video: a simple, powerful way to play videos in apps
- 📜 Why Brownfield Development With React Native Is Worth Your Attention
- 📜 Lazy load view managers in Android
- 🗓️ React Universe Conf - 🇵🇱 Wrocław - September 2-4, 2025 - A limited batch of Blind Bird tickets is available (until sold out)
- 📦 React Native 0.77.0-rc.1 - fix punycode Node22 warning 😄
- 📦 gluestack-ui 2.0 - Support for NativeWind v4.1 and RSC, remove unnecessary complexity, reduce CSS size
- 📦 Unistyles 3.0 beta - No re-renders, StyleSheet parity, Shadow Tree updates, powered by Nitro: This upcoming version looks like a great drop-in replacement for the default StyleSheet API. I'm not quite sure how it works yet, but it sounds very interesting.
- 📦 Yoga 3.2- Support for CSS
box-sizinganddisplay: contents - 📦 React Navigation 7.3 - Support for regexp and alias in linking config
- 📦 Skia 1.6 - Opaque Android canvas to improve performance
- 📦 Nitro 0.18 - Support for macOS and tvOS
- 📦 Expo-Share-Extension 2.0 - Support for SDK 52
- 🎙️ React Universe On Air - Radon IDE: Better Developer Experience for React Native Teams
- 🎙️ Rocket Ship 55 - Why Companies use React Native, Job Interviews & Open Source Trends with Jamon Holmgren
- 🎥 Simon Grimm - React Native Debugging: From JS to Native
- 🎥 Beto - How to implement a Rich Text Editor using DOM Components

🔀 Other
- 🎄 Advent of TypeScript - 25 type challenges
- 📜 Next-level frosted glass with backdrop-filter
- 📜 Writing Modern JavaScript without a Bundler
- 📜 Washing your code: don’t make me think
- 📜 Try...Catch As Little As Possible
- 📦 Node v22.12 - require(esm) is now enabled by default
- 📦 Playwright 1.48 - Aria snapshots, test runner improvements
- 📦 Undici 7 - Scheduled for Node.js 24, stricter fetch() spec compliance
- 📦 Prisma 6 - Better Performance, More Flexibility & Type-Safe SQL

🤭 Fun
See ya! 👋
Ne manque pas le prochain email !