📨 #216: Next.js, ViewTransition, RSC, Compiler, React Router, Recoil, Bippy, Docusaurus, A11y, Static Hermes, Nitro, Radon, SQLite, Edge-to-Edge, Node, TypeScript, pnpm, htmx...
Hi everyone!
Cyril and Matthieu from Theodo Apps here 👋, standing in for Seb to bring you the latest news from React and React Native!
The previous edition was last Friday, so this one will be a bit shorter than usual. We’re resuming the usual pace of one newsletter every week after the holidays.
The 2024 edition of JS rising stars is out, you can start by having a look at which libraries performed well on this flawed but still useful metric of GitHub starts. Spoiler: shadcn/ui gained the most stars (again). Sébastien commented the Tooling section.
Make sure to check our partner 🗓️ Paris TypeScript La Conf' - 🇫🇷 Paris - 28 February - Full speaker line up just dropped! Join Mateusz Burzyński, Elise Patrikainen and David Rousset! Get 20% off tickets with code "TWIR"!
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
PropelAuth: Make Authentication Your Advantage
If your authentication isn't helping you grow, it's holding you back.
With PropelAuth, you get everything you need to launch and scale your B2B product:
- Easy to understand documentation and friendly, fast support.
- UIs that cover all your use cases - signup, login, MFA, organization management and more.
- User impersonation so you can provide top-notch support to your users.
- Enterprise SAML/SSO and advanced security features so you can be upmarket-ready.
- User insights to help you strategize and expand.

⚛️ React
Composable Caching with Next.js
Explains what Next.js is trying to accomplish, and why ”use cache” is a compiler directive and not a function (to be able to analyze closures and determine the right cache key).

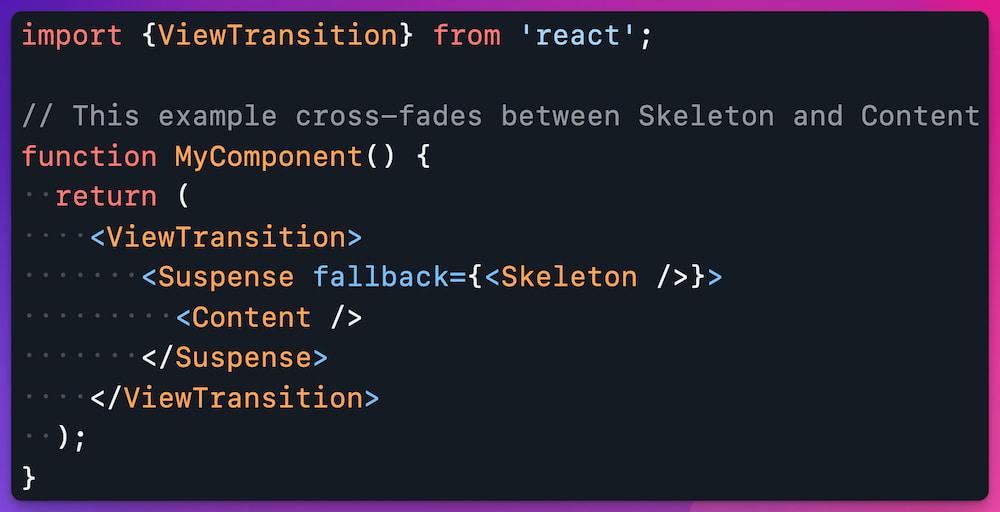
React Core PR - Add <ViewTransition> Component
React is adding support for View transitions with a <ViewTransition /> component that integrates with all the async features like Suspense and startTransition.

- 💸 daily.dev: Your personal dev news feed. Free!
- 🐦 Recoil (state manager by meta) has been archived
- 📜 RSC and Server Action Bundle Practice: An Rspack maintainer shared a comprehensive deep dive on how bundlers implement React Server Components in practice, notably webpack and Turbopack.
- 📜 Automated Accessibility Testing at Slack: They tried to do it with testing-library but ended up using Playwright.
- 📜 Thoughts on State Management Libraries in the React Compiler Era: The compiler makes React Context much more attractive, are they still useful?
- 📜 All kinds of state management in React: url state, server state, client state…
- 📜 React Router 7 Tutorial: A 3-part series covering the introduction, descendent routes and search params.
- 📜 How React's Render, Effects and Refs work under the hood
- 📜 Redux Saga Is Hard Until You Look Under The Hood
- 📦 Bippy - A toolkit to hack into react internals: It’s what react-scan uses under the hood to access the Fiber tree.
- 📦 Docusaurus 3.7 adds support for React 19 and a new svgr plugin.
- 📦 React Admin 5.4 (and 5.3)
- 🎥 Cosden - The Biggest Mistake Intermediate React Developers Make
- 🎥 Alem Tuzlak - The Benefits of React Router V7 Nobody Told You About
- 🎥 Theo - Inertia 2.0: It's like Next but better (and you can use React!)
- 🎙️ Syntax.fm - 2025 Web Development Predictions
Ne manque pas le prochain email !

💸 Sponsor
Rethink your React apps' UX with Reactile
Reactile is an UI/UX turnkey framework which features an out-of-the-box, intuitive tiling display with workspaces. It encourages parallel workloads for large web solutions within a single browser tab. Implement your own view containers, widgets and logic using React and let Reactile handle the display for you.
On top of that, Reactile also offers:
- A promise-based persistence mechanism which permits a uniform workflow across time and on multiple devices.
- The possibility to use nested tabs for your tiles.
- A simplified global search mechanism.
- CSS @container based responsiveness.
- And much more.
Version 2 coming out soon. Get started with your unique 30-day free trial. Learn more about it on reactile.net.
Reactile - The new React UI management system

📱 React-Native
- 💸 PostHog - How to set up React Native session replay
- 🐦 Nitro Views will be released along with React Native 0.78
- 🐦 Network debugging tools will land in Radon IDE
- 👀 React Native PR - Static Hermes for React Native: The integration of the new Hermes implementation has started! The initial benchmarks shows a great 30%+ perf improvement, but it's not even using typed code or JIT yet, which should give even more significant numbers.
- 📖 You can highlight live re-renders in React Native DevTools
- 📜 Modern SQLite for React Native apps - DrizzleORM with expo-sqlite setup, type-safe queries, live queries, migrations, Drizzle Studio Expo Dev Tool Plugin.
- 📦 React Native 0.77.0-rc.6 is the golden RC and a stable release is scheduled for next week.
- 📦 React Native Edge to Edge 1.2 adds support for light theme variants on android.
- 🎥 React Universe On Air 45 - Evan Bacon on Universal React Native Apps, DOM & React Server Components

🔀 Other
- 📜 JavaScript Frameworks - Heading into 2025
- 📜 The future of htmx: (almost) no new features
- 📜 Relatively New Things You Should Know about HTML Heading Into 2025
- 📜 Testing Accessibility with Screen Readers
- 📜 Balancing Text In CSS
- 📜 Using Forced Reflows, the Event Loop, and the Repaint Cycle to Slide Open a Box
- 📜 Node’s new built-in support for TypeScript
- 📦 Node 23.6 with TS types stripping, and Node 22.13 (LTS) with stable security model.
- 📦 pnpm 10.0 - Increased security,
onlyBuiltDependencies - 📦 Prisma 6.2 - omit, SQLite json/enum fields

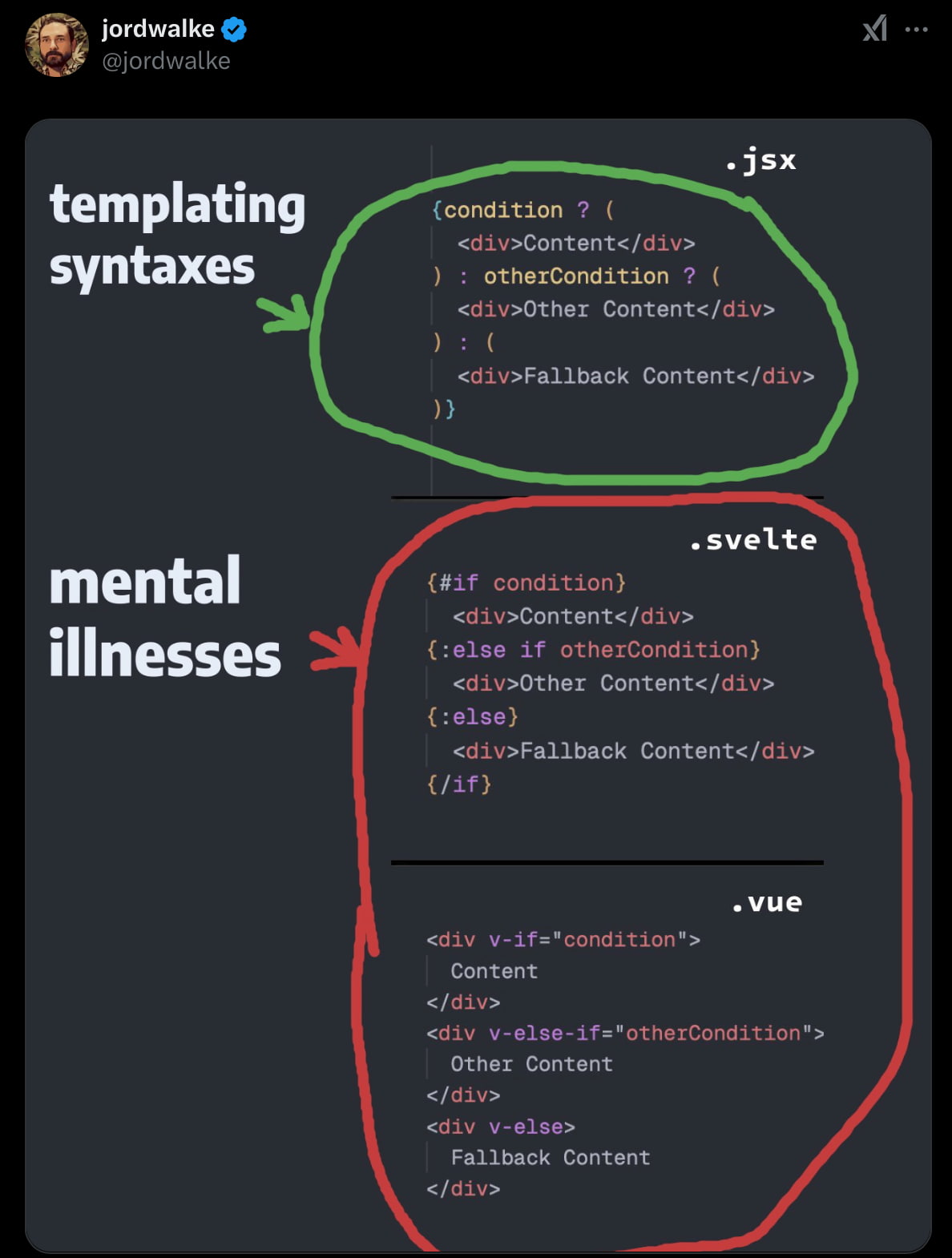
🤭 Fun
See ya! 👋
Ne manque pas le prochain email !