📨 #225: React Router, React Aria, Ark, moveBefore(), Ark | JSC, Lynx, Metro, Reanimated, AI, Radon, Galeria, Zeego, Legal | TypeScript, Deno, Web Almanac
Hi everyone!
This week we have:
- React: A good variety of articles, and great releases from React Router and React Aria.
- React Native: Lots of cool things happening, and the community reacting to Lynx.
- Other: TypeScript announcing an exciting port to Go.
Check our partner conf 🗓 Future Frontend - 🇫🇮 Espoo - 26-28 May. A single track conference in Finland to give you a glimpse of the future!
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
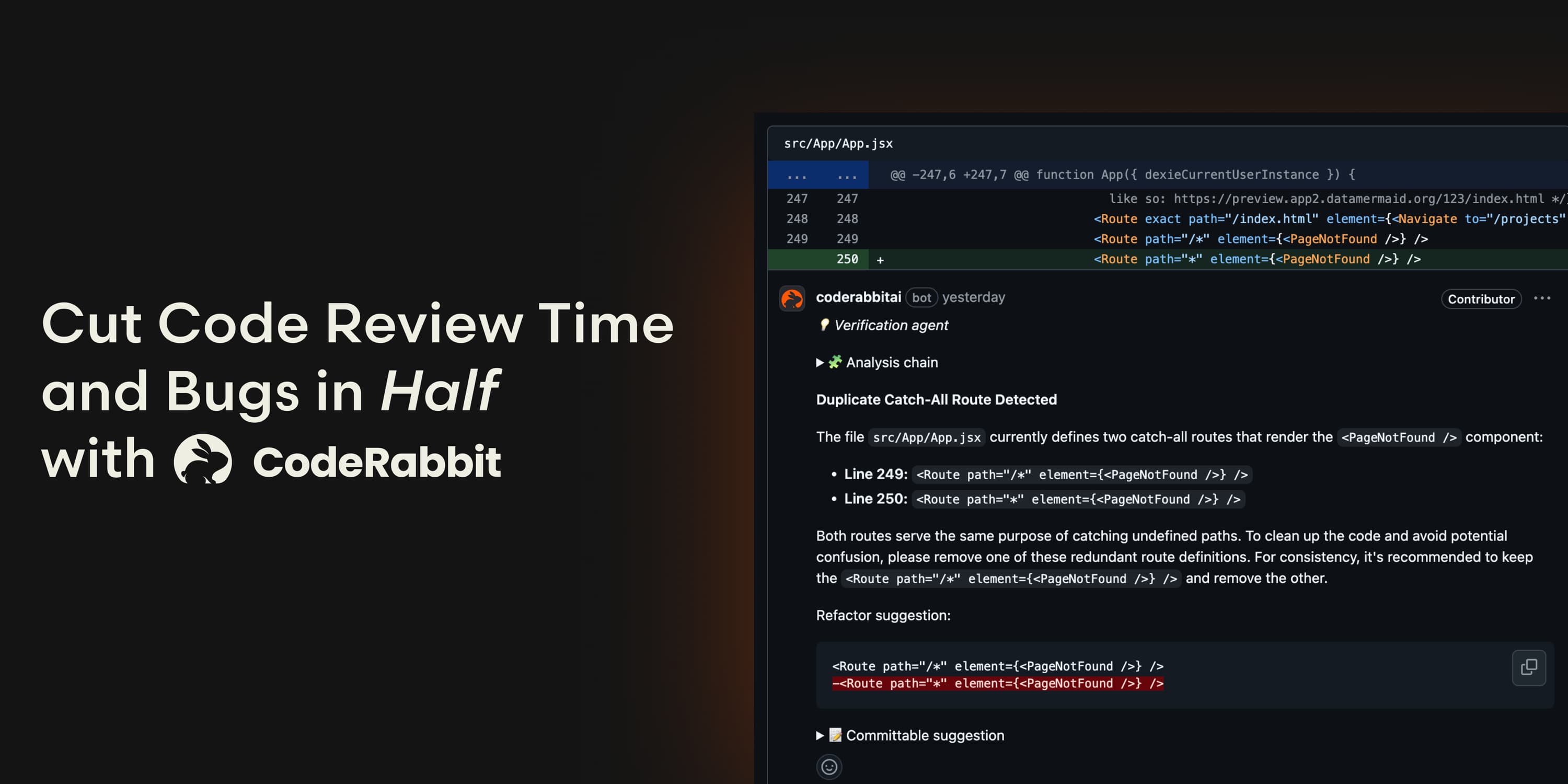
Cut React Code Review Time & Bugs in Half
Code reviews are critical but time-consuming. CodeRabbit acts as your AI co-pilot, providing instant Code review comments and potential impacts of every pull request.
Beyond just flagging issues, CodeRabbit provides one-click fix suggestions and lets you define custom code quality rules using AST Grep patterns, catching subtle issues that traditional static analysis tools might miss.
CodeRabbit has so far reviewed more than 5 million PRs, installed on 1 million repositories, and used by 50 thousand Open-source projects. CodeRabbit is free for all open-source repo's. Get started today!

⚛️ React
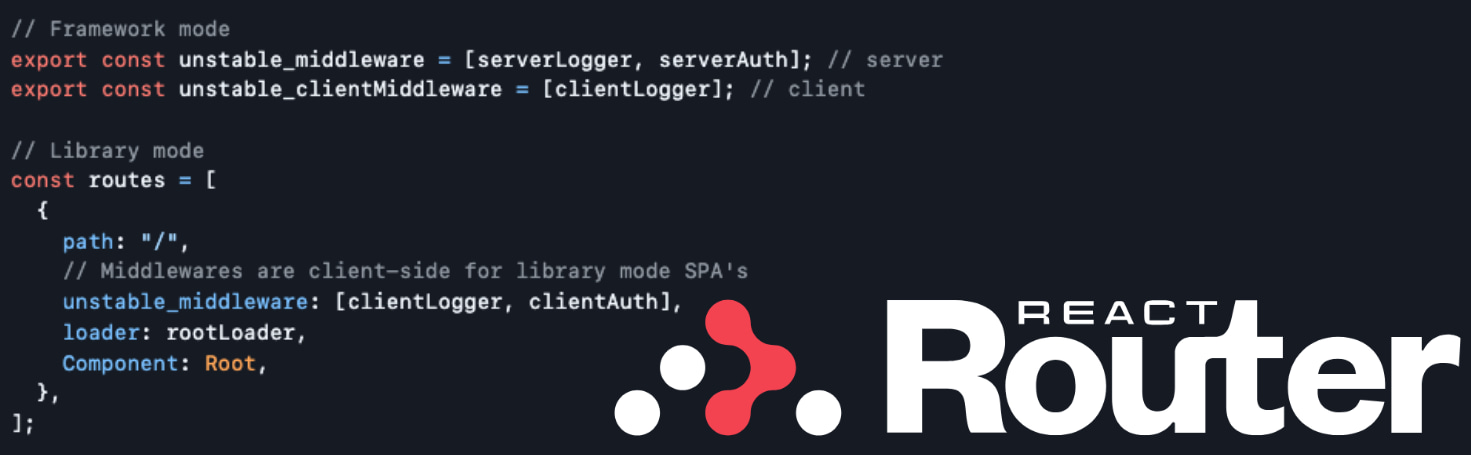
React Router 7.3 - Route Middleware
This React Router release introduces a major new middleware feature. It’s not production-ready yet but you can turn it on with the future.unstable_middleware future flag. You can use it in framework or library mode. There’s a distinction between client and server middleware. You can use it to implement logging, authentication, and other cross-cutting concerns.
Additional related community resources:
- 📜 Use middleware in React Router
- 📜 Test Middleware in React Router
- 📜 How to Create a Per-Request Singleton with React Router Middleware
- 🎥 Alem Tuzlak - React Router middleware is here!

- 💸 Product for Engineers - WTF is activation and why should engineers care?
- 👀 React
moveBefore()+<ViewTransition>demo: This exciting browser feature permits to move/reorder DOM nodes while preserving their state (useful for video players, iframes…). It has been recently added to the DOM Living Standard, is supported in Chrome 133, and has just been enabled in the React DOM reconciler (experimental release only for now). I made a demo to see it in action combined with the upcoming ViewTransition component. - 🗓️ dotJS 2025 - 🇫🇷 Paris - 03 April - 3 weeks left before dotJS! Chat 1:1 with top contributors who are rarely in Europe – Ryan Dahl, Wes Bos and more. Secure your spot now and get 15% off tickets with code "TWIR”.
- 🗓 StrapiConf - 🇫🇷 Paris - 13 May. Don't miss our keynote speaker reveal : Sébastien Chopin, Matt Kane, Haris Ali Khan ! Get a 10% discount with code "TWIR".
- 📜 React Router - Split Route Modules: Explains how a new future flag enables React Router 7.2 to split a route module into multiple parts to avoid network waterfalls.
- 📜 Beyond React.memo: Smarter Ways to Optimize Performance: Before reaching for memoization, try to restructure your app and embrace composition.
- 📜 Server Actions with Toast Feedback (useActionState): Exploring multiple ways to display a toast notification after a Server Action. I prefer this version, not relying on
useEffect. - 📜 React Router error reporting from scratch: A pretty cool article showing how to send React Router loader errors to an email address with a great DX, reading source maps and displaying original source code around the error for each stack frame. Lessons are applicable in other JS contexts.
- 📜 How The New York Times systematically migrated from Enzyme into React Testing Library: Using an incremental migration strategy, starting with the simplest tests so that contributors have templates to get inspired from.
- 📜 Rails views, web components, React. Why make a choice?: Each technology has its sweet spot. They use React only for rich, stateful interactions.
- 📜 How much traffic can a pre-rendered Next.js site really handle?: Author load testing his self-hosted Next.js blog with pre-rendering and SSR to see how many requests per second it can handle.
- 💸 VS Code extension: Visualize how and where components (and their props) are used
- 📦 React Aria - March 5, 2025 Release - Toast, Tree, Virtualizer, Tailwind 4, improved Autocomplete, Command Palette, DatePicker RTL, fix
usePress, and more - 📦 Ark UI 5.0 - Cross-framework headless UI library - Now faster and smaller
- 🎥 Jack Herrington - React/Solid-JS Module Federation on TanStack!
- 🎙️ Front-end Fire 84 - TanStack Form v1, ByteDance Debuts Lynx, & VS Code AI Levels Up
Ne manque pas le prochain email !

💸 Sponsor
Rethink your React apps' UX with Reactile
Reactile is an UI/UX turnkey framework which features an out-of-the-box, intuitive tiling display with workspaces. It encourages parallel workloads for large web solutions within a single browser tab. Implement your own view containers, widgets and logic using React and let Reactile handle the display for you.
On top of that, Reactile also offers:
- A promise-based persistence mechanism which permits a uniform workflow across time and on multiple devices.
- The possibility to use nested tabs for your tiles.
- A simplified global search mechanism.
- CSS @container based responsiveness.
- And much more.
Version 2 coming out soon. Get started with your unique 30-day free trial. Learn more about it on reactile.net.
Reactile - The new React UI management system

📱 React-Native
- 💸 Introducing native Passkeys support for Expo - Unlock one of the fastest growing auth strategies for your next project
- 🧵 Callstack’s Lynx Deep Dive - The takeaways from a 3h livestream
- 📜 How React Native Reanimated Updates the Styles: A deep dive explaining how UI and native props are handled differently
- 📜 Local LLMs on Mobile Are a Gimmick—For Now: An overview of the challenges running AI models on-device, such as model size/format, CPU/battery consumption, and quality/speed tradeoffs.
- 📜 Transitive Dependencies and React Native Autolinking: Transitive dependencies are not auto-linked for good reasons, and you need to declare them explicitly as
peerDependencies. - 📜 How to build a solid test harness for Expo apps: Helps you adopt the right mindset to test your RN apps.
- 📜 React Native vs Lynx JS
- 📜 An Android Developer's Guide to React Native
- 📦 React Native JavaScriptCore: The Hermes runtime is widely used now, and the React Native team is extracting the JSC engine to a separate community repository. If you want to use JSC over Hermes, you can opt-in for it in RN 0.79. The built-in JSC will be removed in RN 0.81 or 0.82.
- 📦 Metro 0.82 - Enables
package.json#exportsresolution and lazy file hashing: Upgrade included in RN 0.79. - 📦 React Native Worklets 0.1: Software Mansion is extracting its Reanimated worklet system to a standalone multithreading library. WIP, we’ll probably know more soon.
- 📦 Galeria 1.0 - Universal image viewer: Supports New Arch, Web, and works with any image component.
- 📦 Zeego 3.0 - Universal menus/dropdowns: Supports New Arch, RN 0.77, Expo 52
- 📦 React Native Legal - Automagically generate dependency/license acknowledgment screens
- 📦 React Native Executorch 0.3 - On-device AI experiences - Speech to Text, OCR
- 📦 Radon IDE 1.4 - React Query DevTools, React Scan re-render outliner, JS sampling profiler
- 📦 Testing Library 13.1 - React 19 / React Native 0.78 support
- 📦 React Native Emoji Popup - using native primitives - MCEmojiPicker on iOS, Emoji2 on Android
- 🎥 Theo - Lynx is incredible (deep dive into Tiktok's React Native killer)
- 🎥 Simon Grimm - Is React Native in trouble? (Lynx, React Native Framework & Vercel)
- 🎥 Catalin Miron - Circular Carousel with Reanimated
- 🎙️ React Native Radio 324 - Migrating to Expo with Alfred Lieth Årøe
- 🎙️ Rocket Ship 62 - Navigation, Styling & The State of React Native with Beto

🔀 Other
- 📜 Microsoft - A 10x Faster TypeScript: The compiler is being ported to Go, should become 10x and land in TS 7.0. Learn more in this Syntax.fm podcast interview with the TypeScript team, notably why they choose to use Go over Rust.
- 📜 Web Almanac 2024 - JavaScript: The final chapter (JS) just dropped. React was found on 10% of pages (+25%) but still tiny compared to JQuery (74%).
- 📜 Node just added TypeScript support. What does that mean for Deno?: The 2 runtimes support TS in different ways. For example, Deno has built-in type-checking and JSX/TSX support.
- 📜 Inline rendering with document.currentScript
- 📜 Reproducibility vs. Provenance: Trusting the JavaScript Supply Chain
- 📦 Fast-check 4.0 - Property-based testing framework

🤭 Fun
See ya! 👋
Ne manque pas le prochain email !