📨 #233: RSC, Next.js, Compiler, Unhead, Shadcn, Relay, Mantine | Expo, WebGPU, Skia, Apple fees, Reanimated, Fragment Refs | Node.js, TS, Prisma, Deno, GSAP
Hi everyone!
This week we don't have one, but 2 interesting blog posts from Dan Abramov, and various React releases.
I found the mobile news particularly interesting, with Expo 53, Skia Graphite, Reanimated Shared Elements Transitions, and the Apple fees court injunction.
My fellows at ui.dev are also launching the final content of their react.gg course (30% off now), designed to teach you all the brand-new React 19 concepts from first principles. I got access to review it and can assure you that it's a really playful way to learn React, full of interactive examples, visualizations and pragmatic quizzes.
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Ne manque pas le prochain email !

💸 Sponsor
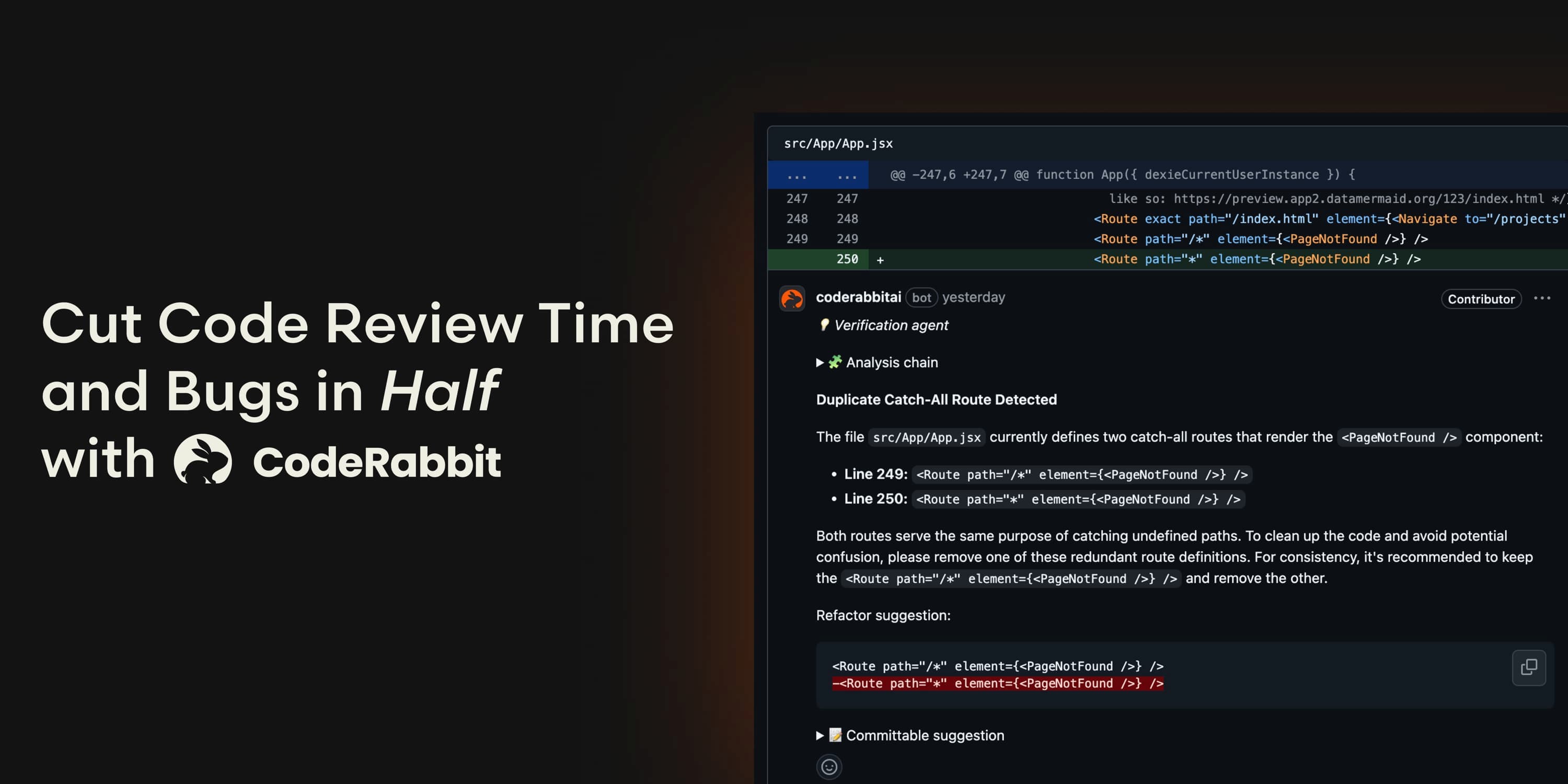
Cut React Code Review Time & Bugs in Half
Code reviews are critical but time-consuming. CodeRabbit acts as your AI co-pilot, providing instant Code review comments and potential impacts of every pull request.
Beyond just flagging issues, CodeRabbit provides one-click fix suggestions and lets you define custom code quality rules using AST Grep patterns, catching subtle issues that traditional static analysis tools might miss.
CodeRabbit has so far reviewed more than 5 million PRs, installed on 1 million repositories, and used by 50 thousand Open-source projects. CodeRabbit is free for all open-source repo's. Get started today!

⚛️ React
- 💸 Product for Engineers - What engineers get wrong about communication
- 👀 Next.js Docs - New
runAfterProductionCompilelifecycle hook: Upcoming (unreleased) feature already documented. - 💬 React Compiler oxc plugin: Interesting discussions between the React Compiler team and the oxc team to integrate the compiler as an oxc plugin for upcoming usage with Vite and Oxc/Rolldown. The React team suggests making it happen in 2 steps (make it work, then make it fast).
- 🧵 shadcn introducing the registry MCP - One command to make any component registry mcp-compatible.
- 📜 Functional HTML: Dan gradually reinvents the HTML he wants from first principles, leading to an RSC implementation.
- 📜 RSC for Astro Developers: RSC and Astro have 2 remarkably similar mental models, but Dan exposes some interesting subtle differences. RSCs may feel less intuitive at first, but they also solve some of Astro’s limitations.
- 📜 The future of AI interaction: Beyond just text: Kent argues that MCPs could have a role to play in implementing generative UIs with React Server Components. He wants the protocol to allow richer return types like html and RSC payloads.
- 📜 Frontends are hard: The devs at SST reflect on the challenges of self-hosting modern meta-frameworks, including React ones, that led them to start the OpenNext initiative.
- 📜 Add a Color Scheme Toggle in React Router: This method avoids FOUC with a cookie instead of inlined JS.
- 📜 Robust Data Fetching Architecture For Complex React/Next.js Apps: Suggests using 3 layers: Server Components, React Query, and Optimistic Updates.
- 📜 Server Components Give You Optionality: They give flexibility to choose in which environments your components run in (Server, Server+Client, or Client) and when.
- 📜 How We Fell Out of Love with Next.js and Back in Love with Ruby on Rails & Inertia.js
- 📜 Why Kleinanzeigen.de Picked Astro Over Next.js
- 📜 When You Might Need to Override the Defaults in TanStack Query
- 💸 React.gg - The interactive way to master modern React, including new v19 modules - 30% off during launch week
- 📦 Unhead 2.0 - The full stack <head> package for any framework: This framework-agnostic package from the UnJS ecosystem now includes React bindings. This could be a great drop-in alternative to
react-helmetwith React 19 support if the new built-in APIs are not good enough for you (see my comment here). - 📦 Blade - Build instant web apps with React: A new opinionated React meta-framework with Server Components support, that purposefully doesn’t comply with the RSC spec.
- 📦 Relay 19.0 -
@aliasrequired on conditional fragments, support React 19 - 📦 Mantine 8.0 - Updated dates package, new TimePicker, Heatmap, CodeHighlight components, nested menus and more
- 📦 React Error Boundary 6.0 - ESM-only
- 📦 React Admin 5.8 - InPlaceEditor, DataTable, AuthLayout, MUI v7, CSS vars, theming
- 📦 Unverceled Next.js - A Next.js 15 Starter Kit Deployed to Cloudflare using OpenNext
- 📦 Radix UI - New unstable PasswordToggleField and Checkbox parts
- 📦 React Router DevTools 5.0 - Complete overhaul of the routes tab
- 📦 MUI 7.1 - Support for Tailwind CSS 4
- 🎥 Jack Herrington - React's New Activity Component: Huge Performance Win!
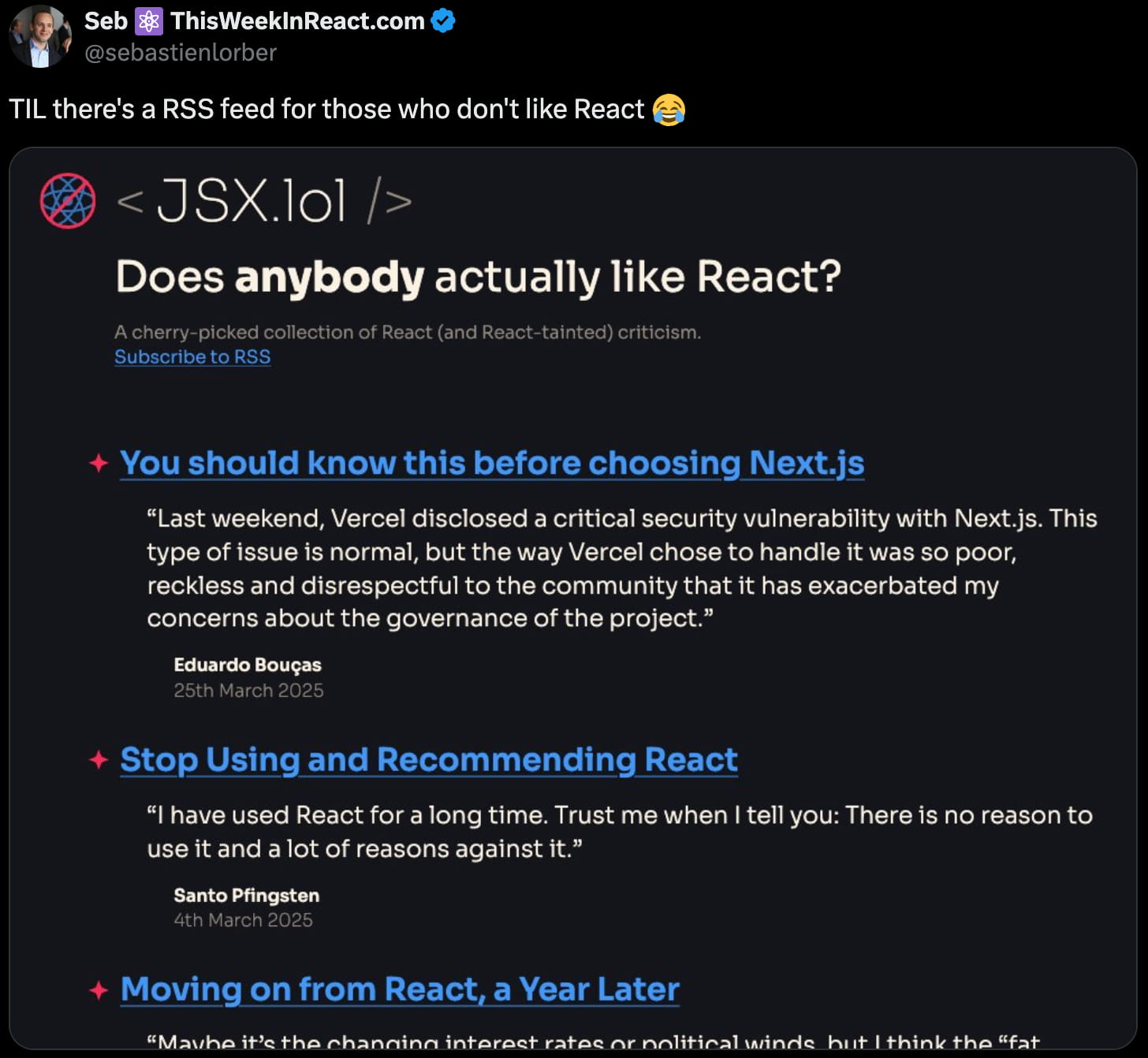
- 🎥 Fireship - The growing divide among React developers…
- 🎙️ Front-end Fire 93 - React Activity, Storybook 9 Beta, and AI as a Collaborator
Ne manque pas le prochain email !

💸 Sponsor
App Translation Simplified with Tolgee
Tolgee is an open-source tool that simplifies localization by saving developers time and eliminating endless spreadsheets of text to translate 🌎
Speed up your work now! Tolgee helps with:
- Delegating translation to other team members - save the developer's time!
- In-context translation
- Click to translate with the browser extension
- Get rid of unorganized spreadsheets and JSONs
No credit card is needed for the free version, perfect for smaller projects! You can try all the features and integrate it into your project right away to prepare it to meet a global audience.

📱 React-Native
This is quite an impressive Expo release, with highlights:
- Upgrades to React Native 0.79, React 19, and RNW 0.20
- Turns the New Arch on by default
- Edge-to-edge on Android is enabled by default
- New Expo BackgroundTask, a modern, reliable, power-efficient, and future-proof way to run background tasks using Android
WorkManagerand iOSBGTaskSchedulersystem APIs - New Expo Maps (alpha) built on Expo Modules API, using SwiftUI and Jetpack Compose, expose platform default Apple Maps and Google Maps components.
- Metro
package.json#exportsresolution enabled by default - Deploy development builds to TestFlight with
npx testflight - Improve Android build times up to 25% with prebuilt Expo Modules
- And way more!
See also the Expo Router v5 related release with its own highlights:
- Requires React 19 / Expo 53
- Improves DX, error screen and logging, leverages React owner stacks
- Deploy versioned API Routes in production with EAS Hosting
- React Server Functions in beta
- Protected routes

🎥 Game On - Bringing WebGPU to React Native
In a 37-minute video packed with exciting announcements, William Candillon and guests gave us a glimpse into the future of drawing and animation. Supported by Shopify, he’s bringing modern WebGPU support (Vulkan and Metal) to React Native.
By aligning to the web APIs, it's possible to copy/paste existing web examples (including Three.js) and make them work on all platforms. It also enables general-purpose use of the GPU (AI, TensorFlow.js), which you may achieve more easily thanks to a convenient low-level TypeGPU library.
All this work was needed to create a new experimental Skia Graphite backend based on WebGPU. It enables composing and interleaving 2D/3D experiences in a performant way, like on the web, but across all platforms, with full Reanimated integration. Along the way, Skia doesn’t come with any new feature, but has significantly improved performance, reduced, crashes, and supports 3 new platforms: tvOS, macOS and Node. Keep massaging that octopus William!

- 💸 React Universe Conf 2025 adds new speakers: V. Morozov & K. Hosany (Microsoft), K. Hansen (MongoDB), Z. Chapple (Zephyr Cloud) and more.
- ⚖️ Epic Games Wins Major Victory as Apple is Ordered to Comply With App Store Anti-Steering Injunction: A court judged that Apple purposefully did not comply with a former injunction to let apps use alternative payment methods and bypass the 30% fee on in-app purchases. “For this Court, there is no second bite at the apple”. A major event for the mobile industry that enables Fortnite to return, the Kindle app to finally sell e-books directly, and new business models. Check Expo and Vercel guides and starters to avoid the fee.
- 👀 React Core PR - Add Fragment Refs to Fabric with intersection observer support: The recent React Labs post briefly mentioned an upcoming Fragment Refs feature. It looks like in the future we’ll be able to use a web-like IntersectionObserver to know when a React fragment enters the screen. Still research/work-in-progress, but exciting new features ahead.
- 👀 Reanimated PR - Shared Elements Transitions on the New Architecture: Exciting draft PR from Software Mansion that plans to stabilize Shared Elements Transitions for the New Architecture (that enables sharing C++ code between platforms).
- 📜 Sirens, Sagas, and Stack Traces: A React Native Upgrade Odyssey
- 🔨 Package Checker - Check for New Architecture compatibility
- 📦 Compose Multiplatform 1.8 - Compose Multiplatform for iOS Is Stable and Production-Ready: The cross-platform UI toolkit from JetBrains enables code sharing between iOS and Android. Unlike React Native, the iOS (and web) support is based on Skia, not using UIKit native elements.
- 📦 Zustand 5.0.4 + Jotai 2.12.4: Fixing an incompatibility issue with RN 0.79 / Expo 53 / Metro 0.82.
- 📦 Nitro Audio Manager - Nitro module for AVAudioSession/AudioManager APIs
- 📦 Expo Build Disk Cache - A plugin for Expo CLI to improve build time
- 📦 Expo App Template - Modern, sensible defaults and fast Expo app template
- 🎥 Jamon Holmgren - How to build a Mac app with React Native for macOS
- 🎥 React Universe Meetup - 3 new videos from April: Polygen, File-based router, native feel
- 🎥 Simon Grimm - Finally React Native UI Components (Expo 53)
- 🎙️ React Native Radio 330 - and Accessibility with Karly Lamm
- 🎙️ Rocket Ship 67 - Quitting RN, React Compiler, Legend List & RN Performance

🔀 Other
- 👀 TypeScript 5.9 Iteration Plan
- 📖 Node.js Docs - Publishing a package: A new official guide that also covers ESM/CJS subtleties.
- 📜 Converting values to strings in JavaScript has pitfalls
- 📜 Seeking an Answer: Why can’t HTML alone do includes?
- 📦 Node 24.0: The new Node.js version is out and set to become LTS in October, including npm 11,
AsyncLocalStorageperf improvements, theURLPatternAPI and a major V8 upgrade to v13.6 that unlocks cool new JS APIs such as Explicit Resource Management (using) orRegExp.escape()(which is now available everywhere). - 📦 GSAP 3.13 - JS animations library - Now 100% free, including all plugins
- 📦 Deno 2.3 - Improved deno compile, local npm packages, deno fmt in tagged templates, and more
- 📦 Prisma 6.7 - ORM without Rust, multi-file schemas

🤭 Fun
See ya! 👋
Ne manque pas le prochain email !