📨 #122: Next.js 13, Turbopack, Remixing Shopify, React-Three-Fiber Journey, Gatsby Valhalla, Expo 47, Rive, Storybook, Asta...
Hi everyone!
What a great week full of twists and turns!
- Next.js 13 gives us access to the latest React innovations
- Turbopack could succeed Webpack
- Shopify acquires Remix
- Gatsby will release its v5 and make its data-layer agnostic
- Expo's SDK 47 is really promising
Also, don't miss the big update to the Three.js Journey course with React-Three-Fiber modules. I got promo code "TWIR" for the launch. This will be the first course to be featured on a future "deals" page I'll create later.
I'm testing a new format! This took much more time than usual 😅. I would really appreciate a retweet, testimonial or referral to a friend if you want to support me doing this again 🙏 The bigger the newsletter, the more opportunity I have to improve it.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
How come professionals in every other industry have specialized tools, but web developers are still stuck using the browser that their grandma is using for shopping on Amazon?
If you're opening localhost:3000 in any other browser except Sizzy, you're wasting hours of your precious time.
Before Sizzy: web development is stressing you out, responsive design is hard, you have an overwhelming amount of opened tabs and apps.
After Sizzy: all the tools you need are in one place, responsive design is a breeze, no more context switching.
You can download it here and try it for free for 14 days!

⚛️ React
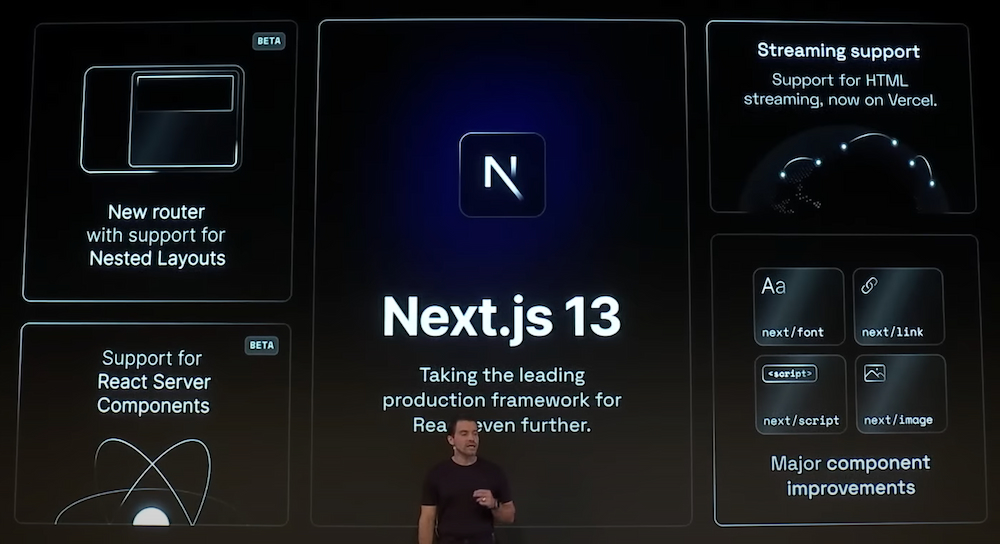
Next.js 13 - Dynamic Without Limits
This new version of Next.js introduces the new routing system and nested layouts in beta. The migration is incremental and optional: you will have to move your Next.js pages to a new app/ folder. This enables the latest innovations, such as React Server Components and SSR streaming support on both Edge + Node.js runtimes.
⚡️ Other significant improvements:
- Turbopack: a new Rust bundler in alpha (details below).
- next/image: new lighter, flexible and faster image component, avoids shifting layouts
- @next/font: self-host fonts efficiently and avoid layout shifts (see also Fontaine presented last week)
💬 Comments:
- Dan Abramov is excited about this release which gives a concrete implementation to the target architecture React is aiming for
- Andrew Clark explains his controversial "Next.js 13 is the real React 18 release" line
- Matt Kane thinks that React is too tied to Next.js
- Zach Leatherman mentions that Next.js 13's Hello World still sends way too much JavaScript
🔗 Useful links:
- 🎥 Keynote Next.js Conf
- 🎥 Fireship - Next.js 13... this changes everything
- 🧵 Next.js Upgrade Guide - Visual thread

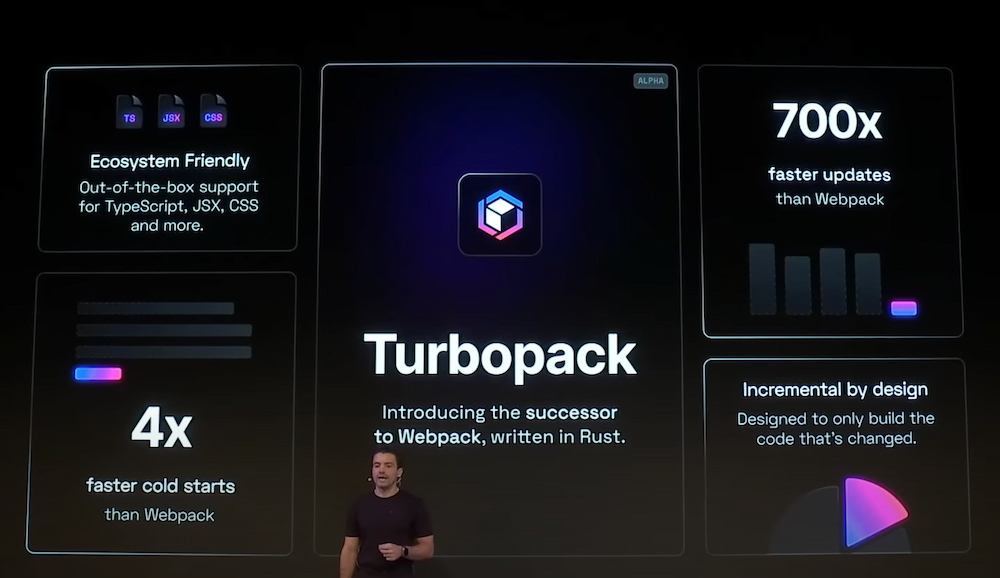
Introducing Turbopack: Rust-based successor to Webpack
Vercel has hired Tobias Koppers (creator of Webpack), to work on Turbopack, a new very fast bundler in Rust. For now, the tool is in alpha, supports mainly Next.js, and its features are limited. Support for other frameworks (Svelte, Vue...) and features (Tailwind...) will be added later.
Turbopack is optimized for the developer experience, and Vercel announces that the tool is 700x faster than Webpack, and 20x faster than Vite. It is based on Turbo, a Rust memoization framework that is able to cache the result of each function independently. Vercel has also published an article with more detailed benchmarks.
💬 Comments:
- Jared Palmer explains how caching works and that Turborepo/Turbopack could merge.
- Evan You question the benchmarks, and created a Is Turbopack really 10x Faster than Vite? page. Vite does not use SWC by default, and the published benchmarks rely on the use of Babel. Vite could replace esbuild/Rollup with Turbopack.
- Sebastian McKenzie points out the relatively small performance gain on a cold start (x4), likely due to overhead in initializing the cache.
- Devon Govett mentions that the architecture is similar to Parcel.
- Amjad Masad mentions that the React-Native Metro bundler has been using a similar caching system for a very long time.

Remix Joins Shopify to Push the Web Forward
Remix has just joined Shopify, and will be used in their Hydrogen e-commerce meta-framework as well as other projects. Hydrogen 2.0 will replace the use of React Server Components with Remix APIs! They found the Remix model easier to understand and more powerful than Server Components.
To me, this is a great acquisition. Shopify can focus on Hydrogen's value proposition rather than infrastructure concerns, and benefits from Remix's progressive enhancement, especially important for e-commerce. Not to mention that Remix is decoupled from React, and Shopify is working on a Hydrogen UI agnostic library: Shopify should be able to reach developers from various frameworks (Vue, Svelte...), without having to impose React, while relying on a shared infrastructure.
💬 Comments:
- Josh Larson worked on Hydrogen v1, lists challenges encountered, and doesn't question the benefits of React Server Components which are better implemented in Next.js 13 than Hydrogen v1.
- Ryan Florence mentions that Shopify is not against Server Components, and that they will probably be re-introduced in Remix later.
- Ryan Florence explains how this acquisition will allow them to fully focus on Remix.
- Guillermo Rauch says that a frontend should rather be decoupled from a headless backends. Anthony Frehner replies that Next.js support should be coming to Hydrogen UI.
🔗 Useful links:
- 📜 The Hydrogen Roadmap has been updated with many more technical details.
- 📜 Remixing Shopify: the Remix team announcement, which will remain an independent open-source React framework decoupled from e-commerce uses.
- 🎥 Fireship - When your JavaScript framework gets acquired

Three.js Journey is going React
Three.js Journey is the reference course to learn how to create 3D scenes on the web with Three.js. Bruno Simon has just released 24 hours of additional videos based on React-Three-Fiber which brings a declarative model to Three.js. 3D is coming to our applications: it's a good time to get into it if you want to know how to do something other than forms and business applications. I'm also doing this course and I don't regret it at all!
Bruno is offering us a promo code "TWIR" of -30% (or $66) for the next 10 days. This is not sponsored: I find this course really cool, and the update makes it even more relevant for a React dev.
I plan to create a deals page soon with other interesting courses (on which I won't earn anything). Don't hesitate to tell me which courses interest you the most so that I can contact their authors!

- 🤔 React core - Add fetch Instrumentation to Dedupe Fetches: monkey-patching
fetchis controversial. - 💬 RFC - TypeScript + React - Allow anything to be rendered by function components
- 📜 Full Stack Components: Kent C. Dodds explains that Remix allows to create truly full-stack components, which encapsulate frontend and backend code in the same file. Remix's full-stack patterns are not limited to routing but can also be used on micro-interactions via the
useFetcherhook: like button, autocomplete... - 📜 Optimization techniques for Rive animations in React apps: Rive is a more efficient animation library than Lottie. Alex explains how to optimize the loading of Rive animations in a Gatsby or Next.js app: self-hosting of the WASM runtime, Webpack loader, preloading, lazy-loading... Good techniques to know that can be used in other contexts.
- 📜 Deploy Next.js 13 on Netlify Today: Netlify brings support for the latest Next.js 13 innovations.
- 📜 Code coverage with Storybook test runner: summarizes well the test features of Storybook. It is now possible to generate a coverage report thanks to the Istanbul instrumentation. The reporting format is configurable.
- 📜 The Gatsby Slice API: High Precision Incremental Builds: explains how the new Gatsby 5 API works to improve build performance when a layout component (header, footer) is updated.
- 📜 Seeding the Query Cache: describes a possible waterfall problem with React-Query when using Suspense. Suggests using
prefetchQuerybefore component mount to optimize loading as much as possible. Gives an idea of how React-Query intends to integrate with the latest React innovations. - 📜 How to Build a Blog with Fresh: Fresh is the Preact framework based on Deno
- 📦 Gatsby 5: the new version should be released today! The Gatsby Valhalla Content Hub should make it possible to use the GraphQL data-layer of Gatsby in other frameworks!
- 📦 Docusaurus 2.2: support of Mermaid diagrams
- 📦 Asta: new resumable SSR framework, inspired by Qwik and Marko, with a React-like syntax. To be continued!
- 📦 TanStack Query 4.14: new ESLint plugin
- 📦 Remix Forms 1.0
- 📦 Downshift 7.0
Don't miss the next email!

💸 Sponsor
How 1000s of software engineers stay productive without burning out
You know that the output of your work matters more than the number of hours you put in. Sunsama has been the insider secret of 1000s of developers who use it to work less but achieve more.
Eliminate endless tab-switching with their JIRA, Github, and Notion integration. Timebox your day and create space for your hobbies and side-projects.
The best part? They're offering a 14-day free trial (no card needed) so you can start achieving more, today.

📱 React-Native
Expo SDK 47 beta is now available
The new Expo SDK is available in beta for one week. Some headlines:
- Upgrades to React-Native 0.70.4 and React 18.1
- Hermes available in Expo Go on iOS. Hermes will be the default JS engine from SDK 48.
- Fabric support in many Expo modules
- Expo Modules API 1.0 that makes it easy to create native Fabric modules in Swift/Kotlin
- Filesystem routing for React-Navigation in beta. The last release v0.0.34 is compatible with SDK 47.
We'll have more details next week, but it's clearly a big release with some very nice new features!

- 💡 Andrew Clark: "I would love to see Expo adopt Server Components one day. We should really have Server Components for React-Native...": I've been interested in the use of Server Components with React-Native for a while, and I'm very happy that it's finally "officially" said publicly!
- 📦 React-Native-Gesture-Handler 2.8
- 📦 React-Native-Fast-Shadow
- 🐦 React-Native Android improves build speed +
--active-arch-onlyflag - 📜 Stripe Identity: ID Authentication Made Simple
- 📜 React Native - Guide to Integration with Existing Apps - Android
- 📜 React Native - Guide to Integration with Existing Apps - iOS
- 🎙️ The React Native Show #17 - React Native New Architecture
- 🎙️ The React Native Show Podcast: Coffee Talk #6 - Webpack & Callstack experts’ take on Next.js Conf
- 🎙️ RNR 250 - React Native Firebase
- 🔗 The React Native Community Map
- 🗣 Wix Engineering - Now An Official React Native Partner

🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Babel 7.20: Deno target and TS 4.9 support with
satisfies! - Announcing TypeScript 4.9 RC: with
satisfies! - Node v18.12.0 (LTS): first v18 LTS release
- Open-sourcing the new TypeScript type checker: l'auteur de swc open-source son type-checker stc qui sera finalement écrit en Rust
- npm v9.0.0
- Vercel acquires Splitbee to expand first-party analytics
- Deno 1.27: Major IDE Improvements
- Chrome 108 beta
- Vite 3.2
- Experimental Dev Server Persistent Caching for Vite
- Two JavaScripts

🤭 Fun
Don't miss the next email!