📨 #125: tRPC, T3, Remix, Zustand, Server Components, Drag & Drop, Forms, Gatsby, Remotion, React-Native, Skia...
Hi everyone!
This week is Black Friday. I created a page with the best deals for a React dev. I already found some of them, but some are not announced yet, so come back on Friday ;)
I finally have the opportunity to put tRPC in the spotlight, with official releases and a great article comparing it to GraphQL!
We also have some great Remix-related content in general.
I like the direction React-Native takes!
Don't forget to fill out the State Of JS survey! Glad Docusaurus made it this year. Feel free to suggest the newsletter for the resources 😏 with some luck it will be featured next year 🙌
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FlyCode Makes React Apps Editable without coding, Git based
FlyCode (YC S22) makes React web apps editable in minutes so Product and UX teams can iterate and release products faster, so they don't have to wait on (or consume) developer time.
FlyCode reads your regular React code and finds Texts, Images, Design tokens and Analytics event, then it let's non-coders collaborate and edit them and send back a pull request (they don't need access to GitHub!)
- Saves development time
- No code integration, it just reads your code!
- GitHub based, a bot is scanning the code and creates pull requests
- Use your own stack and components
- Retain codebase ownership
You can get started here: flycode.com/developers

⚛️ React
Nice refactor of tRPC which greatly improves DX and IDE support. This library that facilitates typesafe backend calls is gaining more and more followers. It can be easily used in the React ecosystem thanks to the integration packages (Next.js, React-Query...). I love the tagline "Move Fast and Break Nothing" 😄
To understand the idea, I recommend reading Why we ditched GraphQL for tRPC. Alex explains why they replaced GraphQL with tRPC in their Bison starter, in a React context. tRPC requires much less boilerplate, TypeScript codegen and JS bundle, while improving DX, IDE support and simplifying cache management. The way to handle over-fetching is different: you should not hesitate to create a new procedure. tRPC is ideal for a full-stack Node.js app in TypeScript with co-located backend/frontend code (Next.js for example). GraphQL remains a good solution to create a public API exposed to partners who do not necessarily use JavaScript and yet want to benefit from codegen (OpenAPI is also a good solution for this).
I take this opportunity to also mention T3-App, an end-to-end typesafe stack for Next.js based on tRPC, Prisma, Tailwind... It greatly helped tRPC grow in popularity this year, and now has an official docs site. Its tRPC tdocs explain well the advantages compared to a classic Next.js Route API. See also create-t3-turbo: a Turborepo monorepo with Next.js + Expo, both using tRPC.

Dominik reminds us where we come from in terms of state management. He explains why he likes Zustand, a minimalist and magic-free solution in the React philosophy. He gives some tips on how to best use it, like exposing custom hooks, using atomic selectors, or grouping actions in an immutable object. Good pragmatic tips I can definitively agree with!

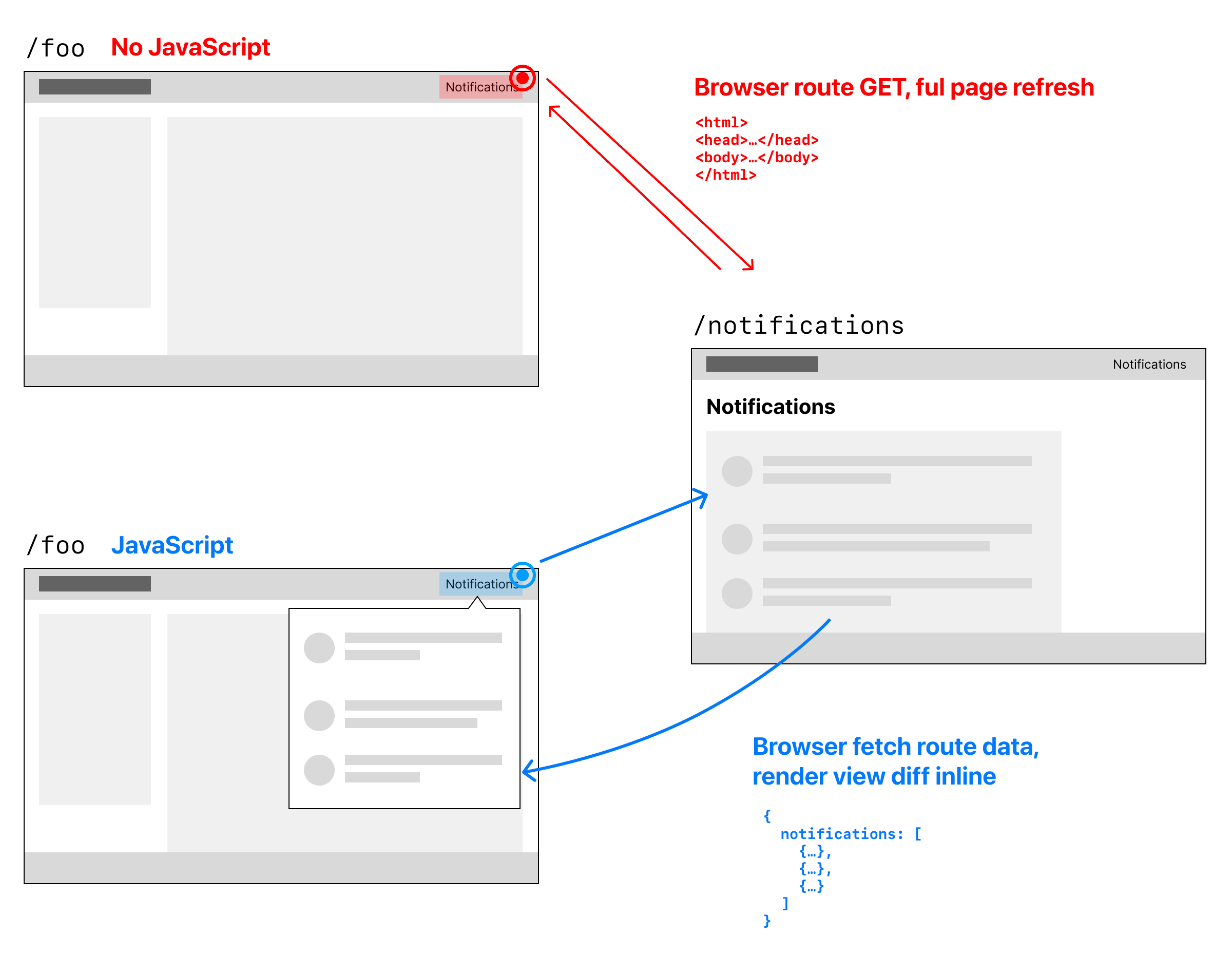
Remix and the Alternate Timeline of Web Development
Jim explains that Remix has taken a few steps back to rethink our entire frontend app model. With Remix, progressive enhancement support does not require writing our app in 2 different ways (client + server) like with other frameworks, as Remix routes can return both JSON and HTML from the same code.

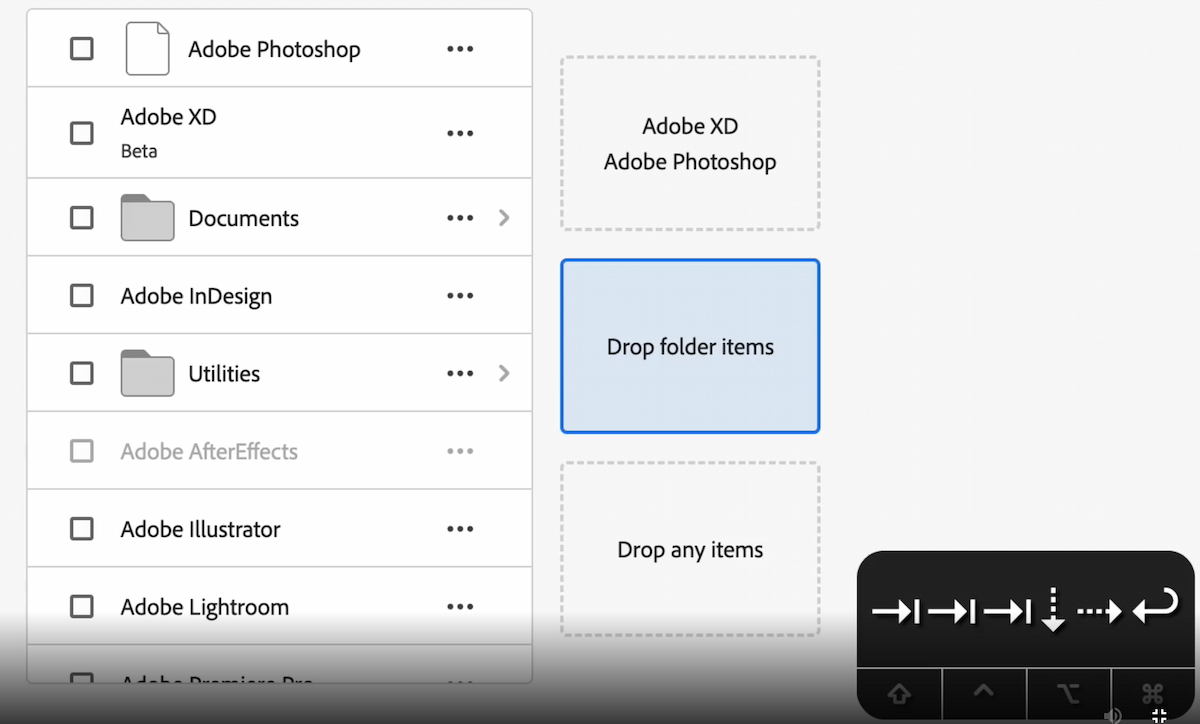
Taming the dragon: Accessible drag and drop
Devon (Adobe) just announced the release of accessible drag & drop hooks for React-Aria and React-Spectrum. He explains how the keyboard and screen reader support works to allow users to select an element, and find potential targets with Tab, or the mobile experience. All this with many demos. It feels once again that there is a lot of work behind this React-Aria API, which is the first to try to solve this complex problem.

- 📖 Beta docs update - createRef, PureComponents, useDebugValue: Dan Abramov is close to the end of his documentation work, and the new doc will probably be officially released soon.
- 📜 Fetching and caching Supabase data in Next.js 13 Server Components: shows how easily React Server Components can be used to make requests on a cloud/serverless DB, and also gives some good Next.js caching tips to reduce response times.
- 📜 Conditionally Render Fields Using React Hook Form: how to use the watch and register/unregister functions to manage a conditional field
- 📜 Offline dev and testing for Remix: Pedro explains why he likes Mock Service Worker in dev/test and explains the way to integrate it with Remix.
- 📜 Migrate from Webpack to Remix: the team is working on a Webpack compiler for Remix to facilitate incremental migration.
- 📜 Remix site with Valhalla: Paul introduce Valhalla, the new Gatsby Cloud data layer, and then explains how it can be used with Remix. Valhalla exposes a public GraphQL API. The demo calls this API from a Remix loader via Urql. It looks like it's still the early days of Valhalla, but really curious to see how all this unfold.
- 📜 Gatsby - Using the Slice API for Internationalization (i18n)
- 📜 useReducer or XState?
- 🎥 React Brussels Playlist: my Belgian friends have published the videos of the conference. I liked the keynote where Tejas explains how React meta-frameworks use the latest React 18 features like Suspense for data fetching or transitions.
- 🎥 RIP React Router?: highlights the great typesafe and DX properties of the brand new TanStack Router
- 🎥 Using Fonts in Next.js
- 📦 Remotion 3.3: no more need to install ffmpeg, various new packages (font, paths, noise, motion blur), and nice DX improvements.
- 📦 Openblocks - The Open Source Retool Alternative
- 📦 Jotai 1.10
Don't miss the next email!

💸 Sponsor
The React Native Show - a podcast series
Since you are here, you surely like to stay up to date with the greatest React news ! 🔥 If you want to delve into React and React Native, play the latest episodes of The React Native Show:
- Module Federation in React Native, with Zack Jackson, maintainer of Webpack
- React Native New Architecture, with Nicola Corti from Meta
- React Native at Microsoft, with Lorenzo Sciandra from Microsoft
The React Native Show is a podcast series hosted by Callstack. Each episode explores a different topic in detail. The host dives deep into every discussion with his guests - world experts in the field.

📱 React-Native
[Reply] 2022: How can we improve React Native?
The React-Native team has officially responded to the discussion on how to improve React-Native. We learn many details about the roadmap. The investment on React-Native seems to be accelerating. The points I'm particularly interested in are:
- Metro should catch up: swc, pnpm, symlinks, ESM support "exports"...
- Yoga and CSS support will be improved: flex gap, boxShadow...
- Cross-platform, unified APIs, React-Native-Web now under Meta ownership
- DX improvements: debugging, stacktraces, sourcemaps, LogBox...

- 🎨 React-Native-Skia + VisionCamera Frame Processor demo: impressive demo that allows to use React-Native-Skia on VisionCamera frames. Allows for example to apply filters/shaders in real time without writing native code.
- 📦 React-Native-Skia 0.1.159: the library goes into beta, now rendering on the UI thread, greatly improving performances
- 📦 burnt – native toasts & alerts for react native: Fernando Rojo created his 1st native React-Native library based on Swift in less than a day, without any prior knowledge of Swift. This shows how easy Expo Modules API makes things!
- 📦 React-Native-Testing-Library v11.5
- 📜 Automatic args in React Native Storybook
- 🎥 Path Gradients with Skia
- 🎥 Rolling Menu in React-Native Re-Animated 2
- 📖 Expo Docs update - Universal apps tutorial
- 📊 New Reanimated Shared Value implementation: improved performance through JSI call reduction
- 📊 React-Native Yoga Layout VS iOS alternatives: the React-Native layout engine is quite fast!
- 🐦 Hirbod - "the Layout Animation rewrite has been merged"
- 🐦 Jamon Holmgren - "at this point there's very little reason not to use Expo"

🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- An Interactive Guide to Flexbox: great article by Josh Comeau, not to be read if you are hungry 😄
- Browsers, JSON, and FormData: interesting ideas about progressive enhancement, which encourages creating APIS based on FormData rather than JSON. This speaks to me, and by the way my newsletter signup forms also work without JavaScript 🤗 The article is not React related but is written by Jim who works on Remix.
- Cloudflare Developer Week 2022 announcements: a lot of announcements. I especially like the possibility to make Puppeteer screenshots from a Worker edge: this can be useful for Remotion, or generate social previews in an efficient way, and compete with the new Vercel's og image service.
- Top-level promise handling in Node.js ES modules: I discover this behavior of Node.js not hyper intuitive and the exit 13 code.
- State Of JavaScript 2022 Survey: glad to see Docusaurus making an entry this year! I hope my newsletter will be in the resources next year, feel free to send it as a suggestion 😏
- The 2022 State of JavaScript Survey Is Now Open. Here's What's New
- Prettier 2.8: improve --cache CLI option and TypeScript 4.9 satisfies operator!: good timing to adopt TS 4.9 (already supported in Babel)
- Web technology optimism hour
- Movies app in 7 frameworks - which is fastest and why?
- HTML Elements Visualized
- Complete rewrite of ESLint
- MPA View Transitions - First demo - Chrome canary
- Mock Service Worker - Fetch API Support Beta
- What’s so great about functional programming anyway?
- Angular 15
- Nuxt 3.0
- Playwright 1.28
- Firefox 107
- Safari Technology Preview 158
- Assembly interpreter inside of TypeScript's type system
- On Migrating from Cypress to Playwright
- Node.js 18 available in AWS Lambda
- Build a More Secure Web using npm with Deno
- From Bootstrapped to Venture-Backed: Nx Raises $8.6M
- Why you should never use px to set font-size in CSS
- The Windows Subsystem for Linux is now generally available