📨 #127: Nextra, React-Query, React Documentary, Storybook, Remix, Tamagui, Solito, TC39, Rome...
Hi everyone!
We have some nice articles this week. I liked to discover how React-Query is implemented, or the latest Storybook news.
Nextra v2 is a serious challenger for Docusaurus!
A nice React documentary is being created, and the trailer is available 🙌
It's also quite active on React-Native side! There are some great releases, a State of React-Native survey in the works.
For this edition, I put the images below the title/text, don't hesitate to tell me if it's better like that or if you prefer above?
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FlyCode Makes React Apps Editable without coding, Git based
FlyCode (YC S22) makes React web apps editable in minutes so Product and UX teams can iterate and release products faster, so they don't have to wait on (or consume) developer time.
FlyCode reads your regular React code and finds Texts, Images, Design tokens and Analytics event, then it let's non-coders collaborate and edit them and send back a pull request (they don't need access to GitHub!)
- Saves development time
- No code integration, it just reads your code!
- GitHub based, a bot is scanning the code and creates pull requests
- Use your own stack and components
- Retain codebase ownership
You can get started here: flycode.com/developers

⚛️ React
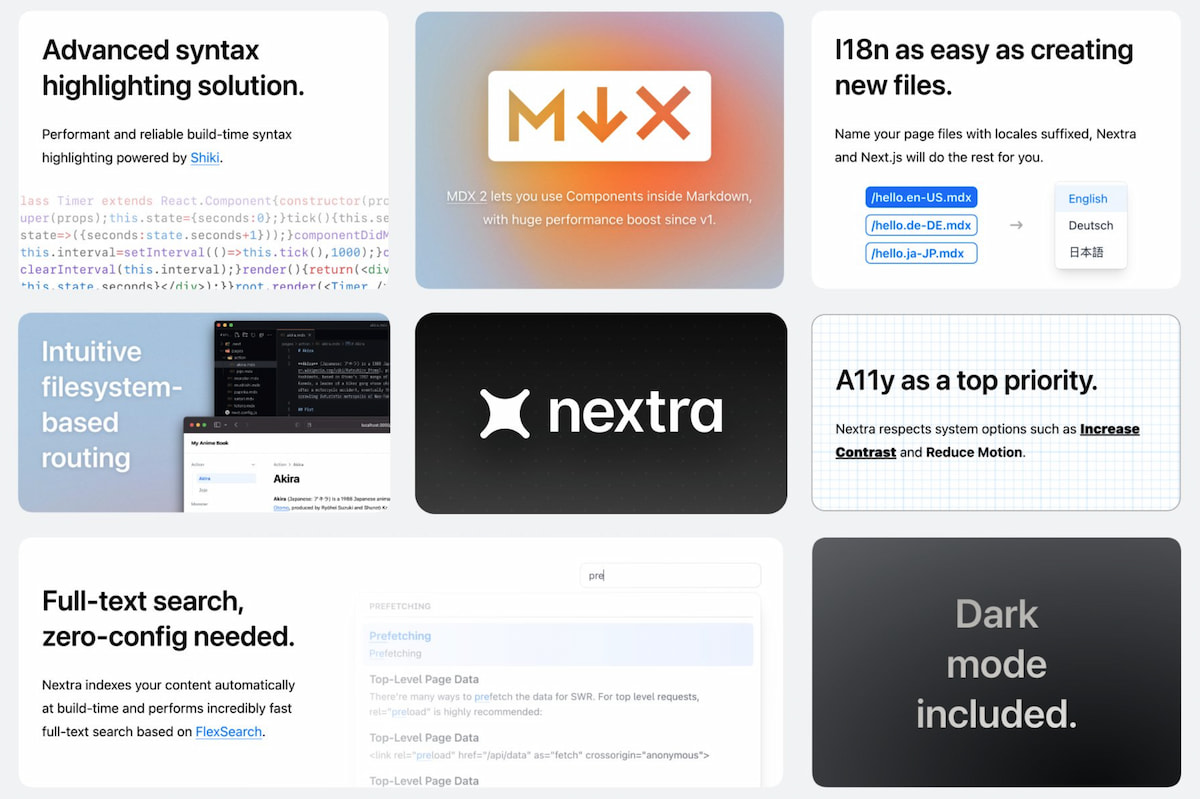
Nextra is a tool to facilitate the creation of documentation sites, based on Next.js, and created by a Vercel engineer. v2 has just been released with a great redesign and a nice list of features (MDX 2, Tailwind, search, i18n, a11y, code highlighting...). Relying on Next.js allows to benefit from a modern infrastructure and the latest Next.js innovations, but also to create more dynamic pages (SSR, ISR) associated to static documentation pages. It is a very serious competitor to Docusaurus, the tool I am working on.

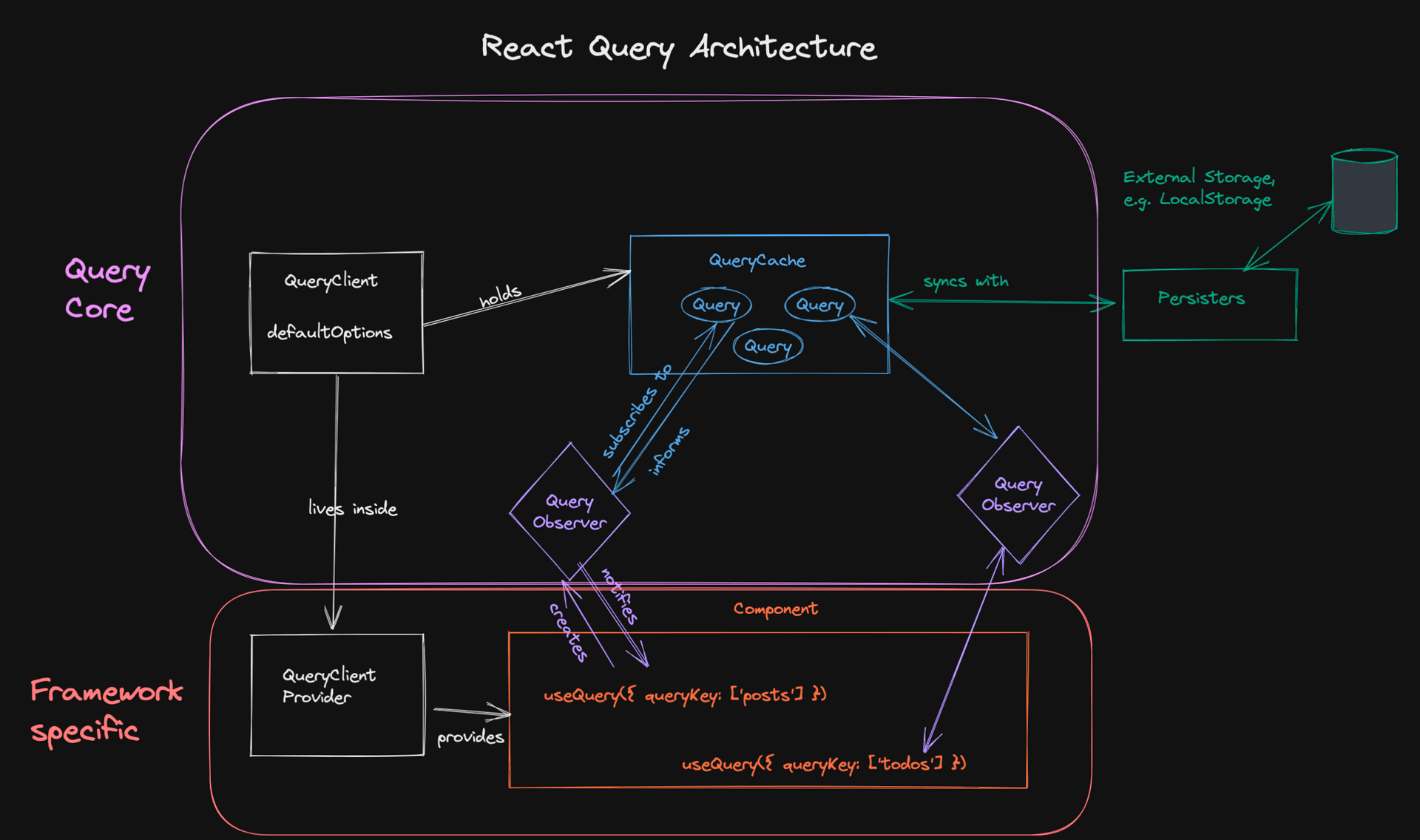
Dominik explains how React-Query works, and details the relationships between its different elements: QueryClient, QueryCache, Query, Persister, QueryObserver... Many of these elements do not depend on React, and this is what allows TanStack Query to easily support other frameworks like SolidJS thanks to adapters.

NextJS, SvelteKit, Remix and the future of Storybook
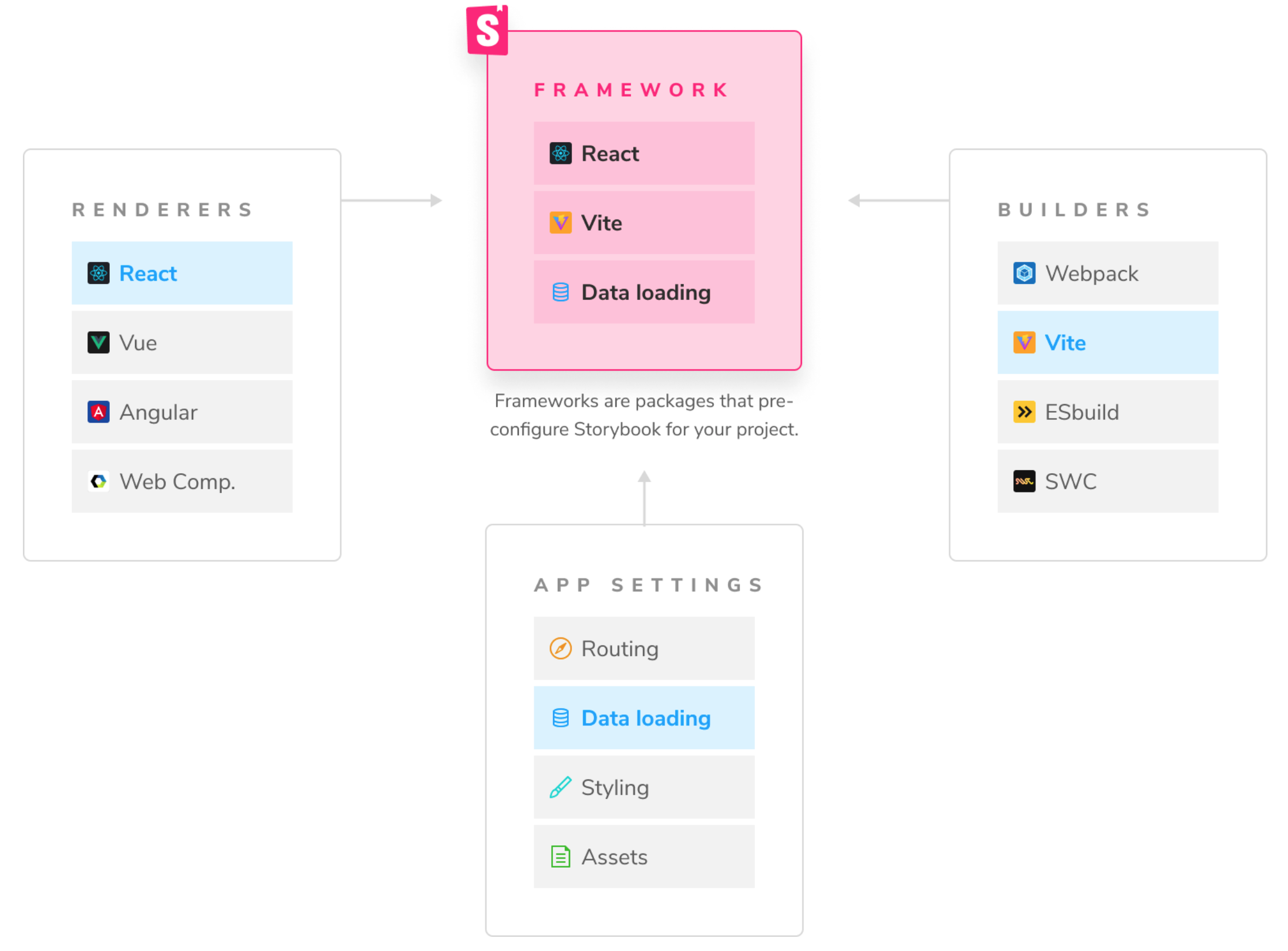
Storybook 7.0 will have a new Framework API. It will allow the creation of "Framework packages" (example: @storybook/nextjs) that pre-configure your Storybook for a given stack (builder, renderer, app settings), and that you can extend. The support of several frameworks based on Vite is ready. Next.js and SvelteKit frameworks are coming soon, and a Remix support is considered.

- 🍿 React.js - The Documentary - Trailer: a documentary about React should be released in February. In the meantime you can check this 2min trailer. A nice list of guests have participated. I'm really looking forward to seeing this, and remembering the early years of React. This parody also made me laugh ;)
- 📖 Beta docs: useTransition + Suspense + useDeferredValue. We can sympathize with Dan Abramov who dreams of documentation at night 😅 Glad this long effort is coming to an end.
- 📜 Lessons learned: how I’d rebuild a social web app like Twitter today: Paul worked on the Twitter web app. He wonders what choices he would make for it today. He would use Tailwind instead of React-Native-Web, which presents some pragmatic difficulties, and Twitter doesn't use React-Native so the cross-platform benefits are limited. He would also use a more reactive framework like SolidJS or Preact + Signals. Many other interesting points: Vite, Module Federation, Client Hints, Deno...
- 📜 React vs React Native: How Different Are They, Really?: details the many similarities and differences between React (DOM) and React-Native. A good resource for web developers who might be tempted to learn React-Native and want to know how much knowledge they will be able to reuse, but also for managers looking to understand what it takes to adopt React-Native.
- 📜 Different Dimensions of Remix Deploy Targets: Remix can be deployed on different platforms, thanks to its adapters. This article analyzes each target platform along several dimensions and helps us to make an informed choice.
- 📜 Component Testing in Storybook: Brad Frost gives his positive opinion on the latest Storybook testing features presented in this video. I also agree that Jest alone is not a suitable tool for visual rendering.
- 📜 React Conditional Rendering With Type Safety and Exhaustive Checking: React + TypeScript tip useful to know to make sure not to forget any case of an union-type (waiting for a real pattern matching support).
- 📜 How we migrated from Redux to TanStack Query and Redux Toolkit: the story of 2 quite different projects based on Redux, and migrated incrementally to distinct solutions: RTK and React-Query.
- 📜 Why you should reconsider prefetching in Remix: an interesting reflection on the impact of a very fast but inconsistent navigation (ie sometimes slower without prefetching). I have a mixed opinion on the conclusion: we should be able to keep prefetching and make the UX consistent.
- 📜 Add rolling sessions to Remix
- 📜 The Children Prop Pattern in React
- 🎥 TanStack Router: Type safe routing and URL state management for your applications: Tanner presents his new 100% typesafe and agnostic router. I make the same observation as him: the existing APIs (Next.js, React-Router) do not facilitate the creation of apps that use query-strings a lot, and a new typesafe solution is welcome.
- 🎥 React Streaming In Depth! NextJS! Remix! DIY!: long video that details how streaming works with React, via the Next.js and Remix frameworks. Also offers a home-made implementation (not for production).
- 🎥 Remix - Roadmap Planning #1: first public roadmapping session for the framework, as announced in Open Development for Remix.
- 🎥 ChatGPT refactoring php + jquery to Next.js: this new AI is impressive and has devs talking a lot this week on Twitter!
- 🎨 HTML + React-Three-Fiber demo: cela semble de plus en plus facile, et performant, d'intégrer du HTML dans une scene 3D avec React-Three-Fiber.
- 🐦 Nodejs.dev adopting Next.js?: the Node.js doc could migrate from Gatsby to Next.js
- 🐦 React Server Components + MDX: the impact of RSC is potentially important for content sites using MDX, like Docusaurus or Nextra ;)
- 📨 React.holiday: ephemeral avent newsletter of 25 short emails about new features of Next.js 13
- 📦 Papanasi 1.0: v1 release of this innovative UI components library. It is based on Mitosis, which allows to compile code to all frameworks at once: React, Vue, Svelte, Solid...
- 📦 Jotai 1.11
- 📦 Gatsby 5.2
- 📦 Redwood 3.5
Don't miss the next email!

💸 Sponsor
JavaScriptBoard.com - Let the job find you
JavaScriptBoard.com reverses the hiring system and focuses on developers looking for long-term work relationships.
No more browsing through LinkedIn recruiter messages and uninteresting job offers!
At JavaScriptBoard.com you sign up and only receive job offers that match YOUR requirements.
- 100% of the jobs have the salary range included.
- 100% anonymity for developers by default.
- CV is not needed. Completely optional.
- Earn **$500 if you are hired **through JavaScriptBoard.com!
Join for free at JavaScriptBoard.com

📱 React-Native
- 📊 State of React Native: Software Mansion is preparing a survey around React-Native and invites us to contribute to the questions asked: 2022 Call for Questions.
- 📦 Tamagui v1 Release Candidate: Tamagui is a promising solution based on a compiler to style its React components in a universal way (mobile and web). The move to RC marks the stabilization of the APIs.
- 📦 Solito v2: cross-platform navigation solution. Next.js 13 support + SolitoImage component.
- 📦 Reanimated 3.0-rc.8: new and much more efficient implementation of Shared Values
- 📦 Preact-Native: a dev wants to run Preact with React-Native. This seems complex, and put on stand-by.
- 📦 create-react-native-library 0.27.2: supports RN 0.71, Fabric template...
- 📦 React-Native 0.71.0-RC.3: 0.71 should come soon!
- 📦 Airbnb - Announcing Lottie 4.0 for iOS
- 📦 Maestro: end-2-end blackbox testing tool that is gaining popularity (comparable to Appium)
- 💬 Expo Router RFC - Shared Routes
- 💬 VisionCamera 3.0 discussion
- 🐦 Krzysztof Magiera - "Next version of reanimated will finally have proper stack trace support."
- 🎥 Confetti Animation with React-Native Skia

🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
Updates from the 93rd TC39 meeting
Some very nice proposals for JavaScript have progressed last week, in particular:
- Set Methods in stage 3: union, intersection, difference... 🙌
- Iterator Helpers in stage 3: map, flatMap, filter, reduce...
- Intl APIs that continue to complement each other.

- Container Queries in Firefox 109: finally in all major browsers 🙌
- Announcing Rome v11: supports TS 4.9 satisfies
- 2022 - State of CSS - Survey results
- 2022 - State of Rust - Survey open
- ESLint RFC - Language Plugins
- Tailwind is a Leaky Abstraction
- What working with Tailwind CSS every day for 2 years looks like
- How TypeScript 4.9
satisfiesYour Prisma Workflows - Prerender pages in Chrome for instant page navigations
- Fast is good, instant is better!
- Speeding up the JavaScript ecosystem - one library at a time
- Electron 22.0
- Cypress 12
- Nx 15.3 — Standalone Projects, Vite, Task Graph and more!
- Lightning CSS 1.17
- New to the web platform in November
- Getting the most from GitHub Copilot
- Top Announcements of AWS re:Invent 2022
- ChatGPT helped me design a brand new programming language
- Frontend Engineer Archetypes
- Bahuu - state machine-based UI framework