📨 #130: Next.js, callback ref, Zod, Redux, React-Hook-Form, Redux, mdxjs-rs, Tamagui, Skia, Shopify, Solid, Bun...
Hi everyone and happy new year 2023 🍾🥂🥳️
In this holiday season, there was still quite a bit of activity with a Next.js release and some great React articles. And the React-Native ecosystem has been particularly active as well, with Tamagui, TypeScript support and 2 Shopify articles.
You are now over 15000 subscribers reading me every week 😍
Thanks for your loyalty and contribution to the growth of this project. I'll be doing a 2022 retrospective soon to reveal everything. In the meantime, you'll find lots of info on my Indie Hackers page.
The newsletter is back early: I postponed my ski week, because there is not much snow 😅 Next edition on January 17th.
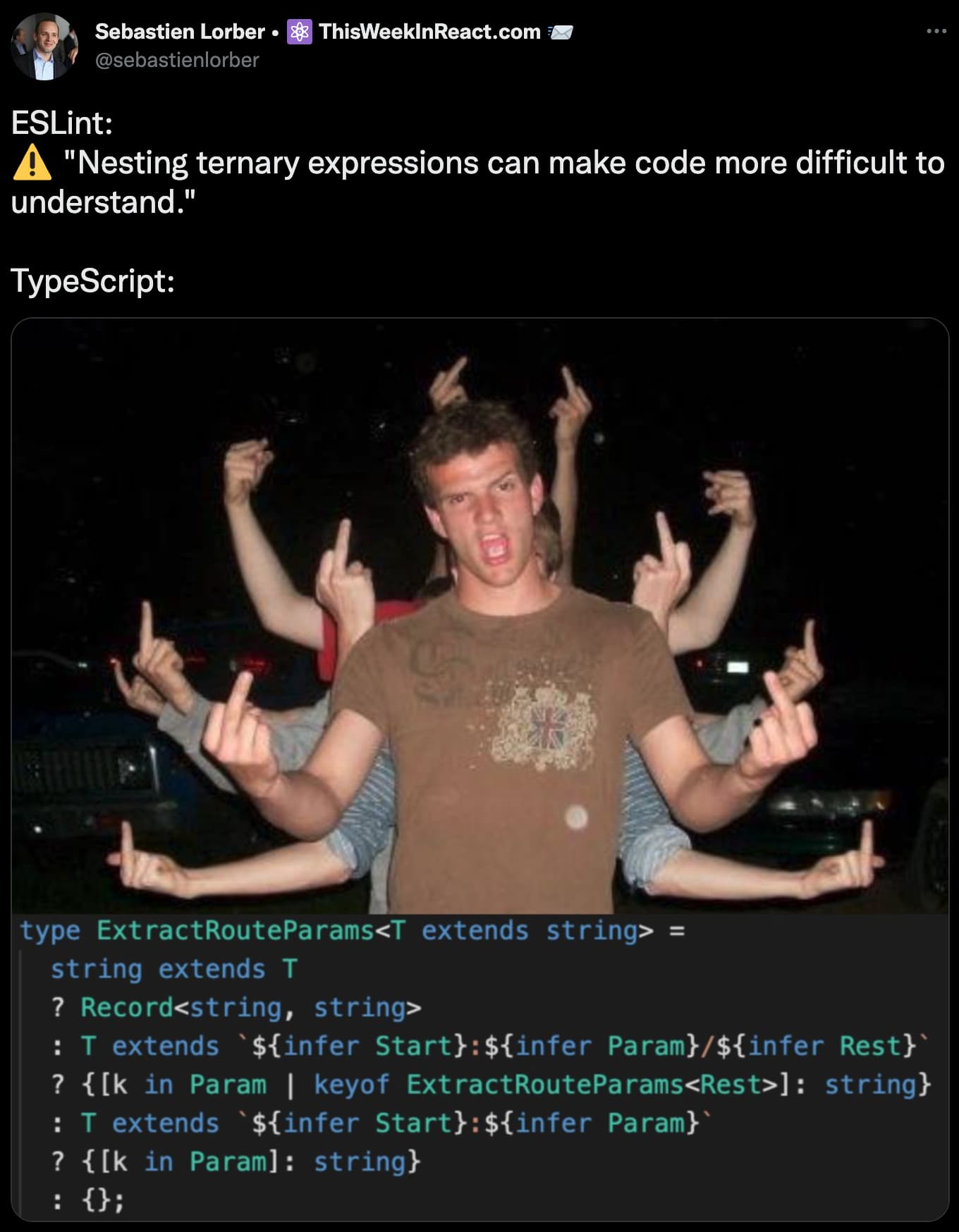
Oh, and I finally managed to create a viral meme 🥲
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
React Bricks is a CMS with visual editing based on React components
It's flexible for Developers: create your own design system using React components, add Visual editing in your JSX and add sidebar controls to edit props like the background color. Choose Next.js, Gatsby or Remix and any CSS framework you like!
It's easy for Content editors who can directly edit in a visual way without breaking the design system: much easier than editing abstract entities using gray fields, as in a headless CMS. And you save time, as Content editors are autonomous!
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Scheduled publishing and more.
Get started here: ReactBricks.com

⚛️ React
A new minor version with a lot of improvements, including:
- app directory improvements and bugfixes
- TypeScript plugin, great DX
- Module transpilation
- Turbopack and benchmarks improvements
- SWC plugin to transform imports
- Edge runtime now stable for API routes, and advanced middleware

- 📖 Beta docs useEffectEvent: some updated doc for the newly renamed React hook. The new site is coming in January!
- 📖 Redux docs Side Effects Approaches: new docs page with recommendations, and comparing thunks, sagas, observables, listeners, RTQ Query...
- 📜 React ref Callback Use–Cases: complete article about callback refs which allow to trigger side effects related to DOM elements. Jules presents many use cases: portals, measuring a DOM element...
- 📜 The Ultimate Form Abstraction: explains how to use React-Hook-Form with a Zod resolver. Leverage the brand new Zod type-coercion feature for number inputs. Gradually build a great form abstraction with a good DX and typesafety.
- 📜 A React Developer’s First Take on Solid: an interesting comparison between Solid and React, then SolidStart and Next.js/Remix. Jake also lists things he doesn't like in Solid.
- 📜 A Review of UltraJS, Mixing React and Deno in a Single Framework: this React framework for Deno pushes the latest innovations forward (ES without bundling, ImportMaps...).
- 📜 Turbocharging Next.js: How Remote Caching decreased publish times by 80%: feedback from Vercel, using Turborepo and Remote Caching to reduce Next.js build times, especially the native SWC binary build.
- 📜 Hello React, Goodbye useEffect (I Hope): well documented article about useEffect, probably too much used in our codebases. It is above all a synchronization tool. Some inconsistencies, but worth reading.
- 📜 Simplifying React Three Fiber with Entity Component System
- 📜 Everything you need to know about Concurrent React (with a little bit of Suspense)
- 🤔 Bun + new JSX 2.0 Syntax: add support to the
<User {user} />)syntax. A news that does not please everyone because the spec of JSX 2.0 is not finalized. - 👀 Remix - CSS Modules support: PR has been merged, should be released soon.
- 📦 mdxjs-rs: a Rust implementation of MDX 👌
- 📦 react-wrap-balancer: a component to balance the text of your titles on several lines (impossible in CSS). It inlines JavaScript to avoid layout shifts.
- 📦 react-resizable-panels (demo): a new lib from Brian Vaughn that allows you to resize elements of a layout.
- 📦 gltfjsx v6: optimizations on the GLTF 3D model loader.
- 📦 react-ts-form: Zod and React-Hook-Form based form lib
- 📦 Gatsby 5.3
- 📊 Mobile Performance of Next.js Sites
- 🎥 3 React Mistakes, 1 App Killer
- 🎥 Learn with Jason - TanStack Query v4 with Dominik Dorfmeister
- 🎥 Learn How I Built a Twitter UI with TypeScript, Qwik, SolidJS, and React in Mitosis
- 🎥 Remotion - The Rust journey begins
- 👥 Storybook Day user conference: online conference on March 14, launch of Storybook 7.0
Don't miss the next email!

💸 Sponsor
Do you want to make an impact on the developer ecosystem?
Based on the latest State of the Developer Nation report, React is by far the most popular client-side library as it is used by 58% of web developers who use client-side web frameworks. What are your thoughts?
Take part in the most complete survey Developer Nation has ever created, shape the key trends among developers for 2023 and win amazing prizes! 🎁
Upon completion you will get free access to our Virtual Goody Bag. Don't forget to sign up to enter the weekly draws. Among the 250 prizes you can find a ThinkPad L15 Gen 3, an Intel NUC 10 Performance Mini PC, IoT kits, an iPad Air, gift cards, Udemy courses, tech accessories, and many more.

📱 React-Native
Tamagui is officially out of beta, and makes it easy to create cross-platform projects (web and mobile) based on the same codebase in React, without losing on DX or performance. The project is divided into 3 parts:
- Tamagui Core: a CSS-in-JS runtime on top of React-Native and React-Native-Web-Lite
- Tamagui Static: a Babel-based compiler and Node pre-evaluation that supports view flattening and atomic CSS style extraction
- Tamagui UI: a library of React components and hooks for ease of use
Tamagui is an innovative project with positive feedback from styling and cross-platform thought leaders. It could be interesting even if you only target one platform. The support of React 18 features like Server Components, Concurrent Mode is already there. Worth giving it a try!

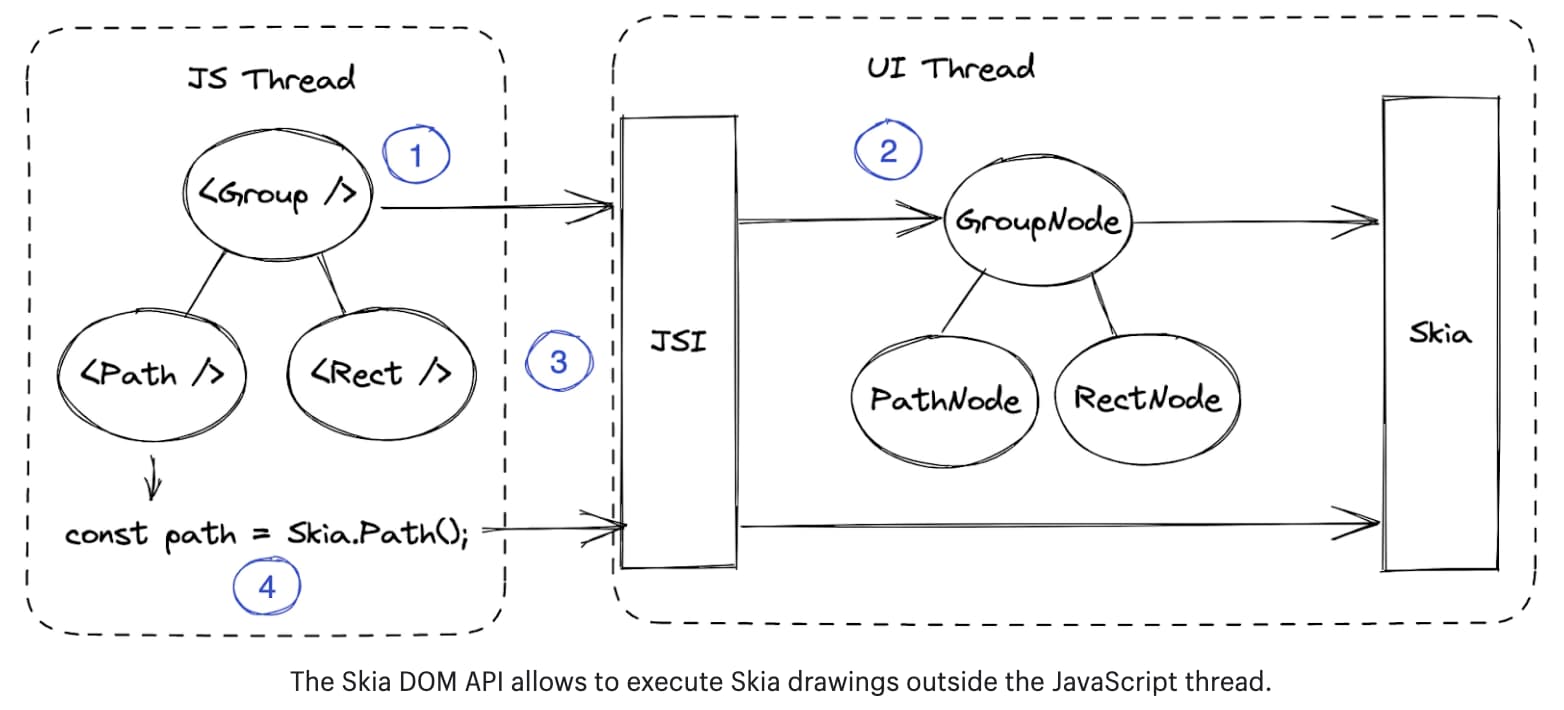
React Native Skia: A Year in Review and a Look Ahead
William Candillon makes a nice retrospective of the React-Native-Skia project. As a reminder, Skia is Google's 2D engine, used by Chrome, Android, Flutter... They have significantly improved the performance with UI Thread Rendering and a new declarative Skia DOM API. The library is flexible and can be extended (Skottie, VisionCamera frame processing). In 2023, we can expect to see animations via worklets, a more powerful integration with Reanimated, or text layout.

- 📊 State of React-Native 2022: the survey is open. I'll send a dedicated email soon because it's important that you answer it 😜
- 📜 First-class Support for TypeScript: React-Native 0.71 should be released very soon with full TypeScript support by default: type definitions, documentation and starter template.
- 📜 Shopify - Migrating our Largest Mobile App to React Native: Shopify is in the process of incrementally migrating their main app to React-Native. It's a 6 years old app with more than 300 screens, with no particular technical debt. A very interesting feedback on this ongoing migration (still in the beginning, around 10% done). The first approach (new features in React-Native) had not worked. They finally opted to convert the root of the app first.
- 📜 Implementing CSS Style Inheritance in React Native: explains how to reproduce the CSS cascade in React-Native, a CSS behavior not implemented for good reasons. This is especially useful for integration with a CMS, which often assumes that you can apply text styling to a parent View, like it's possible on the web.
- 📜 Google Drive auto-backup for React Native on Android: to persist the async storage (or whatever) from one phone to another.
- 🎥 How to use Bluetooth Low Energy ( BLE ) Beacons with React-Native

🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- JavaScript Frameworks - Heading into 2023
- 2022 CSS Updates
- Nx 15.4 — Vite 4 Support, a new Nx Watch Command, and more!
- Jamstack Trends: How will we develop in 2023?
- How We Improved monday.com Board’s Scroll Performance
- Bun 0.4.0
- bunx - 100x faster than npx
- pretty-cache-header: parses human readable time strings into seconds.
- HTTP/3 Prioritization Demystified