📨 #132: Astro, Remix, Server Components, useGlobalState, Next.js, Redwood, Expo Router, Expo Image, Android Widgets...
Hi everyone!
This week we have some nice releases with Astro 2.0 and Remix 1.11. Also some interesting content around Server Components.
React-Native is not left out with Expo Router in release candidate, Expo Image in beta, and a new solution to create Android widgets.
I was invited to the show Learn With Jason - Create and deploy a documentation website in which Jason makes his first steps on Docusaurus.
Discover the ES.next News newsletter, a good source of information to keep up to date on the evolution of the JavaScript language, the TC39 committee and JS tooling like ESLint, Babel, Bun, Prettier...
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
refine - 100% open-source, headless React framework for building CRUD apps
Get ready to take your skillset to the next level! We are thrilled to launch an Open Source refine Hackathon
You can win $1500 and special swag kits!
We are excited to collaborate with Strapi, Appwrite, Meilisearch, and Medusa. They are sponsoring the refine Hackathon and the winners will get a swag kit from each of them!
More information about the Hackathon.

⚛️ React
Astro releases its v2. New features highlighted:
- Content Collections: Automatic type-safety for Markdown & MDX.
- Hybrid Rendering: Static? Dynamic? Get the best of both worlds.
- Redesigned Error Overlays
- Improved Dev Server (HMR)
- Vite 4.0
- Public Roadmap
See also the article Introducing Content Collections: Type-Safe Markdown in Astro 2.0. It's about validating the front matter with Zod, to be able to use this data in a typed way in React components, and to have good error messages displayed with a good DX when front matter data that doesn't respect the schema. Definitely a good idea, by the way Docusaurus does it too 😜.

A nice Remix release with the main new features:
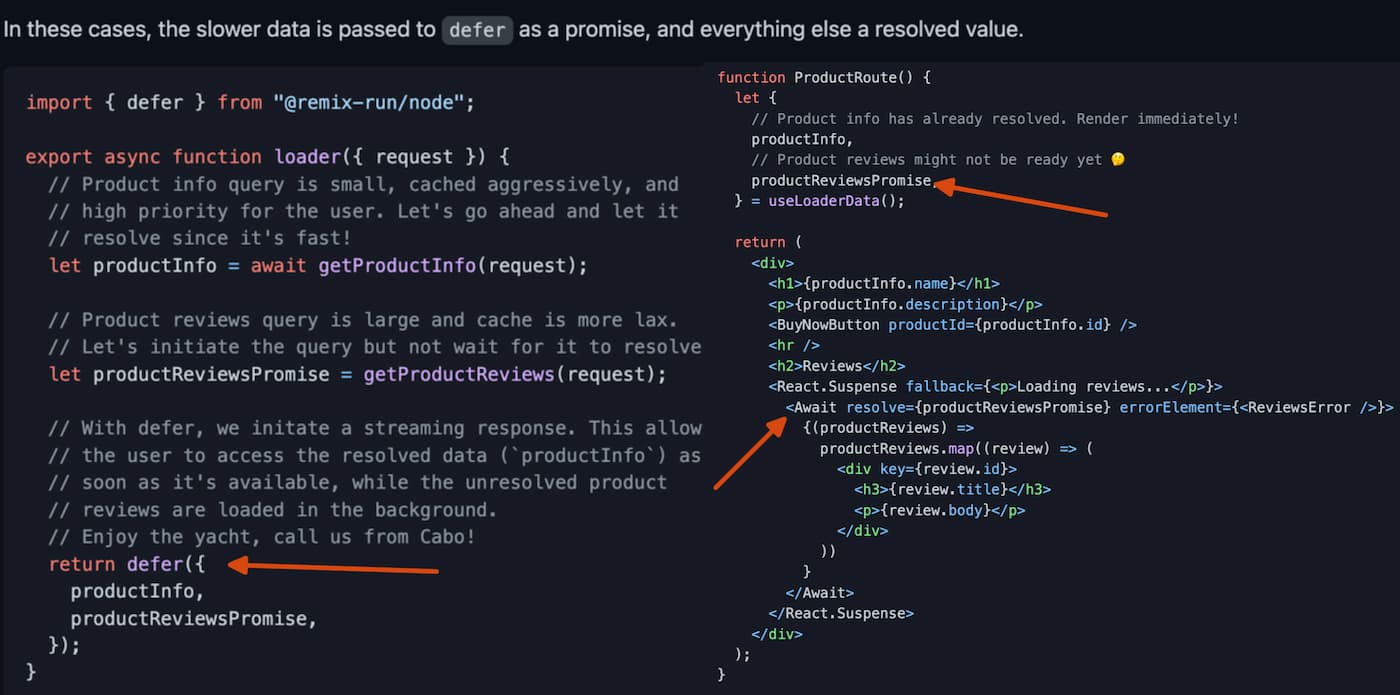
defer+<Await>to initiate a streamed response. The loader can return promises that will be awaited later on the client side.- Route Convention v2: a new convention (flat routes) that can be activated now and will become the default convention in v2.
- Experimental support for CSS imports, CSS Modules, Vanilla Extract.

- 📖 Beta docs: "the main remaining blocker is the landing page which we’re working on now"
- 🐦 "If you use React, you should be using a React framework": Andrew Clark gives good reasons to use a framework. If you don't use one, you end up creating a not-so-great one yourself.
- 📜 The building blocks of great docs: migration in progress of a technical documentation to Next.js 13. The use of Server Components brings a lot of benefits on a site with lots of static content.
- 📜 useGlobalState - Sharing state between React components without context or fancy libraries: proposes to create its own global state abstraction, without the need to use providers.
- 📜 What I Like About Astro: interesting comparison with Gatsby or Next.js on data sourcing, integrations (RSS, sitemap...). Astro makes it difficult to have a slow site.
- 📜 Improving readability with React Wrap Balancer: details the inner workings of React Wrap Balancer which allows to balance headlines without producing layout shifts (missing CSS feature).
- 📜 Things I want to see in JavaScript and Frontend development in 2023: interesting predictions and a hot criticism of React 🔥
- 📜 Use Remix as a SPA only: using a
<ClientOnly>component. - 📜 Gatsby 5, TypeScript, and Generated GraphQL Types: A Walkthrough
- 📜 Modals with React Router 6 and Remix
- 📜 Why React Router is excellent for Micro-Frontends
- 📜 useAsyncEffect: The Missing React Hook
- 📜 Test-driven development of NextJS API routes
- 📜 How to build a better React map with Pigeon Maps and Mapbox
- 📜 Refraction, dispersion, and other shader light effects
- 🧑🎓 Josh Comeau - Joy of React - Couse launch
- 🎨 TanStack Query multi-client sync demo
- 🎨 DevTools - Toggle Suspense boundaries demo
- 👀 Remix PR - add built-in PostCSS and Tailwind support
- 👀 XState PR - createProvider
- 👀 React docs PR - Replace Create React App recommendation with Vite: controversial PR this week
- 📦 Bright - React Server Component for syntax highlighting: promising WIP package for modern syntax highlighting. In a Node.js/server context, we can run heavier code like parsing an AST rather than using regexp (Prism).
- 📦 Redwood 4.0 RC: new API Auth, GraphQL Yoga v3, GraphQL Armor, Node.js 16/18...
- 📦 shadcdn/ui - Beautifully designed components built with Radix UI and Tailwind CSS
- 📦 next-mdx-remote 4.3 - Server Components Support (experimental)
- 🎥 Astro 2.0 is Revolutionary!
- 🎥 Lee Robinson - Revisiting my React course 3 years later
Don't miss the next email!

📱 React-Native
Expo Router v1 Release Candidate
Expo Router proposes to create your mobile navigation (still based on React-Navigation) using file-system naming conventions, as do most React web frameworks already. We can find the usual features like layout routes, dynamic routes, error boundaries...
The most interesting for me: the universal support. Navigation is based on links, a <Link> component and Metro web support (experimental). Now that the native part of Expo is working well, I wouldn't be surprised to see Expo gradually become a universal full-stack framework, and realize Andrew Clark's prediction.

- 👀 Expo-Image in beta: Expo's new image component goes into beta. Performant, cross-platform (web/mobile), many formats, placeholders, object-fit... Check the doc.
- 📖 Maestro Guides - React-Native: the e2e testing framework now offers a React-Native doc page.
- 📦 React-Native-Android-Widget: new package to create Android widgets, using dedicated UI primitives. Has a widget preview system. Easy to use in Expo (Config Plugin).
- 📦 Moti 0.22: a fix brings Hermes support.
- 📦 Metro 0.74: great performance improvements.
- 🎙️ RNR 256 - Expo Router with Evan Bacon

🧑💻 Jobs
🧑💼 Lab - Frontend Developer - Hybird Remote, London
Join the Riverr agency as a frontend developer, working on client projects using modern technologies, such as React, Next.js, TypeScript. A 4/day week job.
🧑💼 TLDR - Senior Software Engineer (Remote, $120k-200k)
The TLDR newsletter is hiring its first engineer to help build out the hiring platform along with other internal projects. Looking for someone with experience shipping side projects or on small teams, with experience in Next.js and Postgres/Supabase.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- "There’s a full port of webpack to rust underway. It’s Not turbopack."
- V8 - Introducing the WebAssembly JavaScript Promise Integration API
- WebKit Features in Safari 16.3
- The truth about CSS selector performance
- Making Generic Functions Pass Type Checking
- CSS Nesting - Blink Intent to ship
- TypeScript 5.0 PR - Decorators support
- Bun 0.5
- esbuild 0.17
- ESLint's 2022 year in review
- Building and delivering frontends at scale
- Writing a tiny tRPC client