📨 #133: Astro, React dying?, Qwikify, CRA, Next.js, Remix, Redux, Storybook, Redwood, Nextra, React-Native...
Hi everyone!
This year, I would like to make the newsletter a little more digestible. Do you have any suggestions for me? Do you think I put too many links and some can be deleted? Or do you like the exhaustive side? My goal is to make this newsletter less time consuming to write so that I can offer you more interesting content, like original articles. I'll explain it all to you soon.
If you are into Docusaurus, I was recently invited to the Semaphore podcast to talk about it.
Check out CSS Animation Weekly, a great resource for creative CSS developers looking for cool inspiration.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
refine - 100% open-source, headless React framework for building CRUD apps
Get ready to take your skillset to the next level! We are thrilled to launch an Open Source refine Hackathon
You can win $1500 and special swag kits!
We are excited to collaborate with Strapi, Appwrite, Meilisearch, and Medusa. They are sponsoring the refine Hackathon and the winners will get a swag kit from each of them!
More information about the Hackathon.

⚛️ React
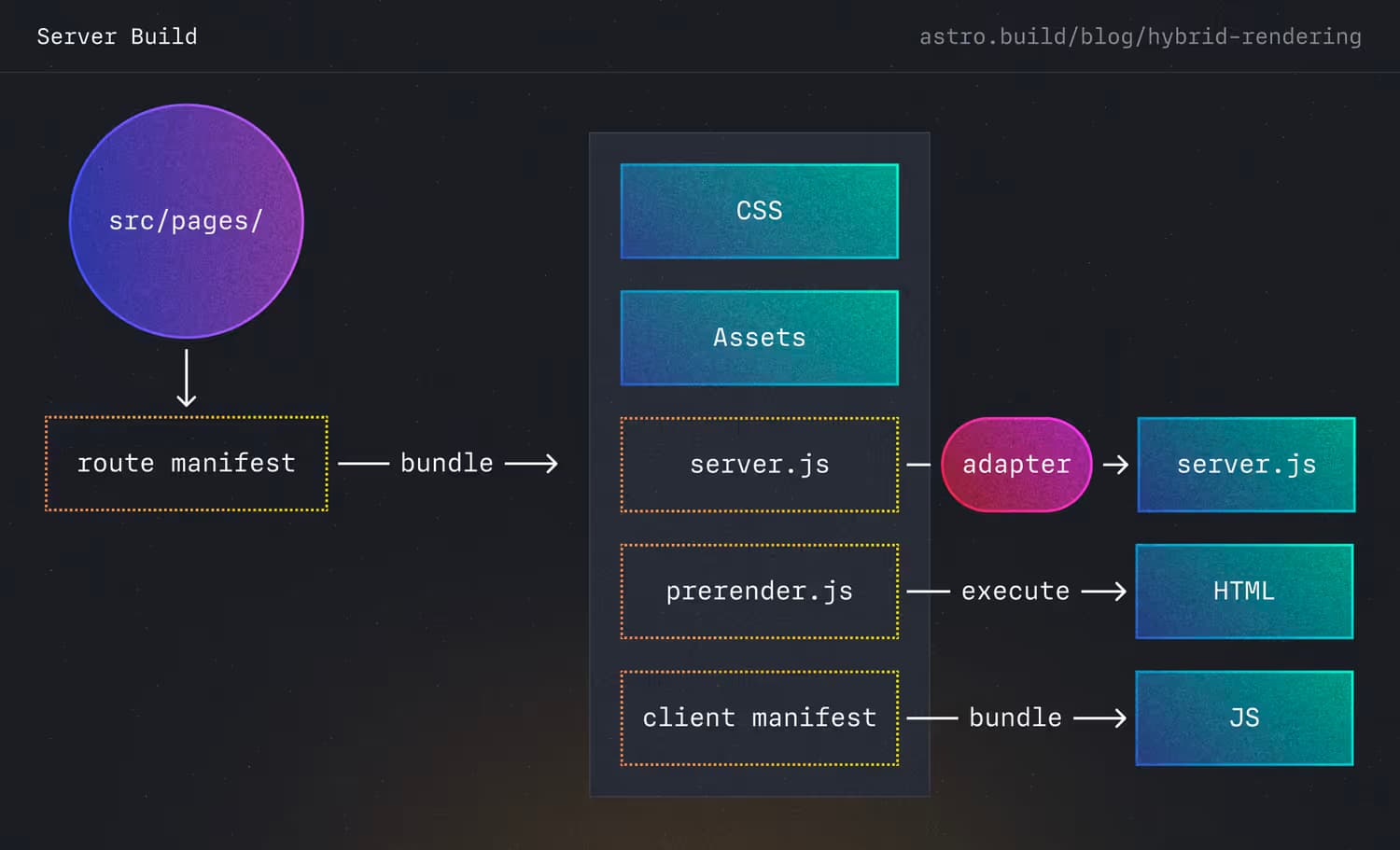
Astro - Unlock New Possibilities with Hybrid Rendering
With Astro 1, you had to make a global choice for the whole site: 100% static (SSG) or 100% server (SSR). With Astro 2.0 it is now possible to choose for each page. The article details the internal workings of the Astro build, and how it had to evolve to support this new feature. They use static analysis to separate static routes from SSR routes.

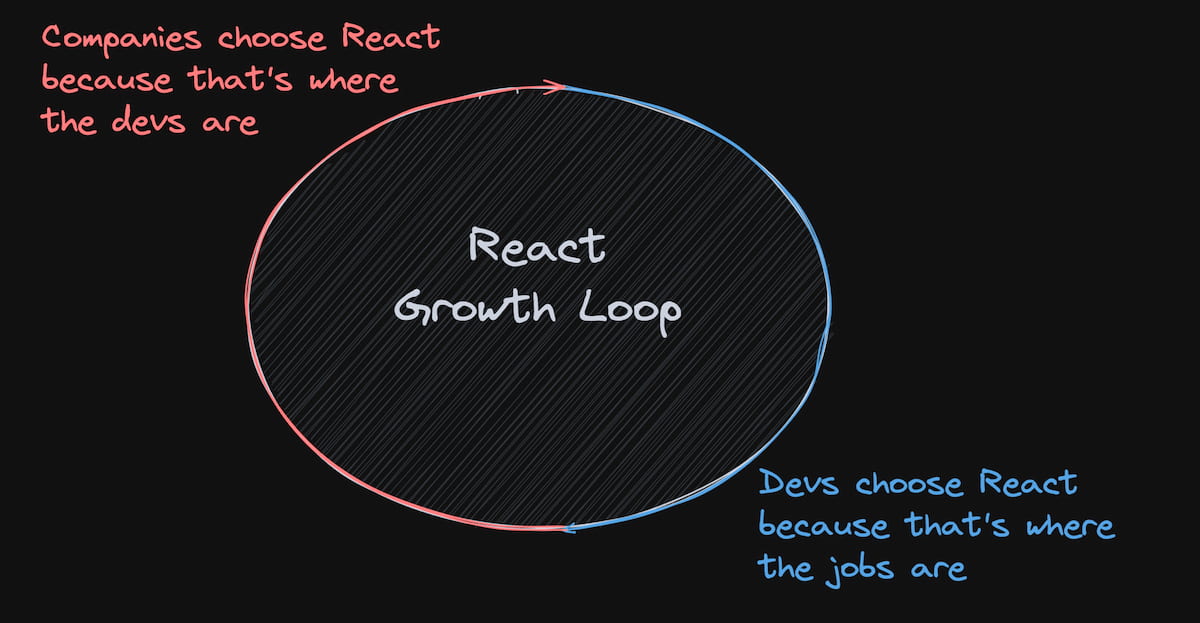
Dominik explains why React is not about to die. React popularized JSX and the concept of component and declarative UI. The alternatives take the good parts and try to solve the problems, but it will be difficult to challenge it given the size of its ecosystem and its community that only gets stronger with time. It would take a big breakthrough innovation. Framework agnostic libraries (TanStack) have a role to play and allow to transfer knowledge from one ecosystem to another.

Resumable React: How To Use React Inside Qwik
This article highlights the integration between Qwik and React. Qwik is an innovative framework in beta, based on resumability rather than hydration. It exposes a method qwikify$() that allows to adapt an existing React component to be used in a Qwik app, with several possible hydration modes. To reduce the size of the bundle as much as possible, it is possible to avoid hydrating the React component and to use the native DOM events directly.

- 💬 Replace Create React App recommendation with Vite - Dan Abramov answers: long comment from Dan. Tells the CRA story, goal, and future with 5 possible options. TLDR: they don't want to deprecate CRA but don't want to recommend it either: depriving yourself of SSG/SSR is not a good thing. It is possible that the CRA CLI will become a launcher that offers a choice between several popular frameworks: Next.js, Remix, CRA...
- 👀 AsyncContext + React: Sebastian Markbåge brings the idea of using TC39 stage 0 proposal AsyncContext directly as React context 🤔
- 👀 "Statically typed links are coming to Next.js": great news for typesafe routing. Maybe this will be implemented with their new TypeScript language server plugin, instead of a codegen step?
- 👀 Coming soon to Next.js - improved SEO support!: new
metadataexport (will also be typed with the new TS plugin?) - 📜 The Key To Good Component Design Is Selfishness: the story a
<Button>component design over time. It goes wrong because of using props to drive internal button content. It is worth limiting the responsibility of the button, usingchildrenand composition. - 📜 Storybook - Component Story Format 3 is here: the new format comes out of beta and brings interesting improvements (boilerplate, composition,
playfunction...) while remaining backward compatible. - 📜 How to create one form with many actions in Remix: use HTML buttons with
nameandvalueprops, and use TypeScript union types with a schema for each action type. - 📜 Nextra 2 – Next.js Static Site Generator: presents the main new features of Nextra v2, the static-site-generator for Next.js.
- 📜 How Netlify Uses Storybook for Visual Regression Testing
- 📜 The Curious Case of React
- 🎥 Andrew Clark on the Creation of Redux: this interview that relates the 2014-2015 period, good teaser of the React documentary that will be released soon. Redux offered the most elegant Flux implementation, and popularized the concept of reducer. Andrew doesn't disavow the project, but is happy that React is progressively proposing better alternatives for things like data fetching.
- 🎥 I Was Wrong About Nested React Components: Jack illustrates well why you shouldn't declare one component inside another.
- 🎥 Scroll Management with Remix and React Router
- 🎥 State of React Ecosystem Jan 2023
- 📦 Redwood 4.0: official release of v4.0 with a new Auth API, GraphQL Yoga v3, GraphQL Armor...
- 📦 Remix 1.12: new dev server preview, behind a flag.
- 📦 React Router 6.8.0
- 📦 Jotai v2
- 📦 Docusaurus 2.3
- 📦 TinyBase 3.0
- 📦 Redux Toolkit 1.9.2
- 🤖 Houston - Astro Assitant AI: the Astro doc has its own AI to answer your questions. Remix seems to want to do the same.
- 🐦 Lee Robinson - "new version of my website"
Don't miss the next email!

💸 Sponsor
Extensible JavaScript libraries for surveys and forms
SurveyJS is a set of open-source JavaScript form libraries that you can easily integrate into your web app. It lets you create and run multiple forms, retaining all sensitive data on your servers, or have your own self-hosted WYSIWYG form builder that non-tech users can use directly.
You can also analyze survey results in custom-built dashboards, save your forms to PDF, or simply convert them to editable PDF files. It offers native support for React and Angular rendering and total freedom of choice as to the backend, because any server + database combination is fully compatible.

📱 React-Native
- 📜 React Native 0.71-RC0 Android outage postmortem: the React-Native team looks back at the blocked Android builds of November 2022 caused by a Maven release and a dynamic Gradle version dependency.
- 📜 Summary of 2022 — React Native Open Source at Software Mansion: nice retrospective of Software Mansion, we can say that they have been very active this year!
- 📜 Making Your React Native Gestures Feel Natural: presents some useful techniques (spring, velocity, resistance) to make your animations more natural.
- 📜 Using Apache ECharts in React Native: introduces a new library that can render Apache EChart components on React-Native with either React-Native-SVG or React-Native-Skia.
- 📜 Run Tests for Key Pieces of Your App
- 📜 Optimize Your Android Application’s Size with Gradle Settings
- 📖 Open Native Docs: new online doc. Proposes to unify native libs to work on several ecosystems: React-Native, NativeScript, Flutter...
- 🎨 Fabric + React-Native-macOS demo - WIP
- 🎨 Expo Router - Quick Notes demo
- 🎨 CSS Modules in Expo demo
- 🐦 "PS5 user interface using react native"
- 🐦 "react-native-drawer-layout is back"
- 📦 React-Native 0.70.7
- 📦 react-native-select-pro
- 🎙 React-Native-Radio 257 - How can we improve React Native, part 2 - Meta Responds!
- 🎙️ The React Native Show 20 - Remotion and Animations in React Native with Jonny Burger

🧑💻 Jobs
🧑💼 TLDR - Senior Software Engineer (Remote, $120k-200k)
The TLDR newsletter is hiring its first engineer to help build out the hiring platform along with other internal projects. Looking for someone with experience shipping side projects or on small teams, with experience in Next.js and Postgres/Supabase.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- TC39 January 2023 meeting: great proposals like Immutable Array methods (change array by copy) or Symbols as WeakMap keys are progressing to stage 4.
- TypeScript 5.0 Beta: this video by Matt Pocock highlights some of the most interesting features such as decorators and const type parameters.
- Release Notes for Safari Technology Preview 162: CSS nesting, declarative shadow DOM...
- Scrollend, a new JavaScript event: already in Chrome, Firefox and polyfills available.
- "Turbopack is adding support for webpack loaders"
- What’s next for Flutter
- You’ve Got Options for Removing Event Listeners
- Deno 1.30: Built-in Node modules
- 10 Web Development Trends in 2023
- 2023 State of Databases for Serverless & Edge
- Improve your test experience with Playwright Soft Assertions

🤭 Fun
See ya! 👋
Don't miss the next email!