📨 #139: React.dev, Remix, next export, Server Components, i18n, Error Boundary, Wakuwork, Astro, React-Native, Bottom Sheet, TypeScript, TC39...
Hi everyone!
The new React site is finally out, and it's safe to say that it kicks ass 🤗 I've put up quite a few related links, and will let you make up your own mind!
There are also some really cool articles. I like the interactive map of React APIs, Remix's approach to breaking changes for v2, or the use of React-Server-Components for translations.
On the React-Native side, the first RC of v0.72 is out. Some long-awaited new features of Metro 0.76 should be available soon, like symlinks support!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Build reusable blocks. Publish content faster. Get better Core Web Vitals and SEO.
Content editors : a game changer for companies that need to produce a lot of content and have a strong SEO strategy. Marketers and content editors can edit and publish pages without any complexity. Eliminate long delays and publish instantly. Pages and images are optimized thanks to Next.js in order to achieve perfect Core Web Vitals scores.
Developers : plug and play with your existing Next.js app. Number of benefits to use Suncel CMS as developer :
- Build your reusable blocks in React
- SEO Meta and sitemap are generated automatically (thanks to our SEO module)
- Create your own custom settings in React
- Admin customizable in React
- No routing system needed to fit the CMS
Visit Suncel.io | 5mn demo video

⚛️ React
The new React website is finally online! A new article comes with this launch. It's a very big project (both tech and content) that required several years of efforts and many collaborators.
What I like in particular:
- The focus on hooks and functional components
- The guides with many diagrams, illustrations and interactive challenges
- The emphasis of React as a cross-platform solution, not web-only
- API pages well separated in references/usage, current/deprecated, client/server
- The overall consistency of the whole experience
Some changes were also controversial this week, in particular the fact of recommending only a small list of frameworks to start a new React project (Next.js, Remix, Gatsby, Expo) but not recommending many others (Vite, Create-React-App, client-side SPA...).
Also read:
- 📜 New React docs pretend SPAs don't exist anymore
- 📜 How to start a React Project in 2023
- 🧵 Dan Abramov on the shipping the new React.dev website
- 🧵 Dan Abramov on possible futures for CRA - "client-only doesn’t make sense. way too limiting"
- 🧵 Dan Abramov - "petition to retire terms: SPA, MPA, SSR, SSG. they represent the previous generation of tools"
- 🧵 Dan Abramov - "most modern React frameworks don’t require a Node.js server anymore. they just let you add one if you need it."
- 🧵 Dan Abramov - Next.js example - purely client-side SPA (no Node.js server, 100% static bundle)

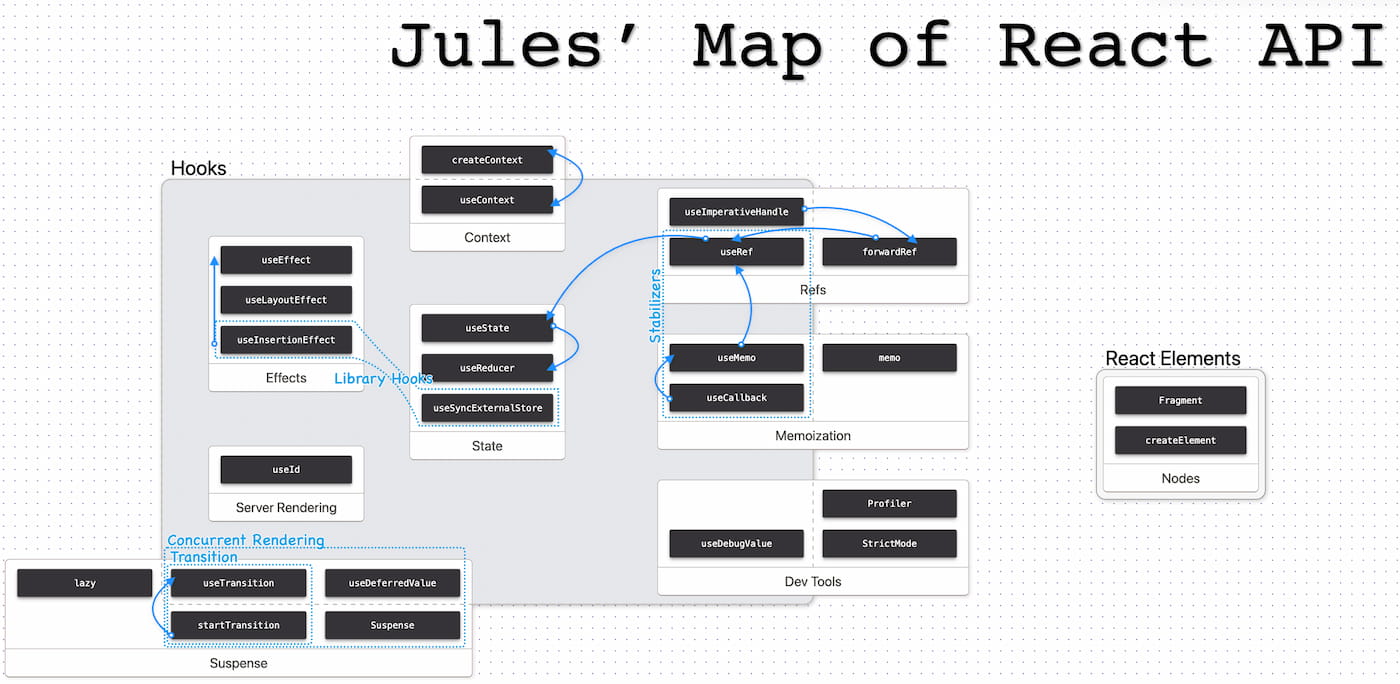
A spatial and interactive representation of the React APIs, with references to great external articles for each of these APIs. I think it's a great idea and a good opinionated complement to the official documentation.

- 👀 React PR - Suspend commit without blocking render: a feature that will be used internally first, especially on resources (CSS, font, images). When navigating with startTransition, React will be able to wait a bit until the images of the next page are loaded before commiting the transition (details).
- 👀 React PR - Remove layout effect warning on the server: the SSR warning for useLayoutEffect will be removed. Dan Abramov comments on useIsomorphicLayoutEffect.
- 🧵 Tim Neutkens on improving
next export: compatible with App Router, Server Components... - 📜 Future Proofing Your Remix App: Remix explains their strategy for deploying breaking changes on major releases. They plan to introduce "Future flags" that allow you to opt-in for planned breaking changes in advance. If you managed to activate all flags in v1, it should be easy to upgrade to v2.
- 📜 Internationalization In Next.js 13 With React Server Components: Server Components will have a big impact on the way we translate our React apps, especially on performance, code splitting and bundle size. This article introduces the topic well. I give some more extra details in this thread.
- 📜 Hooks You Probably Don't Need: presentation of the lesser known hooks of React, classified by chance to need them (hello
useInsertionEffect😅). I liked the last section presenting a common anti-pattern and howuseLayoutEffectprevents it. I think useSyncExternalStore is great for reading browser APIs such aslocalStorage. - 📜 Front-Commerce is getting a Remix: after Shopify, it is now Front-Commerce that decides to base itself on Remix. This has many advantages, such as the possibility of using progressive enhancement, an MPA mode, and being less coupled to React.
- 📜 Astro: How Good Is the New JavaScript Framework?
- 📜 Reducing 97% of the Open UI site's JavaScript by migrating to Astro
- 📦 React-Error-Boundary v4: new
useErrorBoundaryAPI to trigger error boundaries for non-render errors, and reset the boundary easily from anywhere. - 📦 Wakuwork: Daishi Kato works on a minimalistic React framework with React Server Components support.
- 📦 Framer-Motion 10.5:
useAnimate() - 📦 Remix-Sitemap
- 🎥 Will React's New Cache Fix Its "Use" Hook?
- 🎥 State Management for NextJS 13 Server and Client Components
- 🎥 Understanding React's types
- 🎙️ The future of React
Don't miss the next email!

💸 Sponsor
Build and Run Synthetic Monitoring That Scales
You build it, you own it! It’s a simple mantra that has driven software development for years. But what is the best way to monitor complex React applications?
First: Use Playwright to simulate critical user flows and guarantee that your app works. Second: Be confident that mission-critical APIs are up and running.
Monitoring as code is a new way to define, test, and deploy entire Playwright-based testing and monitoring setup directly from code. Get started with the Checkly CLI by running npm create @checkly/cli.
Learn more about the Checkly CLI here.
Unite your QA, dev, and ops teams with Checkly

📱 React-Native
- 👀 Advantages of code splitting in Expo: code splitting (made possible by resolveWeak, Metro 0.76, React-Native 0.72) could have many advantages for Expo Router!
- 👀 Built-in TypeScript aliases / absolute paths are coming in Expo SDK 49
- 👀 Reanimated examples running on Docusaurus
- 📦 React-Native v0.72 RC.0: the upcoming v0.72 features are listed in Road to 0.72.0: Metro (symlinks, exports, resolveWeak), Hermes...
- 📦 Bottom Sheet v5 Alpha: Reanimated v3, Gesture Handler v2, Web support
- 📦 React-Native-Permissions v3.8: new architecture support
- 📦 React-Native-PDF-Renderer v1: native PDF renderer
- 📦 React-Native-Testing-Library v12
- 📜 Explore Expo Router Alpha
- 📜 Simplifying React Native Development with Expo
- 🎥 Build a Native View Library with Expo, React-Native, Swift and Kotlin
- 🎥️ The React Native Show #21 - Profiling in native and React Native

🧑💻 Jobs
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Agenda for the 95th meeting of Ecma TC39: Meeting in progress. Async Context candidate for stage 2 👌 Also some brand new Promise-related proposals.
- Announcing Rspack: official introduction article for the new Rust bundler
- Farm - Super fast web build tool written in Rust: another one 😄
- TypeScript 5.0: decorators, new config options...
- Prettier 2.8.5: TypeScript 5.0 support
- Vite 4.2
- Signals vs. Observables, what's all the fuss about?
- The End of Front-End Development
- Writing Your Own Reactive Signal Library
- Why We Added package.json Support to Deno
- Speeding up the JavaScript ecosystem - npm scripts
- 6 CSS snippets every front-end developer should know in 2023
- Drizzle - An ORM that lets you just write SQL
- Introducing "safe npm", a Socket npm Wrapper
- Turbowatch - Extremely fast file change detector

🤭 Fun
See ya! 👋