📨 #140: React Labs, Server Components, Next.js, Remix, Storybook, Astro, refs, Ark, Impala, Docusaurus, Expo-Blur, WebView, AsyncContext...
Hi everyone!
I'm just back from vacations: we catch up with 2 weeks of news!
A new React Labs post now presents React Forget as a reactivity compiler.
Server Components never cease to surprise. Many related innovations are not yet highlighted outside a few tweets.
For React-Native developers, Chain React is a great conf in the USA (Portland, May 18-19). They offer us a 10% discount with code thisweekinreact.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
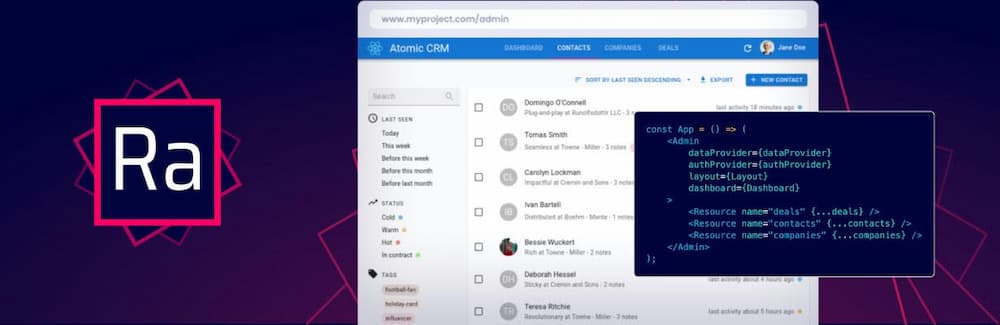
React-admin - The Open-Source Framework for B2B apps
Single-Page-Apps are still the best choice to create admin panels, B2B apps, and ERP systems on top of REST/GraphQL APIs. React-admin is the open-source framework of reference for building SPAs.
React-admin offers a library of 150+ business-oriented components. It's not a UI kit: it leverages the best UI kit for React, MUI. React-admin boosts developer productivity by assembling the best-in-class libraries, managing all the repetitive stuff you shouldn’t have to deal with.
Its strongest point? The best developer experience you'll ever have, backed by an awesome documentation and a vibrant community. And it only takes 30 minutes to get started 🚀
React-admin has been actively maintained for 5 years, and has already convinced more than 20,000 developers worldwide. Come try it, it is free, forever! 😁

⚛️ React
React Labs: What We've Been Working On – March 2023
An official update from the R&D around React that addresses different topics:
- React Server Components. A nice implementation is already available in Next.js via App Router. RSCs with async/await should also be able to run in a client app. I have the impression they want to unify client/server side model and I think AsyncContext will be great for that!
- Asset loading: integration with Suspense for loading CSS, font and images (more details).
- Document Metadata: first-class support for an API for
<head>metadata with streaming support. - React Optimizing Compiler: no longer presented as an auto-memoizing compiler, but as a reactivity compiler. React Forget has reached a milestone, and they are focusing on integration.
- Offscreen Rendering: an innovation I'm really looking forward to, which differentiates React from other frameworks. Meta is testing prerendering on React-Native apps with positive results.
- Transition Tracing: permits to detect slow transitions.

- 🥇 React.dev on ProductHunt - Product of the day
- 👤 Tom Occhino and Dominic Gannaway joined Vercel.
- 👀 Server Components can lazily send modules to client.
- 👀 Jarred Summer - "Server Components is coming in Bun v0.6.0"
- 👀 Lee Robinson - "Improved sitemap support is coming to Nextjs"
- 👀 Lee Robinson - "The Next.js App Router now supports static exports!"
- 👀 Astro roadmap - Client-side Routing: Astro plans to implement client-side navigation. Opt-in: Astro remains by default an MPA framework.
- 👀 Vercel - Remix without Limits: Vercel now offers first-class integration with Remix.
- 🐦 Dan Abramov - "we’ve changed our forms recommendations to emphasize uncontrolled inputs"
- 📜 Learning React from two Angles in 2023: it is possible to learn React as a library, or as a framework/architecture (Next.js). Not easy to know where to start for a beginner.
- 📜 Refs in React: from access to DOM to imperative API: good intro to refs, forwardRef, useImperativeHandle.
- 📜 Rethinking React best practices: describes well the trend of React which is progressively moving from a simple UI library to a full-stack architecture.
- 📜 isMounted tricks are code-smell: if you use this kind of pattern, I think it will become a problem with the future Offscreen API.
- 📜 Setting State On An Unmounted Component
- 📜 The useEffect cleanup and the two circumstances it's called
- 📜 How Will the Future of Web Development Be Affected by Influential New React Docs?
- 📜 Making Tanstack Table 1000x faster with a 1 line change
- 📜 How to build zero-CLS A/B tests with Next.js and Vercel Edge Config
- 📜 Custom fonts without compromise using Next.js and
next/font - 📜 Animated page transitions with Remix's nested routes
- 📦 Storybook 7.0: nice release with Vite, CSF3, API frameworks, MDX2... The new features have already been presented before, but we'll probably get a blog post soon?
- 📦 Server Components Demo updated
- 📦 Ark UI: the Chakra UI team introduced a new universal UI lib (React, Vue, Solid) based on Zag.js state machines.
- 📦 Simple-RSC: simple and annotated Server Components implementation, related to a long stream between Ben Holmes (Astro) and Dan Abramov.
- 📦 Impala - A very simple static React framework
- 📦 Webpack-RSC
- 📦 MDX syntax highlighting VS Code extension
- 📦 ContentLayer 0.3.1 - React Server Components support
- 📦 Styling Addon: configure styles and themes in Storybook
- 📦 Docusaurus 2.4
- 📦 Framer Motion 10.9 - Timelines
- 📦 Planby 2.3.0 - Schedule / Timeline for React with
- 📦 Ionic 7
- 🧑🎓 React.gg: new promising React course in private beta
- 🎥 Theo - So I had a call with Dan...: I agree that the client/server components naming is not ideal, and "use interactive" seems to me a good idea.
- 🎥 Smarter and Simpler React State
- 🎥 Next.js App Router: Routing, Data Fetching, Caching
- 🎥 The official T3 Stack Tutorial
Don't miss the next email!

💸 Sponsor
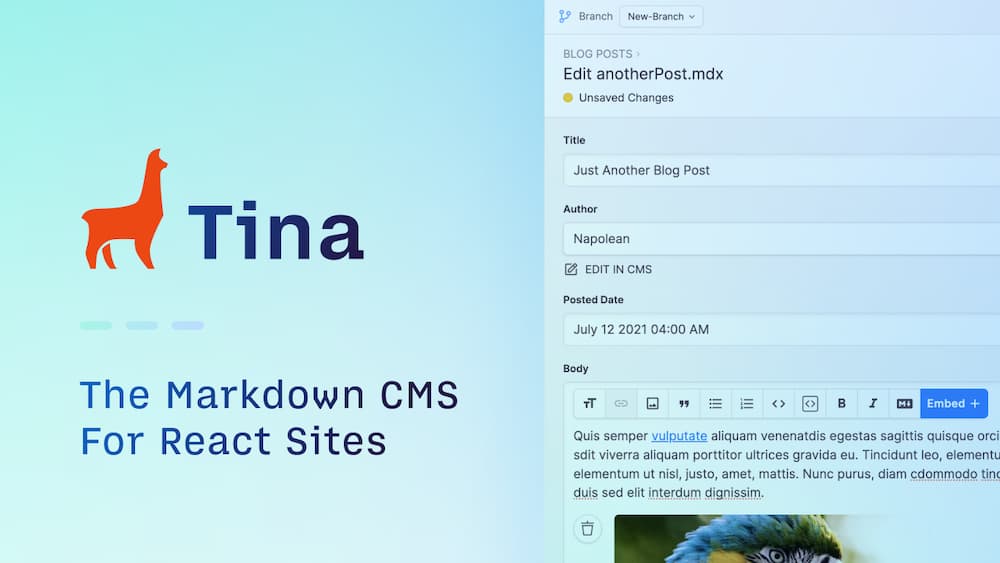
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (github.com)
- Next.js + Tailwind with visual editing (github.com)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

📱 React-Native
- 📜 Storybook for React Native (6.5): great news for Storybook users on React-Native, the integration is catching up with Storybook web, adopting CSF, Controls, Args, and should soon be compatible with Storybook 7.0. With the new Metro features (
require.context), the need to generate a story index should soon disappear. - 📜 How Migrating from Vanilla Redux to Redux Toolkit Improved State Management in Shopify POS: feedback on an incremental migration to RTK, removing 3500 lines.
- 👀 RFC: DOM traversal and layout APIs in React Native: new advanced API could unlock the implementation of features like
MutationObserver,IntersectionObserver... - 👀 View Flattening on iOS: React-Native could already optimize on Android by avoiding to create useless native views. Samuel explains how it works and announces that now it works for iOS too.
- 👀 Expo Router + Apple Handoff demo: great iOS innovation to switch between web and mobile, and it should work well with universal Expo Router apps 👌
- 🎥 The Joy of Painting with React Native: new style of Skia ASMR video by William Candillon 😄
- 📦 React-Native WebView 12.0: new architecture support.
- 📦 React-Native 0.76.1: new releases fixing XCode build issues.
- 📦 Expo-Blur - Android support: BlurView will soon be cross-platform.
- 🐦 Tzvetan Mikov - "Messenger for MacOS is a React Native app."
- 🎙️ RNR 263 - Shopify Goes React Native!
- 👥 Chain React: conf in Portland, May 18-19 (-10% discount with "thisweekinreact" code).

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Updates from the 95th TC39 meeting: nice progressions, including AsyncContext (stage 2)!
- Node.js compatibility for Cloudflare Workers: including AsyncLocalStorage (~= server-side AsyncContext)
- WebKit Features in Safari 16.4
- JavaScript import maps are now supported cross-browser
- Push notifications are now supported cross-browser
- Types in JavaScript With Zod and JSDoc
- Qwik 1.0 RC
- pnpm 8.0
- Tailwind 3.3
- Deno 1.32: Enhanced Node.js Compatibility
- Rome v12
- Moon 1.0
- Bun 0.5.9

🤭 Fun
See ya! 👋
Don't miss the next email!