📨 #141: 20.000 subscribers 🥳, Next.js, Storybook, React Visualized, Remix, Chakra, Modern.js, Reselect, React-Native Benchmarks, Expo...
Hi everyone!
We just passed a milestone: you are now over 20,000 subscribers! 🥳️
Thanks to all of you for giving me your attention every week and for helping me grow this project! If you want to give me a hand: word-of-mouth works well. I'm setting up a referral program that will soon allow me to know my best ambassadors, and to thank or reward them.
Having a critical mass of readers is important: it allows to find sponsors and compensate for the fact that I spend 50% of my time on it. After 3 years of effort, I've finally reached sustainability: it will give me the freedom to test new ideas without taking too many risks.
Otherwise, this week is marked by the release of Next.js 13.3 and Storybook 7.0. React Visualized is a very nice resource for beginners. I discovered Modern.js. Some good articles about React, Remix and Chakra UI. Calm on React-Native side.
For React-Native developers, don't miss the App.js conference in Krakow on May 10-12. It was a very good experience for me last year 👌. They offer us -20% on workshops.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
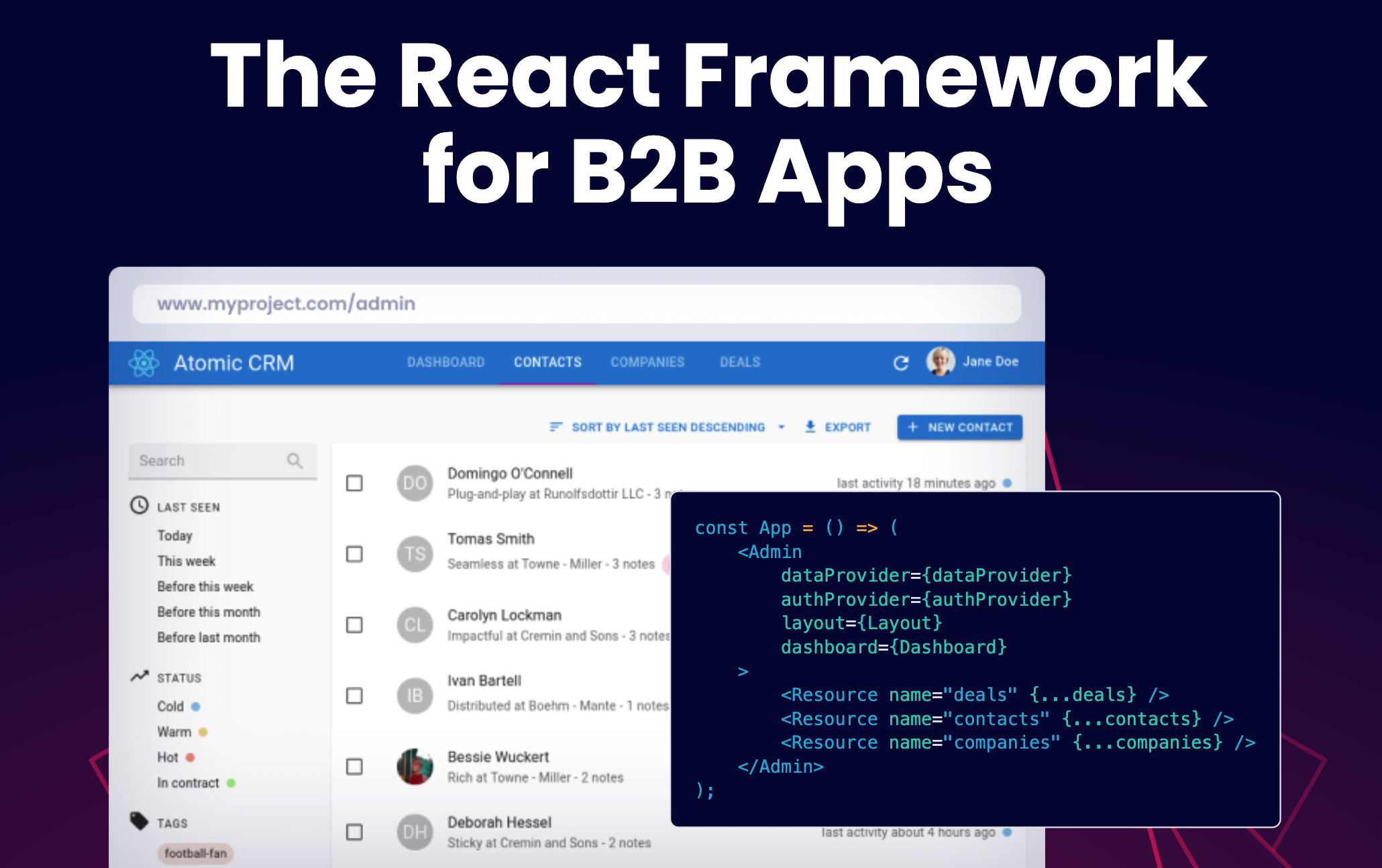
React-admin - The Open-Source Framework for B2B apps
Single-Page-Apps are still the best choice to create admin panels, B2B apps, and ERP systems on top of REST/GraphQL APIs. React-admin is the open-source framework of reference for building SPAs.
React-admin offers a library of 150+ business-oriented components. It's not a UI kit: it leverages the best UI kit for React, MUI. React-admin boosts developer productivity by assembling the best-in-class libraries, managing all the repetitive stuff you shouldn’t have to deal with.
Its strongest point? The best developer experience you'll ever have, backed by an awesome documentation and a vibrant community. And it only takes 30 minutes to get started 🚀
React-admin has been actively maintained for 5 years, and has already convinced more than 20,000 developers worldwide. Come try it, it is free, forever! 😁

⚛️ React
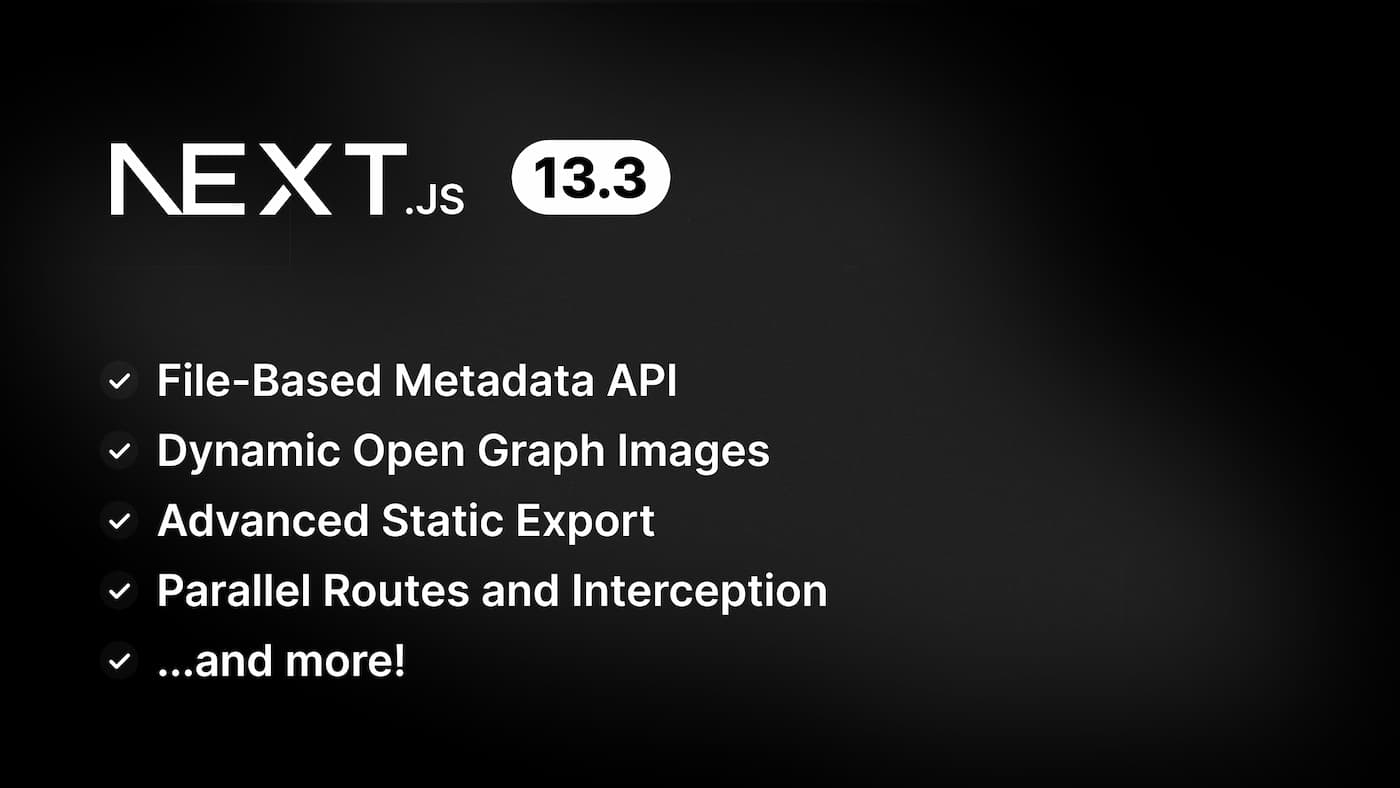
Some very nice new features in this new Next.js release. The new App Router will soon be considered as stable.
- File-Based Metadata API: new file system conventions to generate sitemaps, robots, favicons... See also this visual thread.
- Dynamic Open Graph Images: integration of
@vercel/ogand Satori directly in Next.js to generate social cards via JSX and CSS/Tailwind. - Static Export: Next.js can run Server Components at build time and produce a static export of your app that does not require a server runtime.
- Parallel Routes: the layout component can define multiple slots that will be filled by different pages.
- Interception Routes: allows to implement "Instagram" type routing patterns, a photo can be opened in a modal or in full screen depending on where you come from.
- Many other improvements.

A very nice visual and interactive resource to discover React. To share with beginner React devs within your team.

- 👀 Modern.js: ByteDance devs don't only offer rspack, but also a complete React meta-framework, and a whole ecosystem of tools. Keep an eye on this!
- 👀 Next.js RFC -
next/third-parties: the goal is to create wrappers on top ofnext/scriptto facilitate the integration of popular libraries like Google Analytics. - 👀 Next.js PR - Add Zod and router state validation
- 👀 Reselect PR - Add experimental new memoizers: autotrack, weakmap, and signalis
- 📜 Storybook 7.0: the blog post has just been published! Big release that we already talked about several times.
- 📜 The future of Chakra UI: Chakra UI wants to switch to zero-runtime CSS-in-JS to be compatible with Server Components. Aims to be a universal library with a good DX. They are creating Panda for CSS-in-JS, and Ark to help with the integration of agnostic Zag.js state machines.
- 📜 Fighting inter-component HTML bloat: a good article that advises to avoid creating useless DOM wrapper elements in a React context. Suggests some interesting solutions that I didn't know, like Radix
asChild. - 📜 Server-side render dates across timezones with Remix: cookie-based solution to solve React hydration issues related to a different timezone between client and SSR.
- 📜 Framework popularity on Netlify: stats on the use of many React frameworks at Netlify. Glad to see Docusaurus there!
- 📜 Generate open graph social preview images with Remix: as
@vercel/ogonly runs on Vercel, this solution gives a similar result using Satori and svg2img. - 📜 Why & How We Retired Elm at Culture Amp: feedback on the choice to use Elm or React over time.
- 📜 The Most Common Mistakes When Using React
- 📜 Improving React Testing Library Tests
- 📜 NextJS - SPA or MPA?
- 📦 React Aria Components alpha: to facilitate the use of React-Aria and other React-Aria + React-Spectrum updates.
- 📦 Astro 2.2:
assetPrefixto use a CDN and changes on theimage()helper for the collections schema. - 📦 Next-Auth v4.22: support Route Handlers support.
- 📦 next-seo v6: recommande d'utiliser les nouvelles API Next.js avec le App Router.
- 📦 Deno SaaS Kit: official Deno boilerplate to create SaaS, based on Fresh and Preact.
- 🎥 Secret React Server Component Patterns They Don't Want You To Know: interesting for those who want to know more about Wakuwork and its RSC capabilities not present in Next.js 13.
- 🎥 Why React breaks your app – on purpose: explains why React renders the app twice with Strict Mode.
- 🎥 React Server Components without NextJS - A 1 minute guide: great short RSC overview.
Don't miss the next email!

💸 Sponsor
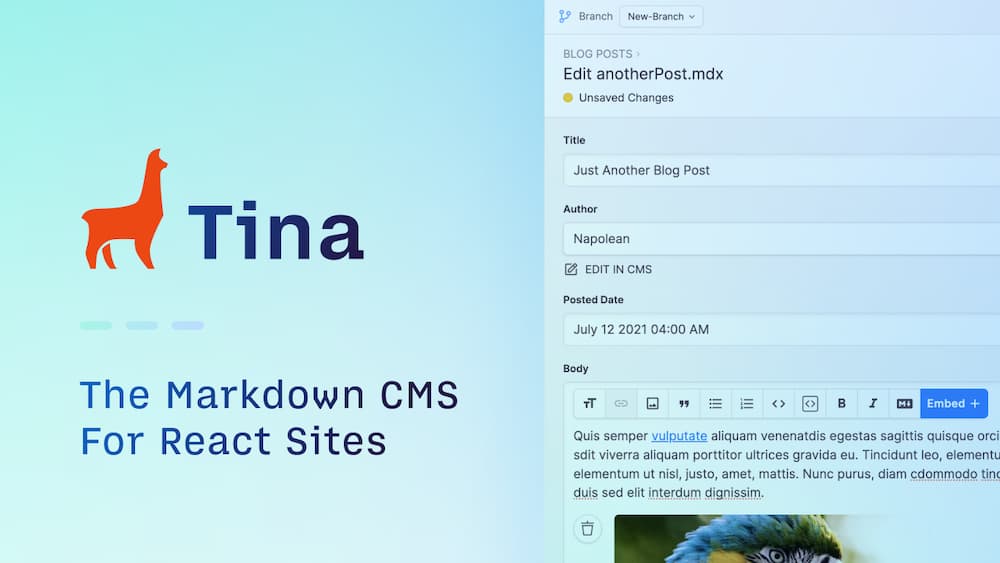
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

📱 React-Native
- 📜 Managing environment variables securely in React Native
- 📜 Expo - M1/M2 Migration Timeline for EAS Build
- 👀 The New Architecture Performance Benchmarks: the new architecture is just slightly faster than the old one on this synthetic benchmark. Note: performance is not the only reason to adopt the new architecture. Some performance issues fixed on v0.72.
- 👀 Soon: Environment Variables in Expo
- 👀 Expo-MDX supports global components
- 📦 React-Native 0.72.0-RC.1
- 📦 react-native-keyboard-controller 1.5: interactive keyboard, ability to dismiss the keyboard with a gesture.
- 📦 react-native-quick-sqlite: package now maintained by Margelo.
- 🐦 "Hermes recently surpassed JavaScriptCore as the most popular JavaScript engine in EAS Build!"
- 🎥 How to Create an Expo App with React-Native Firebase
- 🎥 freeCodeCamp React-Native Course
- 👥 App.js (Krakow, May 10-12) is offering us -20% on workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, May 18-19) is offering us -10% on entries (code "thisweekinreact").

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- JSPM CLI Relaunch: package management betting on import maps.
- lazyrepo - Caching task runner for npm/pnpm/yarn monorepos
- AWS Lambda introduces response payload streaming
- Vercel - Improved Node.js compatibility for Edge Middleware and Edge Functions
- W3C - First public draft - Badging API
- Node.js 19.9
- Vitest 0.30

🤭 Fun
See ya! 👋