📨 #148: Remix Routing, Hydration, React.FC, Vite + RSC, Zedux, Astro, Tremor, Valhalla, Reanimated, Expo-Apple-Targets, XCode 15...
Hi everyone!
Well, Dan Abramov is on holiday, which is probably why there hasn't been much happening this week in our beloved ecosystem 😅.
We do, however, have a few interesting articles and a potential official package for integrating React Server Components with Vite.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

⚛️ React
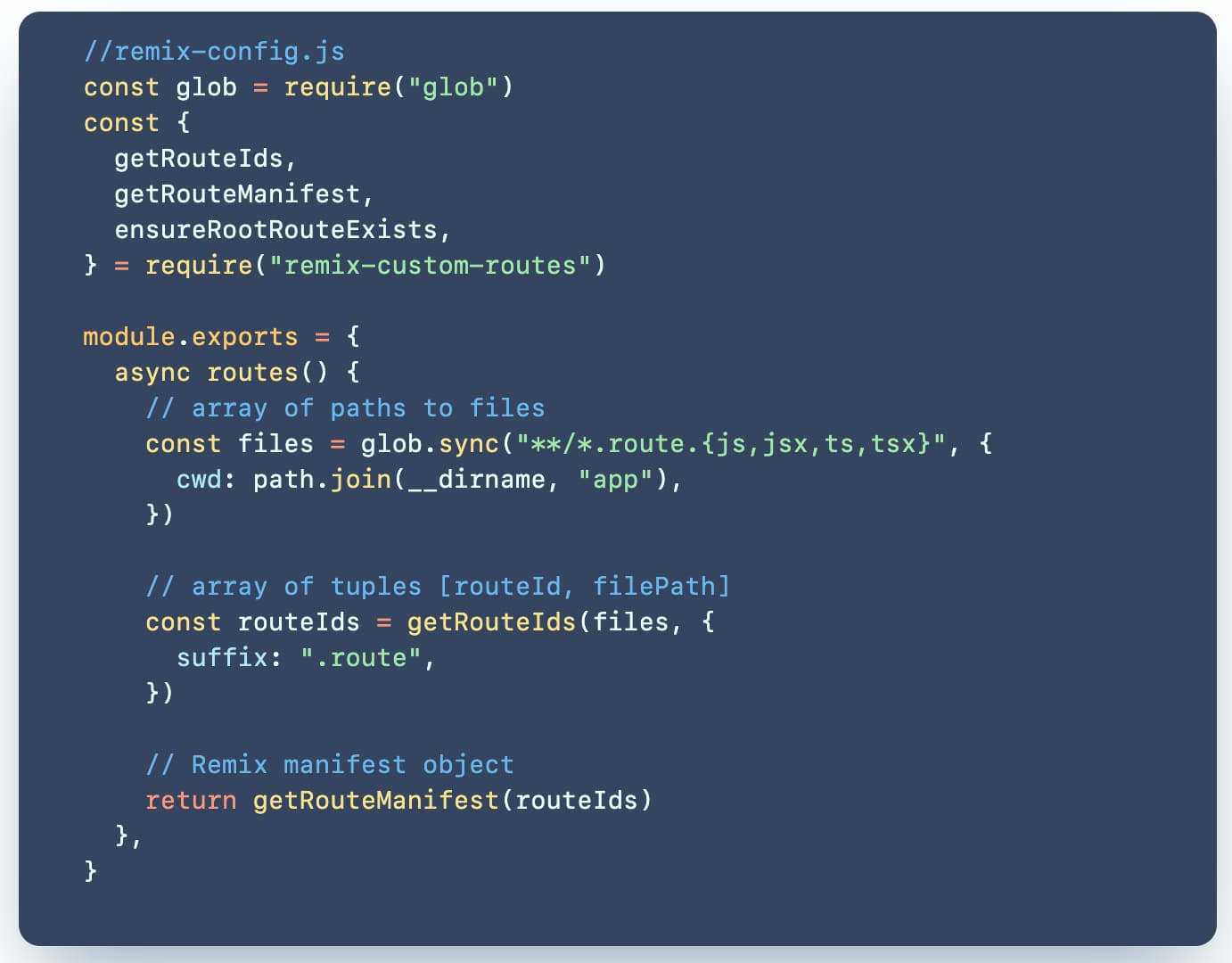
Colocate your routes into feature folders with Remix Custom Routes
Explains how Remix v2's flat file routing will improve featured-based code colocation. This can be activated from Remix v1 with a feature flag. With Remix, you can create your own routing conventions: Jacob proposes to improve colocation even further with remix-custom-routes and a naming convention using the .route.tsx suffix.

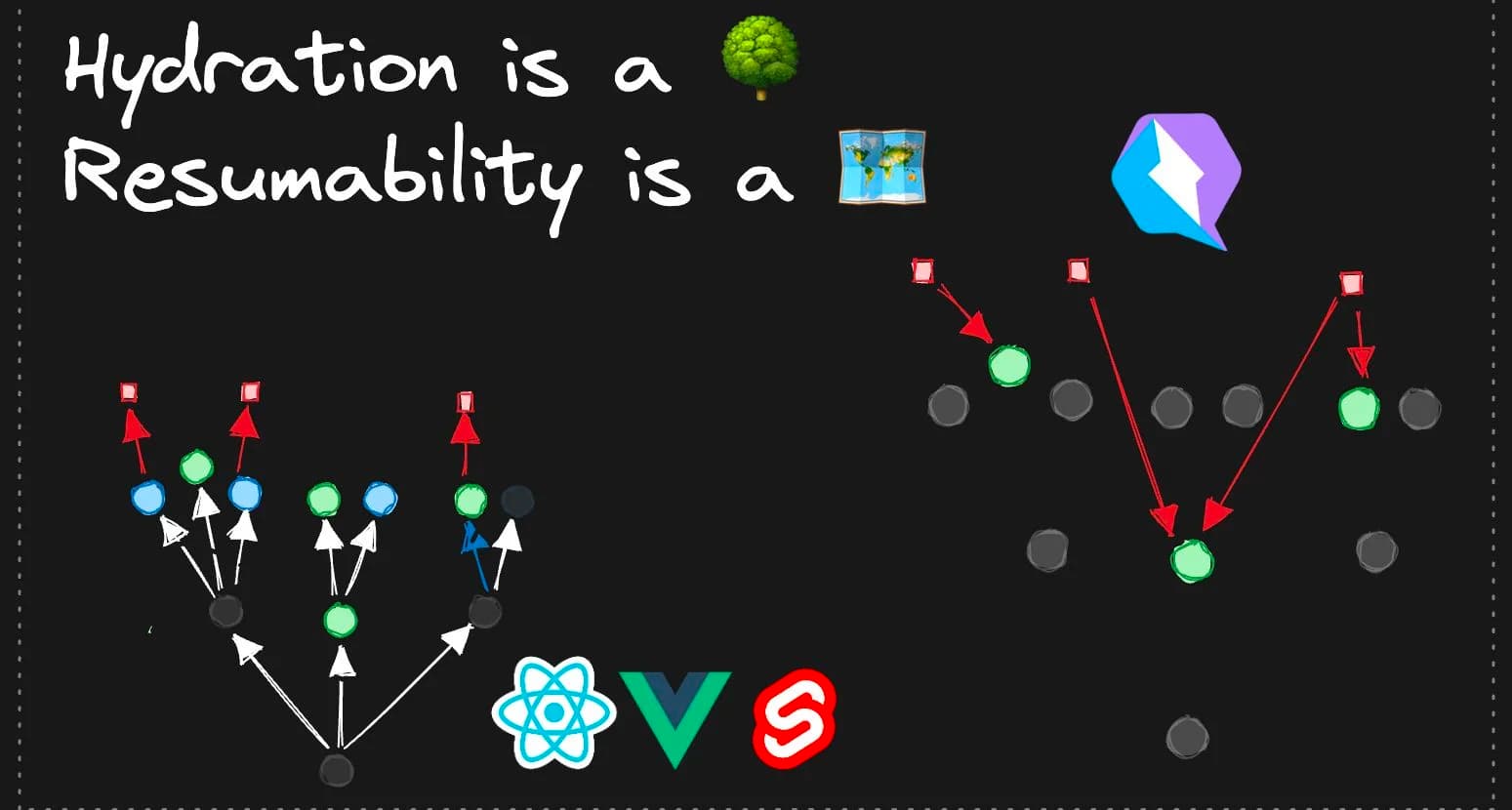
Hydration is a tree, Resumability is a map
Gives an interesting mental model for understanding the difference between hydration (React) and resumability (Qwik). With resumability, all components are considered static, and event handlers are the entry point for interactivity. There is no need to traverse a tree (O(n)): with resumability, scalability is good, like the lookup in a hashmap (O(1)).

- 👀 react-server-dom-vite: WIP React core PR being reviewed to add an official Vite integration package for React Server Components, supporting the lazy and ESM nature of the bundler.
- 👤 Sophie Alpert looking for a job: unique opportunity to hire one of the top React contributors of all time.
- 📜 You Can Stop Hating React.FC: for Matt Pocock,
React.FCis no longer an anti-pattern starting with TypeScript 5.1 and React 18, but he recommends sticking to annotating props. - 📜 Better Images in Astro: Astro v2.6 brings a new optimised image component (experimental). It uses webp, avoids layout shifts, supports Markdown relative paths and external image services.
- 📜 Zedux: Is this the one?: introduction to Zedux, a new React state manager based on atoms and composition. There are a lot of React state managers out there, and I thought this one stood out and was worth taking a look at: impressive list of features, polished documentation, and takes the best of existing solutions.
- 📜 React: how to debug the source code: a few setup tips if you want to debug Jest tests of the React codebase.
- 📜 Netlify Connect: integration of the Gatsby Valhalla GraphQL data layer into Netlify, following the acquisition of the React framework.
- 📜 Add Drizzle ORM to a Remix app
- 📜 A Visual Guide to the new App Router in Next.js 13
- 🔗 Thinking in React Query: slides from React-Summit talk. React-Query is an Async State Manager, not just a data fetching solution.
- 📦 Shadcn UI CLI: new configurable CLI for the Radix/Tailwind Shadcn UI component collection.
- 📦 Hiber 3D: new framework for creating interactive 3D worlds, based on React.
- 📦 NakedJSX: simple CLI tool to generate static sites in JSX.
- 📦 rad-event-listener: alternative API for adding listeners. Returns a cleanup function: useful for reducing the React boilerplate.
- 📦 Tremor v3 - React library to build dashboards
- 📦 React-Redux 8.1
- 🎙️ This Month in React – May 2023: our monthly podcast with Reactiflux.
- 🎥 Does Lock-In Even Matter Anymore?: interesting reflection on the potential lock-in (or not) of Vercel when using certain Next.js features.
- 🎥 Is Next.js App Router Slow? Performance Deep Dive
- 🎥 From Pages to the App Directory in Next.js 13 (Nested Layouts)
- 🎥 High-school student makes React a million times faster
Don't miss the next email!

💸 Sponsor
React Bricks is a CMS with visual editing for Next.js, Remix and Gatsby.
It's flexible for Developers: with React components you can create your own design system. Add true inline Visual editing to your JSX and add sidebar controls to edit props like the background color. You can choose Next.js, Remix or Gatsby and any CSS framework!
Content editors can easily edit content inline without breaking the design system. It's as easy as using Word or Pages, allowing them to create landing pages in minutes without relying on developer resources.
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Fine-grained permissions, Scheduled publishing and more.
Get started here: https://reactbricks.com

📱 React-Native
- 📦 React-Native 0.72.0-RC.6: new Golden RC fixing bugs and bringing XCode 15 support.
- 📦 React-Native 0.71.10: XCode 15 support, also available for v0.70 and v0.69.
- 📦 Reanimated 3.3: supports React-Native v0.72 and React Native Web v0.19.
- 📦 Expo-Apple-Targets: Config Plugin to create Apple targets (Share Extension, Widgets, Watch App...). It only handles target generation and linking, and is not a way to develop those targets with React-Native.
- 📜 Running Maestro UI Tests in an Expo Development Build
- 🎙️ React-Native-Radio 268 - Embarking on Expo SDK 48
- 🎥 Building a MacOS App with React Native: Is it Possible?
- 🎥 What’s the best cross-platform technology in 2023: nice retrospective of cross-platform from 2010 to 2023, and the main players in 2023.
- 🎥 React Native Shared Element Transitions with Reanimated 3

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Polywasm - A polyfill for WebAssembly
- Wasmati - a TypeScript library to write Wasm at the instruction level
- Ezno compiler/typechecker open-sourced
- Why We Should Stop Using JavaScript According to Douglas Crockford
- Web Apps on macOS Sonoma 14 Beta
- Modern CSS in Real Life
- Modern CSS For Dynamic Component-Based Architecture
- Lightning CSS 1.21
- ts-patterns 5.0
- What's New in DevTools (Chrome 115)

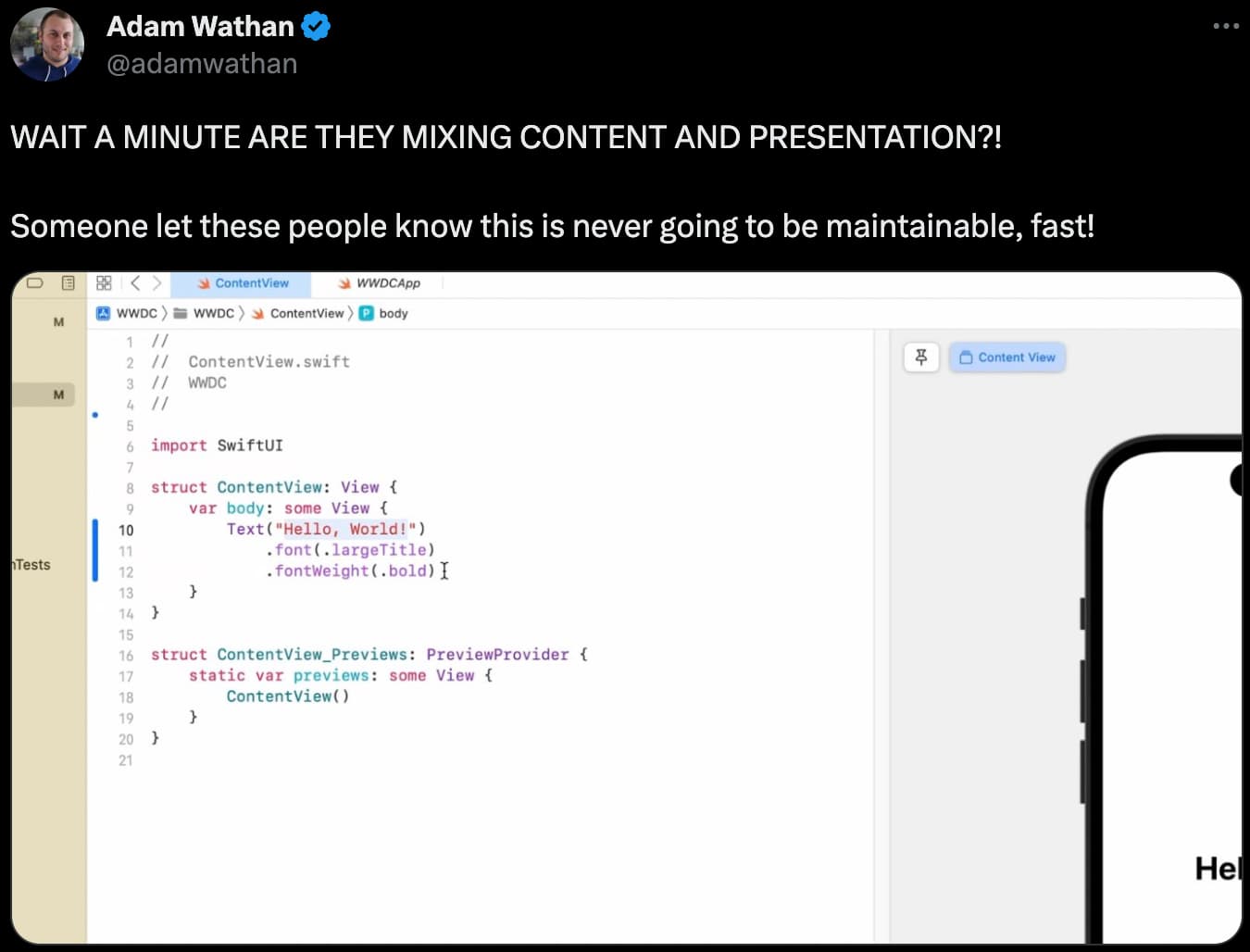
🤭 Fun
See ya! 👋