📨 #151: Remotion, Next.js, SVG-in-JS, TypeScript, Expo, VisionCamera, Conform, TinyBase, i18n, App Clips, ES2023, CommonJS...
Hi everyone!
We've got some great releases this week, with Remotion 4 and Expo SDK 49 in beta. Next.js devs are working on DX optimizations. The articles on React + SVG and VisionCamera are super interesting.
Remotion 4 is on ProductHunt today: don't hesitate to vote! 👍
No newsletter next week, see you on 18 July 👋
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Enterprise UI Development (With React): Testing & Code Quality
Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more.

⚛️ React
Remotion lets you create videos with React. This week, it's Remotion v4 launch week, kicked off by a Keynote that demonstrates well the renderer's new 3D SVG capabilities. Announcements are scheduled each day to present the new features, which are also detailed in the blog post. Here are a few highlights:
- Remotion Studio: Zod-based visual props editing, render button...
- Rust-powered architecture, FFmpeg baked in, 2x faster OffthreadVideo
- SVG 3D engine
- Tailwind, Rive integration
There's also a launch on ProductHunt today so don't hesitate to vote ;)

Breaking Up with SVG-in-JS in 2023
Very comprehensive article on the various ways of using SVGs in a React app, and their impact on performance. Advises against "SVG-in-JS": you should avoid rendering SVG markup via React components and having the SVG code be present in the JS bundle, including via solutions such as the SVGR loader. With a few exceptions, it's best to avoid inlining SVGs in HTML: React Server Components aren't necessarily an ideal solution either. SVG sprites are a good solution.

- 👀 React.dev PR - Adds a TypeScript overview page: a doc page is coming soon to document the use of React APIs with TypeScript.
- 👀 Next.js - Improving next/image support
- 📜 Form validation with Conform, Zod, and Remix: Conform is a library that validates FormData on the server, respects Remix's progressive enhancement and displays errors on the client. I think we should be able to use it with Next.js Server Actions later?
- 📜 Declaring JSX types in TypeScript 5.1: explains the recent improvements to JSX typing, particularly for React.
- 📜 React Hook for Avoiding Flash of Empty UI While Data Transitions
- 📜 Storybook - In-app tour for new users
- 📜 Internationalize NextJs URLs with next-translate
- 📜 Creating a seamless multi-language user interface in React
- 📜 Aria-Live Regions in React
- 📦 Next.js 13.4.8 - 1.5x faster local server startup and 54% faster updates: as announced, Vercel is working on performance optimisations to improve the Next.js DX. See Tim Neutkens' comment for more details.
- 📦 Styled-Components v6: some breaking changes well documented in an upgrade guide..
- 📦 Astro Starlight: official Astro template for documentation, with a low carbon footprint and the option of using React and MDX.
- 📦 next-international v0.5 - initial App Router support
- 📦 TinyBase v4.0 - Reactive data store for local‑first apps - SQLite and CRDT integrations
- 📦 Bun-Remix
- 🎙️ Reactiflux - This Month in React – June 2023
- 🎥 What's Next For Redux with Mark Erikson?
Don't miss the next email!

💸 Sponsor
React Bricks is a CMS with visual editing for Next.js, Remix and Gatsby.
It's flexible for Developers: with React components you can create your own design system. Add true inline Visual editing to your JSX and add sidebar controls to edit props like the background color. You can choose Next.js, Remix or Gatsby and any CSS framework!
Content editors can easily edit content inline without breaking the design system. It's as easy as using Word or Pages, allowing them to create landing pages in minutes without relying on developer resources.
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Fine-grained permissions, Scheduled publishing and more.
Get started here: https://reactbricks.com

📱 React-Native
Expo SDK 49 beta is now available
The new 49 SDK has just been released, in beta for around a week. A release packed with lots of great improvements, it's difficult to list them all. Here are my highlights:
- React-Native v0.72
- Expo Router v2 RC
- Reanimated v3
- Network debugging, VS Code debugging
- React devtools built-in
- Environment variables
- Local Expo Modules
- Experimental support for Fabric in expo-dev-client

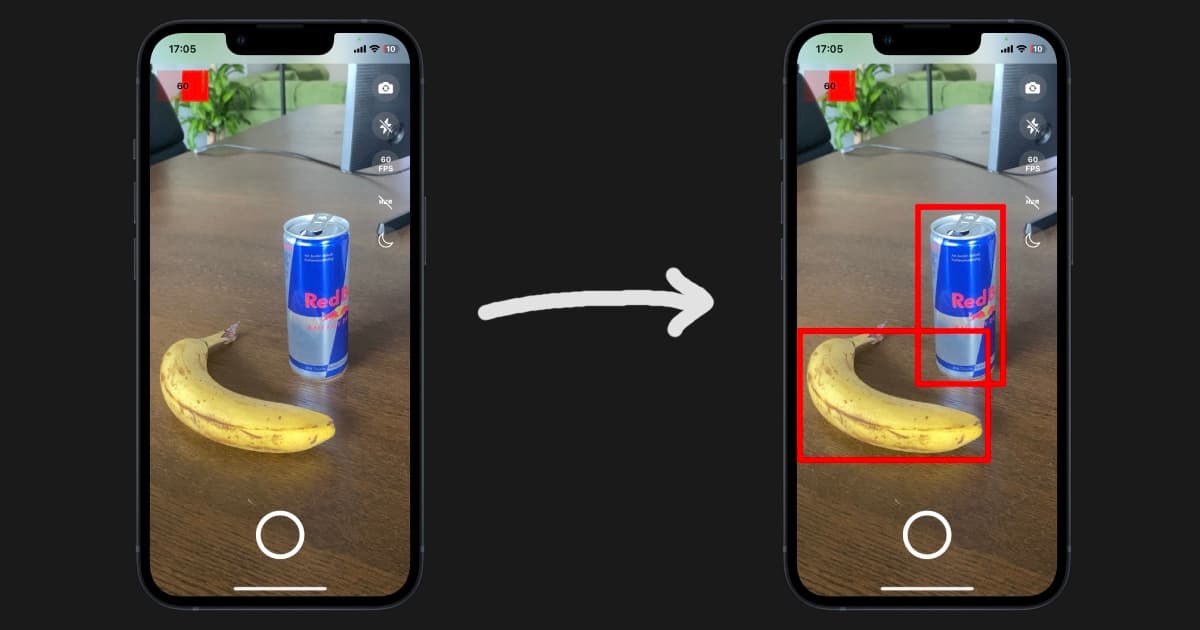
Reinventing Camera Processing - TensorFlow Lite GPU straight from JavaScript
Marc Rousavy explains how he is able to run TensorFlow models on React-Native Vision Camera v3 (demo). His plugin has just been open-sourced in VisionCamera v3 rc.3. The article is fairly technical, explaining how it works internally to run at 60+ FPS. TLDR: it's now very easy to integrate a TensorFlow model into Vision Camera, and draw some real-time feedback via React-Native-Skia. There's no need to write native code, and all this logic can even be deployed via Over-The-Air updates!

- 📦 React-Native v0.72.1
- 📦 App Icon Badge: a super handy Expo Config Plugin to generate a different icon depending on the environment: dev, staging...
- 📜 iOS App Clips: a faster, smoother user experience: explains the UX benefits of iOS App Clips and how they can be integrated into a React-Native app. You need to stay below the 10mb limit.
- 🧵 Expo weekly docs update
- 🎥 Hacking Xcode with Colo Loco!
- 🎥 What's New in React Native 0.72?

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Ecma International approves ES2023. Note: Change Array By Copy is now available in all browsers with today's release of Firefox v115.
- TypeScript 5.2 Beta
- Qwik 1.2
- Ember 5.0
- CSS: The Good Parts
- W3C First Public Working Draft: CSS Anchor Positioning
- New to the web platform in June
- Understanding SVG Paths
- The massive bug at the heart of the npm ecosystem
- Writing a Node Library in Rust
- CommonJS is not going away
- CommonJS is hurting JavaScript

🤭 Fun
See ya! 👋
Don't miss the next email!