📨 #152: React 18, RSC, Kuma UI, Expo 49, Next.js, Remix DevTools, Fresh, React-Query, Redwood, Catalyst, Million, MDXEditor, Ariakit, Rewind, TC39, Prettier...
Hi everyone!
I've just got back from holiday in French Brittany 😎, so we're covering 2 weeks of news in this edition.
I thought it was going to be a quiet summer, but there have been quite a few releases and plenty of articles on Server Components! 😄
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

⚛️ React
How React 18 Improves Application Performance
Comprehensive, well-illustrated article on React 18 and its impact on performance. Explains how Concurrent React works and its impact on metrics such as Total Blocking Time and Interaction to Next Paint. Also presents other new features such as the Transition API, React Server Components, Suspense and the new React cache.

New CSS-in-JS library inspired by the DX offered by Chakra UI, and compatible with React Server Components. The library is based on a unique hybride method that combines the best of zero-runtime CSS-in-JS and traditional runtime solutions. We'll have to study all this, and see how this library stands up to Panda CSS from the Chakra team.

- 🐦 DevRel Matt Carroll rejoined the React team
- 👀 How to Setup Redwood Experimental React Server Components
- 👀 React-Query-Nextjs: React-Query experimental support for the Next.js App Directory.
- 📜 My take on the current React & Server Components controversy: Lenz loves the React Server Components but explains his frustration as a maintainer of Apollo Client and Redux Toolkit.
- 📜 Demystifying React Server Components with NextJS 13 App Router: a great demo application with well-illustrated notes explaining how Server Components work, including many code and network payload samples.
- 📜 5 Common Pitfalls with Server Components in Next13 (with examples): well-illustrated article presenting the most common errors when using Server Components.
- 📜 Trimming typography with Capsize: explains how to trim and normalise whitespaces around your fonts to facilitate alignment, in a React context.
- 📜 SvelteJS: My ecosystem is bigger than yours: interesting criticism of React in favour of Svelte, which doesn't need as much of an ecosystem.
- 📜 Why Server Components - A Brief History of Web
- 📜 A Visual Guide to Prefetching in Next.js 13
- 📜 Autosave form inputs with Remix
- 📜 Ariakit is now stable
- 📜 A pattern for chaining nextjs middlewares
- 📜 Embracing Polymorphism for Flexible Components
- 📦 Fresh 1.3 – Simplified Route Components and More
- 📦 Next.js 13.4.10
- 📦 Million.js 2.5 - Compile time macros
- 📦 Remix Development Tools
- 📦 Remix-Hono
- 📦 Remix-JSON-Routes
- 📦 Vercel Platforms Starter Kit - Template for building multi-tenant applications using Next.js App Router
- 📦 MDX Editor - WYSIWYG React component for Markdown editing
- 📦 Rewind-UI - React-TailwindCSS component library
- 📦 Featurevisor - Git-based Feature flags, with React bindings
- 🎥 Tailwind Connect 2023 — Keynote: annonce de Catalyst, un React UI kit
- 🎥 Legend: The Ultimate React State Manager?
Don't miss the next email!

💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
- SSL Certificates
- WHOIS Privacy
- DNS
- URL Forwarding
- Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!

📱 React-Native
The new SDK 49 has just been released. Many new features have been announced, including my favourites:
- React Native 0.72.3, React Native Web 0.19.6
- Expo Router v2.0
- Network debugging, VS Code debugging
- React devtools built-in
- Environment variables
- Local Expo Modules
- EAS Insights

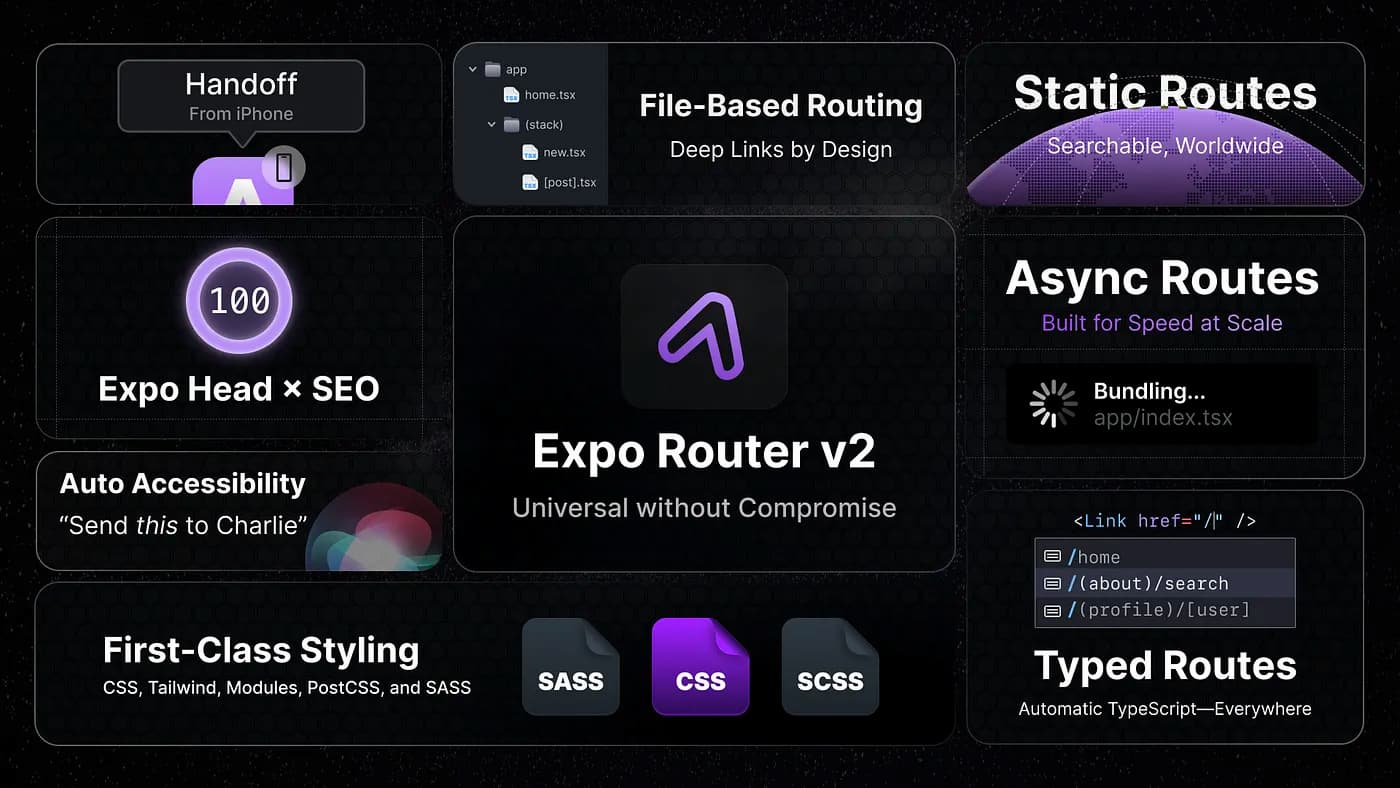
Along with SDK 49, Expo is also announcing the release of Expo Router v2 with many enhancements, including:
- TypeScript support
- Static routes, SEO, Head metadata
- Async routes
- Universal Linking, handoff
- CSS and Styling

- 📜 Reflecting on Code Sharing Between React and React Native
- 📜 A new approach to React Native development and team composition
- 📦 React-Native 0.72.3
- 📦 Flashlight 0.8 - measure command
- 📦 react-native-image-colors 2.3 - Expo 49 support
- 📦 react-native-android-widget 0.7 - Expo 49 support
- 🎙️ RNR 271 - RN From a Flutter Dev's Perspective
- 🎥 Expo SDK 49: New Features and Improvements
- 🎥 Theo on Airbnb sunsetting React-Native
- 🎥 Top 9 React Native UI Component Libraries in 2023

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- Updates from the 97th TC39 meeting
- What’s Next for JavaScript: New Features to Look Forward to
- Prisma 5: Faster by Default
- Deno 1.35: A fast and convenient way to build web servers
- Prettier 3.0
- TypeScript-ESLint v6
- Node v20.4
- Vite 4.4

🤭 Fun
See ya! 👋