📨 #155: RSC DevTools, Next.js Caching, Radix Themes, Expo Party, Graph Gallery, Astro, Apollo, Storybook, Remix, Reanimated, Apple Settings, Stable Diffusion...
Hi everyone!
I thought this week was going to be pretty quiet, but I found a lot of interesting stuff, both on the React and React-Native side!
The newsletter has just passed 25,000 subscribers! Thank you for reading me every week and allowing me to continue this adventure.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Drop-in Authentication & User Management for React
Clerk is the easiest way to add authentication and user management to your React app. It’s purpose-built for the modern web and designed to get you up and running in minutes.
With Clerk you get:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Get started with Clerk’s quickstarts and tutorials 🚀

⚛️ React
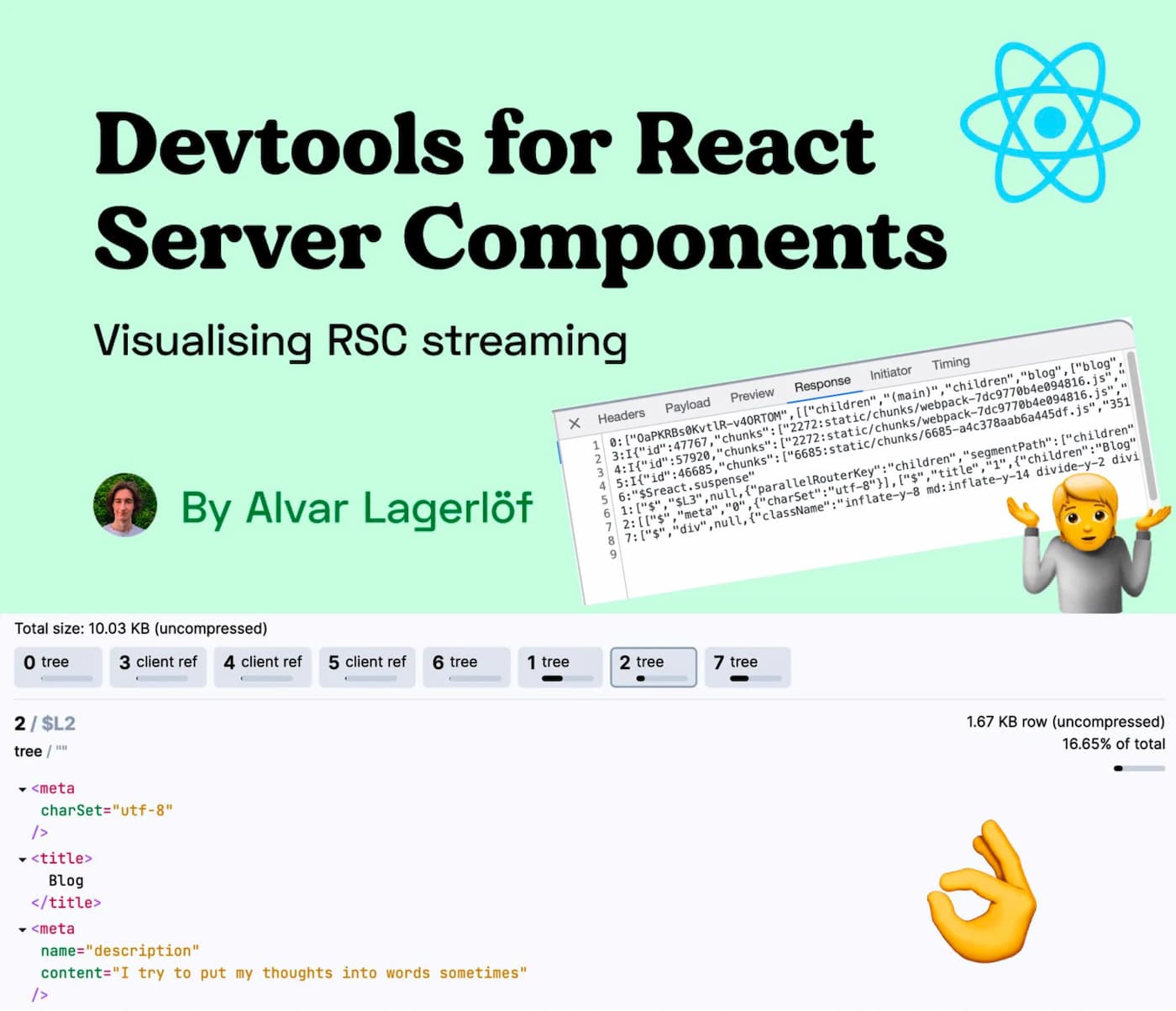
Devtools for React Server Components
Following the release of the React Server Components, Alvar noticed that network communication between client and server used a format that was difficult to decipher. So he started work on a website RSC Parser that allows payloads to be inspected more conveniently. It worked, but the UX wasn't ideal. Since then, he's been working on a real browser extension that works a bit like Chrome's Network DevTools, with a timeline that shows payloads over time and even supports streaming with Suspense. This tool has already enabled him to detect overly large payloads on his blog and optimise them.
It's a promising tool, still under development and worth keeping an eye on. The extension is not yet available in the browser stores, but will be soon. A few video demos in this Twitter thread.

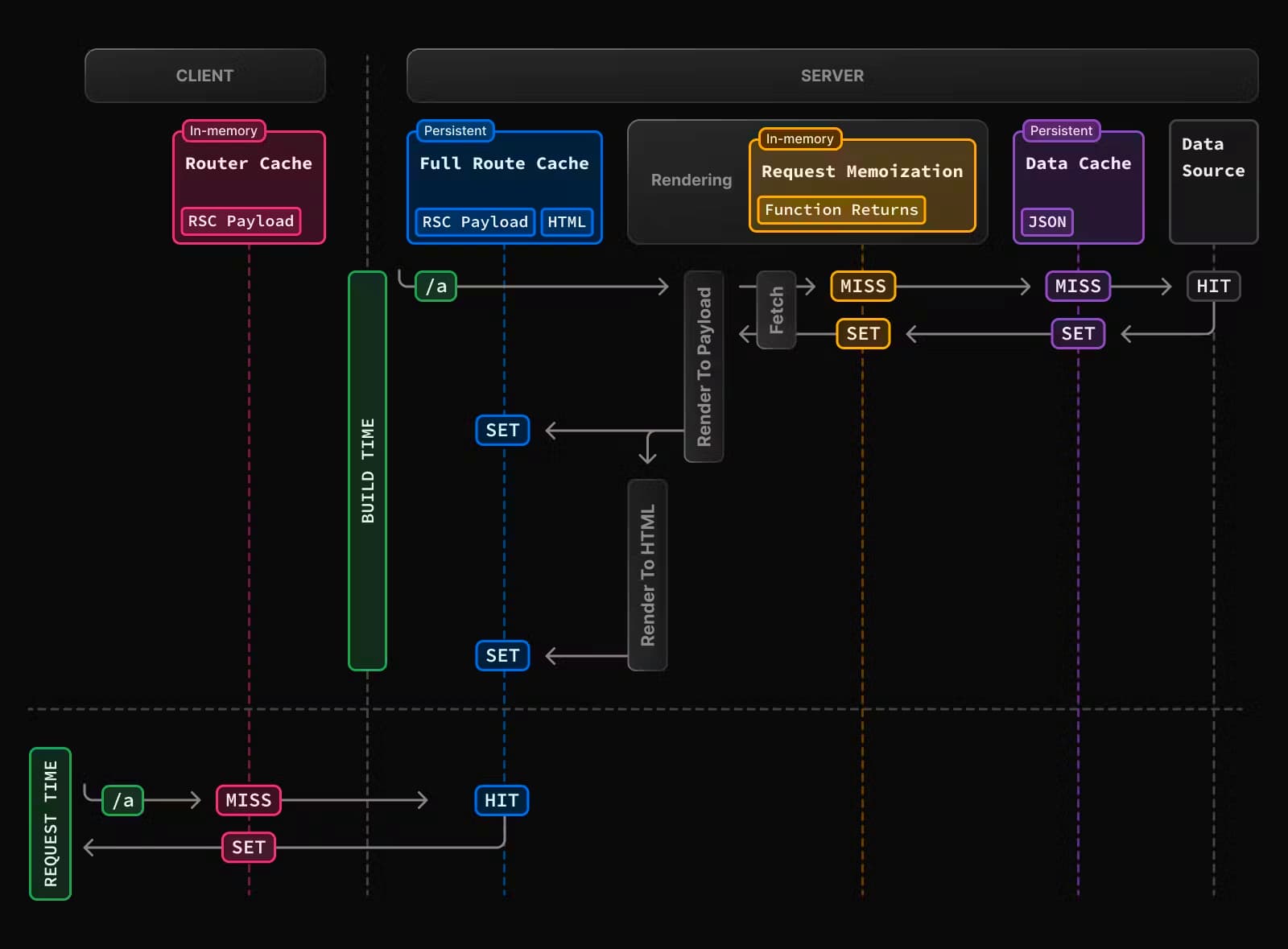
A new Next.js documentation page provides a comprehensive explanation of how the 4 levels of caching work, why they exist and how to bypass them:
- Request Memoization
- Data Cache
- Full Route Cache
- Router Cache
It is not possible to bypass the Router cache: a problem that is highlighted in this video.

Radix UI is a headless React library that's been getting a lot of praise lately, not least for the elegant design of its API. They've just announced with a nice trailer (on Twitter) that Radix now offers a set of styled components in addition to their primitive ones.

- 💬 What happened to Meta's stylex?: the release of the CSS-in-JS lib has been delayed for various reasons, but should be out soon.
- 📜 The React Graph Gallery: Yan advise us not to use an npm charting lib, but rather to take inspiration from the many React + D3 examples available on his site. In the current trend towards using Recipe Kits: Shadcn UI, Tailwind Catalyst...
- 📜 Migrating my blog from Gatsby to Astro: migration to Astro and Vanilla-Extract, but not very happy with the latter.
- 📜 Sending UI over APIs: presentation of the Server-Driven UI concept, with a few React examples. For me, RSCs fall into this category.
- 📜 My Experience Modernizing Packages to ESM: Mark Erikson details the complexity of providing ESM support for Redux packages. The introduction of RSCs doesn't help.
- 📜 Achieving Clean and Maintainable React Component Tests
- 📜 Use createStateContext to share a useState hook
- 📜 Do Contexts in Next.js 13 Make the Whole App Render on the Client?
- 📜 Building an email automation system with React Flow and Resend
- 📜 Markprompt + Algolia: combining prompts with instant search for docs
- 📜 Forging Leptos Query - TanStack Query in Rust
- 📦 Astro 2.10: Persistent State in View Transitions: Astro is pushing back its limits even further by introducing the possibility of persisting state across navigations on stateful islands. Astro v3 is now in beta.
- 📦 Next.js Commerce 2.0: e-commerce template with App Router support from Vercel, with official Shopify integration. Detailed article explaining how this template achieves excellent performance.
- 📦 Apollo Client 3.8 - React Suspense Integration: several new features, including 3 new hooks to integrate with Suspense and a Link to remove the GraphQL
__typename. - 📦 Storybook - Visual Tests addon sneak peek - using Chromatic
- 📦 Remix Dev Tools v2.0 - New settings tab
- 📦 Remix-Workers-POC - Run loaders/actions in a Service Workers, enable offline-first support
- 🎥 HTMX: The Game-Changing Alternative to React
- 🎥 What's new in Remotion – July 2023
- 🎥 What is Radix UI?
- 🎙️ Software Engineering Daily - Simplifying Documentation with Sébastien Lorber
Don't miss the next email!

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
This week, Expo will be announcing many new great things. For the moment, we have:
- Feature Preview: Single Sign-On (SSO)
- Feature Preview: Rollouts for EAS Update
- useUpdates() API for expo-updates
- Expo Orbit: Download and launch builds

- 💬 Help us Kotlin-ify React Native tests - Round 2: the React-Native devs are once again inviting us to contribute to the codebase conversion effort from Java to Kotlin.
- 🐦 Upcoming support for Reanimated worklets background tasks?
- 🐦 Wishlist Update - Launching soon
- 📜 How to Create AI-Generated Images on iOS in React Native Using Stable Diffusion: Andrei explains how you can generate AI images locally, directly from your iPhone, with his new expo-stable-diffusion package.
- 📜 Using Rust in React Native - Article and video tutorial
- 📦 Expo Config Plugins - Apple Settings
- 📦 React-Native Testing Library v12.2.0 - New User Event API
- 📦 React-Native-Wireframe-UI - Wireframe UI kit for React Native
- 📦 React-Native-Bootsplash v5 beta - Bye AndroidX, dark mode + brand image support, useHideAnimation hook, etc
- 🎥 Make or port your SDK to react native
- 🎥 How to make an Animated Gradient Picker with React Native Reanimated
- 👥 React Native EU 2023 (Wrocław, September 7–8, 2023) is offering us -15% on conference tickets with code "thisweekinreact15".

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.

🔀 Other
- 👀 Project IDX - Google's new browser-based code environment with AI assistance
- 📜 Atlassian - Rendering like Butter – a Confluence Whiteboards Story
- 📜 We’ve built TypeScript ORM for 821 days then this happened
- 📜 Bringing Sharp to WebAssembly and WebContainers
- 📜 Unraveling the magic of Pattern Matching
- 📦 VitePress v1.0 RC
- 📦 Deno 1.36: More flexible security and expanded testing APIs
- 📦 Dioxus 0.4 - Library for building React-like user interface in Rust

🤭 Fun
See ya! 👋