📨 #158: Astro, Server Components, VisionCamera, Owner Tree, Props Drilling, Next.js, Remix, Chakra, TypeScript, Skia, Biome, CSS, Node.js...
Hi everyone!
We're covering 2 weeks of news, including 2 great releases: Astro 3.0 and VisionCamera 3.0. There have also been a lot of interesting articles, so I've had to filter a bit!
Bun 1.0 coming out tonight. I'm curious to see what they have planned. Having tested it on unit tests as a replacement for Jest, it's really very fast.
The React-Native EU conference kicks off today. I spotted some 🐦 very interesting talks, particularly the one on Static Hermes.
For those who want to visit Italy, go to reactjsday in Verona on 27 October 27. The conference is offering -10% on tickets and 2 online/remote tickets to our readers, which I'm giving away to the first 2 people who reply to this email and claim them.
I often forget to mention it here, but I "build in public". You can check out my latest monthly Indie Hackers report and 🐦 more Twitter details.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
This new version of Astro innovates in particular through the use of the new View Transition API, and the ability to navigate fluidly and animatedly from one page to another, while preserving the state of the components displayed. This reduces the need for a SPA in many use cases.
Other notable improvements include:
- Image Optimization stable
- Faster Rendering Performance: Astro components render 30-75% faster.
- SSR Enhancements for Serverless: New ways to connect to your hosting platform.
- HMR Enhancements for JSX: Fast Refresh support for React and Preact.
- Optimized Build Output: Cleaner and more performant HTML.

Making Sense of React Server Components
Josh Comeau is back with a great introduction to React Server Components, taken from his course that should become available next week. The many animated diagrams make it easy to understand this new React paradigm.

- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🐦 Remix v2 pre-release: if you have already enabled future flags v2, you should be able to upgrade easily and remove these flags.
- 🐦 Dan Abramov joins Bluesky: Dan has left Meta and joined this Twitter competitor based on a cross-platform Expo app. I think this is great news, we may have gained a great evangelist to promote cross-platform and Expo.
- 🐦 WIP testing docs for Next.js App Router
- 🧑🎓 Next.js App Router - Forms and Mutations docs: new doc page explaining the use of Server Actions and the React
useFormStatusanduseOptimistichooks. - 💬 Next.js Tim Neutkens' Deep Dive - Caching and Revalidating
- 📜 Parents & Owners in React: Data Flow: original interactive and visual article, explaining the problem of props drilling and how to avoid it with slotted components. Explains the concepts of parent tree and owner tree. The props drilling problem becomes clearly visible in the diagrams.
- 📜 Challenging Established Norms: Making Component Fetching the Exception: an interesting thought that encourages you to run your queries at route level to avoid waterfalls, and use composition to avoid props drilling.
- 📜 Rust Server Components: proposes to partially reproduce RSC, MDX and Suspense using Rust, HTMX and a few other libs. "the Rust equivalent of T3 Stack". Nice to read, even though I don't do Rust. Not convinced that the end result solves all the problems RSCs do.
- 📜 Chakra, Panda and Ark - What's the plan?: Segun answers a number of questions about his libraries. Chakra v3 arrives in Q4, but will still use Emotion. The addition of "use client" makes it easier to use in RSCs. Adoption of the Radix
asChildpattern. - 📜 How to Pass a Component as a Prop in React: Matt shares some TypeScript + React typing tips. The type to implement "as" prop is quite scary 😬.
- 📜 Handling type-safe toast notifications with zod in Remix applications: explains how to use the Remix flash session to give feedback after an action.
- 📜 Optimizing Next.js cold starts for Vercel
- 📜 Strongly Typing React Props with TypeScript
- 📜 You Might Not Need A useEffectAsync Hook
- 📜 Web Developers, CSS-in-JS is Ruining Your Product
- 📜 Build your own headless UI components
- 📜 Building a toast component
- 📦 next-flat-routes
- 📦 Puck - Self-hosted drag and drop editor for React
- 📦 react-prod-sourcemaps
- 📦 Reshaped 2.2 - Now available on NPM
- 👥 reactjsday (Verona 🇮🇹, Octobre 27, 2023) is offering us -10% on conference tickets with code "media_TWIR"
Don't miss the next email!

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
The new version of VisionCamera has just been released. Highlights:
- Full Android Camera2 rewrite
- Custom GPU OpenGL Video Pipeline
- New Camera Features
- New Frame Processor Engine (react-native-worklets-core)
- New Frame Processor Plugin API
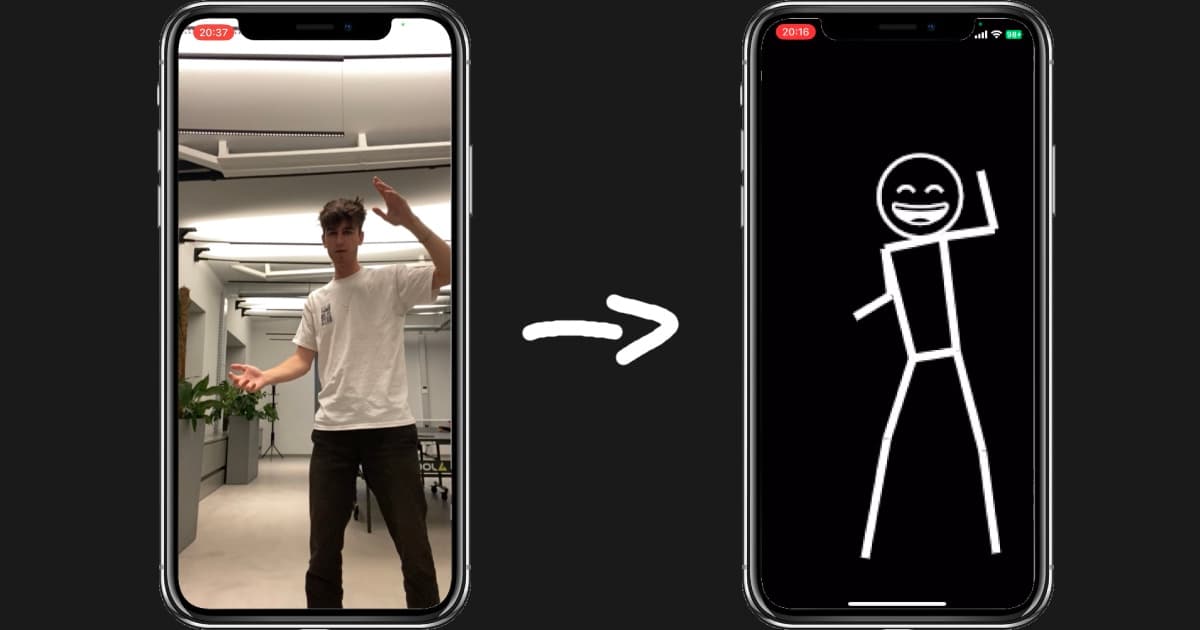
Marc took the decision to finally remove the integration with Skia to keep the code size and complexity reasonable on VisionCamera.
In Pose Detection using VisionCamera V3, TFLite and Skia, he explains what is possible with such integration. The results are very impressive.

- 📜 Things to look forward to in React Native: offers a good overview of what we can expect from React-Native in the years to come. Web Conformance, Static Hermes, Node-API, React Server Components...
- 📜 React Native Performance Measuring and Monitoring Tools
- 🧵 All gestures from React Native Gesture Handler explained with real-world examples
- 👀 Expo - Understand your users and grow your app with EAS Insights
- 📦 expo-ahap - Apple Haptic and Audio Pattern
- 📦 react-native-z-view
- 📦 Universal Medusa - E-commerce starter using Expo, Solito, Next.js, Nativewind, Medusa
- 🔗 Awesome Universal React - Universal frameworks, libraries, design systems, apps and resources
- 🎥 Experimental Blur Gradient in React Native
- 🎥 iPhone wallpapers, but in React Native Skia
- 👥 React Native EU 2023 (Wrocław 🇵🇱, September 7–8) is offering us -15% on conference tickets with code "thisweekinreact15".

🔀 Other
- 📊 State of CSS 2023 - Survey Results
- 📜 My Node.js is a bit Rusty
- 📜 Announcing Biome - The official fork of Rome (unmaintained)
- 📜 View Transitions Break Incremental Rendering
- 📜 Use web components for what they’re good at
- 📜 Type safe CSS design systems with @property
- 👀 TypeScript 5.3 Iteration Plan
- 📦 Announcing TypeScript 5.2
- 📦 Node 20.6 - Built-in .env file support
- 📦 Firefox 117 - CSS Nesting is now widely available
- 📦 Espresso Build - Experimental next-gen package registry, package manager, and toolchain

🤭 Fun
See ya! 👋
Don't miss the next email!