📨 #159: Bun, Static Hermes, Next.js, Redwood, Marz, React Aria Components, Next Nav, visionOS, Reanimated, Flame, Skia Fonts, Stagger, Tamagui, TypeScript, Tauri...
Hi everyone!
This week, the runtimes are in the spotlight. Of course, we'll be talking about Bun and Static Hermes.
I'll spare you the heated debates on Twitter this week 😅 let's stick to positive vibes.
For React experts, check out the React Advanced conf in London from 20 to 23 October (-10% - code "REACT10").
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!

⚛️ React
It's impossible to miss it this week: Bun has just been released as stable v1.0. This news isn't directly related to React, but it will undoubtedly affect all React developers out there at some point.
Bun is a complete toolchain for JavaScript and TypeScript based on Webkit and written in Zig. It is a new ultra-fast alternative to a whole host of front-end tools we use today: Node.js, npx, Babel, esbuild, swc, webpack, Jest, Vitest, npm, Yarn, pnpm... The benchmarks are super impressive and definitively real.
Its compatibility with the existing tools and its mixed ESM/CJS support make it quite easy to adopt as a drop-in replacement. Bun is generally able to run your code as is, without any changes (otherwise it's 🐦 considered a bug). React frameworks like Next.js, Remix and Astro are already supported. Using it as a replacement for npm/Yarn/pnpm or Jest/Vitest is probably a good entry point and not too risky.
Other useful links:
- 📣 Vercel - Bun install is now supported with zero configuration
- 👀 React-Native CLI PR - support Bun in init command
- 🐦 Bun console supports JSX
- 🐦 Bun + create-expo-app = 12x faster init
- 📜 Matteo Collina - My thoughts on Bun and other Adventures
- 📦 Marz - A Fast and Lightweight React Server Components Framework for Bun
- 🎥 Official launch video - Bun 1.0 is here
- 🎥 Fireship - Bun is disrupting JavaScript land
- 🎥 Lee Robinson - My thoughts on Bun

- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🐦 Next.js - Redesigned console output
- 👀 RedwoodJS - Support for React Server Actions: limited support for now, server actions need to be put in a separate file.
- 👀 React.gg and The Joy of React: the 2 most eagerly awaited React courses have just been released!
- 📜 Next.js, just why?
- 📜 Scaling frontend app teams using Relay
- 📜 A Wide View of Automated Testing in React Apps
- 📜 Styling React Select with Tailwind
- 📜 Overcoming application complexity with customized Flows
- 📜 Automatic visual tests in Storybook, plus 2.2x faster build times for React+TS
- 📜 Painting with Math: A Gentle Study of Raymarching
- 📦 React Aria Components - Now in beta
- 📦 Ariakit React 0.3
- 📦 Next Admin - Full-featured admin for Next.js and Prisma
- 📦 Next Nav - VSCode extension to navigate and create Next.js routes
- 👥 reactjsday (Verona 🇮🇹, Octobre 27) is offering us -10% - code "media_TWIR"
- 👥 React Advanced (London 🇬🇧, Octobre 20-23) is offering us -10% - code "REACT10"
Don't miss the next email!

💸 Sponsor
highlight.io - The open-source, full-stack Monitoring Platform
highlight.io is a truly open-source Session Replay, Error Monitoring, and Logging platform for your next project.
Don't waste time trying to guess why a bug occurs. Instead, use highlight and get a clear picture of whatever happens in the browser and on your server-side application.
It is super easy to install in your favorite framework: React.js, Next.js, Remix, or anything else!

📱 React-Native
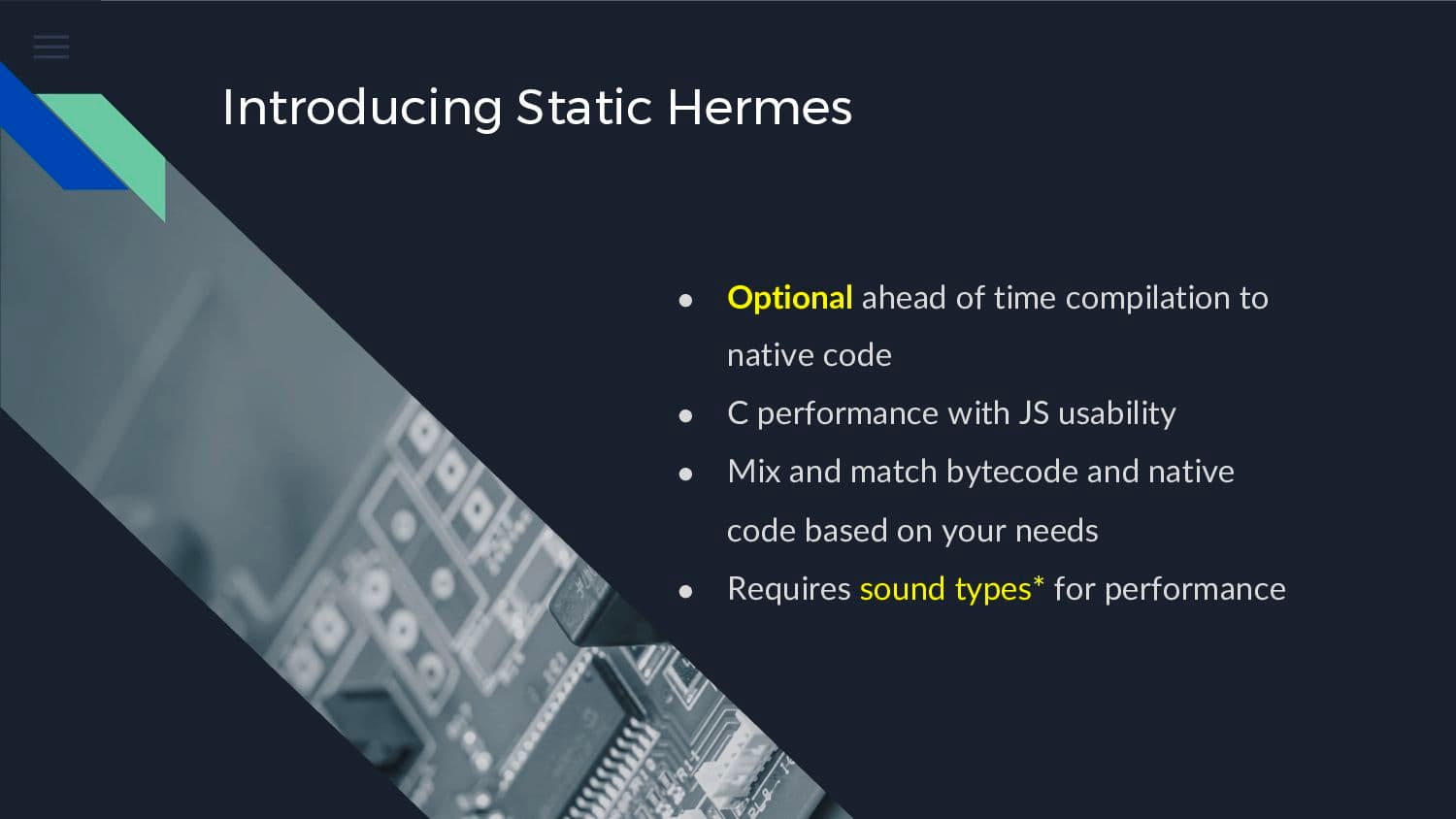
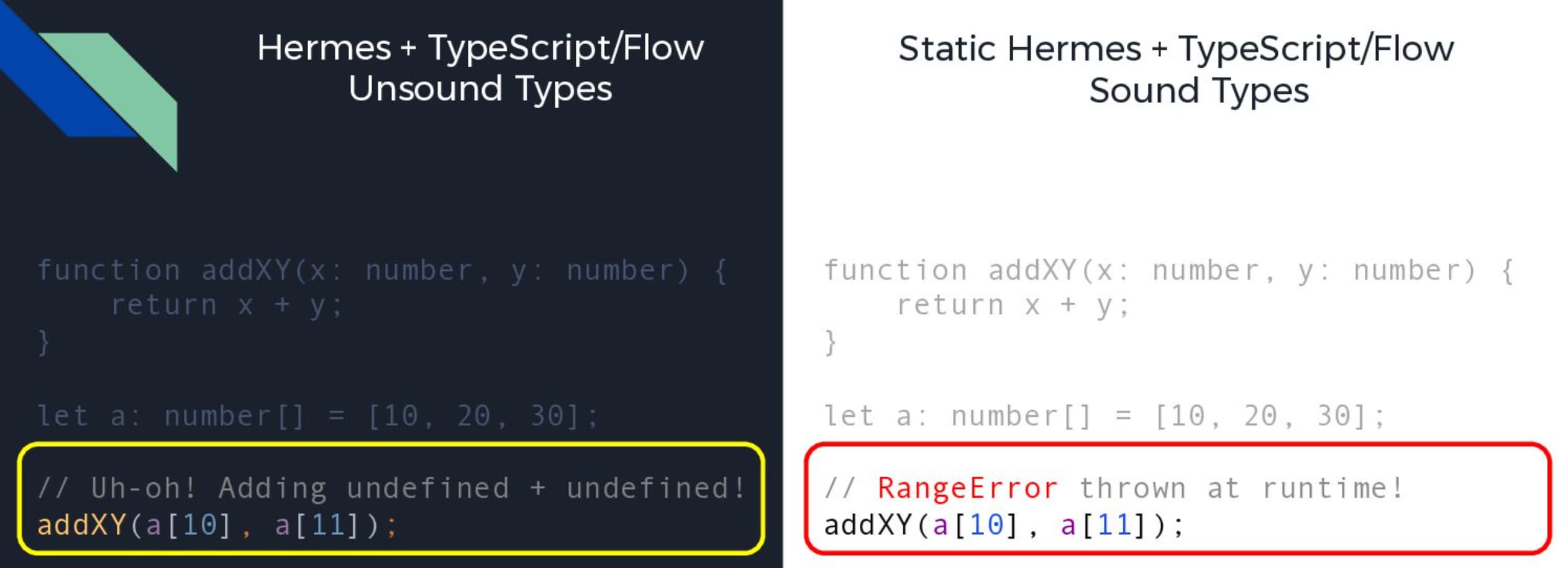
Static Hermes was announced at React-Native EU last week. I wasn't there, so I'm trying to explain what I understood by reading the slides, as the video isn't on YouTube yet.
Static Hermes is an experimental project that allows you to optionally compile some of your TypeScript (or Flow) code into native code. This offers significant performance gains (x10-20) compared to Hermes usual mode based in bytecode interpretation. It also enables easy integration with native APIs directly from your TypeScript code (zero-cost FFI, x15-80 faster than a JSI wrapper).
To enable this, TypeScript must first become a "sound" language. Static Hermes will modify the semantics of JavaScript to ensure that the declared types matches the runtime types. This slide explains the concept well:
A very interesting idea that could maybe one day have an impact outside the React-Native ecosystem?
Other useful links:

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 🐦 There's more than 1000 devs using React Native at Microsoft
- 🐦 React-Native running natively on Apple Vision Pro simulator demo
- 🧵 React-Native EU Sketches
- 📜 Introducing E2E tests to React Native Core
- 📜 Expo Launch Party Recap
- 📦 React-Native macOS 0.72
- 📦 Reanimated 3.5.0 - Windows/macOS support, createWorkletRuntime, reduceMotion...
- 📦 Stagger - Cross-platform Reanimated stagger component
- 📦 Flame AI - CLI for Interactive AI-Powered React Native Upgrades
- 📦 React-Native-Skia - Font Manager, support for system and custom fonts
- 📦 react-native-secure-window - Hide react native views when capturing screen
- 📦 Tamagui 1.62 - Zero config support
- 🎙️ React Native Radio 274 - React Native CI & Automated Deployments

🔀 Other
- 👀 Node.js 16 End-of-Life
- 📜 Roadmap to Tauri 2.0 - The Mobile Update
- 📜 Typescript Prevents Bad Things... and Good Things
- 📜 Announcing native npm support on Deno Deploy
- 📜 Your Cache Headers Could Probably be More Aggressive
- 📜 Are Big Projects Ditching TypeScript?
- 📜 An Overview of 25+ UI Component Libraries in 2023
- 📜 Node.js vs. Deno vs. Bun: JavaScript runtime comparison
- 📜 Vercel - Using Zig in our incremental Turborepo migration from Go to Rust
- 📦 Chrome 117 - Array grouping, CSS subgrid, transition-behavior...
- 📦 Skott - Devtool to analyze, search and visualize dependency graphs from JS, TS and Node.js
- 📦 Vest 5.0 - Declarative validations framework

🤭 Fun
See ya! 👋