📨 #160: Remix, Next.js, Expo API Routes, Ladle, MDXEditor, Sonner, Docusaurus, AbortController, Query String, Menubar, VisionCamera, Victory Native XL, Bun, ESLint, TC39...
Hi everyone!
After a little break, we're catching up on 2 weeks of news this week!
There's been quite a few releases, including Remix and Next.js, but also some lesser-known packages that are well worth your attention.
Super excited to see Expo finally venturing server-side!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
As expected, Remix v2 should be a relatively straightforward upgrade, since many v2 features were already available in v1 as opt-in 'future flags'. This article gives an overview of all the flags that were delivered in v1 and are now enabled by default in v2. Remix also offers retro-compatibility packages for those who preferred some v1 conventions. React Server Component support should land in Remix v3.

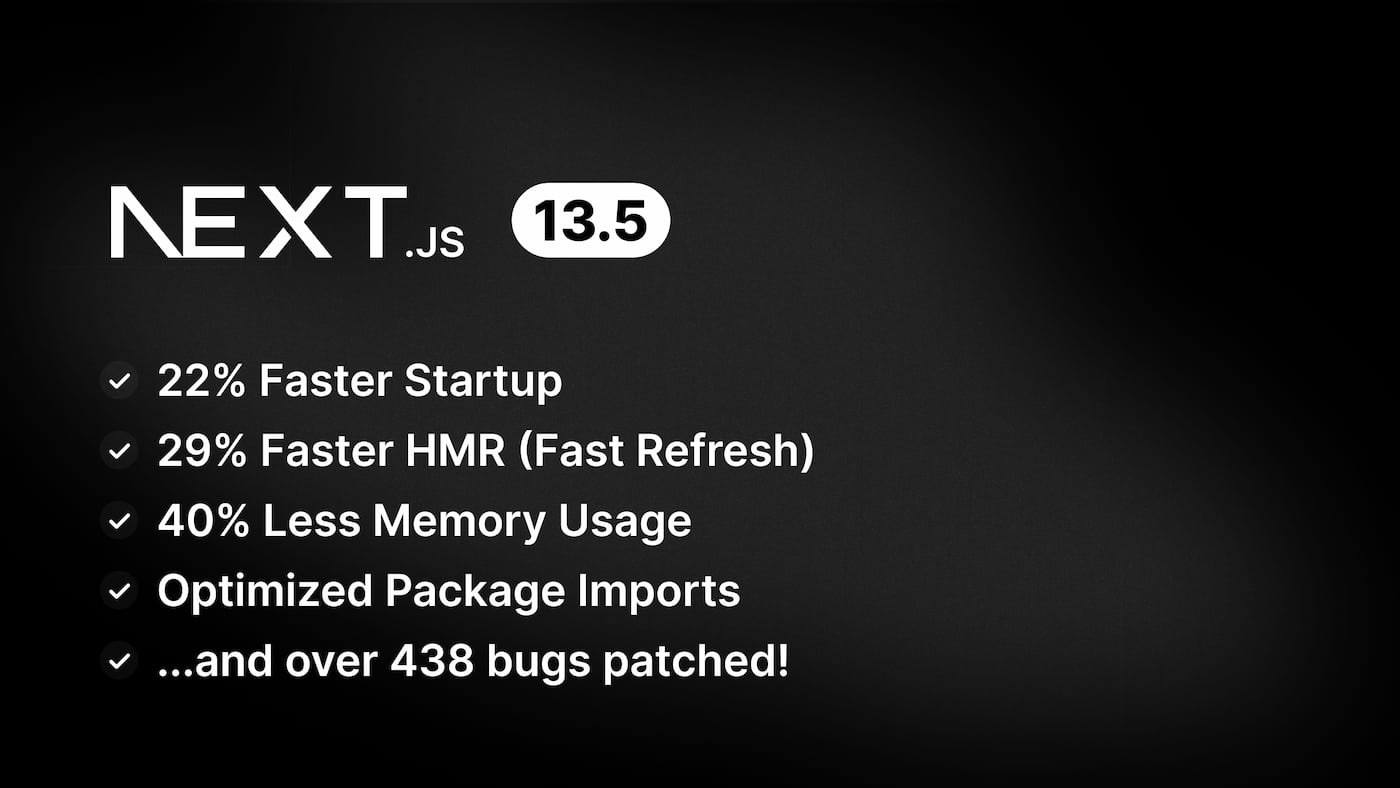
Many developers complained about the slowness of the Next.js dev server lately. Vercel heard us and came up with another rlease that significantly improves things.

- 💸 Ably Realtime Hackathon - Create a real-time React app, win $19,000 in prizes - from real-time dashboards to collaborative experiences!
- 🐦 "StyleX documentation site is nearly ready for launch"
- ❓ Did the React team forget the React Forget compiler?: Joseph and Sathya respond on Reddit. They are making progress and starting to experiment in production. We'll know more at React Advanced next month.
- 👀 Vercel v0 alpha - "Midjourney for React": Vercel introduced a preview of an impressive AI capable of writing React components based on shadcn UI and Tailwind, and easy to copy/paste.
- 💡 Await Component - Use Suspense without creating a new component: a useful technique inspired by Remix.
- 📜 Speeding up the JavaScript ecosystem - Polyfills gone rogue: many ESLint plugins like
eslint-plugin-reactcome with a lot of unnecessary dependencies. - 📜 The State of Web Frameworks on Deno: gives a good overview of the React frameworks that can be hosted on Deno Deploy. Next.js support is limited, but Remix and Astro seem to be well-supported. I've discovered that they've migrated their docs to Docusaurus 🥲.
- 📜 Abort Async Calls Inside Remix Loaders and Actions: explains how to correctly manage the AbortSignal received in a Remix loader. There are a few pitfalls to avoid.
- 📜 Build a server-side filter UI with Remix: offers a complete solution and a great demo for creating advanced filters inspired by the Linear app. TIL about the OData spec, which defines how to serialize filters as query string.
- 📜 Storing React state in the URL with Next.js: eencourages the use of the query string via a
next-usequerystatepackage. v1.8 is out and supports Next.js App Router. Also shares a few details I didn't know about, such as the browser rate-limit onhistory.replaceStatecalls. - 📜 Displaying Local Times in Next.js: interesting tips to avoid hydration mismatch problems.
- 📜 Islands & Server Components & Resumability, Oh My!: the 3 approaches are orthogonal and could converge?
- 📜 A First Look at HTMX and How it Compares to React
- 📜 React Server Components Made Our Site Faster
- 📜 Building Low Level Components the Radix Way
- 📜 Exploring React Server Components and Server Actions with Next.js
- 📦 Ladle v3 - Uber seamless alternative to Storybook - SWC, Node 18, MDX stories...
- 📦 Docusaurus v3 beta - MDX 2, React 18, TypeScript 5, Mermaid 10
- 📦 TanStack Query v5 RC.1 - Last call to report bugs
- 📦 Million v2.6 - HMR fixes, Million CLI, better pre-evaluation
- 📦 Mantine v7.0 - Fully featured React components library - Native CSS, App Router support
- 📦 MDX Editor v1.0 - A rich text editor React component for markdown
- 📦 Sonner v1.0 - An opinionated toast component for React - RSC support
- 📦 Remix DevTools v3 - Remix v2 support, ESM, new dev server
- 🎥 Theo - React Wasn't Built For The Web
- 🎥 Jack Herrington & Ben Holmes - Future Astro and React Advanced!
- 🎥 Lee Robinson - Using Forms in Next.js (Server Actions, Revalidating Data)
- 👥 reactjsday (Verona 🇮🇹, Octobre 27) is offering us -10% - code "media_TWIR"
- 👥 React Advanced (London 🇬🇧, Octobre 20-23) is offering us -10% - code "REACT10"
- 👥 Next.js Conf: online, 26th of October
Don't miss the next email!

💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.

📱 React-Native
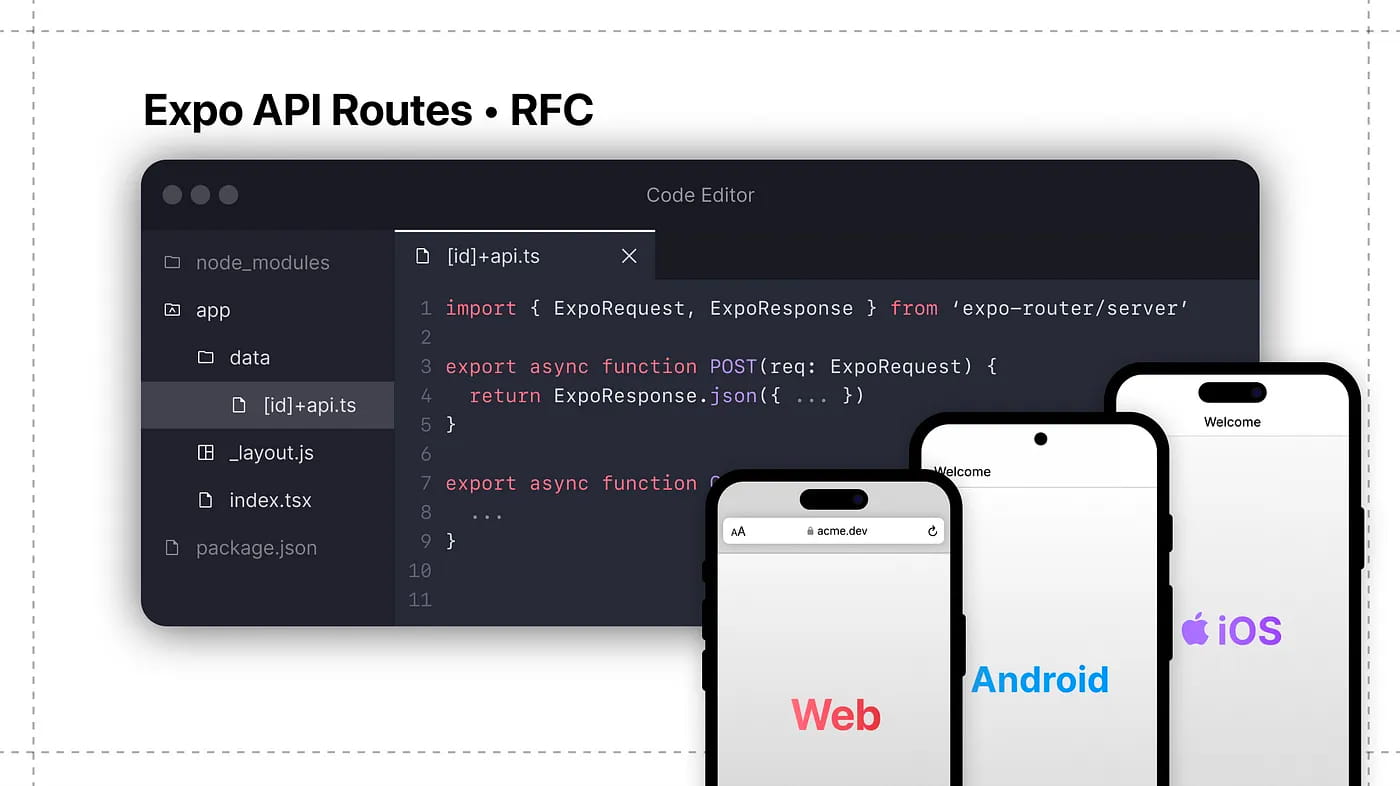
I've been looking forward to this! Expo is getting into server-side features by offering to deploy API Routes via an Expo Router convention. You can deploy these routes yourself, and soon on popular hosts, but it's clear that the long-term goal is to suggest hosting the server runtime in EAS.
This marks the start of a new era for Expo. Having solved the problem of native mobile, it's now time to make cross-platform a mainstream reality by filling the gaps in web support with Server Side Rendering and React Server Components.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 👀 Expo - Support for Bun in EAS and Expo CLI
- 📜 Level up React Native styles. A fresh take on StyleSheet API for adaptive layouts
- 📜 5+ Github Actions to Automate Your React Native Workflow
- 📜 Comparing iOS rendering performance: SwiftUI vs. React Native vs. Flutter
- 📦 React Native v0.72.5 - Fix XCode 15 compat
- 📦 React Native Menubar Extra - Easily add native MenuBar (NSMenu) to your React Native MacOS App
- 📦 Victory Native XL - Charting library - Faster, rewritten with React-Native-Skia
- 📦 React Native VisionCamera v3.1 - useCameraDevice, useCameraFormat, useCameraPermission, resizeMode ...
- 📦 React Native Gesture Handler 2.13 - Universal Hover gesture, 𝚊𝚌𝚝𝚒𝚟𝚎𝙲𝚞𝚛𝚜𝚘𝚛 prop
- 🎥 React Native EU 2023 - YouTube playlist
- 🎥 Static Hermes: the Next Generation of Hermes - Tzvetan Mikov
- 🎥 React Native Podcast & React Native Radio cross-over - React Native news, insights & gossip
- 🎥 Can it be done in React Native? - Telegram Dark Mode
- 🎙️ React Native Radio 275 - Recapping RN EU

🔀 Other
- 🐦 CSS
:has()ships in Firefox 119 (beta) - Now supported in all browsers - 👀 Agenda for the 98th meeting of Ecma TC39 - 26-28 September
- 📊 State of HTML 2023 - Survey Open
- 📜 Svelte - Introducing runes
- 📜 Bun hype. How we learned nothing from Yarn
- 📜 Bun: lessons from disrupting a tech ecosystem
- 📜 One Thing Nobody Explained To You About TypeScript
- 📜 ESLint - Preparing your custom rules for v9
- 📦 Safari 17.0 - CSS, search element, popover, storage API, Set operations, URL.canParse...
- 🎥 TypeScript Origins - The Documentary
- 🔗 FirstIssue.dev - Make your next open-source contribution

🤭 Fun
See ya! 👋
Don't miss the next email!