📨 #161: useFormState, Memo, Conform, Progressive Enhancement, Astro, Radix, React-Aria, Rustymotion, Ecctrl, Expo Apple Settings, Unistyles, TypeScript, TC39...
Hi everyone!
This week I've found the React ecosystem rather quiet, but we've got some pretty cool articles to read.
React progressive enhancement is in the spotlight in both Remix and Next.js!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!

⚛️ React
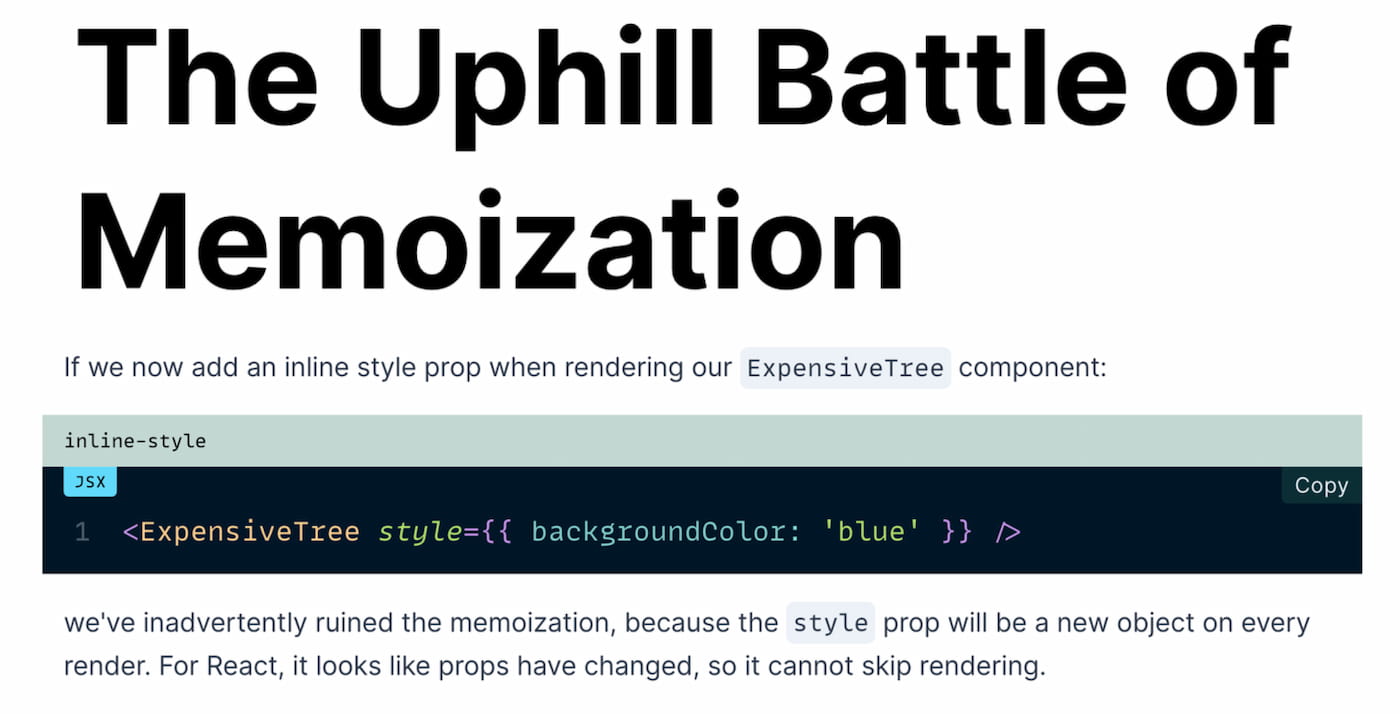
The Uphill Battle of Memoization
We want to create high-performance applications, and to do that we use React.memo, which avoids unnecessary re-renders. But these optimisations break too easily. Dominik shares with us several scenarios that lead to performance degradation, including the use of inlined objects/callbacks, or the use of JSX slots with a props like children.
I took the opportunity to give my opinion on Twitter: the performance of a React component should be better encapsulated. While we're waiting for the React-Forget compiler, there are a few lesser-known avenues to explore, such as the use of Babel plugins.

Accessible, Typesafe, Progressively Enhanced Modern Web Forms
Kent shows us a few examples of Remix code and how easy it is to implement pending UI and optimistic UI. He recommends using a shared Zod schema to validate forms on the frontend, and extending it on the backend to eventually add additional rules. conform facilitates the use of a Zod schema to validate a FormData, and seems to be an underrated solution for managing a React form, from the local state to the server.

- 💸 Ably Realtime Hackathon - Create a real-time React app, win $19,000 in prizes - from real-time dashboards to collaborative experiences!
- 👀 Next.js PR - Progressive enhancement for form state: Next.js includes a brand-new
useFormStateReact core hook (not to be confused withuseFormStatus), which can be used to manage the feedback/response of Server Actions, even when JavaScript is disabled. - 👀 React core PR - Add Server Context deprecation warning: the secret hook
createServerContextis deprecated and will be removed. - 👀 Panda CSS Public Roadmap - Container Query, Panda Studio
- 🐦 Astro View Transition + persistent React-Three-Fiber model demo
- 🐦 Remotion contracting with GitHub - Assembled a team to produce GitHub Unwrapped 2023 videos
- 📜 Sharing State with Islands Architecture: well-illustrated article analysing several possible solutions for getting Islands to communicate in an Astro/React context.
- 📜 Next.js 13 vs Remix: An In-depth case study: exhaustive, well-documented article comparing many Next.js and Remix features side-by-side.
- 📜 React Google Maps: Drawing Tools
- 📜 Docusaurus - Preparing your site for v3 + MDX 2
- 📦 Astro 3.2 - View Transitions improvements
- 📦 Radix Themes 2.0 - New colors, better Tailwind compatibility, many component improvements
- 📦 React Aria - October 2 2023 releases - Client-side routing integration
- 📦 Rustymotion - A Rust-based renderer for Remotion videos
- 📦 Ecctrl - React-Three-Fiber character controller
- 🎥 Theo T3 - Facebook Tried Tailwind, Then Built This Instead (styleX)
- 🎙️ This Month in React – September 2023
- 👥 reactjsday (Verona 🇮🇹, Octobre 27) is offering us -10% - code "media_TWIR"
- 👥 React Advanced (London 🇬🇧, Octobre 20-23) is offering us -10% - code "REACT10"
Don't miss the next email!

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
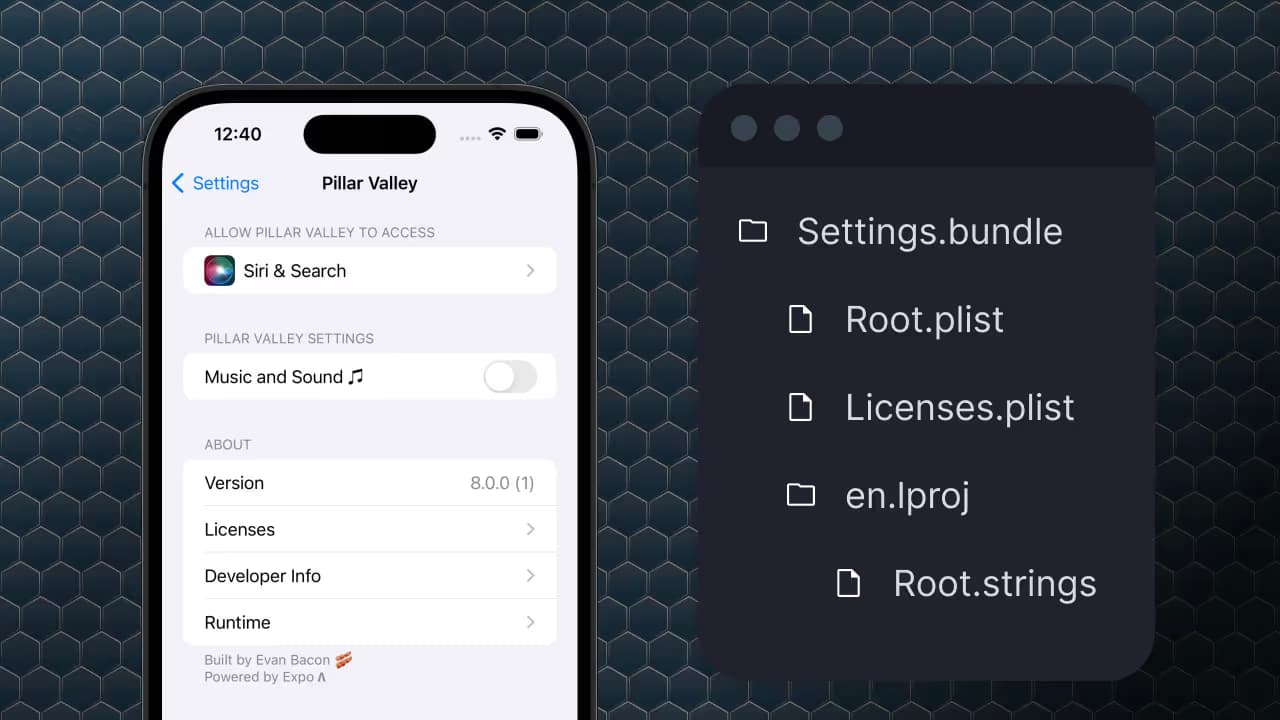
Custom Apple Settings UI with Expo
Evan points out the few advantages of using the iOS settings screen. It's a pain to implement natively, and the ROI is low, but his Expo Config Plugin simplifies the task. He explains how to toggle an app's sound with a switch, or how to automate the display of your app's software licenses.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 📜 Expo EAS - Support for XCode 15 and iOS 17
- 📖 Expo Docs - Continuous Native Generation (CNG): presents the idea of generating native platforms on an ongoing basis with Expo Prebuild.
- 📦 create-react-native-library v0.34 - local library support: it's now very easy to generate a local library in React-Native vanilla. Expo supports it too.
- 📦 react-native-unistyles - Level up your React Native StyleSheet, make it cross-platform and scalable
- 📦 react-native-compressor - Compress Image, Video, and Audio before uploading
- 📦 Expo-Image 1.3.4 - Fix libwepb security issue
- 📦 React-Native-Skia v0.1.211 beta - Animated images
- 🎥 Why did your app crash? How to use Logcat & macOS Console to debug
- 🎥 Why Airbnb was wrong to ditch React Native in 2018
- 🎙 React Native Radio 276 - Announcing Ignite v9

🔀 Other
- 📜 Updates from the 98th TC39 meeting - Resizable ArrayBuffer, ShadowRealm, RegEx escape...
- 📜 The Absolute Minimum Every Software Developer Must Know About Unicode in 2023
- 📜 CSS Subgrid - Now available in all browsers thanks to Chrome 117
- 📜 CSS Nesting and the Cascade
- 📜 New to the web platform in September
- 📦 TypeScript 5.3 Beta - Import Attributes, "resolution-mode" for type imports ...
- 📦 string-ts - Strongly typed string functions
- 📦 every-ts - A utility to build and bisect any version of TypeScript
- 📦 pattycake - Zero-runtime pattern matching - Optimizing compiler for ts-pattern
- 📦 Node.js 20.8 - Notable performance improvements
- 📦 Vitest 1.0 beta

🤭 Fun
See ya! 👋