📨 #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText, canvaskit-js, vxrn, Rolldown, Vite, Japa, Prisma...
Hi everyone!
This week, I've been looking at the release of Lit 3.0 to see if the use of Web Components has become easier with React.
On the React-Native side, version 0.73 is in release candidate with a number of DX improvements. There's also interesting activity regarding the possible optimisation of the Text and View components. Canvaskit-js makes it possible to run Skia on the web for just 20kb!
There were some interesting announcements at ViteConf last week. Notably a Rust port of Rollup, and the usage of Vite with Remix and React-Native.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
highlight.io - The open-source, full-stack monitoring Platform
highlight.io is a truly open-source application monitoring solution. They support Session Replay, Error Monitoring, and Logging platform; a perfect solution for your next project.
Don't waste time trying to guess why a bug happens. Use highlight and get a clear picture of your browser and server-side application.
It is super easy to install in your favorite framework: React.js, Next.js, Remix, or anything else!

⚛️ React
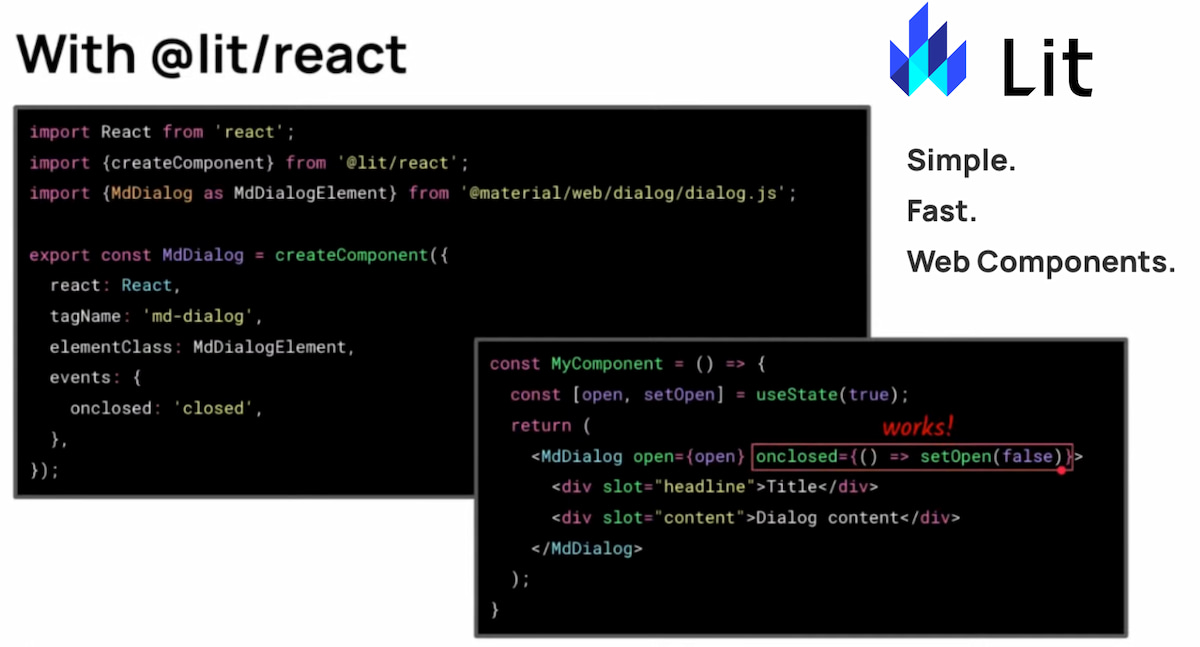
Google's Web Components framework Lit has just been released in v3.0. In addition to improvements to the framework (decorators, template compiler, Preact Signals), there is in particular the @lit/react integration package, which has graduated from the Lab, is now stable and in v1.0.
This integration facilitates the use of Web Components in a React app (or Preact) by creating a wrapper that maps React props to the properties of the custom element, manages event handlers and facilitates TypeScript typing. It fills certain gaps in React 18, which does not integrate easily with Web Components: props are mapped to attributes rather than properties. See the documentation for the React framework.
But can a modern React dev use all this easily? Lit offers experimental packages @lit-labs/ssr, @lit-labs/ssr-react and @lit-labs/nextjs but support is limited and won't work with Next.js App Router. The Declarative Shadow DOM, which allows SSR, is not yet implemented in Firefox, but a polyfill exists. In short, Lit should work well on a CRA app, but still feels a bit risky if you need SSR and SEO.

- 💸 Create collaborative applications like Figma and Miro in a few lines of code with Ably's in-app collaboration SDK
- 👀 Remix PR - Add experimental Vite support
- 👀 Remix PR - Add startViewTransition support
- 👀 Next.js PR - Document Server Actions
.bindmethod: the Next.js doc now recommends usingmyAction.bind(null, myArg)to pass additional arguments to a Server Action. The returned function will then also be a Server Action. - 📜 UI Composition - AKA taking a step back to take a step forward: article presenting an example of a Card component that has too much responsibility. Suggests splitting it and using composition to make it more maintainable.
- 📜 Server-side pagination with Remix: I found this implementation very interesting, with no
onClicklistener or JS to manipulate the query string. It relies solely on the native behaviour of forms and is therefore compatible with progressive enhancement. My reservation: impossible to open a page in a new tab 😅. - 📜 Access the Loader Data in Remix: presents different ways of using
useLoaderDataoruseRouteLoaderDataand their tradeoffs, depending on where they are used. - 📜 Why I love Remix, And why you should too
- 📜 Making React Apps Memory Efficient - Million.js Beyond Speed
- 📜 Test your React Libraries Locally with Yalc
- 📜 Why we still use React HOCs
- 📜 Progressively Enhanced WebGL Lens Refraction
- 📦 Fresh v1.5 - Partials, client side navigation and more: the Preact framework implements client-side navigation based on "Partials", which permits to preserve some state during navigation. View Transitions support is on the way.
- 📦 next-safe-action v4 - Typesafe Server Actions in your Next.js 13 app: input validation with Zod. Note: a similar project Zact is deprecated in favour of
next-safe-action. - 📦 Astro Starlight v0.11: adds support for component overrides to customize docs.
- 📦 React-Query 5.0.0 RC.10: the latest RCs bring significant improvements to 🐦 devtools and 🐦 TypeScript.
- 🔗 ServerComponents.dev: a fun interactive resource to find out more about Server Components.
- 🎥 What's new in Remotion – September 2023
- 📅 React Jam - October 19-29th - React devs create and play games in 10 days
- 👥 React Advanced (London 🇬🇧, Octobre 20-23) is offering us -10% - code "REACT10"
Don't miss the next email!

💸 Sponsor
Drop-in Authentication & User Management for React
Clerk is the easiest way to add authentication and user management to your React app. It’s purpose-built for the modern web and designed to get you up and running in minutes.
With Clerk you get:
-
💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations
-
📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
-
⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
-
🎁 User management, social login, magic links, MFA, and more out of the box
Get started with Clerk’s quickstarts and tutorials 🚀

📱 React-Native
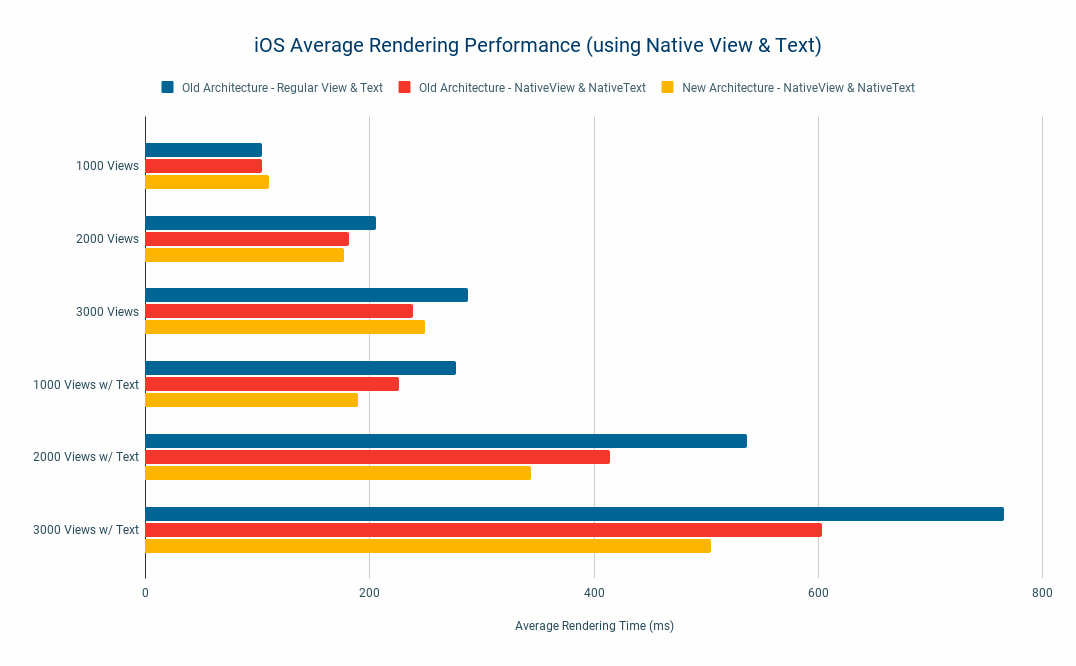
Using RCTView & RCTText in React Native for Performance Gains
At the moment, React-Native devs are talking a lot on Twitter about the perf of the Text and View components, which are JS wrappers and add overhead compared to the respective native RCTText and RCTView elements. William Candillon had already 🎥 explained this problem in 2021, with the possibility of optimising Text rendering. It is possible to optimize as long as you don't need a few features like onPress listeners. This article presents a benchmark and measures the impact of using the native components instead of regular components, and reports a gain of around 15%, with variations depending on the platform and architecture.
Now that this trick became mainstream, React-Native devs are keen to take advantage of it. We can note the creation of react-native-fast-text, or the POC of a Babel plugin react-native-optimizer which would apply this optimisation automatically.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 🐦 Expo docs updates - Bun, local dev, iOS capabilities...
- 📜 How to measure React Native performance with Flashlight: shows an example of using Flashlight to compare the scrolling performance of FlatList and Flashlist on Android. You can use ADB or Maestro commands to simulate scrolling.
- 📜 Remote controls for React TV apps: a declarative approach with react-tv-space-navigation 1.0!: details leading to the creation of react-tv-space-navigation, a cross-platform, agnostic spatial navigation solution that works on React TV apps, both web-based and native.
- 📦 React-Native v0.73 RC.2: v0.73 has just been released in RC. You'll have to check out the 🎥 Keynote at React-Native-EU to see all the highlights. These include one-click debug flow and stable symlinks support!
- 📦 vxrn - The magic of Vite, meet React Native: new experimental project wants to use Vite for cross-platform React-Native development, contrary to Expo, betting on Metro.
- 📦 Vision-Camera 3.3 - QR-code/Barcode scanner
- 📦 Vision-Camera-Barcode-Scanner
- 📦 Create-Expo-Stack CLI v2
- 🎥 Back to the Web: William Candillon unveils an experimental polyfill for Skia
canvaskit-jsthat lets you run React-Native-Skia on the web in just 20kb, instead of 3mb! Flutter demos already run pretty well with it. You can use it in a Create-React-App without depending on React-Native-Web. - 🎥 What’s the Best React Native Storage Option?
- 🎙️ React-Native-Radio 277 - Expo Launch Party
- 🎙 The React Native Show Podcast 28 - Improving Developer Experience with Expo

🔀 Other
- 🐦 Evan You - "we are working on Rolldown, a rust port of Rollup"
- 📜 Speeding up the JavaScript ecosystem - The barrel file debacle
- 📜 Hydration, the Saboteur of Lazy Loading
- 📜 Limit the reach of your selectors with the CSS @scope at-rule
- 📜 Strong static typing, a hill I'm willing to die on...
- 📜 Photoshop is now on the web!
- 📜 Write your own Zod
- 📜 This technique makes Valibot’s bundle size 10x smaller than Zod’s!
- 📜 An Interactive Intro to CRDTs
- 📜 ESLint Flat config rollout plans - By default in v9
- 📦 Japa v3 - Testing framework for Node.js
- 📦 Prisma v5.4 - Serverless database drivers preview
- 🎥 ViteConf 2023 Replay

🤭 Fun
See ya! 👋