📨 #163: React-Query, React-Forget, Rspress, Remix Vite, Next.js Barrels, Storybook, Memo, Transitions, Gluestack, VisionCamera, Unistyles, VisionOS, Expo debugging...
Hi everyone!
There's a lot of content this week! Releases, but also some very good React articles. And there's no end in sight, with some great React conferences coming up: React Advanced, Next.js Conf, reactjsday...
I've also got some great news to share with you in advance: I'm about to become the father of a little girl 🤗
For the 1st time ever, the newsletter will be taking a long break of several weeks, starting now. The next newsletter issue is scheduled for November 29.
Otherwise I'm staying on course to pass 30,000 subscribers by the end of the year. While I'm away, you can keep bringing me new mates 😜
Thank you and see you soon 👋
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
After many pre-releases, TanStack Query v5.0 stable is out, including the React Query package. In particular, it includes
- a unified, better-typed API, with no overloads
- stable Suspense support. Streaming, React Server Components (experimental)
- many other improvements: infinite queries, persistence, devtools, optimistic updates, useMutationState...

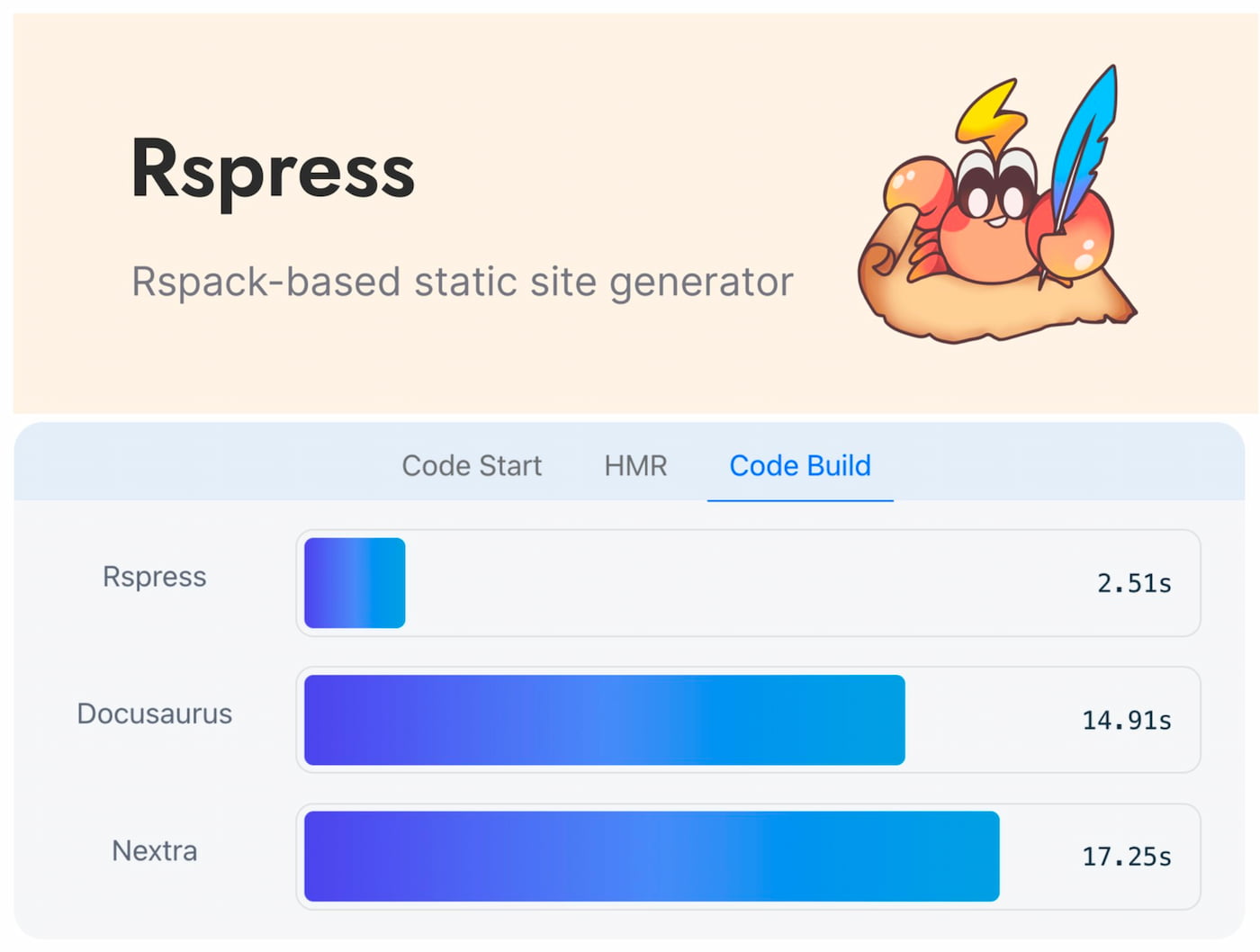
Rspress v1.0 - A fast Rspack-based static site generator
First stable release for this new static site generator from the ByteDance team. Based on Rust, React and MDX. A serious contender for Docusaurus, Nextra, Vitepress, Starlight and other content-oriented solutions. Rspress is performant, while offering an impressive list of features: i18n, versioning, search, etc. The competition is getting tough, and that's motivating me even more to add some Rust to Docusaurus 😄!

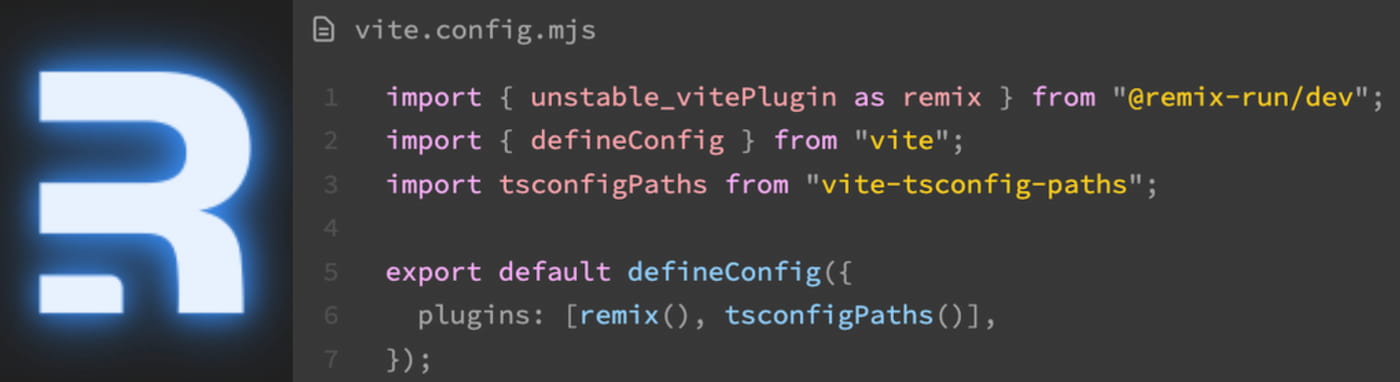
Remix - Vite Support (Unstable)
Remix explains its decision to become a Vite plugin in this proposal. This enables to open up its compiler and become more flexible by allowing users to add their own Vite plugins, and handle various scenarios: MDX, GraphQL, Tailwind, path aliases, etc.

🎥 Statically analysing React components for fun and profit
Sathya is working on React-Forget, the long-awaited compiler. This talk reveals some interesting details:
- Compiling is possible thanks to React's new model, which no longer uses classes or
this - It reasons locally, is able to optimise in parallel, and can be adopted incrementally
- It works on untyped JavaScript, and understands React conventions such as hooks and the "use" prefix
- Its alias analysis system is even more complete than that of the V8 engine
Sathya says we should be hearing more about React-Forget in the coming weeks, including in the talk "Understanding Idiomatic React" at React Advanced in just 2 days. In short, we can't wait to hear more!

- 💸 Create collaborative applications like Figma and Miro in a few lines of code with Ably's in-app collaboration SDK
- 📜 Vercel - How we optimized package imports in Next.js: explains how
optimizePackageImportsworks, an option added in the latest version of Next.js to optimize the import of "Barrel files", thoseindex.jsthat re-export several modules and cause performance problems. - 📜 Unlocking the Power of Storybook: an excellent article that shares many pragmatic tips on using Storybook to iterate faster. If you have a Storybook, I strongly advise you to try visual regression tests.
- 📜 React useTransition: performance game changer or...?: great interactive article illustrating a classic case where a React update blocks the main thread. Explains how to use transitions and concurrent rendering correctly to improve the UX.
- 📜 React memo is good actually: interesting reflections on the use of memoization in React. One point on which I disagree: for me 🐦 optimisations should be encapsulated.
- 📜 A love letter to the Remix loader: an apology for the Remix loader, an elegant, dynamic abstraction that's easy to type. It also describes some of the challenges to be overcome.
- 📜 Programmatic SEO in Next.js: generates Next.js pages with RSCs based on a dataset.
- 📜 Classed Components: proposes to simplify the use of Tailwind by re-using a styled-components api and
@tw-classed/react. - 📜 The Rise of Next.js: Why It's the Full-Stack Framework of Choice for Modern Websites: well-documented article giving good reasons to use Next.js
- 📜 Embedding Remix in Directus
- 📜 Storybook - Introducing the Theme Switcher addon
- 📜 Benchmarking MobX-State-Tree Performance
- 📦 Remix v2.1 - Experimental support for View Transitions
- 📦 Astro v3.3 - New experimental Picture component, shikiji syntax highlighting
- 📦 create-t3-app v7.22 - add Next.js App Router option
- 📦 Legend-State v2.0 - Performance, Persistence, DX improvements
- 📦 Next-international v1.1 - Improved App Router support
- 👥 Next.js Conf - 26 October - Speakers announced
- 👥 React Advanced (London 🇬🇧, October 20-23) is offering us -10% - code "REACT10"
Don't miss the next email!

💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.

📱 React-Native
Gluestack-ui v1.0 - Universal & Accessible UI Components for React Native & Web, Unstyled & Themed
Stable v1.0 release for this new cross-platform styling solution and component library in React-Native. There's already quite a lot included in this first version: VSCode plugin, Figma kit, Expo and Next.js support, headless and styled primitives. We're going to have to take a closer look at all that! I think the RSC support with Next.js is still limited and will require the 'use client' directive.

- 💸 Moropo - build and scale open-source React Native tests 10x quicker
- 📜 Expo - Three ways to use network debugging
- 📦 React-Native 0.72.6 - CocoaPods installs fix
- 📦 react-native-visionos: Callstack's React-Native fork, which runs React-Native on VisionOS, has been open-sourced.
- 📦 react-native-unistyles v1.0: stable version of this new cross-platform styling solution, which improves on React-Native StyleSheet DX.
- 📦 VisionCamera v3.4 - 7x faster
- 📦 React-Native-Screens v3.26 - useAnimatedHeaderHeight
- 📦 react-native-vercel-ai - cross-platform interface to Vercel AI
- 📦 radix-ui-react-native-icons

🔀 Other
- 👀 TC39-TG4 - New Task Group created to standardize Source Maps
- 📜 You can't get faster than No Build
- 📜 Why Fetch Promise Doesn't Reject on Error Responses
- 📜 DefinitelyTyped is a monorepo!
- 📦 Node.js v21 - stable fetch/WebStreams, default module system flag, V8 11.8, v20 going LTS...
- 📦 Parcel v2.10 - big performance improvements
- 📦 Oslo - A collection of auth-related utilities
- 📦 async-cache-dedupe v2

🤭 Fun
See ya! 👋