📨 #164: so back! 30k, Next.js, Remix, Taint API, Activity, RSCs, React-Forget, Docusaurus, MDX, Storybook, Expo Orbit, Ignite, Victory XL, Reanimated, TypeScript...
Hi everyone!
It's been a long time, I hope you haven't missed me too much 😄
I've been on paternity leave and enjoyed my little Louise 👨🍼😍.
Apparently my absence hasn't slowed down the growth of this newsletter, which has just passed 30,000 subscribers! 🥳️
This is the first time I've taken such a long break (5 weeks), and it's hard to get back at it. You know I like to be exhaustive, but it's impossible for me to read and comment on everything that's happened since the last issue 😅. In short, this email is going to contain a lot of interesting links, but not necessarily commented on. I'll do better next week, I promise!
In the future, I'd like to make this more professional, and publish every single week consistently. I'm looking for someone to help me. If you're interested, please apply (paid).
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
Next.js 14 has been announced at Next.js conf, including:
- Server Actions stable
- Turbopack almost stable
- Introducing Partial Pre-Rendering (experimental)
- New learning resource
See also:
- 🎥 Playlist YouTube Next.js conf
- 📜 Next.js 14 on Vercel
- 📜 A look at Partial Prerendering with Next.js 14 on Vercel.

- 🐦 Server Actions are available in React Canary
- 🐦 Andrew Clark - "React 19 coming soon"
- 🐦 Ryan Florence - "React Server Components on the Remix roadmap"
- 👀 React PR -
<Offscreen>renamed as<Activity>: Dan Abramov explains the<Offscreen>name was misleading for this upcoming Concurrent React feature. - 👀 React PR - Generate sourcemaps for production build artifacts: great news to improve the DX of many tools permitting to debug on your prod bundle, such as Sentry or Replay.
- 👀 React Canary Changelog: as planned, React canary releases have started to be documented properly.
- 📖 React docs - "use server"
- 📖 React docs - Taint API: new experimental API to avoid sending sensitive data to the client in a RSC context.
- 📖 Redux Toolkit 2.0 + Redux core 5.0 Migration Guide: new versions of RTK, React-Redux and Redux core are in RC.
- 📜 Vercel - How to Think About Security in Next.js: gives great advices to avoid security issues related to RSCs and Server Actions, in particular how to avoid exposing sensitive data. Recommends to validate unsafe inputs, to add Access Control checks, to use a Data Access Layer, to test the new React Taint API...
- 📜 Why we use AWS instead of Vercel to host our Next.js app: Graphite decided to use EC2 containers instead of an edge runtime. Surprisingly performance remains similar.
- 📜 Why useSyncExternalStore Is Not Used in Jotai: on the difficulty to make both useTransition and useSyncExternalStore work at the same time.
- 📜 Event Types in React and TypeScript: useful techniques if you can't remember types to use for your event handlers.
- 📜 Why You Need React Query: gives great reasons to avoid implementing your own data fetching based on useEffect, it's more complex than it looks like.
- 📜 React Server Components, without a framework?: great technical article to understand how RSCs work under the hood. Migrates a simple CRA app to a custom RSC setup.
- 📜 Remix ❤️ Vite: with Remix 2.2, it's now possible to use Remix as a Vite plugin. This comes with interesting benefits.
- 📜 Why I'm Using Next.js
- 📜 Why I Won't Use Next.js
- 📜 What do we know about React Forget
- 📜 Using Selectlist in React
- 📜 A Complete Guide To Using Cookies in Next.js
- 📜 Pierre's Next.js Cache Strategy
- 📜 React Server Components - Introduction and Background
- 📜 On Mixing Client and Server
- 📜 Building a drawer component - Vaul
- 📜 Typed server-safe DOM event listeners in Remix
- 📜 Exploring Remix with Vite
- 📜 Building the most ambitious sites on the Web with Vercel and Next.js 14
- 📜 re-re-reselect — Simplifying React state management
- 📜 Refreshing the Next.js App Router When Your Markdown Content Changes
- 📜 Guide to React Suspense and use hook for busy bees
- 📜 Concurrency in React 18 for busy bees
- 📜 React-Admin - Turning Open-Source Into Profit: Our Journey
- 📜 Keep that cursor still!
- 📜 Testing against every Next.js canary release
- 📜 Against Single Element React Components
- 📜 How React works
- 📜 Out of Order Streaming from Scratch
- 📜 daily.dev - Moving back to React
- 📜 Headless Component: a pattern for composing React UIs
- 📜 When NOT to use shadcn/ui?
- 📜 React Query Auth Token Refresh
- 📦 Docusaurus v3.0 - MDX 3, TS/ESM configs, unlisted...
- 📦 React Aria Components RC
- 📦 MDX v3 - Updating Node, await support...
- 📦 Remix v2.3
- 📦 Astro 4.0 beta
- 📦 Storybook 7.5 - Vite 5, Next.js improvements, faster...
- 🎥 React Forget Compiler - Understanding Idiomatic React
Don't miss the next email!

💸 Sponsor
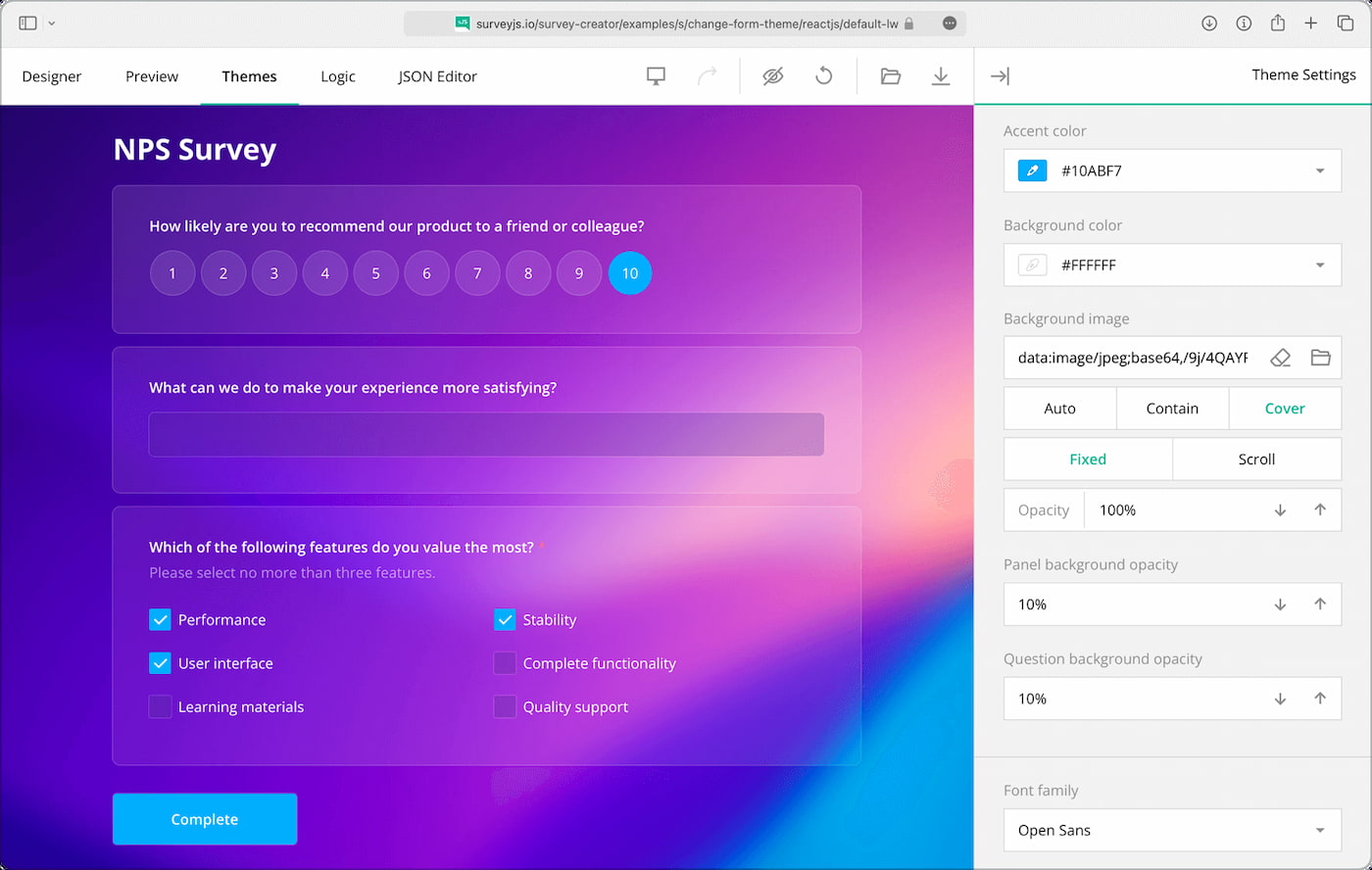
No-Code Form Builder for React
SurveyJS is a product suite of open-source JavaScript libraries that allow you to build a robust form management system fully integrated into your IT infrastructure.
You can create and easily modify multiple JSON-based forms in a drag-and-drop form builder with an integrated Theme Editor. Adjust various UI theme settings to achieve unique form looks. Render custom forms in your React application, collect responses from users, and maintain full control over the data flow. These libraries do not directly interact with server code or databases. Visit https://surveyjs.io/ to try out our free full-scale demo and find multiple code examples.

📱 React-Native
- 💸 Moropo - We'll Get Your App to 60% UI Test Coverage in 6 Weeks or You Don't Pay
- 🐦 Amazon using React-Native for years, including the main Amazon Shopping app
- 🐦 Static Hermes demo - JS performance comparable to C++
- 👀 RFC - Golden Template for create-react-native-library
- 👀 RFC - Introducing reactNativeManifest to package.json
- 📖 Develop an app with Expo - Overview
- 📜 Universal Links are Important
- 📜 Apple Home Screen Widgets with Expo CNG
- 📜 Securing your React Native app with SSL Pinning
- 📜 Our journey from React Native to Expo for mobile app development at Alan
- 📜 Node.js mobile rebooted
- 📜 Victory Native Turns 40
- 📦 Expo Orbit v1 - macOS menu bar app
- 📦 React-Native 0.73 RC.6
- 📦 Reanimated 3.6 - Multithreading, Layout animations on web...
- 📦 Ignite 9.0 - More Expo-focused than ever
- 📦 react-native-testing-library 12.4 - Built-in Jest matchers
- 📦 react-native-ai - full stack framework for building cross-platform mobile AI apps
- 🎥 The road to a better developer experience: Krzysztof presented a demo of a very promising React-Native IDE taking the form of a VSCode extension. See also this 🐦 thread.

🔀 Other
- 📊 State of JavaScript 2023 - Survey is open
- 📜 An Interactive Guide to CSS Grid
- 📦 TypeScript 5.3 - import attributes, narrowing...
- 📦 Rspack 0.4 - Rsbuild 0.1
- 📦 Yarn 4.0 - Hardened mode
- 📦 Deno v1.38 - HTML doc generator and HMR
- 📦 Vite 5.0 - Rollup 4 and cleanups
- 📦 Prettier 3.1 - new ternary formatting
- 📦 Biome 1.4 - Formatter 96% compatible with Prettier
- 📦 Mock Service Worker 2.0
- 📦 Hono 3.10 - Support for Async Components in JSX + Suspense

🤭 Fun
See ya! 👋