📨 #165: StyleX, CSS Hooks, PandaCSS, Tailwind, Redux, Astro, Next.js, Remix, Storybook, React-Native 0.73, State of React-Native, Skia text layouts, Expo EAS...
Hi everyone!
I've found this week's CSS news particularly interesting! StyleX, CSS Hooks, Panda, Tailwind, CSS4...
The State of React Native survey is open. A new "bridgeless mode" will be introduced in version 0.73 (which has just been released 5 minutes before hitting publish lol!)
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.

⚛️ React
Meta's CSS-in-JS solution is finally open-sourced, after a long wait. It is used on major apps such as Facebook, Instagram and WhatsApp. It is not strictly coupled with React. Atomic CSS will be extracted at build time, and there is a lightweight runtime for concatenating classes. TypeScript support is well-thought-out. The API is minimalist, relying mainly on 2 functions: create and props. We'll see how this new solution will position itself in an ecosystem that is already fairly competitive with Tailwind, Panda and a few others.
See also:
- 🎥 Jack Herrington - StyleX: Meta's Solution To CSS At Scale
- 🎥 Theo T3 - Facebook Tried Tailwind, Then Built This Instead

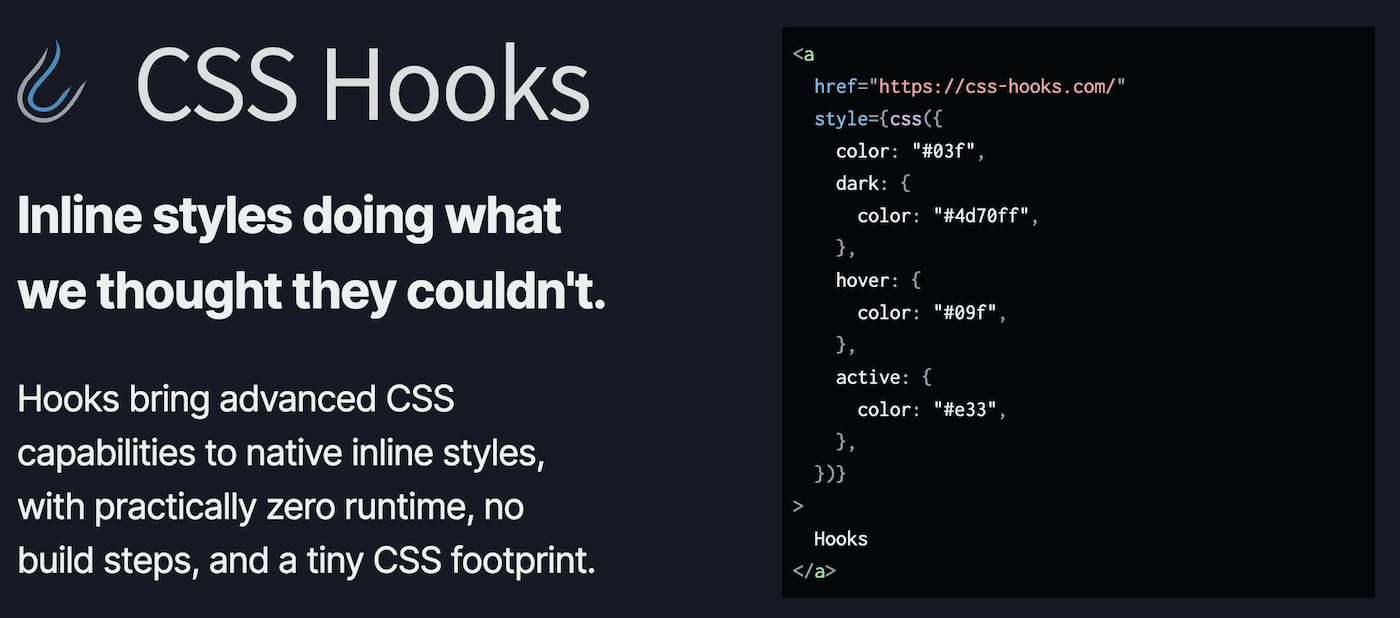
CSS library with React bindings, offering a real return to basics via inline styles. In From CSS madness to CSS Hooks, the author explains how he uses a variable CSS trick to support missing features such as media-queries, pseudo-selectors and so on.
Personally, I've always preferred the DX of inline styles, but in practice this is too limited and doesn't always perform well. It remains to be seen whether this innovation will hold up in practice. Mark Dalgleish (🐦 tweet) is excited about it. Note Adam Wathan probably wouldn't have created Tailwind if inline styles had better support (🐦 tweet).

- 💸 Developer Nation Survey - What's next for developers in 2024 and beyond? Take the survey and win prizes!
- 👀 Remix RFC - Client Data (clientLoader, clientAction): new exports should soon be supported by Remix, making it easier for those who wish to migrate React-Router apps to Remix
- 🐦 Using TanStack React Query v5 + Router preview
- 📜 How does xxx compare to Panda CSS: good presentation of Panda CSS by its maintainer, who also outlines its current limitations. A modern CSS-in-JS solution based on static analysis and compatible with Server Components. There is a light JS runtime, but the atomic CSS remains extracted at build time.
- 📜 Tailwind has a scalability problem. How can we solve that?: suggests using
cva(Class Variance Authority) to make Tailwind code more digestible in a React context. - 📜 Guide to fast websites with Next.js: Tips for maximizing server speeds and minimizing client burden: guest post on an agency's Vercel blog explaining the Next.js techniques used to achieve very good performance.
- 📜 Fastest Way of Passing State to JavaScript, Re-visited: SSR-based React/Redux apps need to send the store data to the client-side for hydration. Presents 3 techniques with their performance.
- 📜 Keep Your Loader Data Fresh in Remix: shows how to call the
useRevalidatorhook when the connection is restored or the tab regains focus. - 📜 Build your own StorybookGPT: explains how to use AI to generate your stories automatically.
- 📜 Introducing React components for the Maps JavaScript API: Google is finally officially sponsoring the development of a React lib for Google Maps.
- 📜 Slack - Building Custom Animations in the Workflow Builder: feedback from Slack on the implementation of drag-and-drop features with
react-beautiful-dnd. - 📜 How Relay Enables Optimal Data Fetching
- 📜 TanStack Router – modern React for the rest of us
- 📜 Handling HTML within React i18next translations
- 📜 A minimal dependency-free translation system for Next.js
- 📜 An Introduction To Full Stack Composability
- 📦 Redux Toolkit 2.0, Redux 5.0, React-Redux 9.0, Reselect 5.0, Redux-Thunk 3.0: big synchronised update of all Redux packages. Includes new features (
combineSlices), improvements in size, performance, typing, and removal of deprecated features. - 📦 Astro 4.0 - Dev Toolbar, i18n routing, Incremental Content Caching, View Transition APIs...
- 📦 Storybook 7.6 - switch to SWC, faster, react-docgen upgrade, controls improvement, doctor CLI...
- 📦 Remix Dev Tools 3.5 - Vite support
- 📦 Starlight 0.14 - Plugin API
- 📦 Jotai 2.6 - use
<Provider>in React Server Components - 🎥 React Server Components Panel Discussion - React Summit US 2023
- 🎥 Lee Robinson - Introduction to Next.js and React
Don't miss the next email!

💸 Sponsor
Breakpoints and console.log is the past, time travel is the future
15x faster JavaScript debugging than with breakpoints and console.log.
Wallaby.js runs your tests immediately as you type, with runtime values, errors, and code coverage displayed in real-time right next to your code.
Designed specifically for testing, Wallaby features include a Time Travel Debugger, the ability to only run opened test files, and more.

📱 React-Native
- 📦React Native 0.73 - Debugging Improvements, Stable Symlink Support, and more: this has just been published, I'll cover it next week 😄
- 📊 State of React Native 2023: the React-Native survey is back for the 2nd year. Your answers have an impact, and will help us prioritise the most requested improvements.
- 🐦 "Inspect Element" in iOS Safari with Actions and Expo Config Plugins
- 📖 Expo Router docs - Migrate from Expo Webpack
- 💬 React-Native 0.73 - Introducing Bridgeless Mode: React-Native 0.73 offers a new flag to fully disable the old architecture bridge, still used by default for certain features: error handling, event emitters, timers, etc. An interop layer should make the transition easier, but some API calls will have to be migrated manually.
- 💬 React-Native 0.74 - Will bump Android
minSdkto v6 (API 23) - 📜 Shopify - Getting Started with React Native Skia: a good introduction to React-Native-Skia, why use it, its integration with Reanimated, its integrated effects, its web support...
- 📜 How to change root view background color in React Native for iOS?
- 📜 Expo EAS - Speed up your development workflow with Automatic GitHub builds
- 📜 Expo EAS - Introducing Build Annotations
- 📦 React-Native-Skia - Text layouts / Paragraph support
- 📦 React-Native-VisionOS: now available to try on npm (🐦 demo)
- 🎙️ React Native Radio 281 - Real Life React Native : Benedikt Müller of Share My Stack

🔀 Other
- 🧵 Evan You about "bundle-less doesn't scale" discussions
- 📜 Updates from the 99th TC39 meeting - Array Grouping stage 4, Promise.withResolvers stage 4
- 📜 Prettier's CLI: A Performance Deep Dive
- 📜 Biome formatter wins the Prettier challenge
- 📜 Let’s learn how modern JavaScript frameworks work by building one
- 📜 Web Components Eliminate JavaScript Framework Lock-in
- 📜 Track Frontend JavaScript exceptions with Playwright fixtures
- 📦 XState 5.0 - Everything is an actor
- 📦 Fresh 1.6 - Tailwind CSS plugin, simplified typings and more
- 📦 Vitest 1.0
- 📦 Hono 3.11 - Error Boundary
- 🎥 CSS4 Is Coming

🤭 Fun
See ya! 👋
Don't miss the next email!