📨 #167: Aria Components, Hydration, Remix, Server Components, useSyncExternalStore, cache, perf, Glow, Unistyles, Expo, :has(), Tailwind, date-fns...
Hi everyone!
Once again this week, we have a good mix of articles and releases.
Firefox 121 is out, making CSS :has() officially cross-browser supported 🥲
That's the last issue of the year. The newsletter should be back on January 3.
Happy New Year and Merry Christmas everyone, and thank you for reading me throughout the year ❤️️
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
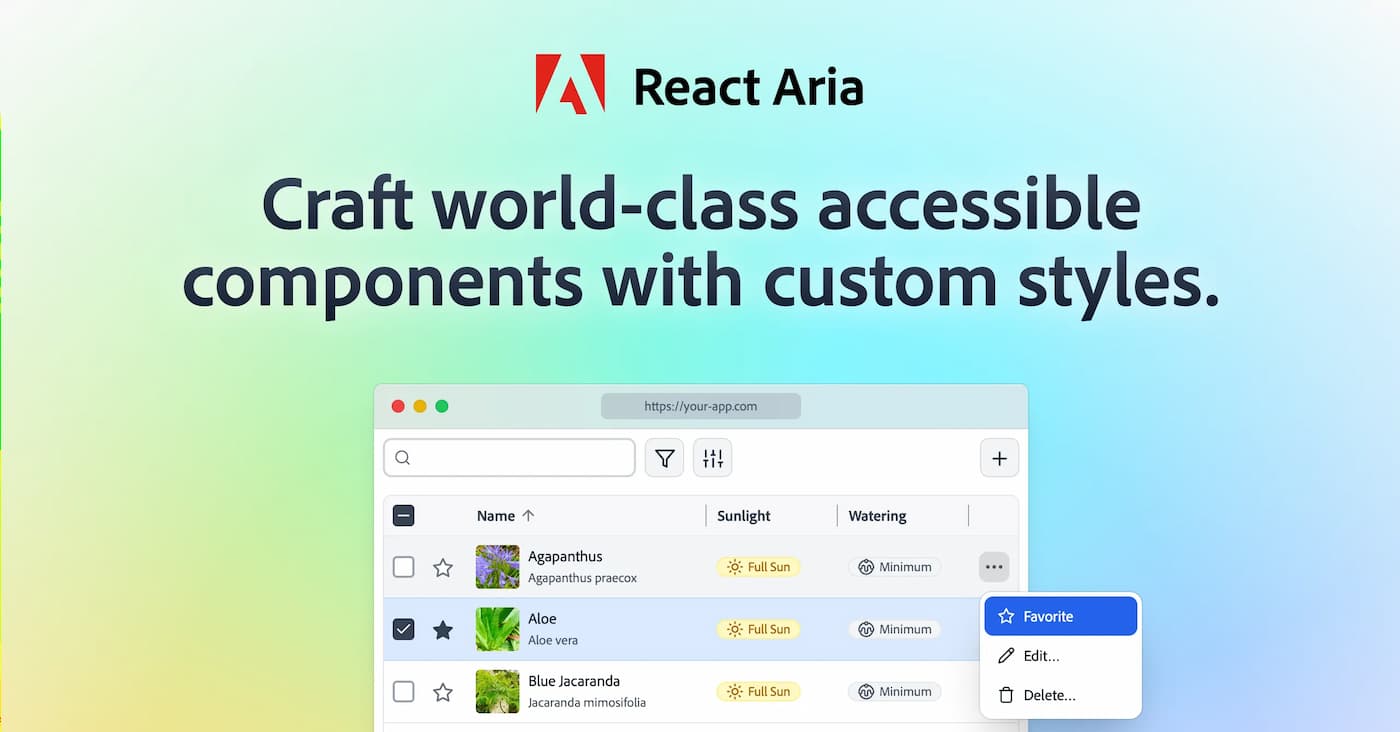
Devon just 🐦 announced the stable release of React Aria Components 1.0. Over 40 components with built-in behavior, adaptive interactions, top-tier accessibility, and internationalization out of the box, ready for your styles.

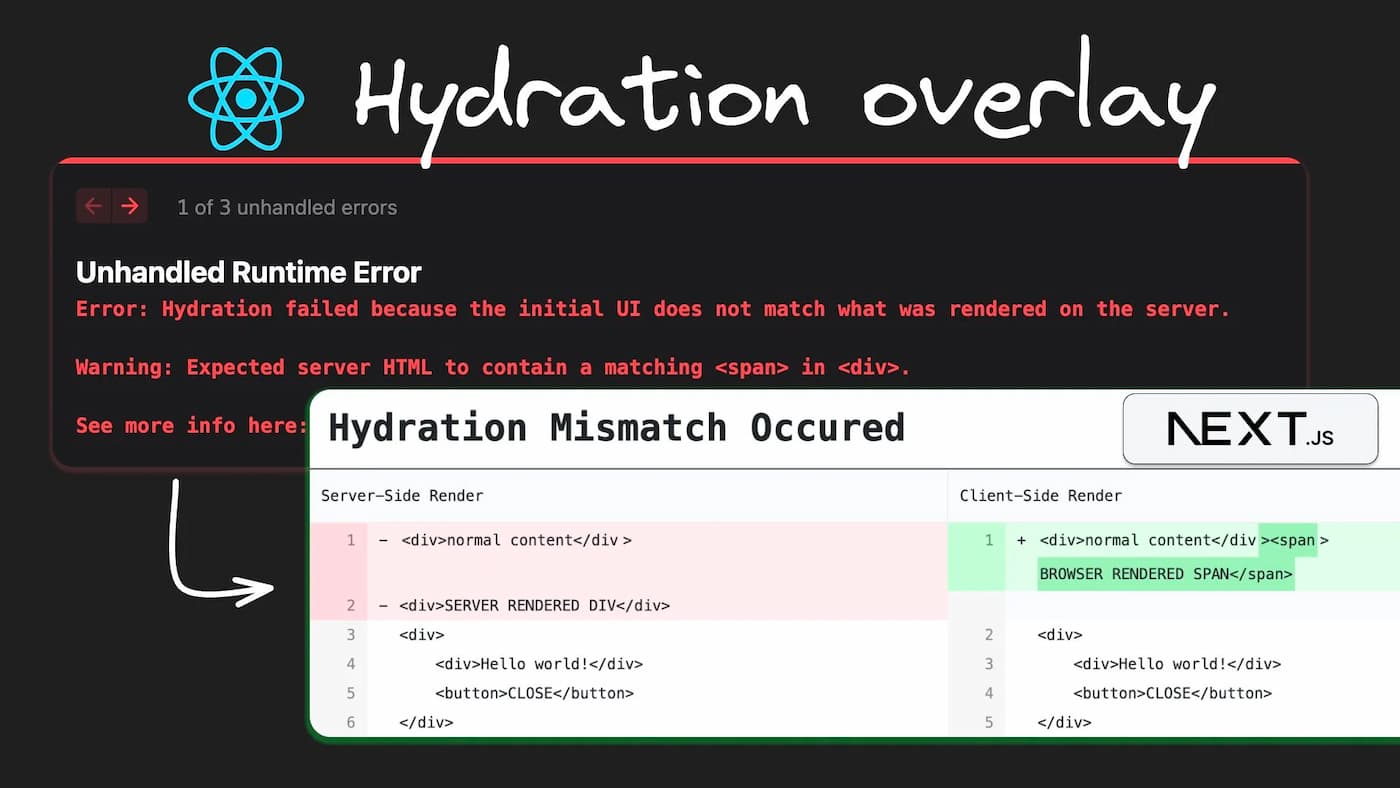
React Hydration Overlay - Easily Squash Hydration Errors
A brand-new project that permits to add a handy error overlay to help debugging hydration errors. For now, this can be added to Next.js sites thanks to a Webpack plugin, but this is a much-needed feature that we all hope to see land in React core.

- 💸 Take the Developer Nation Survey - A virtual goody bag packed with free data, promo codes for event tickets, courses, tools & platforms is waiting at the end of the survey!
- 👀 Remix PR - unstable_serverBundles - split your route tree
- 📖 React Docs Update: an overview of all the new official docs pages that were recently published on React.dev, including
use,cache,formand many other experimental/canary APIs. There's even a "Coming Soon" section referencing docs for new static resource preloading APIs. - 📖 Updated Next.js testing docs - using App Router and TypeScript
- 📜 Concurrent React, External Stores, and Tearing: An advanced article explaining how React can end up displaying an inconsistent UI (tearing).
useSyncExternalStorehelps to render a consistent UI, but it can also de-optimize your React transitions. See also the Tearable Dots interactive demo. - 📜 Explaining React's cache Function: interactive article presenting the experimental React API, and how it differs from
useMemo. It permits cross-component caching and can be used to preload data. - 📜 How to Get Rid of “Window is Not Defined” and Hydration Mismatch Errors in Next.js: Shares 5 tips to avoid React hydration problems.
- 📜 React Tricks: Fast, Fit and Fun: React perf lessons learned from building Wouter, a React router.
- 📜 Netlify’s Disingenuous Survey-based Attack on Next.js (and Eleventy, too): Eleventy creator's criticism of how Netlify presented their State of Web Dev survey results.
- 📜 Upcoming React and React-Native Conferences for 2024
- 📜 What is Reactivity?
- 📜 What are React Server Actions?
- 📜 What is React Suspense and Async Rendering?
- 📜 The Complete Guide To React Suspense
- 📜 Migrating from Jest to Vitest for your React Application
- 📜 Access the Search Params of a Request in Remix
- 📦 Remix 2.4.0 with client data: The first Remix release to land their Client Data RFC, which allows querying data APIs directly from the client (skipping the server).
- 📦 React-Glow - Mouse-tracing glow effect
- 📦 next-export-i18n 3.0 - App Router support
- 🎥 Ben Holmes - React server components from scratch: a great video showing how to implement a full RSC setup from scratch, including streaming, bundling, component routing, handling SSR, resolving client references...
Don't miss the next email!

💸 Sponsor
Are you a React Native developer or on your way to becoming one?
Good news! You’ve found your endless source of skills!
🎄 Here is #DEVember - a month-long Marathon of React Native Tutorials
🚀 Here is our Full Stack Mobile Developer course with more than 550 real success stories from graduates.
💌 Here is our Newsletter with the TOP selection of news and life hacks about the world of React Native development.
All our content is Project-Based-Learning - which means that you will be learning the skills and adding projects to your portfolio at the same time!
PS: Subscribe to our YouTube channel. Today we are building a ChatGPT Wrapper _with Expo Router V3 & API Routes!

📱 React-Native
Unistyles is a cross-platform styling library. It is built as a superset of StyleSheet (if you use React Native, you’re probably familiar with StyleSheet.create …) similar to how TypeScript is a superset of JavaScript. First released just three months ago, it has since gained over 500 stars on GitHub and is now approaching its second major version with enhanced TypeScript types, no dependence on React Context anymore, and fresh C++ bindings to boost performance. A very interesting new feature is the addition of plugin support, which could enable some interesting new use cases.

- 💸 AnimateReactNative - Premium and Custom React Native animations
- 🐦 Evan Bacon - "Expo Router v3 now has full support for popular web libraries like Radix, Tailwind, Shadcn UI, etc.
- 📖 Expo Guide on How to use the New Architecture: All
expo-*packages except expo-updates support the new architecture. Support forexpo-updatesis planned for Expo SDK 51. - 📜 Expo 2023 - The year in review: An overview of everything Expo launched this year, including Expo Orbit, Expo Router, EAS improvements, 3 SDKs, Expo Modules API and much more.
- 📜 Xcode 15.1 image is now available on EAS Build: Xcode 15.1 primarily fixes bugs.
- 📜 Optimizing Performance in React-Native: Tips and Techniques: Tutorial on how to apply memoization, use virtualized lists, optimize images, debounce, optimize bundle size and network requests
- 📜 Building AR face masks in React Native: How to load and apply 3D face masks using DeepAR
- 📜 Introducing docs.infinite.red — A New Home for Infinite Red’s Documentation - Ignite, Reactotron, RN MLKit, Gluegun
- 📜 Universal Medusa: The why, when and how of universal e-commerce apps with Medusa.js, Expo and Next.js
- 📦 React Native 0.73.1 is out: Adds
enableNetworkInspectorto enable Network panel and CDP handlers in inspector proxy, bumps CLI to 12.3.0 - 📦 React Native Windows 0.73.1 is out: Brings React Native 0.73 to Windows
- 📦 Repack 3.7 - 0.73 compat
- 🎥 Ignite 9 video overview by Jamon Holmgren
- 🎙️ Rocket Ship #021 - The React Native IDE with Krzysztof Magiera
- 🎙️ React Native Radio 283 - From side-project to acquisition!

🔀 Other
- 📖 tsdocs.dev - browse type documentation for npm packages
- 📜 New to the web platform in December
- 📜 The await event horizon in JavaScript
- 📦 Node.js v21.5.0 - parse JSON efficiently, adding a
--trace-promisesflag - 📦 Tailwind CSS v3.4: Dynamic viewport units,
:has()support, balanced headlines, subgrid, and more - 📦 SvelteKit 2.0 - Vite 5, shallow routing, prepating for Svelte 5
- 📦 date-fns 3.0 - TypeScript rewrite, ESM and other date features
- 📦 TSDiagram - Create diagrams and plan your code with TypeScript
🤭 Fun
See ya! 👋
Don't miss the next email!