📨 #171: Expo, React Conf, React 19 preview, Next.js, React-Email, Storybook, Panda, Nexar, React-Query, TypeScript, Vocs, Skottie, Harmony, VisionOS...
Hi everyone!
This week the official React conf has been announced. Co-hosted with Callstack, I hope for React Native to be well-covered! React 19 is coming, and we continue to get sneak peeks into upcoming features such as proper Web Components support. I wouldn't be surprised to see it being released during the conf alongside React Forget 🤞.
In other news, this week is full of interesting articles and releases, including Next.js, React-Emails...
The React Native world has woken up with an impressive Expo SDK 50 release, and Expo Router v3 becoming the very first universal full-stack React framework.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS: I use it myself to monitor the newsletter signups 😉

⚛️ React
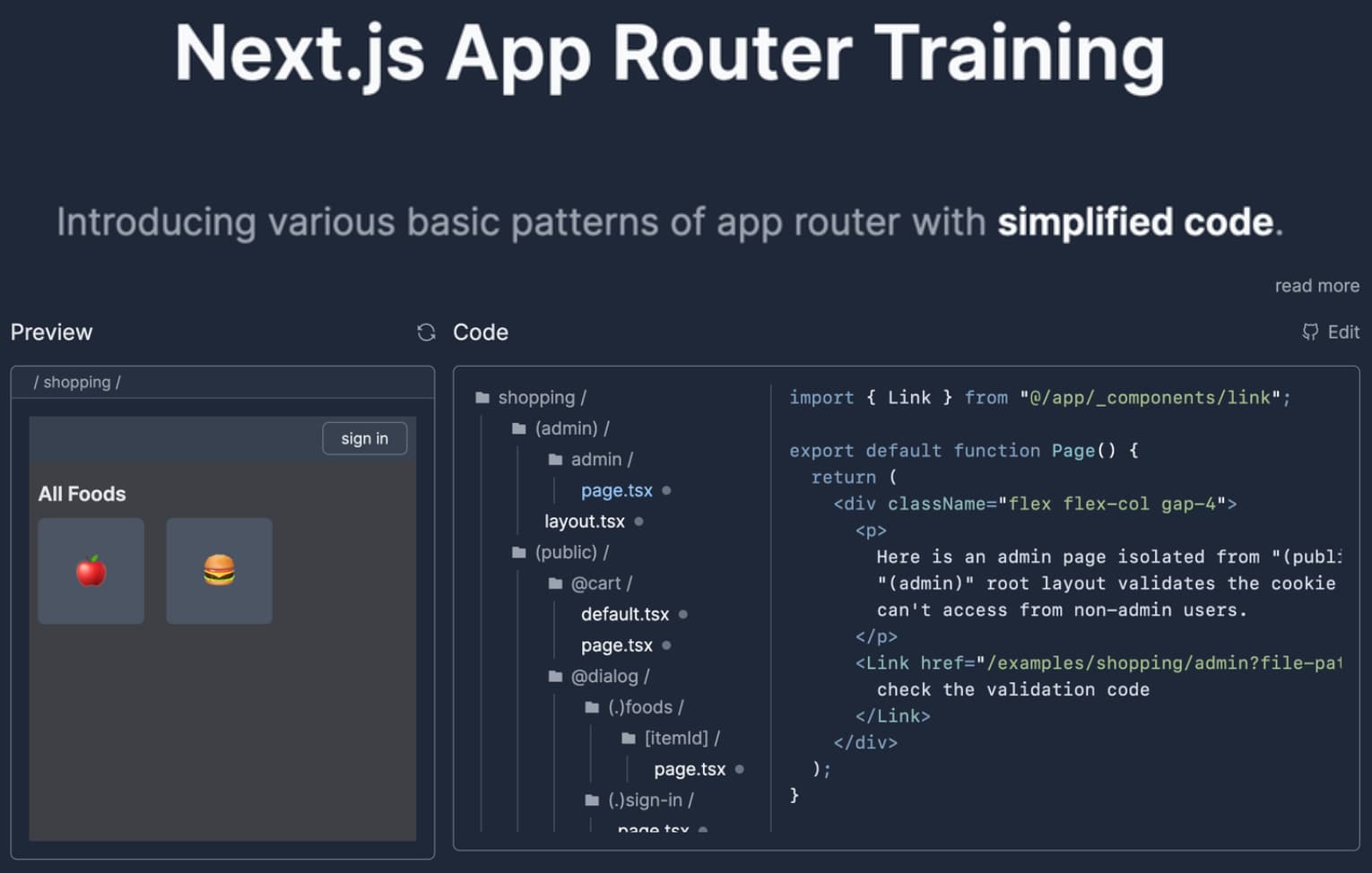
A playground with a quite exhaustive list of interactive demos about Next.js features. This is a great resource to understand how the Next.js App Router behaves by actually seeing it running with a convenient way to browse the related code.

- 💸 Accelerate your workflow with MightyMeld, a visual dev tool for React codebases. Drag, drop, click, and prompt your UI into place while you hand-code the rest of it.
- 📅 React Conf 2024: the official conf is back May 15-16 in Henderson (Nevada/USA), in collaboration with Callstack.
- 👀 React core - Web Components / custom element support is ready for React 19
- 👀 Nexar: application architecture for Next.js App Router apps: An opinionated set of patterns and conventions to build scalable Next.js apps, including a full open-source application.
- 🐦 React-Forget is written in TypeScript/Babel. It will eventually be rewritten in Rust later, or compiled to native with Static Hermes! 🙉
- 📜 New client-side hooks coming to React 19: Overview of new React hooks and APIs coming in the next major that you will be able to use without a framework.
- 📜 The Query Options API: Dominik explains the advantages of removing React-Query overloads in v5, and using a single unified options object that you can reuse across all React-Query APIs thanks to TypeScript duck typing. The usage of a fancy TypeScript DataTag technique greatly improves the DX 🙉.
- 📜 Panda v1 Roadmap: the CSS-in-JS lib is progressing toward a v1 release. It has already optimized its runtime and integrated Lightning CSS. Remaining tasks include Panda Studio (to vizualize design tokens), opacity modifiers, container queries, config validation…
- 📜 Wrangling Tuple Types: Explains why you might want to use TypeScript “as const” while returning tuples from custom React hooks.
- 📜 Build a Next.js app in Storybook with React Server Components and Mock Service Worker: The RSC support coming with Storybook 8 permits to develop a full Next.js app in isolation.
- 📜 Build an app with Remix and Bun: It’s possible to use Bun at runtime, but for now you have to keep building the Remix app with Node.
- 📜 Harmony - A new kind of color picker for React: New fancy React color picker package, that matches multiple colors together according to harmonies.
- 📜 RSC is React Server + Component: Gives you an interesting mental model to understand RSCs.
- 📜 From Next.js to Rails then Elixir: My journey through React.js burnout
- 📜 Detailed React. Reconciliation, Renderers, Fiber, Virtual Tree
- 📜 Shining a light on Caustics with Shaders and React Three Fiber
- 📜 Mastering React and OpenLayers Integration: A Comprehensive Guide
- 📜 Optimizing images for Next.js sites with imgproxy and docker
- 📦 dream-css-tool - styled-components, but without a client runtime. Built for Next.js: Josh Comeau explores creating his own CSS-in-JS lb.
- 📦 React Email 2.0 - New preview experience, improved performance, CodeBlock component…
- 📦 Next.js 14.1 - Improving DX, Turbopack, self-hosting, history APIs, image component, parallel and intercepted routes…
- 📦 Zustand 4.5 - getInitialState to prevent hydration mismatches
- 📦 Relay 16.2 - @preloadable directive
- 📦 Astro 4.2 - Prerendering using Speculation Rules API, customizable image optimization…
- 📦 vocs - Minimal Documentation Framework, powered by React + Vite
- 📦 ReScript 11.0 - React lazy components
- 🎥 Lee Robinson - Next.js App Router Caching: Explained!
- 🎥 Lee Robinson - Deploying Next.js to Vercel
- 🎥 Ben Holmes - React form validation explained - Next.js and Astro
Don't miss the next email!

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
This week’s React Native news is compiled by Benedikt. Feedback, suggestions or news to share? Let me know on Twitter.
Expo SDK 50 introduces Expo Dev Tools Plugins, comes with new SQLite and Camera APIs, and adds @expo/fingerprint, a new way to determine whether an updated JS bundle update is compatible with a given native build. This release also marks the end of Webpack support in Expo, which is now deprecated in favor of Metro. The best and most convenient way to get up to speed on Expo 50 is probably to watch Simon rattle through it in about 15 minutes on YouTube.

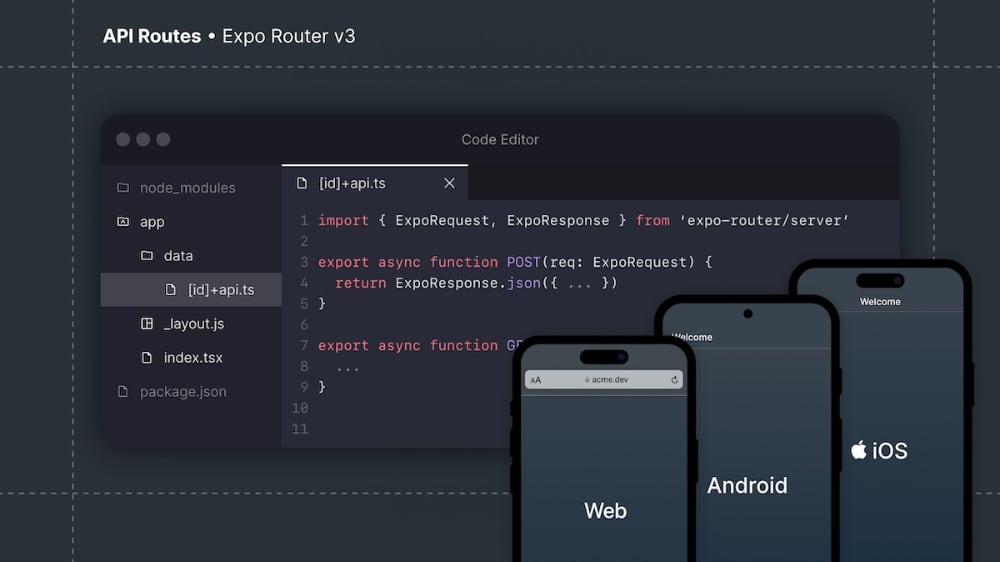
Along with Expo SDK 50, Expo Router v3 has been released. It brings lots of performance and stability improvements and comes with better docs. Most notably, there is now experimental support for building universal server endpoints with API Routes. Expo Router is now the very first universal, full-stack React framework!

- 💸 Moropo - Power Up Your Mobile UI Tests with support for 2FA, Google Play, Offline Mode and Tablets
- 🐦 Blur VisionOS demo:
@react-native-community/blurnow supports visionOS. - 📖 Expo Docs: Use Bun: Bun is (rightfully) all the rage right now and it works great with Expo!
- 📜 Webpack support in Expo CLI is now deprecated: Time to move to Metro, the universal bundler for React Native and Expo Web. There are also docs for migrating.
- 📜 Xcode 15.2 image is now available on EAS Build
- 📜 React Native Video on visionOS: react-native-video will be able to render video on Apple’s Vision Pro.
- 📜 Our React Native toolbox: 24 essential tools for developers in 2024: Good overview of the tools landscape, from IDEs to debugging and tracing.
- 📜 How to set video as a background in React Native application
- 📦 React Native Storybook v7 alpha: Now compatible with the latest Storybook 7.6.1 and featuring dynamic story imports.
- 📦 react-native-skottie - run Lottie animations using Skia's GPU-accelerated engine
- 📦 nativecn-ui - An effort to port the popular shadcn-ui to React Native
- 📦 react-native-fast-tflite 1.1 - Upgrades to latest TensorFlow Lite
- 🎙️ RNR 285 - Expo Dominates the App Store (and other news)
- 🎙️ Rocket Ship 26 - React Server Components for React Native with Szymon Rybczak
- 🎥 William Candillon - 3D transformations with React Native Skia
- 🎥 Catalin Miron - create-expo-app -w with-router-tailwind
- 🎥 Simon Grimm - The Worlds Best Apps use React Native

🔀 Other
- 👀 Biome RFC - Plugins
- 📜 How Core Web Vitals affect SEO - field data vs lab data
- 📜 The Bun Shell - run cross-platform shell scripts in JavaScript & TypeScript
- 📜 The AHA Stack - Combine Astro, htmx and Alpine.js to create modern web applications
- 📜 You Probably Don't Need eslint-config-prettier or eslint-plugin-prettier
- 📜 Migrating from Zod to Valibot: A Comparative Experience
- 📦 og-img - framework agnostic package for generating Open Graph images using Satori and resvg
- 📦 Knip 4.0 - Find unused files, dependencies and exports in JavaScript and TypeScript projects

🤭 Fun
See ya! 👋