📨 #173: Million, Storybook, visionOS, Expo, Conform, Next.js, Remix, Astro, Apollo, useFormStatus, Framer Motion, Ariakit, Reanimated, TypeScript, JQuery, Express, Interop...
Hi everyone!
This week we have many great React articles and a few interesting releases. It seems that React is constantly being criticized, but overall, the arguments are always the same and many of them seems a bit outdated, and never acknowledging what React does better than other solutions.
The React Native world is taken over by the official launch of Vision Pro!
We are trying something new this week, with a very first Twitter thread dedicated to React Native. Let us know if you like it.
The newsletter will be on a break next week. We'll be back the 21th of February 👋.
I'd also like to ask you a small favor: can you reply to this e-mail with a simple "hello" or a comment? This helps increase our email deliverability. Thanks!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
CMS with Inline Visual editing for Next.js with App routing
Set up a project in just 1 minute with the CLI and define your own Visual blocks as React components to convey your pixel-perfect corporate brand, using any CSS framework. Try the new Next.js starter with Server Components!
Content editors can easily use content blocks to compose pages visually, just like using a word processor, without compromising the design.
React Bricks is enterprise-ready with Digital Assets Management, Advanced SEO, Real-time Collaboration, Scheduled Publishing, Multilanguage, integration with external APIs, Approval Workflow, Multiple environments, Change history and more.
Trusted by corporate clients such as The Weather Channel, Deel.com, La Banque Postale, leading eCommerce sites and over 9,000 users worldwide.
Get started today!

⚛️ React
Million is an optimizing compiler for React. This new major version is a complete rewrite that fixes caveats of previous versions, handles more edge cases, brings a new optimized hydration system and improves stability.
It looks like Million is planning to help us debug and maintain great web performance over time. According to their 🐦 launch trailer, a million linter is on the roadmap.

- 💸 Product for Engineers - PostHog's newsletter helping engineers build their product skills.
- 👀 React Types PR - JSDoc comments: Matt Pocock is working on increasing our DX when using React with TypeScript.
- 📜 Avoid using React’s
useFormStatus: An interesting article presenting shortcomings of this new React hook. It requires to be used under a<form>element, yet placing a submit<button>outside a form is perfectly valid HTML. Suggests using an async transition as an alternative. - 📜 Direction-aware animations in Framer Motion: A pleasant interactive article showing how to animate list/details views and carousel slides in the correct direction for enter/exist animations.
- 📜 Open Sourcing the Remix Website: The Remix team think there are more benefits than drawbacks to open-source their website. You can now study how their homepage scroll experience is implemented, or how they SSR their docs pages.
- 📜 Dockerizing a Next.js Application with GitHub Actions: Builds the default Dockerfile provided by Vercel with appropriate env variables, and publishes it to your container registry.
- 📜 Removing React is just weakness leaving your codebase: Interesting criticism I can’t really agree with 😅 to me React doesn’t change that often, existing code doesn’t need to be rewritten and CSS-in-JS, well we know runtime-based libs are a problem for a while… And even React devs today rely more and more on web fundamentals than ever.
- 📜 It feels like React is getting a bit of a kicking recently: A more nuanced reply to the criticism above. React isn’t perfect, but isn’t going anywhere, and the web platform doesn’t currently give us all the tools we need.
- 📜 How to stream files from Next.js Route Handlers: Shows how to serve dynamic/generated files without loading them in memory. You might need to convert Node.js streams to web streams.
- 📜 How to Detect Clicks Anywhere on a Page in React: TIL about the event.composedPath() API.
- 📜 How streaming helps build faster web applications
- 📜 Lessons Learned from Developing DevCycle's Next.js SDK: Their feature-flag SDK had to support Server/Client Components, streaming and Suspense.
- 📜 How to generate responsive images on Remix with Unpic
- 📜 Enhance Your React App's Scalability using Storybook and Chromatic
- 📜 Tale of a Refactor - Payment system
- 📜 How we Increased Search Traffic by 20x in 4 Months with the Next.js App Router
- 📜 How I generate Open Graph images for my Astro-based blog
- 📜 Building a blog with Next.js App Router and MDX
- 📜 React Intersection Observer - A Practical Guide
- 📦 Storybook 8 Beta - RSC support, SWC compiler, Vitest, major performance and compatibility improvements, on-the-fly visual tests…
- 📦 Conform 1.0 - Type-safe progressive enhancement form validation library for Remix and Next.js
- 📦 Safe NextJS Navigation - Typesafe navigation for NextJS App Router
- 📦 Astro 4.3 - i18n domains, html output control, ComponentProps utility type…
- 📦 Apollo Client 3.9 - Suspense data-fetching, query preloading, memory optimizations, useQueryRefHandlers hook…
- 📦 Remix 2.6.0 - Cloudflare support for Vite plugin (unstable)
- 📦 Sonner 1.4 - Toast component
- 📦 Ariakit 0.4 - better support for CSS animations and transitions
- 📦 React-resizable-panels 2.0 - Support for multi-panel resize
- 🎥 Lee Robinson - Next.js App Router Authentication (Sessions, Cookies, JWTs)
- 🎥 Jack Herrington - Five Application Killing React Anti-Patterns
- 🎙️ Dan Abramov on React, RSCs, and the future
Don't miss the next email!

💸 Sponsor
The most comprehensive User Management Platform
Clerk streamlines React app authentication and user management, ensuring a quick setup for the modern web.
Experience the benefits of Clerk:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations. Customize with any CSS library and deploy on your domain
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Dive into Clerk's quickstarts and tutorials to kickstart your project🚀

📱 React-Native
This section is now co-authored with Benedikt, and we also have a new React Native thread on Twitter! Please let us know if you like it, and support us with a like or retweet 😍.
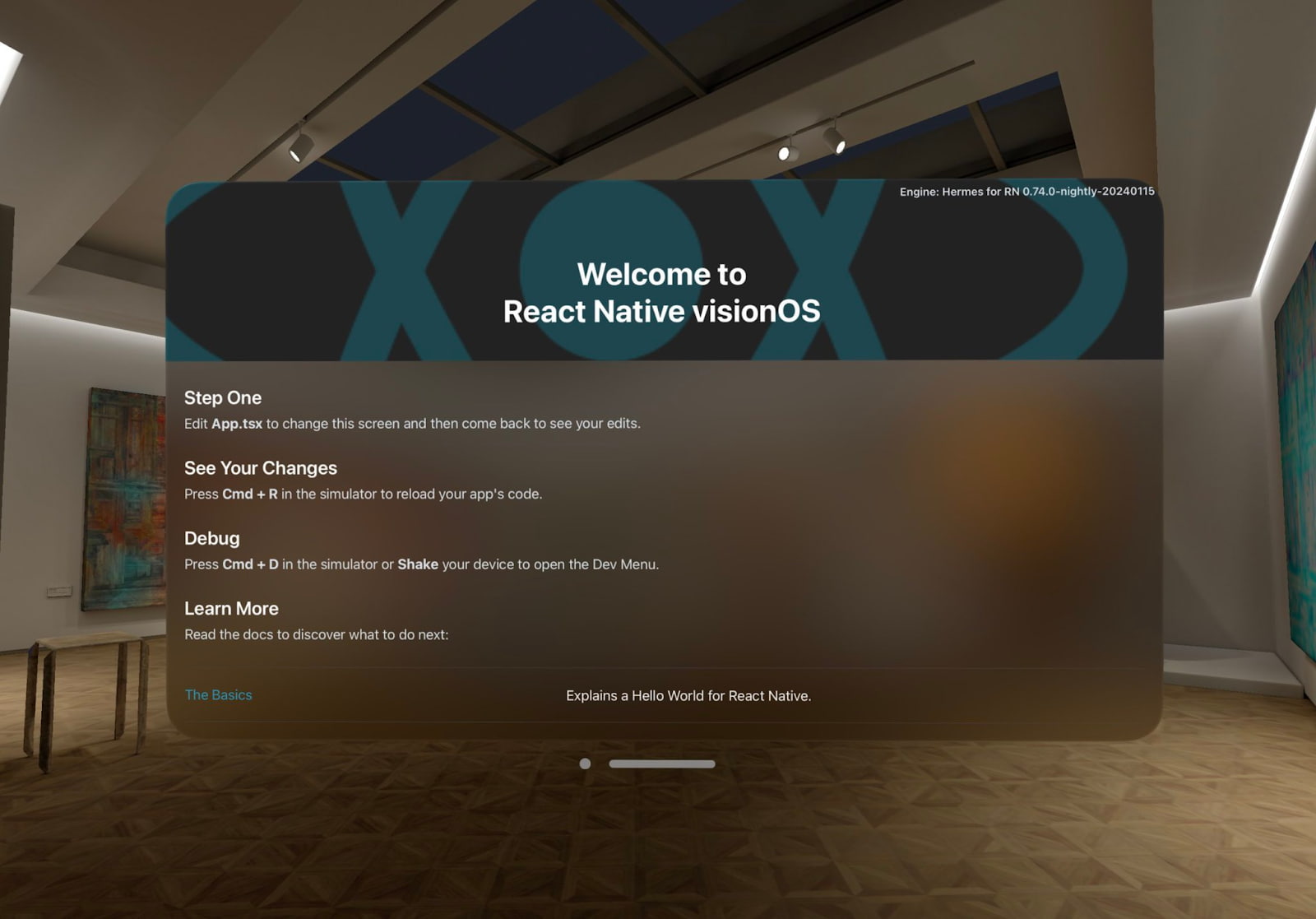
Announcing React Native for Apple Vision Pro
Last week, Apple released their Apple Vision Pro, and at least parts of the React Native community are excited about a new platform for which they’ll be able to build experiences with their favorite framework. There are two different approaches (🐦 side-by-side comparison) to bring React Native onto visionPro:
-
Similar to how you can run an iOS app on macOS you can check a box in App Store Connect and enable your app to run on visionOS “as is,” using compatibility mode. Check out how 🐦 Evan Bacon provisions, builds, and installs an Expo app on visionPro in under 10 minutes. Apps in compatibility mode don’t take advantage of the “spatial computing” capabilities of visionOS though, they’re merely an iPad screen shown in the room.
-
To build apps that are truly optimized for this new world, additional native capabilities need to be adapted. And that is exactly what this new visionOS platform is doing, driven by Oskar Kwaśniewski and brought to us by Callstack.
It’s early days, but it's super exciting to see RN embrace a new platform so quickly! The very first React Native visionOS app Spacial Noise is already available on the App Store.

- 💸 Moropo - Mobile Testing Infrastructure That Integrates Seamlessly With Expo EAS
- 👀 RFC - React Native Frameworks: Did you ever wonder where the boundary between React Native, Expo, and other community tools is? Lines are blurry, and this RFC aims to clarify things by introducing the concept of “React Native Frameworks.”
- 👀 CSS4 color functions and DisplayP3 color: More color options (e.g. Wide Gamut) coming to React Native.
- 🐦 Expo is dogfooding Expo web and Expo Router on their new blog
- 🐦 Shopify continues to bet on React Native
- 📖 Expo Docs - Build Expo apps for TV: “React Native everywhere” is becoming more true every day. Thanks to Expo config plugins, experimental support for Apple TV and Android TV is now directly available. This is a super exciting development, which I’m sure will continue with macOS, visionOS, …
- 📖 Improved Metro bundler docs from Expo: Explaining how bundle splitting, tree shaking, and minification work and and how Metro is now also used for the web.
- 📜 What every dev should know about using Environment Variables: Handling environment variables in RN correctly is critical, as you otherwise run the risk of shipping (and therefore exposing) secrets to the client.
- 📜 Fingerprint your native runtime with @expo/fingerprint: Determining whether an update to the JS bundle of a RN app requires a new native build is a tricky question. With SDK 50, Expo released Fingerprint, which basically creates a single hash value representing all the “native surface area” of a RN app and can then be used to trigger a new native build.
- 📜 6 reasons to use EAS Update: Did you know about the republish feature? I didn’t, before reading this article. In case of a messed up upgrade, you can quickly republish a previous (working) update!
- 📜 How to add a new target to your file with Expo config plugin?
- 📦 React Native Storybook 7 - CSF 3, TypeScript, Markdown, Automatic story loading, Auto-generation for controls
- 📦 React Native Test App 3.1 - Support for bridgeless mode
- 🎥 William Candillon - JavaScript Animations in 2024: The next version of Reanimated will support JavaScript generators. William rewrites 3 of his custom Reanimated animation examples to generators, using yields in a while (true) loop.
- 🎥 Simon Grimm - The Time for React Native is Now
- 🎙️ RNR 287 - Special Guest - Charlie Cheever: To me it was always clear that Expo was meant to be a layer on top of React Native. But did you know that Charlie Cheever and James Ide started working on Expo before React Native was even around?
- 🎙️ Rocket Ship 28 - Expo Router & Universal React Native Apps with Evan Bacon
- 🎙️ The React Native Show 34 - Results of the State of React Native 2023 Survey

🔀 Other
- 👀 Interop 2024 Dashboard - What browsers will prioritize this year
- 👀 Express Forward - The plan for Express v5, v6, v7
- 📜 The next evolution of serverless is stateful
- 📜 TotalTypeScript - Method Shorthand Syntax Considered Harmful
- 📜 TotalTypeScript - When 'as never' Is The Only Thing That Works
- 📜 Squeezing Last Bit Of JavaScript Performance For My Automation Game
- 📜 How to Favicon in 2024: Six files that fit most needs
- 📜 Using branded types in validators
- 📦 Turborepo 1.12
- 📦 jQuery 4.0.0 beta

🤭 Fun
See ya! 👋