📨 #174: ReactLabs, React-Strict-DOM, Forget, Remix, Hono, Redwood, Isograph, SafeTest, React-Aria, RN 0.74 RC, Reanimated, RNGH, Expo, RN+TV, VisionCamera, Hermes, TC39, LLRT, Vite...
Hi everyone!
I took a break last week, so we're catching up on two weeks' worth of news, and there's been a lot of it! Many of you like the exhaustive nature of my emails, so... have fun being overwhelmed by the number of links 😅!
We have great updates from Meta, with the React Labs update you are probably already aware of, and more recently the React Strict DOM update for cross-platform enthusiast. I'm also excited for the new milestone Remix 2.7 crossed, marketing th beginning of a migration path from React Router apps to Remix SPA mode.
Last call: want to attend React Conf 2024 (May 15-16 Nevada)? There's only one week left to win a lottery ticket, or submit your talk to the CFP.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS: I use it myself to monitor the newsletter signups 😉

⚛️ React
React Labs - What We've Been Working On – February 2024
This week brought us the first official update from React Labs since almost exactly one year ago, and they dropped some exciting announcements. We already covered many of them here, but it’s good to have an official summary!
React Forget is 🐦 now just called React Compiler and it seems that the production 🐦 Instagram rollout has been successful.
The next React release will be a major version. React 19 is around the corner, and there’s a certain conference that would lend itself to such an announcement 😏. The release will also include built-in support for managing page metadata (built-in support for what React-Helmet did for us, with proper streaming support), Asset Loading (including Suspense integration) and Actions for sending data from client to server. The surface area that meta-frameworks like Next.js and Remix need to cover with proprietary implementations is shrinking.
One of the most underrated upcoming React features, the Offscreen API (named as Activity), is temporarily deprioritized to focus on React 19. We’ll have to wait a bit more to fully leverage the concurrent model introduced by React 18.
Overall, it’s an exciting time to be a React developer, and we look forward to the next major version!
See also:
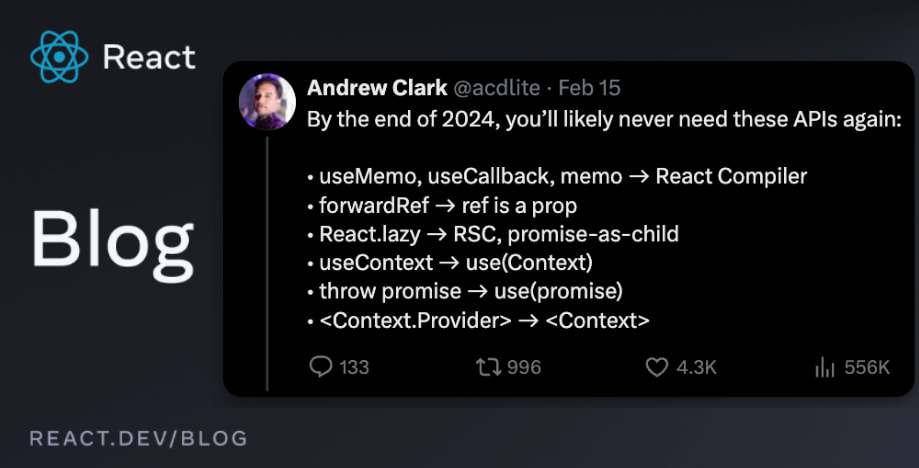
- 🐦 Andrew Clark’s tweet containing interesting extras I first hear about, such as React refs becoming normal props, or the ability to use
<Context>instead of<Context.Provider>. - 🎥 Theo Browne’s summary video - React 19 Is Here - Are You Ready?

Remix 2.7 - Remix Vite is Now Stable
An important release for Remix, stabilizing the Vite plugin and the SPA mode, proper support for Cloudflare Pages, introducing a preset system, and shipping many other useful improvements. An upcoming dedicated post will likely detail how the new SPA mode will help Vite + React Router apps transition to Remix without having to introduce a server runtime. If you are still using Create-React-App, it might be a good time to consider migrating to Vite!

- 💸 React Component Analytics — Omlet Scans Your Codebase to Measure Component Usage to Increase Code Quality and Design Systems Adoption
- 🐦 Next.js DevTools preview - visualize what gets pre-rendered, stream, caches, etc…
- 👀 React Docs PR - Add useFormStatus pitfall example: The new useFormStatus hook requires to be nested under a
<form>component that acts like a provider. When that’s not possible, you can reimplement it thanks to startTransition 👀 React PR - Move all client code to react-dom/client - 📜 HTML Streaming and DOM Diffing Algorithm: Present various contexts in which streaming can be used. Including a simplified example of how React Suspense works.
- 📜 React 19 Will Be Compiled: Explains memoization and gives an interesting perspective on the “compilation spectrum” of frameworks. React 19 with a compiler will remain less compiled than Svelte.
- 📜 React, Solid, htmx - how far can they go?: Interesting thoughts of different approaches to bridge the “network chasm”.
- 📜 What we've learned from the transition to Next.js 14 with Server Components: Medusa e-commerce framework recently upgraded their Next.js starter template. Presents interesting side-by-side code comparisons. After getting used to the RSC model, it greatly simplifies your code.
- 📜 React Trends in 2024: Robin Wieruch sharing his annual list of exciting React trends to follow.
- 📜 UI = f(statesⁿ): Dave lists all the kind of states than can affect your UI. This formula strongly reminds React, but the post remains generic.
- 📜 Clean Architecture in React
- 📜 Global state with XState and React
- 📜 What is Astro?
- 📜 OpenTask - A Next.js App Router Case Study
- 📜 How to Build a Blog with Next.js App Router & Headless Hashnode
- 📜 Simplifying Form Rendering In React with Field Component Abstraction
- 📜 Password protecting routes in Next.js App Router
- 📜 Syntax Highlighting with Shiki, React Server Components, and Next.js
- 📜 How to optimize the DOM size in React JS?
- 📜 How to do Incremental Static Regeneration and advanced caching with Remix
- 📦 Hono 4.0 - Static Site Generation, client components, file-based routing: It’s super interesting to see the Hono web framework supporting client-side React-like hooks such as useState, moving in the opposite direction of React (from the server to the client). Hono is maintained by a Cloudflare dev, and I wouldn’t be surprised to see this company seriously enter the “frontend framework war”. And we are still 🐦 waiting for Aviation, another React RSC framework from a Cloudflare dev.
- 📦 Isograph 0.1.0 New modern React GraphQL client coming from an ex-Meta Relay maintainer just reached alpha stage milestone.
- 📦 SafeTest - A Novel Approach to Front End Testing: The Netflix team introduced a novel approach to frontend testing, combining React, Jest/Vitest and Playwright, and aiming to solve respective shortcomings of both Integration (RTL) and E2E tests at once.
- 📦 React Aria February 13, 2024 Release: Introducing a new submenu feature in alpha (🐦 demo)
- 📦 Redwood 7.0 - Redwood Studio, GraphQL realtime, GraphQL fragments, Node 20, server entrypoint…
- 📦 Waku v0.19.3 introduces RSC hot reload support in development mode
- 📦 Astro 4.4 - All about performance
- 📦 Starlight 0.19 - Custom pages
- 📦 rsc-html-stream - Inject an RSC payload into an HTML stream and read it back
- 📦 react-print-pdf
- 📦 Storybook’s Visual Tests addon enters beta
- 🎥 Ben Holmes - React Suspense from scratch!
- 🎥 Ryan Toronto - Out-of-order streaming in React
- 🎥 Nadia Makarevich - Mastering React Reconciliation
- 🎥 Jack Herrington - Are Your React Components Too BIG?
Don't miss the next email!

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
This section is now co-authored with Benedikt. Feel free to send us your comments by email or on Twitter!

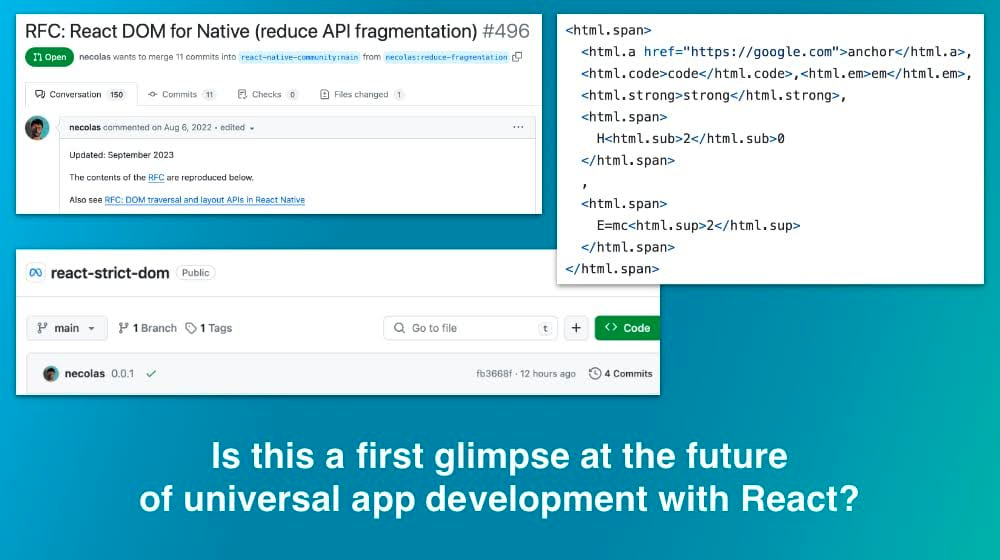
Meta not only dropped some big news regarding React this week. Today, a brand-new repo showed up on GitHub: react-strict-dom. The readme describes it as an “experimental integration of React DOM and StyleX that aims to improve and standardize the development of styled React components for web and native.” It is based on the ideas from the “React DOM for Native” RFC and in my opinion could be huge for how we think about universal app development in the future. Today, the most common approach for universal apps for RN ist React Native Web, which shims RN components and APIs on the web. And while RNW is really great, it often feels like shoehorning one platform into another. The premise of react-strict-dom is that there is a single DOM library which universally supports web, iOS, and Android (and potentially more platforms in the future). The element API is based on web, which is why you see the very HTML-like syntax in the screenshot above.
As always, Dan Abramov is the best in expressing the idea in a concise 🐦 tweet:
“Looks like a spiritual successor to RNW, but approached from the other direction (web APIs won, so RN is building support for a strict subset). Essentially, you’ll be able to render a
<div>in RN.”
There’s still a long way to go when you look at the current compatibility status, but this is certainly an exciting milestone on a more universal React! Meta is already using it! See also this 🐦 thread from Lorenzo and the involvement of Microsoft.

- 👀 Hermes PR - Add Support for ES2023 Array non-mutating methods: ES support in Hermes is improving. About Hermes, see also this discussion discussion related to using it in AWS LLRT as a runtime for AWS lambdas / serverless functions.
- 💬 Lorenzo Sciandra - Status recap for react-native-macos: TLDR: It’s alive and kicking, but a lot of work is going into keeping up with upstream. Also, it’s actively used by MS and Meta!
- 📜 React Native on TVs: Expo blog article and ReactNativeTV.com
- 📜 Expo - Broadening the scope of dev tools plugins
- 📜 expo-camera/next is ready for a close up: expo-camera aims to be the simple, easy to use camera library, for advanced use cases look at react-native-vision-camera.
- 📜 How React Native Screens powers Expo Router?
- 📜 Extending React Native visionOS with RealityKit
- 📜 Image Optimization on CI and Local
- 📖 Apple will officially drop PWA support with iOS 17.4 in the EU: All the more reason to build true native apps with React Native.
- 📖 New React Native Gesture Handler docs
- 🐦 Evan Bacon: New Expo Router template for working with native context menus
- 📦 React Native 0.74-RC.0
- 📦 gluestack-ui with NativeWind - Copy and paste components into apps: Like shadcn/ui, but for React Native.
- 📦 react-native-live-markdown: Neat text input field with live markdown formatting.
- 📦 expo-share-extension - Create native iOS share extension with a custom view
- 📦 react-native-reanimated 3.7.0: New clamp parameter in withSpring, generator support in worklet, visionOS support.
- 📦 react-native-vision-camera 3.9: Lots of new features, especially for Android (focus, flash, …).
- 📦 react-native-gesture-handler 2.15 - macOS/visionOS support, TurboModule
- 🎥 Theo Browne - The State of React Native 2023
- 🎥 Jamon Holmgren - Intro to MobX-State-Tree
- 🎥 William Candillon - Heart Beat Animation
- 🎙️ The React Native Show 35 - Multiplatform App Development With React Native
- 🎙️ React Native Radio 288 - Reacting to the 2023 State of React Native Results
- 🎙️ Rocket Ship 29 - State of React Native with Áron Berezkin
- 🎙️ Rocket Ship 30 - Ignite React Native Projects with Frank Calise
- 📅 Chain React 2024 tickets are now on sale - July 17–19, 2024 in Portland, OR
- 📅 React Native EU rebrands to React Universe Conf - Sept 5-6, 2024 in Wrocław, Poland

🔀 Other
- 👀 Updates from the 100th TC39 meeting - Promise.try, function decorators, ArrayBuffer, Uint8Array, Iterator…
- 👀 TC39 introduced a new stage 2.7
- 👀 ES2024 Release Candidate
- 👀 RFC for Biome plugins
- 👀 Vite 6 discussions - Vite started to collect input for the next major version
- 👀 JSR - new ESM-only package registry from the Deno team
- 📜 JSR first impressions
- 📜 A practical guide to using shadow DOM
- 📜 How To Center a Div
- 📜 Making Use of Code Coverage
- 📜 Get started with v4 of GitHub Actions Artifacts
- 📜 Union, intersection, difference, and more are coming to JavaScript Sets
- 📜 Towards Qwik 2.0 - Lighter, Faster, Better
- 📜 Vercel - Finishing Turborepo's migration from Go to Rust
- 📜 Node.js Community Debate Intensifies Over Enabling Corepack by Default and Potentially Unbundling npm
- 📜 Nx Launch Week Recap - Nx 18, Project Crystal, Nx Agents…
- 📦 AWS LLRT - New JS runtime for Lambda based on Rust QuickJS engine
- 📦 Observables - Static site generator for data apps, dashboards, reports, and more
- 📦 Apple Pkl - A programming language for configuration
- 📦 Tempo - The easiest way to work with dates in JavaScript.
- 📦 Shiki 1.0 - A beautiful yet powerful syntax highlighter
- 📦 Mock Service Worker 2.2 - Server Boundary API
- 📦 Vitest 1.3 - onTestFinished, snapshot serializers, improved browser mode and CLI…
- 📦 Vite 5.1 - Vite Runtime API (experimental)
- 🎥 Node.js documentary trailer

🤭 Fun
See ya! 👋
Don't miss the next email!