📨 #180: Transitions, Drag & Drop, Metadata APIs, React name, Next.js Auth, useOptimistic, Cally, Docusaurus, New Architecture, Gesture Handler, Server Components, Privacy Manifest, Bun, xz, TypeScript, Signals...
Hi everyone!
As expected, it's been a quiet week, with developers taking a break for Easter.
Although we don't have a lot of major releases, we still have a good amount of content and blog posts. I really liked the headline blog post. Only Bun decided to release an outstanding v1.1 release on 1st April, quite a bold move!
React Native developer? Don’t miss App.js Conf kicking off on 22 May in Kraków 🇵🇱. Get a 10% discount with our partner code “TWIR”.
Apart that, stay safe and make sure to check if you are affected by xz, a major security vulnerability unveiled recently.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
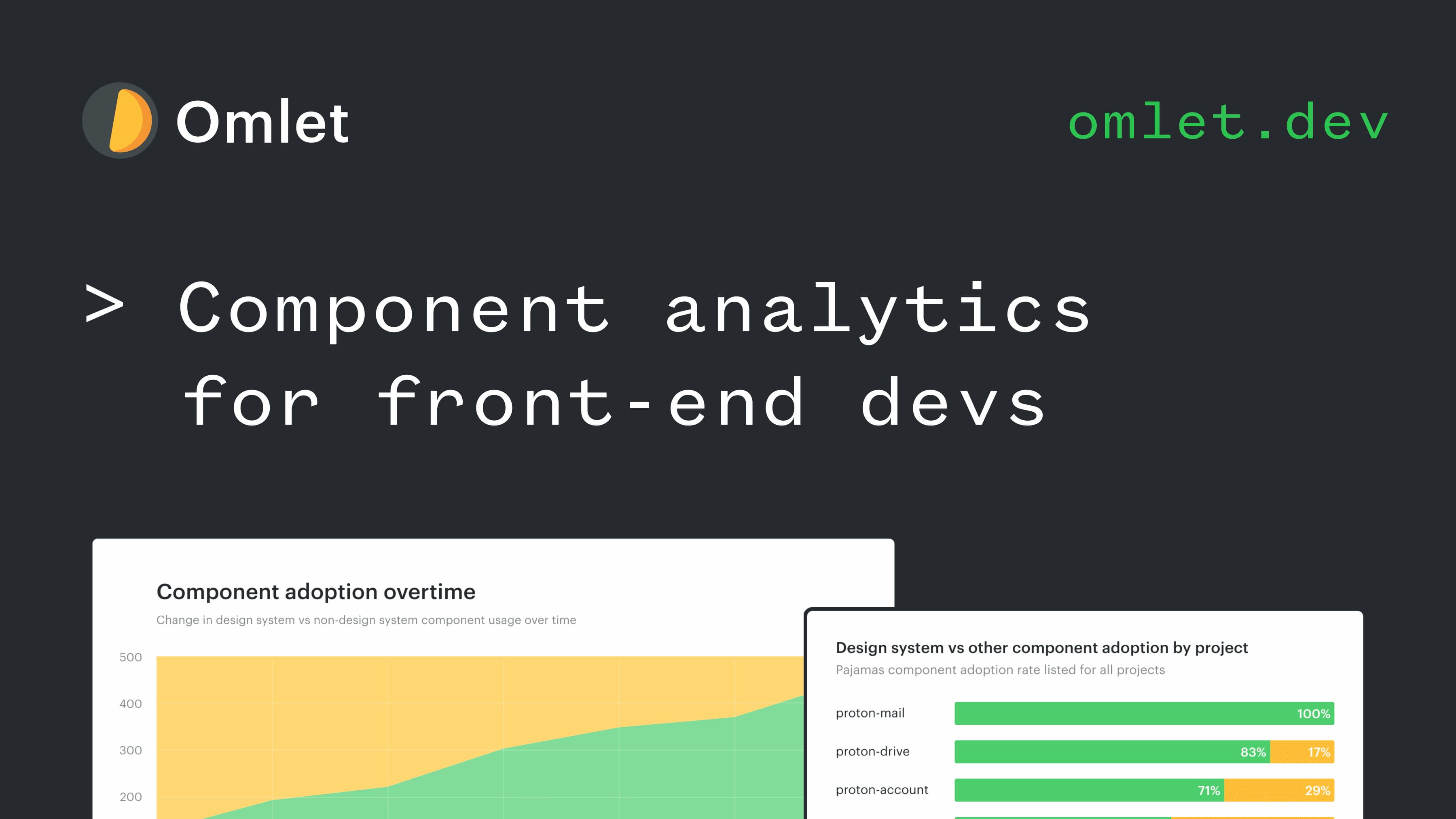
Omlet React Analytics - Measure component & prop usage
☁️ Imagine being able to instantly track most popular, least used, unused, and newly created React components and props — all in one dashboard. You can with Omlet.
- Gain visibility into component and prop usage in your production code, with pre-built and custom charts to drill down into trends and gaps
- Easily turn Omlet’s component insights into specific codebase improvements — like what code to update, deprecate, or migrate
- Get setup and run your first scan in <5 minutes
Take the guesswork out of which components to focus on next with Omlet.

⚛️ React
Don’t be misled by the title, this great article is a great illustration of how React transitions work. Easy-to-understand Interactive demos show how setState calls inside a transition can be executed synchronously in a click handler, and yet their application to the DOM will be delayed until the transition can fully complete. Also explains why App Router doesn’t expose a router event system anymore. The animation code is also interesting, based on Framer Motion.

- 💸 React app authentication and user management secured by Clerk, ensuring a quick setup with pre-built components.
- 👀 The road to Fresh 2.0: The Deno/Preact framework should get async components support.
- 📣 Netlify - Introducing the new Next.js Runtime
- 📜 Expose Platform APIs Over Wrapping Them: An interesting critique of the Next.js metadata API design, that has a learning curve and is not a direct mapping to HTML meta tags. Compares tradeoffs with a more ad-hoc, portable solution.
- 📜 Exploring Authentication in Next.js: Comprehensive auth tutorial using Next.js 14, App Router, Prisma, Lucia.
- 📜 How does useOptimistic() work internally in React?
- 📜 How does use() work internally in React?
- 📜 How to Add a Sitemap & RSS Feed in Next.js App Router
- 📜 React "as" Prop Using TypeScript
- 📜 We Rewrote our React App in Svelte in Three Weeks
- 📜 Flaky Tests In React: Detection, Prevention and Tools
- 📜 Implementing React Hook Form with Next.js 14 and Server Actions
- 📜 The High-Risk Refactoring
- 📜 Next.js with Prisma and SQLite
- 🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 days of web/mobile conferences. Get a 20% discount with code "TWIR".
- 📦 Pragmatic Drag & Drop - Fast drag and drop for any experience on any tech stack: maintainer of react-beautiful-dnd introduced a new, more powerful, framework-agnostic drag & drop library that Atlassian is now using to power products such as Trello and Confluence. A GitHub issue and video explain possibilities for users of react-beautiful-dnd, which will only receive security fixes. A compatibility package is provided to ease the migration.
- 📦 Cally - Small, feature-rich calendar components: Modern lightweight calendar components. A page explains how to integrate with React, although with React 19 integration with Web Components, it’s going to become much easier to use. Does not support SSR yet.
- 📦 Docusaurus 3.2 - faster dev/build, MDX partial TOC, blog improvements, sitemap lastmod, Vercel Analytics…
- 📦 epicweb-dev/react-server-components - Understand React Server Components and Server Actions by building a framework with them
- 🎥 UI Engineering - The Curious Case of React's Name: A great poetic mini-documentary. This video took 40 hours to produce and only got a few hundred views. Give Philip some love and subscribe to his underrated channel (other videos are more pragmatic).
- 🎥 Jack Herrington - Are You In A React Cult?
- 🎥 Lee Robinson - Next.js Explained - How cookies() uses AsyncLocalStorage
- 🎥 Ryan Toronto - Where should this component run?
- 🎥 Nadia Makarevich - Making sense of Higher Order Components
- 🎙️ This Month In React - React canary is 19, New ShadCN bits, Astro looks like Wordpress. Wiz
- 🎙️ DevTools FM 92 - Dan Abramov - Bluesky, Core React Team, RSC, Strict Dom, and more!
Don't miss the next email!

💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.

📱 React-Native
This section is now co-authored with Benedikt. Feel free to send us your comments by email or on Twitter!
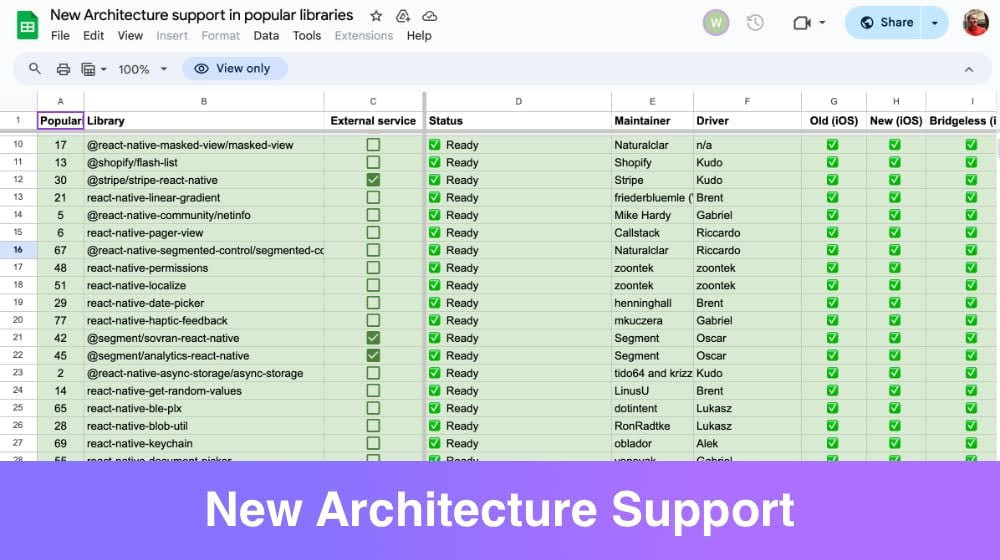
"New Architecture support in popular libraries"
This week's headline news is … a spreadsheet? Yes, indeed. We’re approaching the release of React Native 0.74, which will have the Interop Layer and Bridgeless Mode enabled by default. And although you can still turn it off, the message is clear: It’s time to start adopting the New Architecture. There has been a lot of effort to prepare the RN ecosystem for the New Arch, and now there’s a great spreadsheet tracking New Architecture and Bridgeless Mode support for many popular RN libraries. As you can see in the screenshot above, there’s lots of green already, although plenty of rows require some more work as well. In my opinion, even beyond the pure question of which libraries already support the new paradigms this list is also very interesting if you only want to check out which RN libraries are the most popular ones or which technical challenges library authors face when shifting to the New Arch.

- 💸 PowerSync – Postgres<>SQLite sync layer for local-first apps with simple state management and real-time reactivity
- 🐦 Interesting idea/thread: React Native should have built-in support for rendering native views without importing them
- 🐦 Tailwind CSS has TailwindUI. Soon, NativeWind will have NativeWindUI
- 🐦 Calling an arbitrary UIKit API from JS, on the UI thread, with no native code – thanks to NativeScript, Node-API, and Reanimated
- 🐦 Safari extension to see a 3D view of Web DOM on iOS built with Expo config plugin
- 📖 How to deal with Apple’s privacy request requirement with RN: Soon, all iOS apps will need to have a “Privacy Manifest.” This GitHub discussion has some guidance on how to accommodate this requirement when using RN.
- 📜 Bringing React Sever Components to React Native: This is not yet the big technical deep dive, but Szymon says that’s coming. This is more of an introduction to what Server Components will mean for RN.
- 📜 How to Achieve 60 FPS Animations in React Native
- 📜 Why Is It Important to Always Run The Latest Version of React Native?
- 📜 Expo Location background tracking - Not all who wander are lost
- 📜 How to Choose Tools Wisely and Build Fast-Working React Native Apps
- 📜 How to Pick the Right External JavaScript Libraries for Your React Native App
- 📣 EAS Submit - Security notice
- 📣 EAS Build - Upcoming iOS images updates
- 📦 React Native Gesture Handler 2.16.0 - Improved Gesture.Fling() on Web & Android, RectButton border styles on Android, improved mouse support
- 📦 react-native-quick-base64 2.1.0 - 4x-6x faster than the previous version by decoding via the lookup table
- 📦 react-native 0.74.0-rc.6
- 🎥 Theo - Flutter inside React? react-native-skia is wild
- 🎥 Daniel Friyia - Build an Expo App with Apple Watch Tutorial
- 🎥 Simon Grimm - React Native with HTML?
- 🎙️ Rocket Ship 36 - React Native Apps using Web3 & AI with Nader Dabit
- 🔗 react-native-community-map - different online places where React Native developers can be found: Quite exhaustive overview of communities, subreddits, Podcasts, Discord servers, etc.

🔀 Other
- 👀 JavaScript Signals standard proposal
- 📜 __dirname is back in Node.js with ES modules
- 📜 Building a Micro HTMX SSR Framework
- 📜 What You Need to Know about Modern CSS (Spring 2024 Edition)
- 📜 The
nevertype and error handling in TypeScript - 📜
anyConsidered Harmful, Except For These Cases - 📜 V8 - Iterator helpers, now in Chrome 122+
- 📜 An Interactive Guide to CSS Container Queries
- 📦 Bun 1.1 - Windows support, faster, cross-platform shell, many new APIs like Glob, Semver…
- 📦 Deno 1.42 - JSR for dependency management, deno publish and deno add commands
- 📦 TailwindCSS Signals

🤭 Fun
See ya! 👋