📨 #182: v18.3, useDeferredValue, Next.js, DevTools, Zustand, CSS-in-JS, R19, Remix, Jest, XState, Astro, RNSC, Strict DOM, 3D, Metro, Worklets, TC39, TypeScript, Effect, Rspack, GraphQL...
Hi everyone!
This week we have a nice Next.js release and many interesting community blog posts.
We can also feel that the React core team is working hard to polish the remaining details for React 19. Unexpectedly, a v18.3 is finally planned with extra warnings. React Native 0.74 is also around the corner.
This week I'd like to introduce you to ECMAScript News. It's my favorite newsletter to keep up to date with ES, TC39, JS tooling, and runtimes.
Next week we have React Connection and React Native Connection conferences in Paris. See you there for those that attend 👋. You can still get a -20% discount with my partner code "TWIR".
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
React-admin: The Open-Source Framework for B2B apps
Used by 25,000 companies, React-admin is the leading framework for building ERPs, internal tools, and B2B apps with React. Here are 3 reasons to try it:
1️⃣ Rapid Development 🏎️🏁 Boasts a library of 170+ hooks and components, allowing you to focus on the unique aspects of your application rather than repetitive CRUD operations.
2️⃣ Customizable and Extensible ✨💫 Built on a headless core, react-admin enables complete customization of your app's look and feel. And it gets out of the way when you need custom logic.
3️⃣ Built-in Best Practices 🤓 React-admin integrates 7 years of best practices in data fetching, performance, form handling, and security, ensuring a robust and enjoyable developer experience.
Best of all: it's free and seamlessly integrates with your API (no SSO Tax). Try it now 😉

⚛️ React
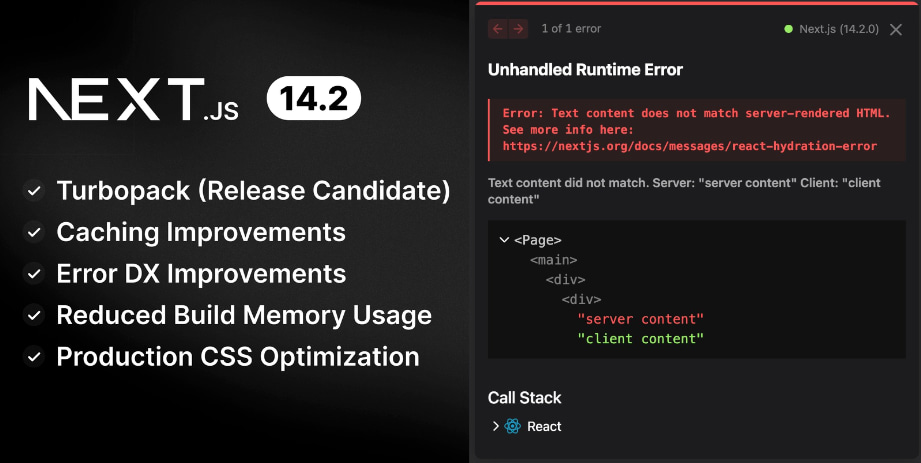
Until we get React 19 and Next.js 15, this new minor version includes development, production, and caching improvements. The highlights are:
- Turbopack (RC): 99.8% of tests passing for
next dev --turbo - Build / Production Improvements: Reduced memory usage
- Caching Improvements: Configurable client-side cache revalidation with
staleTimes - Errors DX: Better hydration mismatch messages
I’m excited to see a great React hydration mismatch error dialog already implemented in Next.js! As I write this, Turbopack is 99.9% ready for development usage (6 integration tests missing). For build usage, it’s 75% ready so we’ll have to wait a bit more.

- 💸 Clerk - A complete suite of embeddable UIs, flexible APIs, and admin dashboards to authenticate and manage your users.
- 👀 React Core - Upcoming v18.3 release: The React team has finally decided to release a v18 minor version. It should not contain any behavior change but will emit new warnings for deprecated features to help us upgrade to React 19. It should warn us when using string refs, defaultProps on FC/memo components, or when spreading a key prop (🐦 preview).
- 👀 React Core - useDeferredValue’s
initialValue: In upcoming React 19 canary releases, this hook will take a new 2nd argument affecting the initial render. It will return theinitialValueon initial render, and schedule a re-render in the background with thevaluereturned. - 👀 React Core - Automatically reset forms after action finishes: This new React 19 behavior only affects uncontrolled inputs, and aligns with the native platform behavior (it will now be the same with/without JS). It will only affect uncontrolled inputs. They also added a new public API DOM.requestFormReset so that form abstraction authors can implement this behavior too.
- 👀 React Core - DevTools v5.1
- 👀 React Core - Document new react-reconciler methods
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 June - Get a 10% discount with code "TWIR". Awesome lineup including Evan Bacon, Kent C. Dodds, Theo, Tim Neutkens, Mark Erikson, Fred Schott and so many others!
- 📜 Zustand and React Context: I cannot agree more with Dominik that suggests putting your Zustand store instance in a React context. This way, you can initialize the store from props, make things easier to test, and allow using a store on multiple subtrees.
- 📜 CSS in React Server Components: Josh explains why Styled-Components/Emotion do not play well with RSC, and presents alternative solutions providing a similar styled API, like Linaria, Panda, or Pigment. Avoid FOMO, there's no need to adopt RSCs and these libraries now if your app already works fine.
- 📜 R19, a dead-simple React 19 framework - Part 2 - The Code; How it works under the hood!: Great technical deep dive into what it takes to create a custom React 19 / RSC / Server Actions setup on top of Bun.
- 📜 Rebuilding "Remix Contacts" in Next.js 14 with Transitions, Server Actions and Prisma: A nicely detailed walkthrough of converting an official Remix tutorial app to Next.js while preserving the progressive enhancement behavior. It also explains the differences between the 2 approaches and lists the pros/cons of each implementation. There’s no clear winner, although Remix looks quite competitive!
- 📜 The Two-Tree Problem with Styling on the Web: An interesting read on the DOM/CSS tree separation, and whether React CSS-in-JS or Tailwind solves this problem. The author is pro-inline-style (like me BTW).
- 📜 Improving our Jest execution time by 300%: Investigations of Jest execution time on a React codebase. RTL getByRole was a bottleneck, among other things.
- 📜 Empathetic Coding - Button Component: Nice article showing the steps to design a React button component using TypeScript and Tailwind, keeping in mind maintenance and convenience.
- 📜 Overcoming Next.js' Search Params Limitation in Layouts: Suggest using parallel routes to overcome the limitation.
- 📜 The process.env frontend time bomb (plus: a sustainable definition of “fixed”): Instead of spreading process.env across your codebase, parses env variables with Zod and exposes app config in a React context.
- 📜 How to Style a React Application
- 📜 Understanding Layout and Template Next.js App Router
- 📦 Next.js View Transitions: Shu from Vercel released a basic userland implementation of CSS View Transitions, although it looks possible that Next.js will provide this feature later.
- 📦 XState Store: New tiny typesafe event-driven state manager, including a React useSelector API. This reminds me a bit of both Redux and Zustand.
- 📦 Astro 4.6 - Manual i18n routing, move dev toolbar, CSRF protection, cookies…
- 📦 Next-Video 1.0 - The easiest way to add video in your NextJS app
- 📦 Mantine 7.8.0 - Uncontrolled form mode, form.getValues, form.watch, automatic px to rem conversions
- 📦 NextUI 2.3 - Date/Time/Calendar components
- 🎥Theo - From 0 to Production - The Modern React Tutorial (RSCs, Next.js, Shadui, Drizzle, TS and more)
- 🎥 React Paris 2024 - Conf Talks YouTube Playlist
- 🎥 Ryan Toronto - Handling RSC Errors in Next.js
Don't miss the next email!

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
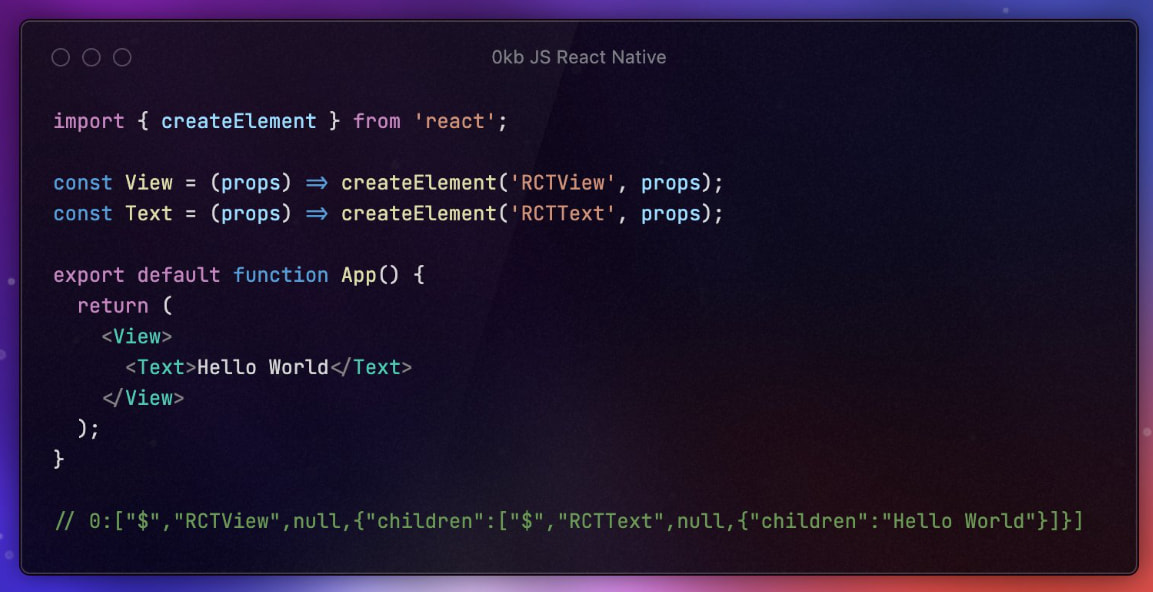
🐦 Is Zero-Bundle-Size React Server Components possible in React Native?
Evan Bacon answers yes, and gives us a glimpse of what the future might hold in a server-driven React Native world. Exciting times ahead!

- 💸 PowerSync – build local-first apps with simple state management and real-time reactivity. Non-invasive to existing architecture.
- 🐦 Brent Vatne's automatic batching demos: See the New Architecture in action!
- 🐦 Nice dialog component demo for destructive actions
- 🐦 The Ignite Cookbook site quietly received several new recipes: Supabase & PowerSync
- 🐦 3D Rendering with RN on Vision Pro
- 👀 rn.new - Pretty neat way to start a new React Native project
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 May. Get a 10% discount with code "TWIR".
- 📜 Add shapes and textures to 3D animations with React, Expo and ThreeJS: Last week, I wrote about an upcoming 3D animation library, but of course there’s already approaches to 3D in RN. This article describes one of them.
- 📜 How To Implement Metro's Http Cache: Did you know that Meta uses a central cache for their RN devs, meaning that if one dev has already bundled something, another dev can benefit from the cache result. This article describes how remote HTTP caches work in Metro.
- 📜 React Strict DOM: The Future of Universal Apps with React Native
- 📜 Forgotten art of status bar design
- 📜 Gist - Apple Privacy Manifest using Expo 50.0.17
- 📜 react-native-worklets-core 1.0
- 📦 VisionCamera 4.0.0-beta.15 - the first beta for Skia Frame Processors
- 📦 react-native 0.74.0-rc.9: Adds a template for an iOS privacy manifest to build step
- 📦 Unistyle 2.6 + 2.7 - Add support for tvOS + visionOS
- 📦 RN Storybook v8.0.0-alpha.4
- 🎥 Simon Grimm - 10 Epic React Native Animation Libraries
- 🎥 The Size of Your App Matters | React Native Optimization Shorts 2
- 🎙️ Rocket Ship 38 - Expo EAS and 100 Snakes with Jon Samp

🔀 Other
- 📜 Updates from the 101th TC39 meeting - Set methods, Regex, Promise.try, isError, Signals…
- 📜 The Making of a TypeScript Feature: Inferring Type Predicates
- 📜 Deno - How we built JSR
- 📜 You probably don't need GraphQL
- 📜 Node.js collaboration summit (2024 London)
- 📜 Deep Dive into Rspack & Webpack Tree Shaking
- 📦 Safari Technology Preview 192 - CSS View transitions, URL.parse()
- 📦 Rspack v0.6 - built-in css extract plugin, enable new treeshaking
- 📦 pnpm 9.0 - Drop Node 16, improve lockfile format and resolution
- 📦 Biome 1.7 - improve ESLint/Prettier migration CLI
- 📦 Effect 3.0 - API Stable
- 📦 gql.tada 1.5 - Pesisted Ops, Turbo mode, new CLI

🤭 Fun
See ya! 👋