📨 #184: Patching, Expo, React Aria, Headless UI, Strict Mode, DevTools, Next.js, Mitosis, Twofold, Terminosaurus, Docusaurus, MST, Remix-SaaS, VisionCamera, Reanimated, VisionOS, Apollo, Vite, Node, Hono ...
Hi everyone!
We're back after a short break, covering two weeks of news!
I hope you have recovered well from the React 19 beta release 😄 But it's not over, we are entering an exciting period with React Conf, Vercel Ship, App.js and many other conferences just around the corner.
This week, React patching globals was a hot topic in the ecosystem. We also had a few interesting React-related releases, including 2 major headless libraries.
As expected, Expo SDK 51 is out, and it looks like it's a good time to try out the New Architecture.
Looking for a great React summer conf? React Rally tickets are on sale (August 12-13, 🇺🇸 Utah). Our readers get a 10% discount with code "TWIR".
Speaking of discounts, Josh Comeau is also offering one for his flagship course The Joy of React. In addition to an already great discount, our readers get an extra 10% off with code "TWIR"!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Helping engineers flex their product muscle
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit.
Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

⚛️ React
Adobe engineers recently released many improvements to their unstyled, accessible React component library. The highlights are:
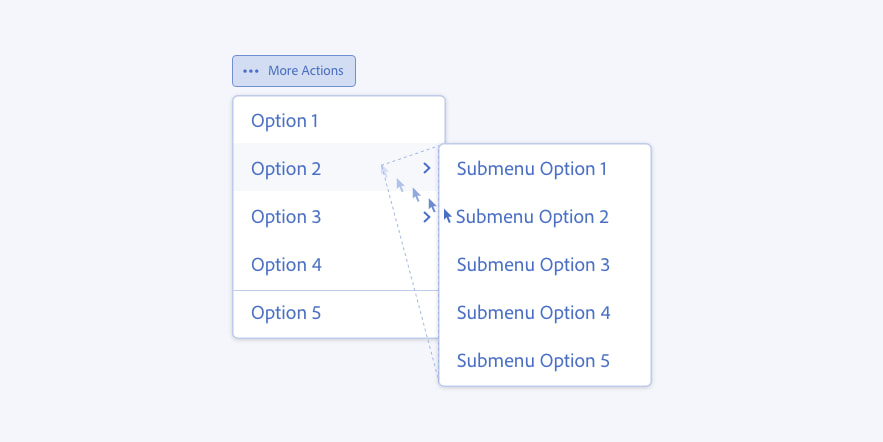
- Submenu, see the dedicated blog post
- 7 new color picker components
- TreeView alpha
- DropZone + FileTrigger
- Typed client-side router integration
- onAction/isDisabled item API
- Better tree shaking (~4x smaller)

The Tailwind team released a major upgrade to their unstyled, accessible React component library. The highlights are:
- Built-in anchor positioning, using Floating UI
- New form element components: Checkbox, Input, Label, Field
- Combobox list virtualization using TanStack Virtual
- Hover/focus/active data attributes using React Aria
- New docs website

- 💸 React Universe Conf - Previously React Native EU. Experts from React & React Native under one roof! Use code RUCxTWIR to get a 10% discount.
- 💬 Why doesn't Next.js expose the request and response objects in Layouts?: Delba explains exposing more APIs would prevent Next.js from optimizing code in the future (notably through Partial Prerendering), and gives us alternatives. This workaround made me smile: putting request data in a header through a middleware to be able to access it.
- 💬 Vite RFC - Environment API: This upcoming Vite 6 feature should help support React Server Components in Vite. This could also make Vite a viable choice for React Native, which needs to handle one module graph per native platform.
- 👀 React DevTools 5.2 PR: components optimized by the React Compiler will show a “✨ Memo” badge, including in the profiler. We can now debug/inspect useFormStatus. There is also work around “Fusebox”, a new codename for React Native DevTools.
- 👀 Next.js PR - Support React 19 in App and Pages router
- 👀 React Core PR - Support useFormStatus in progressively-enhanced forms
- 🐦 React might patch the Date API to avoid hydration mismatch
- 🐦 React 19 will "fire" refs twice under StrictMode
- 🐦 React 19 beta - Rick Hanlon’s Ask Me Anything
- 🔗 Remix for Next.js Developers: Convenient resource with side-by-side code snippets.
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 June - Get a 10% discount with code "TWIR".
- 🗓 dotJS - 🇫🇷 Paris - June 27 - Less than 2 months before the conference, the speaker line-up is announced! 10% discount with code "TWIR"
- 📜 Why Patching Globals Is Harmful: An interesting read related to the bad practice of patching globals, taking React, Next.js, and Bun as examples. I agree that explicitly imported APIs are better, but it wouldn’t allow React to dedupe RSC fetch requests from third-party npm SDKs.
- 📜 Modern React testing - Playwright: A great resource to start implementing E2E React tests in your apps, using Playwright, Mock Service Worker, and React Testing Library.
- 📜 React Strict Mode and Race Condition: Highlights a subtle behavior you might encounter if you cancel requests in useEffect with AbortController.
- 📜 Getting Started with Mitosis - Creating a Cross-Framework Design System: Mitosis allows you to compile a JSX component to React/RN/Angular/Vue/Svelte. It also has a brand new website.
- 📜 Locality of Behavior in React Components: Reflection around abstracting vs inlining code in a React component. Things that change together should live together.
- 📜 How to make edge rendering fast: Netlify’s CEO takes an edge-rendered Remix app and explains how introducing an extra serverless function + CDN caching could speed up your app.
- 📜 Combining Pixi-React and HTML with Tunnels: When using multiple React renderers, a tunnel library might help you keep things grouped by concern.
- 📜 Upcoming custom element support in React: React 19 beta passes 100% of the Custom Elements Everywhere benchmark. Combining React with custom elements looks like an interesting choice in the future.
- 📜 Replace Your HTML Entry Point with React: Uses React to render the entire document in Vite. It’s not so simple, but this can be useful for SSR streaming support.
- 📜 10 Features Next.js 15 Could Launch: Predict possible announcements at Vercel Ship conf.
- 📜 Nuances of Server Actions in Next.js
- 📦 React Router 6.23 - Data Strategy API (unstable): Enables new Remix 2.9 Single Fetch feature, firing one request for all loaders instead of one per loader.
- 📦 Terminosaurus - Graphical UI library for terminals, including React renderer integration
- 📦 Twofold - Framework for building demos with React Server Components
- 📦 Mobx-State-Tree 6.0 - hasEnv, TypeScript, perf improvements
- 📦 Zustand-Valtio - Interesting alternative to Zustand + Immer
- 📦 Hono 4.3 - Hono JSX improves compatibility with React, can render Radix UI primitives
- 📦 Docusaurus 3.3 - Handle React 18.3 warnings, createSitemapItems, pages plugin improvements
- 📦 Apollo Client 3.10 - Schema-based testing utilities, client.watchFragment, stable createQueryPreloader
- 📦 use-context-selector 2.0 - Drops React < 18
- 📦 Remix-SaaS - A free, lightweight, production-ready Remix Stack for your next SaaS app
- 🎥 Theo - React's New Controversial Override
- 🎙️ This Month in React - React 19 beta, Node 22, Expo 51, RN 0.74, Next.js 14.2 …
Don't miss the next email!

💸 Sponsor
Omlet — a new component analytics tool for React 🔎
Too many custom or outdated components, not enough reuse? Not with Omlet. Omlet scans your codebase and instantly provides pre-built and custom charts on:
- Unused and deprecated components to remove
- Similar or redundant components to consolidate
- Recently created components that indicate emerging patterns
- Component dependencies so you can estimate and visualize the impact of code updates
With this data, you can stop guessing which components to keep, remove, or improve — and maintain a healthier codebase and more simplified libraries. Try Omlet free for 30 days.

📱 React-Native
This section is authored by Benedikt.
Hot on the heels of React Native 0.74 follows the release of Expo SDK 51. This release mostly advances the internal architecture and promotes some previously experimental packages to the new default, so let me quickly get out of the way the topics we have already covered in this newsletter: New Architecture support for most Expo modules (there are still some known issues), Bridgeless support, support for Apple’s privacy manifest, “next” versions of camera and sqlite package are now the default, Fingerprint no longer experimental. But there is also a new expo-symbols package featuring Apple’s SF Symbols library (iOS only), a new expo-video library, Expo Router 3.5 release with support for the # segment in URLs, and improvements to EAS Update (e.g. a web UI to roll out updates gradually). I expect bigger announcements around Expo Router (RSC 👀) at the upcoming React Conf, so stay tuned! One other significant change is that Expo Go, starting with version 51, only supports one single version of the Expo SDK. This decision makes absolute sense to me as it makes maintenance of the Expo Go app a lot easier and for most use cases, you should be using Expo Dev Client anyways.

- 💸 PowerSync – build local-first apps with simple state management and real-time reactivity. Non-invasive to existing architecture
- 🐦 Rewritten Metro resolver in Expo SDK 51 is up to 6x faster
- 🐦 Build native iOS apps over-the-air with Expo 51 beta!
- 👀 EAS Build - Pricing update: Fast-failed builds (failing within the first 3 minutes) are now free, this is greatly appreciated!
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 May. Get a 10% discount with code "TWIR".
- 📜 React Native Local Database Options: A Comprehensive Summary: Local-first enables really performant apps, and new solutions to tackle this keep popping up. Here’s an overview of the different db options.
- 📜 React Native Vision Camera x Skia: What's New in v4: I predict we will see some crazy new interactive experiences with RN Vision Camera and Skia frame processors!
- 📜 iPad Hover effects in React Native 0.74: iPadOS has a specific way to highlight when the input device (e.g. the Pencil) hovers over a UI element; here’s how to use it in RN).
- 📜 Rust modules in React Native
- 📦 Reanimated 3.9 - Screen Transitions, useScrollViewOffset now works on Web, React Native 0.74 and Bridgeless Mode support, Shared Element Transitions stability improvements
- 📦 React Native 0.74.1 - Privacy manifest aggregation
- 📦 React Native 0.73.8 Add privacy manifest to template
- 📦 React Native VisionOS 0.74
- 📦 NativeWindUI - New component library with free and paid components
- 🎥 Simon Grimm - React Native IDE Beta
- 🎥 Szymon Rybczak - Boost Your Animations with Rive
- 🎙️ RNR 296 - NASA Uses Ignite!?!
- 🎙️ Rocket Ship 40 - From Next.js to React Native with Kitze

🔀 Other
- 👀 New to the web platform in April - Popover, Intl.Segmenter, align-content, parseHTMLUnsafe…
- 📜 The Front End Developer/Engineer Handbook 2024
- 📜 TypeScript Branded Types
- 📦 Node 22.1 - New on-disk code caching option
- 📦 Node 20.3 - Watch mode is now stable
- 📦 Vitest 1.6 - Performance, –standalone flag, Benchmark –compare flag
- 📦 Module Federation 2.0 - Decoupled from Webpack, supports Rspack, type safety

🤭 Fun
See ya! 👋