📨 #189: Next.js Security, Memoization, useFormStatus, React State, Remix Typesafe Routes, View Transitions, Astro, Starlight, Hydrogen, Remotion, Lingui, Storybook, Skia Video, Starlink, App Clips, VisionOS...
Hi everyone!
It's Benedikt again this week, as Sebastien is taking a break.
For me, the week's most interesting topics are not big announcements or new releases but rather subtle hints at future work (type-safe routes models coming to Remix, React Compiler coming to Expo, native intents in Expo Router), as well as some online discussions about React Suspense implementation details (display: none, and, more importantly, a pretty significant change in parallel fetching behavior with React 19).
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit.
Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

⚛️ React
🎥 Ryan Florence talk “Mind the Gap”
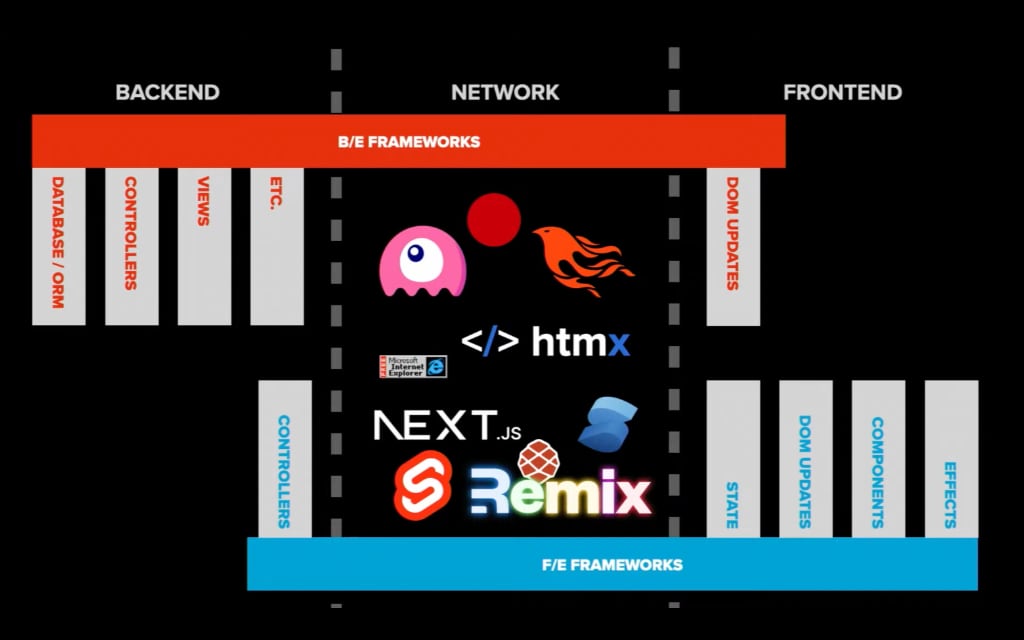
I watched this talk after hearing multiple people describing it as one of the best tech conference talks they’ve ever seen. We’re at a very interesting point in time in web development, with React 19 bringing a major shift to the React model, new JS frameworks gaining popularity, and lots of online discussions drawing distinctions and/or making comparisons to Rails and Laravel. Ryan’s talk is a really good overview of how we got here and it offers, in my opinion, a very good mental model of how to think about React 19. Also fun to see one of the creators of Remix give a Next.js demo 😉
- 💸 NL Kit — Ship AI Features Faster With JavaScript
- 🐦 Flow diagram on how to pick one of the over 30 ways to handle React state
- 🐦 React changes a component in a Suspense context to
display: none !importantuntil data fetching completes - 🐦 Type-safe route modules coming to Remix/React Router 7
- 🐦 Significant difference in how Suspense handles parallel fetching between React 18 and 19 raises concerns
- 🗓 dotJS - 🇫🇷 Paris - June 27 - Only 2 weeks left before the conference! 10% discount with code "TWIR"
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 June - Tickets are almost sold out. Get a 10% discount with code "TWIR".
- 📜 Weak memoization in JavaScript: I really like those “fundamental” articles. This is not about useMemo, it explains the concept of memoization from scratch (while referencing React a bunch), really helps to deepen the understanding of what’s going on under the hood.
- 📜 Creating a Reusable SubmitButton with useFormStatus: Following this article not only teaches you how to work with forms and server actions in React 19, but also how to do it using progressively enhanced forms.
- 📜 Lingui with React Server Components: Tutorial on how to internationalize a Next.js App Router app (incl. RSC) using Lingui.
- 📜 Next.js security checklist: Useful checklist covering 7 areas, some very obvious (update dependencies, sanitize inputs), and others a bit more specific (avoid exposing server code, use security headers).
- 📜 Hydrogen - June 2024 Release - Optimistic cart, RichText component, stable analytics: Apart from these three features announcements, the post starts with a repeated commitment to Remix (aka React Router 7), in case you were wondering.
- 📜 Astro - Starlight (the Astro-based documentation builder) turns one year old: Pretty impressive stats: 24 minor releases, 181 contributors, 2,000 commits, 4,000 GitHub stars, and 2,700 open-source Starlight sites.
- 📜 Astro - Zero-JavaScript View Transitions: Chrome 126 just shipped support for native, app-like animations between page navigation.
- 📜 The Need for Speed: A Quick Way to Improve React Testing Times
- 📜 Interactive dropdown menus with Radix UI
- 📜 How to render zoomable image with Shadcn UI and Tailwind CSS in Next.js
- 📜Storybook - Interactive story generation
- 📜 How to Build a Notification System in Next.js with Knock
- 📦 Code Hike + Remotion example: Neat combination to create animated code videos (🐦 Demo video).
- 📦 @xstate/store 1.0.0
- 📦 @tanstack/query 5.44.0: Brings a “staleTime” function, e.g. to derive stale time from cache-control headers.
- 🎥 Theo - React Compiler: It's Stranger Than You Think
- 🎥 Ben Holmes - The problem with server actions
- 🎥 Jack Herrington - Radix Themes: Awesome New Components For NextJS
- 🎥 Syntax - What's new in the world of React? - React Conf 2024 Recap
Don't miss the next email!

💸 Sponsor
WorkOS: enterprise-grade auth in minutes
🔐 WorkOS supports a complete User Management solution along with SSO, SCIM, RBAC, & FGA.
🗂️ Unlike other auth providers that rely on user-centric models, WorkOS is designed for B2B SaaS with an org modeling approach.
🏗️ The APIs are flexible, easy-to-use, and modular. Pick and choose what you need and integrate in minutes.
✨ User Management is free up to 1 million MAUs and includes bot protection, impersonation, MFA, & more.
🤝 WorkOS is trusted by hundreds of leading startups like Perplexity, Vercel, & Webflow.
Future-proof your auth stack with WorkOS 🚀

📱 React-Native
This section is authored by Benedikt.
- 💸 WithFrame - Ready to Use React Native Components
- 👀 Expo adds experimental React Compiler support
- 👀 Expo Router +native-intent Demo
- 🐦 Skia Video is coming to the web, too
- 🐦 Lorenzo leaving Microsoft and React Native: Thanks Lorenzo for all your contributions to RN and it’s community as a long-time core maintainer, and best wishes for whatever comes next!
- 🗓 Chain React Conf - Portland, OR - July 17-19. The U.S. React Native Conference is back with engaging talks and hands-on workshops! Get 15% off your ticket with code “TWIR”
- 📜 Apple Vision Pro: Insights From Conferences and Beyond
- 📜 Now that I can write React Native, what should I test: A beginner’s journey into unit and integration tests with React Native. Next, do end to end testing!
- 📜 How Starlink built 3d and AR in React Native & Expo: Summary of Aaron’s talk at App.js conf. Read this if you insist on text, but I’d recommend watching the original talk.
- 📜 How Belka built the MangaYo! app in just 3 months with Expo: Built using Expo and Supabase in 3 months, hit no 5 of the App Store charts on launch.
- 📜 Flatlist Rendering Techniques: I mostly reach for FlashList directly, but if you somehow can’t or don’t want to use this, here’s how to optimize rendering of the classic FlatList.
- 📦 react-native-app-clip 0.3.0 - Now supports Expo 51, RN 0.74, New Architecture, and Apple Pay
- 📦 @rn-tools/navigation: New set of set of navigation components for React Native.
- 🎙️ RNR 299 - What to Expect From React Native in 5 Years
- 🎙️ React Conf 2024 Highlights: Speakers Interviews | The React Native Show Podcast #38
- 🎥 Expo livestream - Presenting SDK 51: New Architecture, Router 3.5, Faster 'getting started' flow and more
- 🎥 Simon Grimm - Building a Local-First React Native App with PowerSync and Supabase

🔀 Other
- 📜 WebKit in Safari 18 beta - View Transitions, Style Queries, WebXR...
- 📜 How Deep is Your DOM?
- 📜 Find slow interactions in the field
- Your Node is Leaking Memory? setTimeout Could be the Reason
- 📜 Comprehensive guide to JavaScript performance analysis using Chrome DevTools
- 📦 TypeScript 5.5 RC
- 📦 Valibot v0.31.0 is finally available
- 📦 Vite 5.3.0-beta.2

🤭 Fun
See ya! 👋