📨 #190: Suspense, Internals Explorer, DevTools, RSC + Vite, Codemod, Astro, INP, composition, Reassure, Fumadocs, tscircuit, Sonner, Relay, Reanimated, RNGH, BottomSheet, RNScreens, VisionOS, TC39, Node, CSS ...
Hi everyone!
I (Seb) am back, and happy to share that the newsletter crossed 40 000 subscribers! 🎉
Thanks for your support and for sharing the newsletter with your friends.
Any idea to make it even better, share feedback, or submit a link? Just reply to this email!
This week the React 19 stable release that we expected very soon is delayed a bit due to a controversial change in how Suspense behaves.
On the React Native side, the first RC of 0.75 is expected very soon, running under React 19.

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
The Category-Defining React Grid for Your Enterprise
Data grids are complex components of web applications, but current solutions are inefficient, require a lot of maintenance, and perform poorly. Graphite Grid transforms the landscape with two key features: retargetable rendering and reactive signal state.
Graphite Grid separates grid state from view logic, allowing a single unified state model to support a variety of render targets, declaratively or imperatively. It includes a DOM and Canvas renderer, giving developers flexible, high-performance options 🚀.
Graphite Grid is declarative and consistent, leveraging state signals to ensure seamless integration with your application. Designed with React in mind, it is the only JavaScript data grid built with React's state management primitives. Try it now!

⚛️ React

React 19 and Suspense - A Drama in 3 Acts
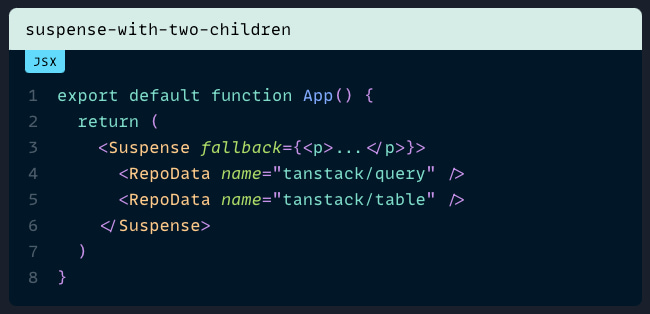
React 19 RC.0 was released 2 weeks ago and could have become the React 19 stable release we've been waiting for. Unfortunately, it contains a controversial change to the Suspense behavior, leading the React team to talk and decide to delay the release until a solution is found.
Unlike React 18, in v19 if a component suspends, its siblings won't render anymore, leading to potential waterfalls. In many situations (using “fetch-on-render” pattern, using React.lazy()...), async code might run sequentially instead of in parallel. There’s a good reason motivating this change: the ability to display Suspense fallbacks sooner, and avoid rendering components uselessly. In theory, waterfalls could be avoided if requests were “hoisted” at the router level (using the “render-as-you-fetch” pattern), but many existing apps do not do that and would suffer from degraded performances.
Related resources:
- 📜 How React 19 (Almost) Made the Internet Slower
- 🔗 React 19 Issue - Disabling prerendering siblings of suspended components breaking common pattern
- 🎥 Jack Herrington - Big Suspense Changes in React 19: Explained In Code
- 🎥 Josh tried coding - React 19 has a Problem


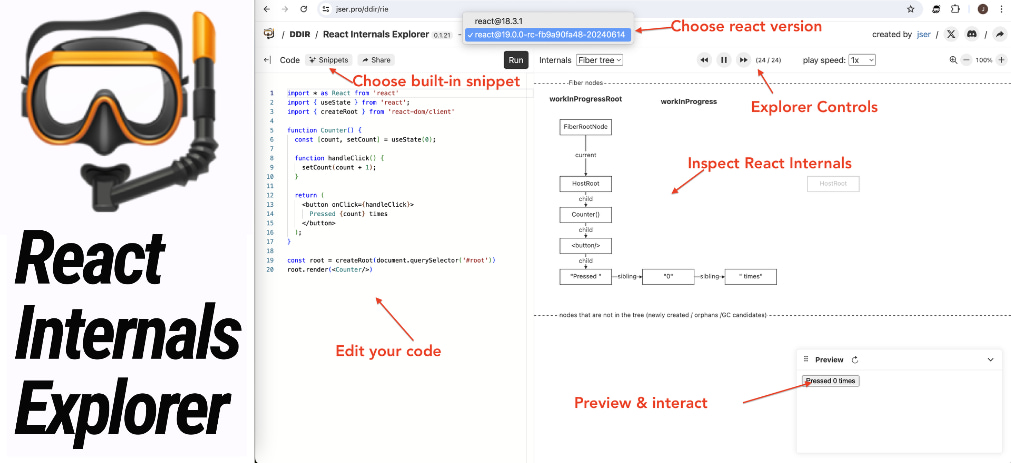
React Internals Explorer - easily see how React works
A new interactive playground to see how React works under the hood. It’s possible to explore internals step-by-step. You can even select the React version, and it’s particularly relevant for today’s issue because it can show the Suspense behavior difference between React 18 and React 19!

- 💸 Meilisearch - Build search-as-you-type for React
- 👀 React Core PR - Badge Environment Name on Thrown Errors from the Server: A convenient DX improvement to know where the error comes from thanks to a [server] console badge.
- 🐦 React Router 7 - Ryan Florence Sneak Peek video
- 🗓️ The Geek Conf - 🇩🇪 Berlin - 18 & 25 July - Get a 10% discount with code "TWIR". Tomasz Sapeta (Expo/Software Mansion), Carmen Huidobro (DevCraft Academy), and Atila Fassina (CrabNebula) will speak !
- 🗓 dotJS - 🇫🇷 Paris - June 27 - Just 1 week left before the conference! 10% discount with code "TWIR"
- 📜 Codemod partnering with the React team: The Codemod company is partnering with React to maintain the react-codemod repo and help us upgrade to React 19.
- 📜 Future of Astro series - Zero-JS view transitions, Astro Content Layer, and Server Islands: Astro betting on new browser features like cross-document view transitions makes us question the need for client-side routing and SPAs. I hope they’ll figure out how to persist component state across navigation in this new mode. They also plan to improve their (CMS integration, composable, using LibSQL) and provide a new “server:defer” directive (similar to Suspense, but not using streaming).
- 📜 Demystifying INP: New tools and actionable insights: Vercel CTO explains that the new Core Web Vital INP (Interaction to Next Paint) is a misleading metric. Surprisingly preloading data can even give you a lower INP score. Using a React example from the Next.js docs site (js/ts code block language picker), he explains that user input must be acknowledged within 200ms. He suggests using either his package “await-interaction-response” or React transitions to separate user input handling from rendering the meaningful result.
- 📜 Experimenting with React Server Components and Vite: A quite advanced article recreating a RSC setup with Vite from scratch. Very useful resource for framework authors looking to support RSCs. All this work to run a blog for your cat Dan 😄.
- 📜 How to compose JavaScript functions that take multiple parameters: Shows how to use a compose() function with React useState, among other things that will interest functional programming enthusiasts.
- 📜 React Form with Loading State (Pending Action): Shows 3 possible ways to can get the loading state of a form, using useActionState, useFormStatus and useTransition.
- 📜 Redwood “Love reloaded" - A DX Story: Redwood briefly explains the tradeoffs of 3 instant feedback mechanisms. For their RSC experience, they’ll start by shipping live reload, and plan to implement fast refresh later.
- 📜 Using React Query with Astro: Using nanostores instead of React Context.
- 📜 Next.js Server Actions with next-safe-action: The library handles typesafety and input validation (with zod).
- 📜 Hybrid i18n with Next and Astro - 4-part series
- 📜 Write SOLID React Hooks
- 📜 Full Stack Web Push API Guide - Add push notifications to Remix Indie Stack
- 📦 React DevTools 5.3 - Dim StrictMode extra console logs, fixes and refactors
- 📦 Vercel AI SDK 3.2: you can now build generative UI chatbots client-side with just useChat() and streamText in your React projects
- 📦 Reassure 1.0 - Performance testing companion for React and React Native
- 📦 Fumadocs 12 - Documentation framework for Next.js
- 📦 react-distributed-components - Effortlessly compose client and server components
- 📦 tscircuit - Design Electronics with React & AI
- 📦 Relay 17.0
- 📦 Sonner 1.5 - Toast library - x3 smaller and many other improvements
- 📦 Remix Privacy Stack - Indie Stack + GDPR/CCPA flows + self-hosted
- 🎥 Delba - Next.js: Authentication (Best Practices for Server Components, Actions, Middleware)
- 🎥 Jolly Coding - Why You Should Use React Aria Components
Don't miss the next email!

💸 Sponsor
Join The React Native Performance Optimization Course
No App Can Be A Patchwork Planet
So if you want to react well to its performance bottlenecks, you need to understand their origins.
This live training program will help you solve optimization mysteries based on a data-driven approach called DMAIC 🕵️
5 Interactive Modules, 3 Seasoned React Native Experts, and 1 Future-Proof Framework that will nurture your development lifecycle holistically.
Want to join the mission? 🚀 Sign up for the waiting list today and mark your calendar for July 9-10!

📱 React-Native
This section is authored by Benedikt.

As there is no “big headline news” this week, I want to take the opportunity to celebrate two projects within the React Native community. The team behind React Native visionOS received the React Open Source Award in the category “Most Exciting Use of Technology,” and the team at Infinite Red released the 300th episode of the React Native Radio podcast this week. Congratulations to both teams and thank you for the work you all do for our community!

- 💸 WithFrame - Pre-Built React Native Components
- 🐦 React Native visionOS receives React Open Source Award: Congratulations!
- 🐦 New React Native IDE beta with speed improvements
- 👀 React Native 0.75 PRs - bump dependency to React 19
- 👀 React Native PR - requestIdleCallback : Schedule background and low-priority work on the main event loop.
- 📖 Expo Docs - React Compiler - Available from Expo SDK 51: Still experimental, of course.
- 🗓 Chain React Conf - 🇺🇸 Portland, OR - July 17-19. The U.S. React Native Conference is back with engaging talks and hands-on workshops! Get 15% off your ticket with code “TWIR”
- 📜 Infinite Red maintains a list of the Top React Native Apps: I didn’t know Burger King and Pizza Hut apps were built with RN. If you know of a great app that should be on that list, you can nominate it - even if it’s not a fast food chain!
- 📜 Reanimated Can Block Your JS Thread: Yes, you can shoot yourself in the foot when using shared values, this is a good reminder to evaluate whether a value needs to be a Shared Value.
- 📜 Testing Expo Web3 Apps With Wagmi and Anvil: Even if you’re like me and instantly fall asleep when you hear the word Web3 these days, this article is a good example walkthrough of different aspects of testing, including mocking.
- 📜 Baseball + React Native = Success: I love seeing apps built with RN that are a bit unusual (and not just consist of lists of records). This is an example of such an app for the FlexPro Grip, a device that Baseball players use to train their grip.
- 📜 Bringing native AI to your mobile apps with ExecuTorch— part I — iOS
- 📦 react-navigation-bottom-sheet: I’m a big fan of @gorhom/bottom-sheet, this new library integrates it with React Navigation.
- 📦 react-native-screens 3.32.0 - Back button display mode on iOS, navigationBarTranslucent prop on Android
- 📦 react-native-config 1.5.2 adds visionOS support
- 📦 react-native-gesture-handler 2.17.0
- 🎙️ RNR 300 - Special Episode: Ask Us Anything!
- 🎙️ Rocket Ship 43 - React Native Best Practices Template with Youssouf El Azizi
- 🎥 notJust․dev - Building an e-Scooter App with React Native and Mapbox
- 🎥 Simon Grimm - 5 React Native Tips to Wow Your Users
- 🎥 Baptiste Devessier - XState at Expo: TIL that Expo Updates uses XState.

🔀 Other
- 📣 Updates from the 102nd TC39 meeting - Promise.try, isError, Discard Bindings, RegExp.escape, Iterators…
- 📜 CSS Conditionals (if) on Custom Properties
- 📜 Introducing Drizzle
- 📜 Node.js is Here to Stay
- 📜 The latest in CSS and web UI: I/O 2024 recap
- 📜 Using Arktype in Place of Zod - How to Adapt Parsers
- 📜 Blazing Fast Websites with Speculation Rules
- 📦 Node 22.3 - Snapshot testing, module mocking (experimental), fs.cp() stable
- 📦 htmx 2.0

🤭 Fun
See ya! 👋