📨 #191: React-Router, Remix, React Query, Suspense, Compiler, Remotion, CodeHike, next-safe-action, Framer-Motion, React-Admin, StyleX, Mobx, FlashList, RN native bridging, Expo, TypeScript, State of JS, Node ...
Hi everyone!
This week it looks like we are finally entering the summer/holiday season and the pace of major React announcements is slowing down. We will also be taking a short summer break, skip 2 issues, and be back on July 17.
On the React side, we continue to have interesting content related to the Suspense drama from last week. A new React Router feature permits you to code split your route tree.
On the React Native side, it looks like the team is trying to release v0.75 as RC, and encountering some roadblocks, but it’ll probably be out soon.
The most exciting news to me is the TypeScript 5.5 stable release: it’s a great one, notably for predicate type inference! The State of JS survey results are also out if you want to explore JS trends.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
The Category-Defining React Grid for Your Enterprise
Data grids are complex components of web applications, but current solutions are inefficient, require a lot of maintenance, and perform poorly. Graphite Grid transforms the landscape with two key features: retargetable rendering and reactive signal state.
Graphite Grid separates grid state from view logic, allowing a single unified state model to support a variety of render targets, declaratively or imperatively. It includes a DOM and Canvas renderer, giving developers flexible, high-performance options 🚀.
Graphite Grid is declarative and consistent, leveraging state signals to ensure seamless integration with your application. Designed with React in mind, it is the only JavaScript data grid built with React's state management primitives. Try it now!

⚛️ React
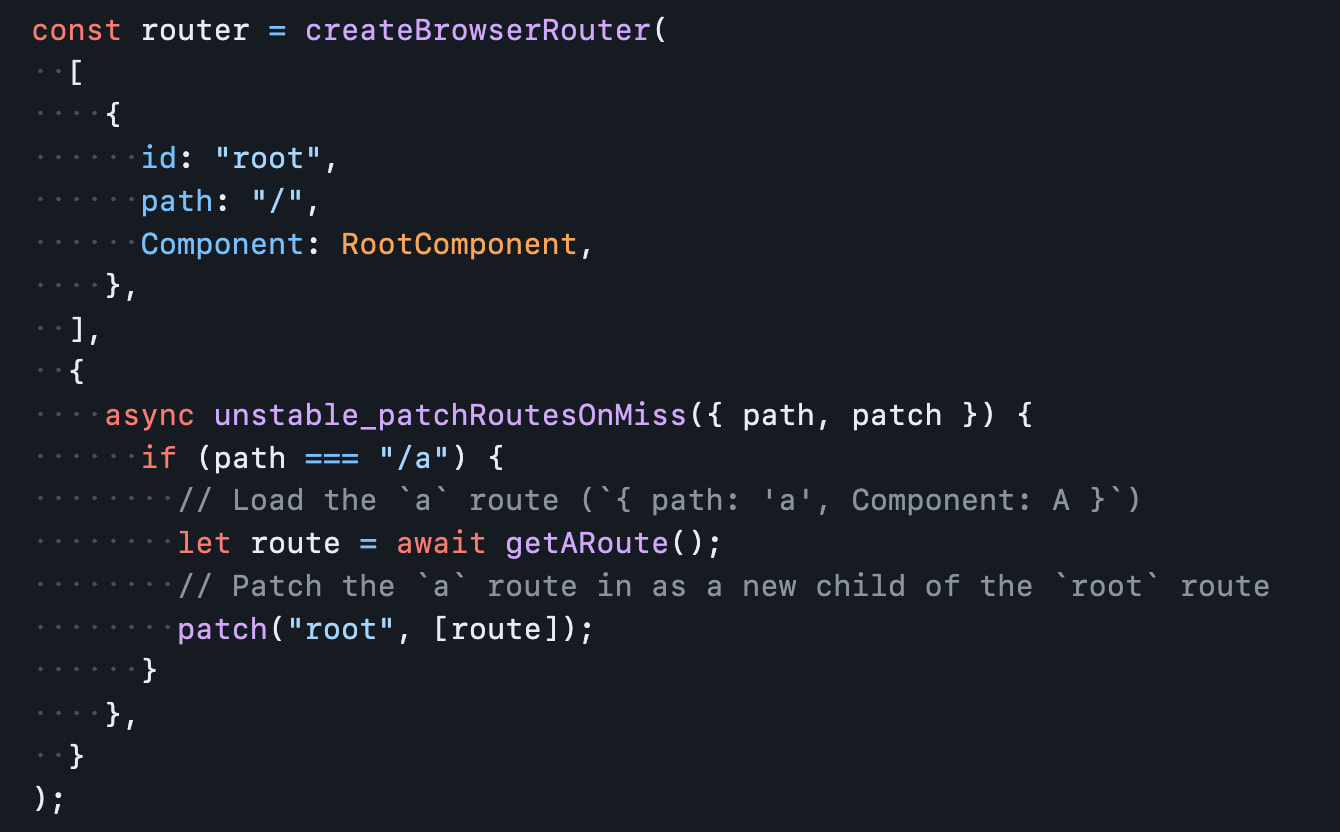
📦 React-Router 6.24 - Lazy Route Discovery
This React Router release includes a new unstable_patchRoutesOnMiss hook that will be called when React Router can’t match any existing route. It permits you to load additional routes and implement code splitting for your routes instead of keeping them all in a single monolithic module. A welcome feature for large apps with thousands of routes, that now don’t need to load all of them upfront, delaying hydration.
Remix was supposed to take a nap, but apparently not yet! 📦 Remix 2.10 is out and already leverages that new React Router feature by exposing it through a convenient “Fog of War” feature that you can enable with a simple future.unstable_fogOfWar flag. An early discovery optimization has also been implemented to avoid waterfalls.

- 💸 Meilisearch — Build fast, typo-tolerant search with React
- 👀 React.dev PR - Add branding context menu: Right-click the website navbar logo to access the official svgs and brand colors of React.
- 👀 Next.js PR draft -
nextConfig.requiredEnv - 👀 Next.js PR draft - type check for
env - 🐦 Joe Savona - "Some thoughts on the suspense changes from 19 RC": To avoid situations such as past week’s Suspense drama, the React team is working on changes to get feedback earlier (working groups, RFC, canary…).
- 🐦 Lee Robinsin - "Here's where we're headed with caching in Next.js": “Our goal is to make all async operations (like doing a
fetch) opt into dynamic rendering”, “We believe Partial Prerendering will become the default”. - 🗓️ React Rally - 🇺🇸Utah - 12-13, August - Get a 10% discount with code "TWIR". There’s a React Server Components workshop with Kent C. Dodds
- 📨 ECMAScript News - Discover our partners' newsletter to keep up to date with ES, TC39, JS tooling, and runtimes
- 📜 Component, colocation, composition: A note on the state of React: The recent Suspense drama highlights the gap between React’s component-oriented vision and its current limitations.
- 📜 From markdown to video - Animated code walkthroughs with Code Hike and Remotion: If you have seen recent code animation videos of Matt Pocock or Delba, here’s a great article and demos to understand how it works.
- 📜 Understanding React Compiler: Explains how the React compiler work, starting from the basics (transpiler, AST, memoization), then analyzing the compiler output of a concrete example.
- 📜 Wait for pending: A (not great) alternative Suspense algorithm: Explores the possibility of a different algorithm for Suspense, with different tradeoffs.
- 📜 How to make draggable Framer Motion elements snap to breakpoints: Interactive article implementation snap points on top of Framer Motion, including inertia/velocity support.
- 📜 Mobx Memoizes Components (You don't need React Compiler): Takes an existing demo using the React compiler and turns it into an optimized Mobx app with minimal changes. MobX prevents re-renders by auto-tracking dependencies. Note this Mobx issue explains why Mobx (based on proxies) is not compatible with the compiler, and lib creator also confirms it’s already optimized.
- 📜 Web Workers, Comlink, Vite and TanStack Query: React Query being an “async state manager”, it also works well to offload expensive work from the main thread.
- 📜 Storybook - Visual testing: The greatest trick in UI development: I agree that too many devs miss out on visual regression testing. It has a really great ROI, considering how easy it is to add to an existing Storybook. As this article shows, covering the same component with React Testing Library requires more work.
- 📜 Communication Between Client Components in Next.js: With RSCs, new challenges emerged to make 2 client components communicate, and you might not be able to lift the state up unless the parent is also a client component. This article proposes 3 solutions: using a Provider, search params, and server state.
- 📜 How to Validate Form in Remix with clientAction: Using the new Remix
clientActionexport can nicely complete the serveractionvalidation and progressively enhance your form with local errors. - 📜 Type-safe TanStack Query with OpenAPI: Shows how to create generic React Query hooks (
useGetQuery,usePostMutation...) that are fully typed according to an OpenAPI specification. - 📜 How To Use Google Sheets as a Database With React via Next.js
- 📜 Is it ok to pass setState as a prop in React?
- 📦 StyleX 0.7 - CLI (experimental), Literal names for CSS variables: New CLI transforms an entire folder and can be an alternative to the bundler integration.
- 📦 Next-Safe-Action 7.0 - Type safe and validated Server Actions: See also the v6 to v7 migration guide.
- 📦 Astro 4.11 - 500 page improvements,
<Code>component Shiki transformer - 📦 React-Admin 5.0 - Improves on UI, DX, app init, Data Providers, forms…
- 📦 Shopify Hydrogen Update - Visual Editor, Optimistic Cart, Vite stable, RichText component, SEO meta export…
- 📦 stan-js - Minimalistic state management library
- 🎥 Jack Herrington - React 19's useOptimistic: everything you need to know
- 🎥 Theo - I Used To Hate Next.js…
- 🎥 Dave Gray - Nextjs Server Actions Just Got Better (using next-safe-action)
- 🎥 Ryan Carniato - Facing Frontend's Existential Crisis, React Summit 2024
- 🎙️ Syntax - What’s Next for NextJS with Tim Neutkens
Don't miss the next email!

💸 Sponsor
WorkOS: Modern Identity Platform for B2B SaaS
With WorkOS you can start selling to enterprises with just a few lines of code.
🔐 WorkOS supports a complete User Management solution along with SSO, SCIM, RBAC, & FGA.
🏗️ The APIs are flexible, easy-to-use, and modular. Pick and choose what you need and integrate in minutes.
🎨 Design and user experience are everything. From the quality of our documentation to how your users onboard, we remove all the unnecessary complexity for developers.
✨ User Management is free up to 1 million MAUs and includes bot protection, impersonation, MFA, & more.
🤝 WorkOS is trusted by hundreds of leading startups like Perplexity, Vercel, & Webflow.
Future-proof your auth stack with WorkOS 🚀

📱 React-Native
This section is authored by Benedikt.
- 💸 WithFrame - Ready to Use React Native Components
- 🐦 Marc Rousavy on how to get relevant log or crash information in RN for creating issues in open source libs
- 🗓️ The Geek Conf - 🇩🇪 Berlin - 18 & 25 July - Get a 10% discount with code "TWIR". Mo Khazali — Head of Mobile at Theodo UK, Matteo Collina — CTO of Platformatic.dev, and Siddharth Kshetrapal —Staff software engineer at GitHub, will speak !
- 🗓 Chain React Conf - 🇺🇸 Portland, OR - July 17-19. The U.S. React Native Conference is back with engaging talks and hands-on workshops! Get 15% off your ticket with code “TWIR”
- 👀 Revert "Make the New Architecture the default": it looks like turning the New Arch on by default might be postponed and will finally not be part of v0.75?
- 👀 Shopify FlashList PR - New architecture support merged (but not released yet)
- 👀 Fishjam Cloud - New project by Software Mansion to bring video streaming to React Native
- 👀 expo-router-native-intent-demo - Using +native-intent API in Expo Router to support "Copy to app" functionality on iOS
- 📜 Client guide to React Native modules: Oscar greatly explains the differences, pros, and cons of the different ways to expose native modules to React Native, and helps us choose the best solution depending on context.
- 📜 Bridging React Native and Rust via JSI: An article by Ditto, a data sync engine written in Rust, on how they bridged their core logic (in Rust) to RN via JSI.
- 📜 On-device AI/ML in React Native: This is fascinating stuff, which would’ve been inconceivable only a short while ago. Building real-time camera filters with on-device AI in RN.
- 📜 From web to native with React Native and Expo: Describes the journey of a web dev who built their first mobile app using RN/Expo.
- 📜 Just as Google, BAM believes in Kotlin Multiplatform: The mostly RN-focused company BAM finds CMP/KMP a compelling choice among the available cross-platform solutions and explains the advantages/limitations.
- 📜 Expo - FCM v1 Migration Deadline Changed to July 20th
- 🎥 Simon Grimm - TV Apps with React Native
- 🎥 JavaScript Mastery - Free 4,5h React Native Course for Beginners in 2024

🔀 Other
- 📊 State of JavaScript 2023 - Survey Results
- 📜 How JavaScript Is Finally Improving the Module Experience
- 📜 Inline conditionals in CSS, now?
- 📜 GitHub Copilot Extensions are all you need
- 📜 MDN - New JavaScript Set methods
- 📦 TypeScript 5.5 - Inferred type predicates, narrowing for indexed access, JSDoc @import
- 📦 farm - Extremely fast Vite-compatible web build tool written in Rust
- 📦 Node 20.15 - Test plans, –inspect-await
- 📦 node-swift - Create Node modules in Swift
- 🎥 Matt Pocock TypeScript 5.5 is a banger

🤭 Fun
See ya! 👋