📨 #193: State of React, Server Functions, next/form, useId, Astro, Meteor, Gluestack, React-Aria, Turbopack, Airbnb, Apollo, DRY, IDX, Bootsplash, Flash Calendar, CSS, ES, Poku...
Hi everyone!
This week the State of React survey results are finally out, and they are full of interesting insights.
I found some great articles on abstractions in React, as well as feedback and case studies from various React and React Native companies.
Astro has released Server Islands, and it looks like a pretty simple but compelling solution to rival with Next.js Partial Prerendering, on which Vercel also published a great article. There's also the Renaissance of Meteor to look forward to, React Aria releases, and a v2 of Gluestack-UI for Universal React Native devs.
Do you like TypeScript and web dev tooling in general? Check out Squiggle Conf (🇺🇸 Boston - 03 & 04 October), offering us a 10% discount with code “TWIR”. Great speakers have already been announced!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
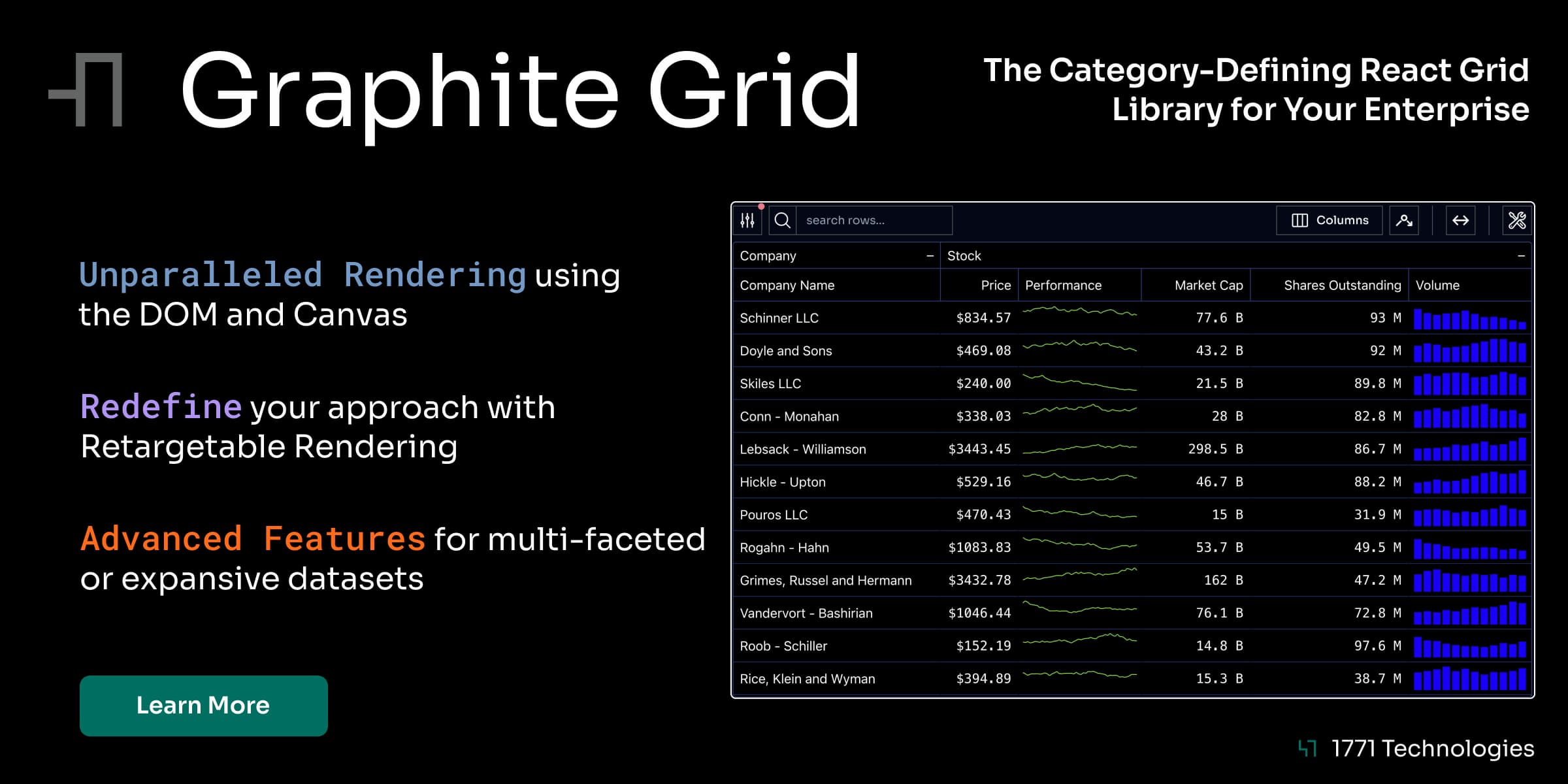
The Category-Defining React Grid for Your Enterprise
Data grids are complex components of web applications, but current solutions are inefficient, require a lot of maintenance, and perform poorly. Graphite Grid transforms the landscape with two key features: retargetable rendering and reactive signal state.
Graphite Grid separates grid state from view logic, allowing a single unified state model to support a variety of render targets, declaratively or imperatively. It includes a DOM and Canvas renderer, giving developers flexible, high-performance options 🚀.
Graphite Grid is declarative and consistent, leveraging state signals to ensure seamless integration with your application. Designed with React in mind, it is the only JavaScript data grid built with React's state management primitives. Try it now!

⚛️ React
State of React 2023 - Survey Results
The very first State of React survey results are finally online. The data was collected in November 2023, and it took a while for the results to be published. It's a great tool for analyzing the trends in our beloved framework ecosystem. And it will become even better next year to see how those trends evolve. Without further ado, here are my picks:
- The adoption of hooks has been largely successful
- Very positive signals for React Query, Zustand, Radix UI, React Aria, shadcn/ui, tRPC, Zod
- No clear React framework winner. Next.js is the most popular but has slightly lower retention than Astro and Remix
- React renderer usage shows that React is not only React-DOM. More than 30% use React Native, and 9% use React-Three-Fiber.
- Only 7% have ever used my favorite underrated hook useSyncExternalStore
- This Week In React is the 5th most popular resource in the "Blogs & Magazines" category (❤️️ thanks!)
The next State of React 2024 survey is planned for September 2024 and now is the time to get involved in the survey design.

- 💸 Reactile – a new approach to React-based web apps. Create your own views. Let it handle your windows and widgets in a single browser tab
- 👀 Next.js PR - next/form
- 🗓️ React-Brussels - 🇧🇪 Brussels - 18 October - Some speakers have already been revealed ! Check out now, and apply 10% discount with code “TWIR”.
- 📜 Data Fetching with Server Actions in Next.js: You can use Server Actions to fetch client data using React-Query. There are limitations to consider though: they use POST requests and run sequentially. FYI a "use server" function called outside a transition is not a Server Action, but a Server Function.
- 📜 Use useId() Instead Of Hand-Making IDs: IDs are useful for accessibility, but you’d rather avoid creating them manually if you want to mount a component twice, or have good support for React hydration. To access DOM elements,
useRefis enough. - 📜 Do not pass DTOs to UI components: Explain why you’d rather design component props shapes independently, instead of blindly using your backend payloads as props.
- 📜 DRY – the common source of bad abstractions: Greatly illustrates how React devs could end up creating the wrong abstractions. React UI libraries learned over the years to not over-abstract and give you great flexibility through composition.
- 📜 Turbopack updates: Moving homes: The Turbopack bundler is moving to the Next.js repository. Co-location will help the team iterate faster on production builds (currently 92%-ready!). Turbopack will remain a framework-agnostic standalone bundler: once ready, it will be moved back to a separate repository.
- 📜 Vercel - How to choose the best rendering strategy for your app: Great overview of all the rendering strategies (SSG, SSR, ISR, CSR), their tradeoffs, and best practices. Using Partial Pre-Rendering builds on top of the strategies above. Using Next.js with Server Components and Suspense boundaries makes your app future-proof for selecting the best rendering strategy for each component.
- 📜 How Airbnb Smoothly Upgrades React: Airbnb recently upgraded their frontends from React 16 to React 18. Using a “React Upgrade System”, relying on shared infrastructure code and an incremental migration and rollout strategy.
- 📜 Fine-grained Markdown: Interactive article from the creator of Code Hike (based on MDX) showing how we can decorate Markdown and extend it in a typesafe way to make it a richer medium.
- 📜 Data fetching in useEffect vs Remix loader
- 📜 Integrating Next.js with New Relic
- 📜 Clean(er) React Architecture (Part 8) - How Does React-Query Fit Into The Picture?
- 📜 Zoom - Why we chose T3 stack to build our reference apps on Web
- 📦 Astro 4.12 - Server Islands: Astro released a great new Server Islands feature that renders a placeholder on the server, and replaces it independently with dynamic content afterward, enabling you to render the rest of your site statically. This is an alternative approach to the Next.js model, planning to solve this with React Server Components + Suspense + Partial Pre-Rendering. Their demo is a rebranded fork of the Next.js PPR one and outperforms it!
- 📦 Meteor.js 3.0: Meteor just released a new major version that drops the legacy Fibers coroutines in favor of async/await, upgrade to Node 20 and integrates Express. This new version claims to be Renaissance of Meteor.js, with launch events starting on July 29th. I’ve never used Meteor, and curious to know what place it will take alongside the modern React frameworks we have today.
- 📦 React Aria July 22 release - React 19 ready, virtualization improvements, toast focus management improvements, Color Picker RC
- 📦 Apollo Client 3.11 - Subscription improvements, React 19 + compiler support, new testing library, new Devtools options
- 📦 eslint-plugin-use-server - Disallows top level "use server"
- 🧩️ Design GUI - Browser Extension for managing colors in CSS Variables - Support for shadcn/ui
- 🎥 React Summit 2024 - All the talks are online
- 🎥 dotJS 2024 - YouTube playlist with talks from Malte Ubl, Mark Dalgleish and more
- 🎥 Sam Selikoff - How to build a Recursive React Component
- 🎥 Web Dev Simplified - How To Debug React Apps Like A Senior Developer
- 🎙️ Why you should use Redux in 2024 with Mark Erikson
Don't miss the next email!

💸 Sponsor
Use AuthKit with any framework, not just Next.js
Not everyone uses Next.js — but it sure feels like it’s the only JavaScript framework that gets first-class integrations. AuthKit, powered by WorkOS, is an open source authentication UI built with Radix components.
Here's a tutorial that shows you how to set up AuthKit with any JS framework in 30 minutes.
- 🏗️ AuthKit is flexible — offering both high-level integrations and low-level SDKs.
- 🔐 It can be used with WorkOS User Management, which is free up to 1 million MAUs.
- ✨ Your users, your data. The only requirement for a valid user object is an email address.
- ☄️ Features like roles and permissions, MFA, user impersonation, and bot protection come standard. Don't pay a cent until you hit 1 million MAUs.

📱 React-Native
This section is authored by Benedikt.
Gluestack-UI v2 - Universal copy/paste components for Expo/Next
Gluestack-UI offers universal components and patterns for React, Next.js & React Native to copy & paste. The recently released v2 is a major update that focuses on performance optimization, reduced dependencies, and RSC compatibility. It’s based on Tailwind CSS (for web) and NativeWind (for native). Due to its copy & paste approach, upgrading is not as easy as bumping a dependency, but they have a straightforward tutorial and a code mod to help with the upgrade. To give you a glimpse of v2, they even released a little 🐦 trailer on X.

- 💸 Sentry - Application monitoring tools with support for React Native, Expo, Hermes and every other technology (except some of them). Considered "not bad" by 4 million developers. Get Sentry Free
- 🐦 New experimental expo-doctor feature validates project dependencies against reactnative.directory metadata: Lets you know when you’re using libraries that are not maintained any longer or don’t support the New Arch.
- 🐦 New updates from Expo documentation: SSO, Metro bundler aliases, and expo-drizzle-studio-plugin
- 🐦 Google IDX (web-based IDE) now supports React Native / Expo
- 🐦 Learn how to perform link redirection & utilization with 3rd party deep-links with +native-intent
- 📜 Build fast, flexible calendars with Flash Calendar: Building date pickers is hard, making them performant is even harder - Flash Calendar solves this and is quite customizable.
- 📜 Building a multi-platform on-call mobile app: Case study from incident.io
- 📜 Driving Innovation: MyWheels' Journey from RNC CLI to Expo
- 📦 Bootsplash 6.0 - Now with Expo Config Plugin
- 📦 React Native 0.75 rc.6
- 📦 TinyBase Example for React Native: Great starter for building local-first apps.
- 🎥 Harry Tormey - Migrating Coinbase's 56 Million Users to React Native: Key Lessons and Takeaways
- 🎥 Simon Grimm - 10 Expo Router Tips You Need to Know
- 🎥 Daniel Friyia - Introduction to Game Development with Expo, Skia and Reanimated
- 🎥 Reactiive - Animated Stacked Cards - Exploring the interpolate function

🔀 Other
- 👀 New CSS Editor's Draft - Functions and Mixins Module
- 📣 CSS font-size-adjust is now in Baseline
- 📜 What’s New for JavaScript Developers in ECMAScript 2024
- 📜 TypeScripter's Take on Zig
- 📜 Typed CSS variables using @property
- 📜 An update on invokers: Invoker commands in HTML
- 📜 New in CSS: relative colors
- 📜 Why is spawning a new process in Node so slow?
- 📦 Poku - cross-platform test runner for Node.js, Bun, Deno

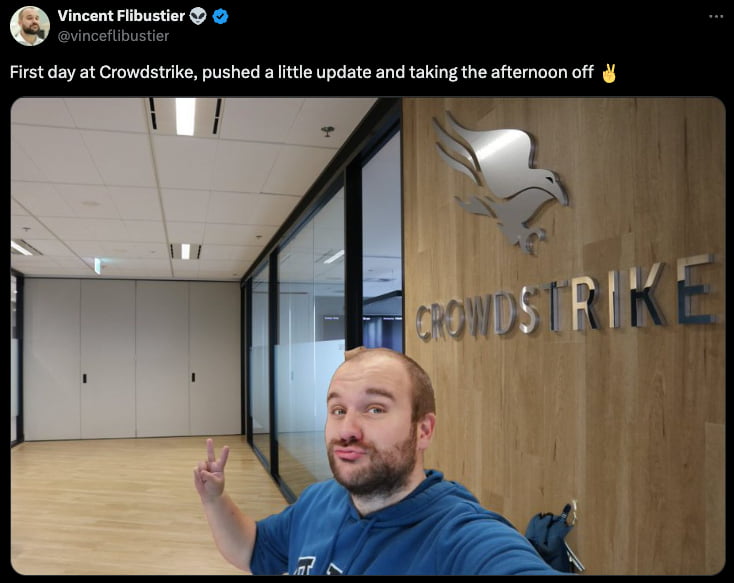
🤭 Fun
See ya! 👋