📨 #194: React Conf, Rsnext, TypeScript, Next.js, PPR, Owner components, Preloading, Zustand, Flutter, Preact, Fumadocs, New Arch Survey, Expo CNG, Flutter, VisionOS, Node.js...
Hi everyone!
I don't know about you, but it's hot here! 🌞
Only in °C/°F, because this week has been quite cold in terms of news. 🥶
Many great articles, but no major React release or announcement.
TypeScript saved the week, with the first v5.6 beta, and first-class support coming in Node.js!
Check our partner conf React Africa (🇲🇦 Casablanca - November 29th).
Get a 10% discount with code “TWIR”.
It's the very first international React conf in Africa! Great speakers have already been announced.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
NLUX is a powerful open-source React library that makes it super easy to add conversational AI capabilities to your web apps. Create high-quality chat UIs with just a few lines of code.
Check the project's GitHub repository to get started, or visit the docs website for tutorials, examples, and API reference.

⚛️ React
The React Conf 2024 talks are finally online, and you can also take a look at the photos and highlights video.
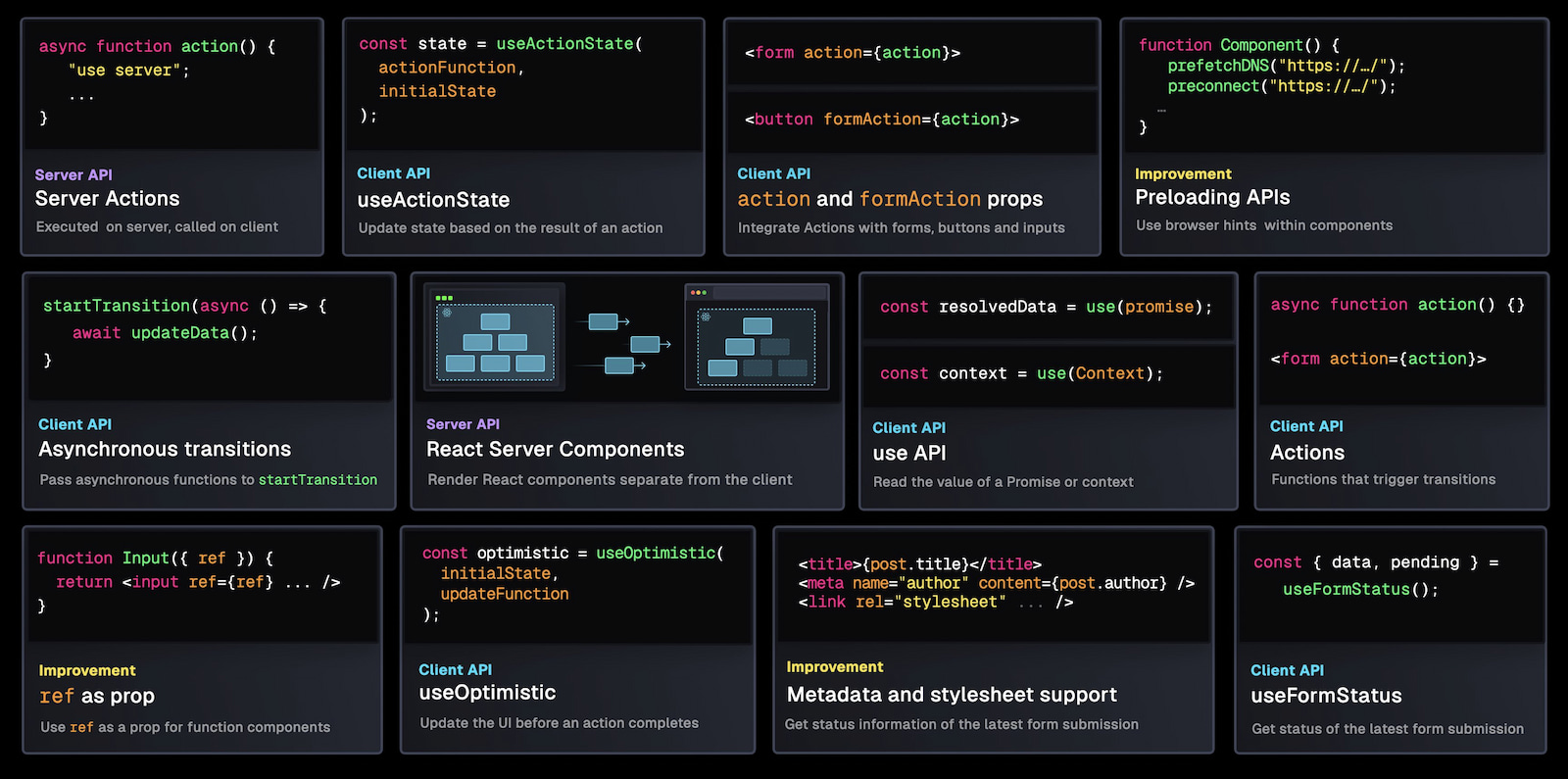
We haven’t had any huge React announcement this week, so I thought it would be cool to remind you about all the great upcoming React 19 features thanks to this great bento slide from Lydia Hallie’s talk. Note that React 19 is in Release Candidate and should be out soon.

- 💸 Reactile – a new approach to React-based web apps. Create your own views. Let it handle your windows and widgets in a single browser tab
- 👀 Rsnext: The Rspack team is working on getting Next.js to work under their Rust bundler and shared great progress. The first alphas have been published and can be tried by aliasing “next” to “rsnext”. Also, Rspack 1.0 beta 1 is out with a new “layers” feature, useful for bundling your app in multiple variants and supporting React Server Components. We'll share more about this in the future, once it's ready for prime time.
- 👀 Enhancing SEO in Flutter Web Projects with Next.js Integration: Flutter users are desperate to solve the web SEO problem, after Google shared its intention to deprecate and remove the HTML renderer. This awkward workaround is based on Next.js.
- 🐦 Million Lint - Get parents/children on hover, Locate render triggers
- 📊 Stack Overflow Dev Survey - The 2024 results: React, Node.js, and JavaScript remain the most popular technologies.
- 🗓️ React Rally - 🇺🇸 Utah - 12-13, August - Last call ! You still have a chance to get your ticket, and don’t forget the 10% discount with code "TWIR".
- 🗓️ Squiggle Conf - 🇺🇸 Boston - 03 & 04 October - Get a 10% discount with code "TWIR". 1 day of conferences, 1 day of workshops, in the heart of Boston historic district, on web dev tooling !
- 📜 React Owner Components: Greatly explains the difference between Owner and Parent components. The owner creates the JSX and passes props to it. Client Components cannot own Server Components.
- 📜 Dissecting Partial Pre Rendering: Illustrates how Next.js experimental PPR features takes the best of other rendering strategies with a concrete example: a static course page with dynamic reviews.
- 📜 Vercel - Flags as Code in Next.js: Explains how the new package
@vercel/flags/nextencodes best practices for integrating feature flags in Next.js, decoupling your code from the underlying flag provider source. Flags are always evaluated server-side, this prevents layout shifts, spinners and disclosing sensitive things to the client. I find it pretty cool that it works with static pages and PPR too: you can precompute as many static variants as there are flag permutations! - 📜 Netlify - Live Preview for Gatsby is back (and better) with the new Dev Server: Netlify has a new generic platform primitive to start your framework Dev Server in the cloud. Useful for Gatsby live previews when using compatible content (CMS) source plugins.
- 📜 Flexible network data preloading in large SPAs: When not using a framework, you might want to inline in the HTML some data preloading logic, to speed up your app startup time by parallelizing data/bundle fetching.
- 📜 Creating your own store: Shows what it takes to create your own store that you connect to React with
useSyncExternalStore. - 📜 Exploring a useState-like API with Zustand: A Fun Experiment: Shows how you can build on top of Zustand so that selectors return a
[state, setState]tuple. - 📜 After a Decade of React, Is Frontend a Post-React World Now?: There are good alternatives, but React is still growing, and I believe its growth is still accelerating (🐦 tweet).
- 📜 Battle of the Asyncs: Compares React’s
usehook with Solid’screateAsync, and observes the React solution looks slightly less convenient (even with RSCs). - 📜 Why is Zustand a community favorite?: Positive feedback for Zustand, a well-designed, lightweight state manager with selector support.
- 📜 Boosting performance: Faire’s transition to NextJS: Incremental migration from a Kotlin + React SPA to Next.js stack.
- 📜 Complete Guide to State Management in React: A comprehensive guide, also covering localStorage and query parameters.
- 📦 Preact 10.23 - Support ref cleanup functions
- 📦 Fumadocs 13.0 - Better Code Blocks, Callouts,
- 📦 Bun 1.1.21 - Fix Remix Request/Response override issue
- 📦 Novel 0.5 - Notion-style AI-powered WYSIWYG editor
- 🎥 Jack Herrington - Vites Fatal Flaw Fixed With Vinxi
- 🎥 Theo - New York Times Sees 30% Perf Win By Switching To React...18?
- 🎥 Web Dev Simplified - Learn React Generic Components In 6 Minutes
Don't miss the next email!

💸 Sponsor
Build a team-based task manager with Next.js
Learn to build a multi-tenant task manager that solves team isolation, user role management, and authentication challenges.

📱 React-Native
This section is authored by Benedikt.
We had a lot of news about the New Architecture over the past months, including how it became the new default this year. Now, the teams at React Native and Expo have launched a survey to learn more about your adoption (or what’s keeping you from adopting it). It has 17 questions and should only take a couple of minutes, so I suggest we all help our friends at Meta and Expo out and share our New Arch experience with them. I’m sure they’ll pay us back by using the feedback for even more improvements!

- 💸 Build cross-platform apps with React Native. Combine native performance & JavaScript ease. Learn PDF viewer creation with Apryse SDK
- 👀 React Native PR - React Native 0.75 will add Swift Package Manager support: Now part of RC 6
- 👀 Expo PR - react-native-macos support for config plugins
- 🐦 Expo SDK 52 will have native fetch streaming with JSI
- 🐦 UploadThing now supports file uploads on mobile via Expo
- 🐦 GPU Access from React Native - First technical preview of WebGPU in React Native
- 🐦 Expo Router FAQ - must we use index files?
- 📜 What is Continuous Native Generation and why does it matter? CNG is the process of generating native projects (i.e. Android and iOS project files) on demand. This article goes into the advantages of this approach and how it works.
- 📜 Adding React Native to an Existing Flutter App: We all know RN works well in a brownfield approach (adding RN to native apps), but this article explores how RN can work in Flutter apps as well.
- 📦 RN 0.74.4
- 📦 RN 0.75.0 RC 6
- 📦 React-Native-VisionOS 0.75.0-rc.1
- 📦 Custom Expo Router layouts repo updated to use v3.5+
- 📦 expo-drag-drop-content-view 0.8.1 - Supports New Arch and all file types
- 🎥 Reactiive - Checkbox Interactions - The beauty of Layout Transitions (React Native Reanimated)
- 🎥 notJust.dev - AI-Powered Google Translate Clone in React Native
- 🎙️ Rocket Ship 46 - Developing React Native TV Apps with Giovanni Laquidara

🔀 Other
- 👀 Node.js - Roadmap for experimental TypeScript support: Huge, Node.js just merged the first PR of this plan, adding a new
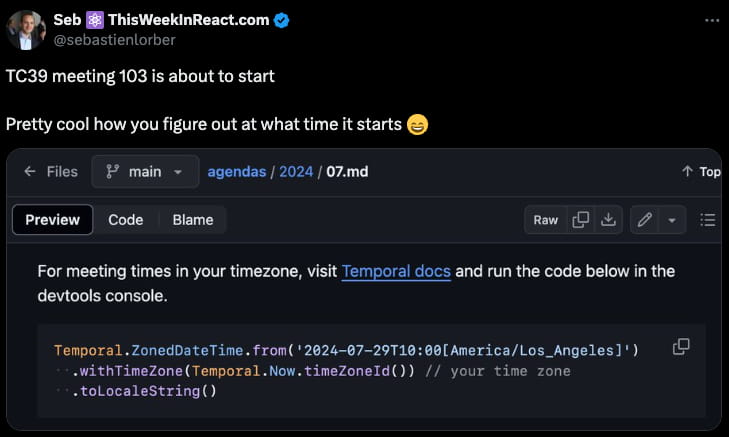
--experimental-strip-typesoption to let TypeScript run natively on Node.js. - 👀 Agenda for the 103rd meeting of Ecma TC39: Happening right now! Great proposals have already progressed, such as
RegExp.escape. - 📜 Patterns for Memory Efficient DOM Manipulation with Modern Vanilla JavaScript
- 📜 Garbage collection and closures
- 📜 Please Stop Using Barrel Files
- 📜 Providing Type Definitions for CSS with @property
- 📜 Deno - What we got wrong about HTTP imports
- 📦 TypeScript 5.6 Beta - Detect suspicious Truthish/Nullish checks, iterator methods…
- 📦 Node 20.16 - Add process.getBuiltinModule(id)
- 📦 Babel 7.25 - Safari bugfixes and duplicated named capturing groups

🤭 Fun
See ya! 👋
Don't miss the next email!