📨 #200: Remix, React Universe, Next.js dynamicIO, :has, Redwood, MDX, Atomic-CRM, NewArch, Fusebox, Hermes, Gesture Handler, TypedGPU, Firebase, Vite, Express, TypeScript, Rsbuild...
Hi everyone!
Cyril and Matthieu from Theodo Apps (formerly BAM) here 👋, standing in for Seb to bring you the latest news from the React and React Native worlds.
This week is all about Server Components, with new features related to them in Vite and Next.js. We also have a few articles on the topic that you might want to read. We also have a lot of Remix-related content and discussions related to the ChatGPT adoption.
On the React Native side, as planned, there were major announcements at React Universe, and React Native 0.76 is coming in a few weeks!
The React Native party is not over. Check our partner conf React Native 🇬🇧 London (14 & 15 November) and get a 10% discount with our code “TWIR”. It's the first edition, and they already have a great line-up including Charlie Cheever, Alex Hunt, Charlotte Isambert, and Cedric Van Putten.
Seb: I'll drop by quickly to celebrate the 200th edition of this newsletter 🎉. Thank you for reading us so faithfully all these years. At 43k subscribers, we're sustainable and on track to becoming a real media for developers.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Handsontable: Advanced data grid for your React app
Handsontable is a feature-rich data grid designed for React developers who need a powerful, customizable, and accessible solution to manage complex data.
- A unique spreadsheet-like interface with sorting, filtering, and CRUD operations
- Advanced operations like conditional formatting and 400 built-in formulas, similar to Excel
- Customizable editors and renderers, allowing dropdowns, menus or custom components within grid cells to fit specific use cases
- Optimized performance for smooth and responsive interactions
- Accessibility with WCAG 2.1 compliance for better support for users with disabilities
Handsontable adapts to various use cases, from enterprise applications to simple websites, offering performance and flexibility trusted by companies worldwide.

⚛️ React
CSS :has for React developers
This week we have 2 great articles about the new CSS :has selector, and how React developers can leverage it and simplify/delete their JS code while also improving performances. This new CSS feature had quite good support (92%) but can’t be polyfilled so for now you’d rather use it for subtle things and progressive enhancement.
Read in that order:
- 📜 Josh Comeau - The Undeniable Utility Of CSS
:has: Great interactive introduction article, also including some comments and examples relevant for React developers, such as blocking the global page scroll on modal opening with a data attribute instead of anuseEffect. - 📜 Nadia Makarevich - Replacing React code with CSS
:hasselector: Gives a few more interesting React-based examples, such as handling focus, highlighting table rows or form fieldset depending on input state.
With great power comes great responsibility. Remember to keep your React components encapsulated, and avoid styles that leak outside component boundaries whenever possible.

- 💸 React Component Analytics — Omlet Scans Your Codebase to Measure Component Usage to Increase Code Quality and Design Systems Adoption
- 🐦 Next.js - new
experimental.dynamicIOflag to end caching headaches: This flag will ensure components that perform async IOs like fetches and DB queries use dynamic rendering by default. - 🐦 ChatGPT migrated from Next.js to Remix
- 👀 Vite 6 PR merged - Environment API: This is especially useful for React, as it properly models the different “environments” React apps run on: browser, SSR, RSC, with separate module graphs.
- 👀 Next.js PR - Partial Fallback Prerendering
- 📖 TanStack Router - Virtual File Routes: Tanstack Start has its equivalent of Remix
routes.ts. - 📖 Next.js new docs - Progressive Web Applications (PWA)
- 🗓️ React-Brussels - 🇧🇪 Brussels - 18 October - Get a 10% discount with code “TWIR”. Come and learn from Nicolas Dubien and Charlotte Isambert !
- 🗓️ reactjsday - 🇮🇹 Verona - 25 October - Get a 10% discount with code "TWIR". An awesome line up announced with Matheus Albuquerque, Aurora Scharff and Dani Coll !
- 🗓️ Squiggle Conf - 🇺🇸 Boston - 03 & 04 October - Last call for tickets ! Don’t miss this event, and the “TWIR” 10% discount code !
- 📜 React and FormData: advocates using FormData and provides practical solutions and TypeScript compatibility via Zod.
- 📜 Modern Data-Fetching in React: The article compares data-fetching methods like
useEffect,useQuery, React Router loaders, Next.jsgetServerSideProps, Remix loaders, and React Server Components, highlighting trade-offs between client-side and server-side approaches. - 📜 Oops, I accidentally made our website faster by switching to Remix: Echobind details migration story from Next.js/Vercel to Remix/Railway. They were only looking to save a few bucks and were surprised by the performance (Lighthouse score) and SEO improvements.
- 📜 Deploying a Next.js App to Production in any server: It does not give you all the optimizations Vercel provides, but it’s possible to deploy Next.js apps with docker and the
standaloneNext.js output mode. - 📜 How to Show Task Sequence Progress with React Suspense and RSC in Next.js: Using the
usehook. - 📜 Expressive components in vanilla React, part 1: TypeStates: “The choice isn’t really between building a state machine or not, it’s rather between building it implicitly or explicitly”.
- 📜 Preact or Svelte? An Embedded Widget Use Case: Sentry chose Preact over Svelte for their user feedback widget.
- 📜 Vercel - What’s new in React 19
- 📜 How to Use React Compiler
- 📜 MDX in Next.js
- 📜 Component auto import in Astro and MDX
- 📜 File uploads with Remix
- 📦 Redwood v8.0: Background jobs, easier SSR/RSC setup, Vite for Storybook, Docker support, and key package updates, while deprecating Webpack
- 📦 Remix 2.12 - Single Fetch improvements +
future.unstable_optimizeDeps - 📦 React Router 6.26.2 - Update the
unstable_dataStrategyAPI - 📦 Remix-the-web - Collection of packages for use with Remix or any web framework
- 📦 Atomic-CRM - Full-featured free CRM built with React, react-admin, and Supabase
- 🎥 Wes Bos - Why did OpenAI move from Next.js to Remix?
- 🎥 Fireship - Front-end web development is changing, quickly (shadcn/ui, V0)
- 🎥 Theo - React's most dangerous feature (“use server”)
- 🎥 Jack Herrington - ShadCN’s Revolutionary New CLI
- 🎙️ This Month in React August 2024 - Matt Pocock taught us to make modules, RN is faster, iterator helpers are cool, JSR/Deno going sour
Don't miss the next email!

💸 Sponsor
Unleash Document Superpowers in Your React Apps!
Attention React enthusiasts! 👋 Elevate your document game with the PSPDFKit React SDK:
- 🏎️ Get started quickly with a free trial and extensive documentation
- ⏱️ Save time developing by leveraging the slick built-in UI and Baseline-UI, our new design system
- 🛠️ Leverage extensive APIs for processing and customization
- 🆘 Make use of our support and solution engineering team to get help from domain experts
We've got you covered on all platforms from mobile to backend.
Want to work on challenging problems and have impact on hundreds of applications? Check out our open positions such as Senior Frontend Engineer.

📱 React-Native
Last week, Wrocław was the stage for React Universe, where major announcements thrilled the React Native community. One of the standout moments was the unveiling of React Native 0.76, set to launch by the end of October. This release brings significant advancements, including the New Architecture enabled by default and the introduction of completely revamped React Native DevTools. It’s already available as a 0.76 release candidate!
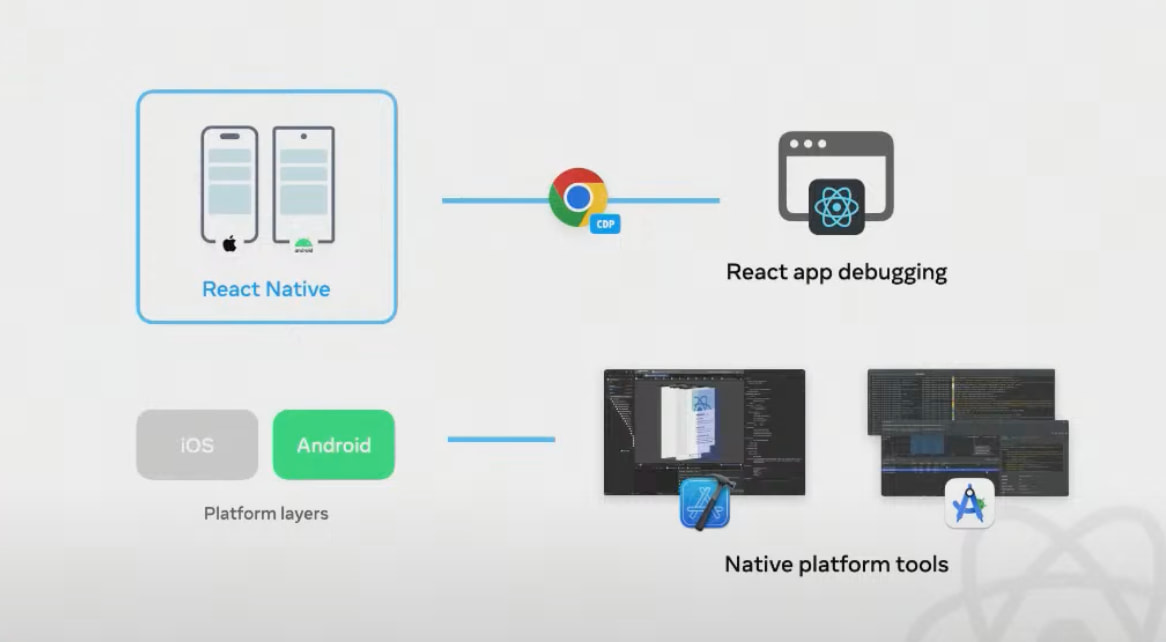
- 🎥 Alex Hunt - The New React Native Debugger - Codename "Fusebox" Debugging tools for React Native have long been fragmented, but the new "React Native DevTools" introduces a unified experience with a new backend powered by the Chrome DevTools Protocol (CDP). This architecture, supported by IDEs and Chrome DevTools, promises more reliable breakpoints and stable reloads. It supports both the new and old architectures, positioning itself as the go-to debugging solution for React Native apps. Direct Hermes debugging via Chrome will be phased out, though performance and network inspection features are still in progress.
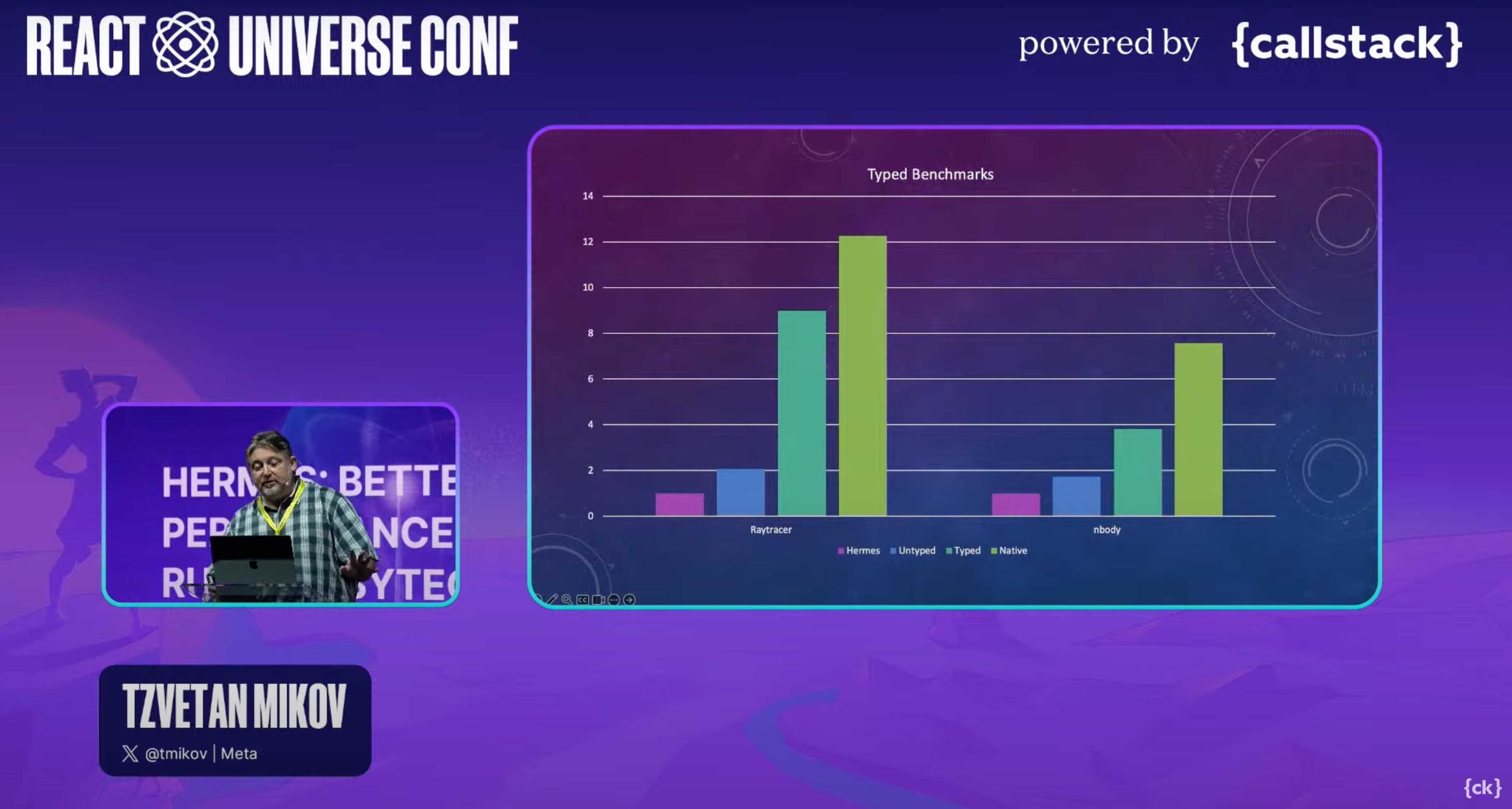
- 🎥 Tzvetan Mikov - Hermes: Better performance with runtime bytecode translation
Static Hermes, introduced at React Native Europe last year, has sparked significant interest by challenging existing JavaScript engine standards. While still under development, Static Hermes offers a novel approach by compiling JavaScript into native machine code or typed bytecode through type annotation analysis, with the potential for C++-level performance. However, this workflow has its limitations: over-the-air (OTA) updates will no longer function, current JavaScript build tools like Babel do not retain type annotations, and there is still a considerable amount of untyped code in use. To address these challenges, the Hermes team has introduced runtime bytecode translation, which promises performance boosts of up to 12 times faster for native compilation. These innovations will be available in Hermes v2, once they have undergone extensive internal testing at Meta.

- 💸 React Native Mastery - The only course you need to Master React Native & Expo
- 🐦 React Native Firebase supports the New Architecture: Great news as it’s widely used across projects. It was one of the missing stones to be able to activate the new architecture.
- 🐦 React Native IDE will support the New React Debugger (Fusebox)
- 📖 New updates from Expo documentation: non-route files in expo-router, upgrade helper update for SDK 51, push notifications guide, E2E tests with Maestro.
- 📜 The beauty of mathematics in crafting stunning animations
- 📜 Universal React Native - Operational Efficiency Across Platforms
- 📜 From idea to Google Play Store in 100 days
- 📦 Metro v0.80.11 - Perf improvements making builds up to 15 times faster
- 📦 React Native Gesture Handler 2.19 - Full macOS support, keyboard accessibility on Web, multiple pointers support in LongPress
- 📦 TypeGPU - TypeScript library that enhances the WebGPU API, allowing resource management in a type-safe, declarative way
- 📦 expo-reaction-menu: A showcase of a smooth reaction menu that can be used in messaging apps using Expo and Reanimated.
- 📦 InAppModule - Example repo to add a Turbo Native Module locally in your app, and not as an external library
- 🎥 Reactiive - Pager Dots Animation with React Native (Reanimated)
- 🎥 Expo - How to create a native module with the Expo modules API
- 🎙️ React Universe On Air 42 - Crossing Paths of React And React Native Ecosystems
- 🎙️ React-Native-Radio 306 - React Native + Sentry: A Match Made in Heaven
- 🎙️ Rocket Ship 49 - Migrating to Expo from RNC CLI & Testing Libraries with Steve Galili

🔀 Other
- 🐦 Tailwind v4 alpha demo
- 📖 Vitest cheat sheet
- 📜 ESLint v8.x end of life and version support policy: support stop in October, it’s time to migrate to ESLint v9 and flat config
- 📜 CSS display contents
- 📜 The State of ES5 on the Web
- 📜 CSS @property and the New Style
- 📦 Typescript v5.6 - Disallowed Nullish and Truthy Checks, , Iterator Helper Methods,
--noUncheckedSideEffectImports,--noCheck, Exclude Patterns for Auto-Imports & more - 📦 Rsbuild 1.0 - Build tool based on Rspack
- 📦 Express 5.0: But still using
nextnpm dist tag until the types are updated and migration docs are written. - 🎥 Matt Pocock - 5 Things They’ll never Add To TypeScript: Stricter Omit, Negated Types, Nominal/Branded Types, Throws and Exact Types.

🤭 Fun
See ya! 👋