📨 #201: TanStack, Remix, Next.js-SaaS-Starter, routing, ?search, decoupling, LLM, Astro, Redwood, Storybook, Conform, Nitro Modules, RN CSS, Re.Pack, Swift, VisionOS, Lottie, Node.js, TypeScript, Vite, date-fns...
Hi everyone!
Another week with many interesting React community articles, notably around the TanStack.
We also have cool React Native announcements such as Nitro Modules.
✍ Don't forget to sign this important petition: Oracle, it's time to free JavaScript
Also check our partner conf 🗓 React Summit US - 🇺🇸 New-York - 19 & 22 December. The great React Summit conference is back in the US for it's second edition!
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
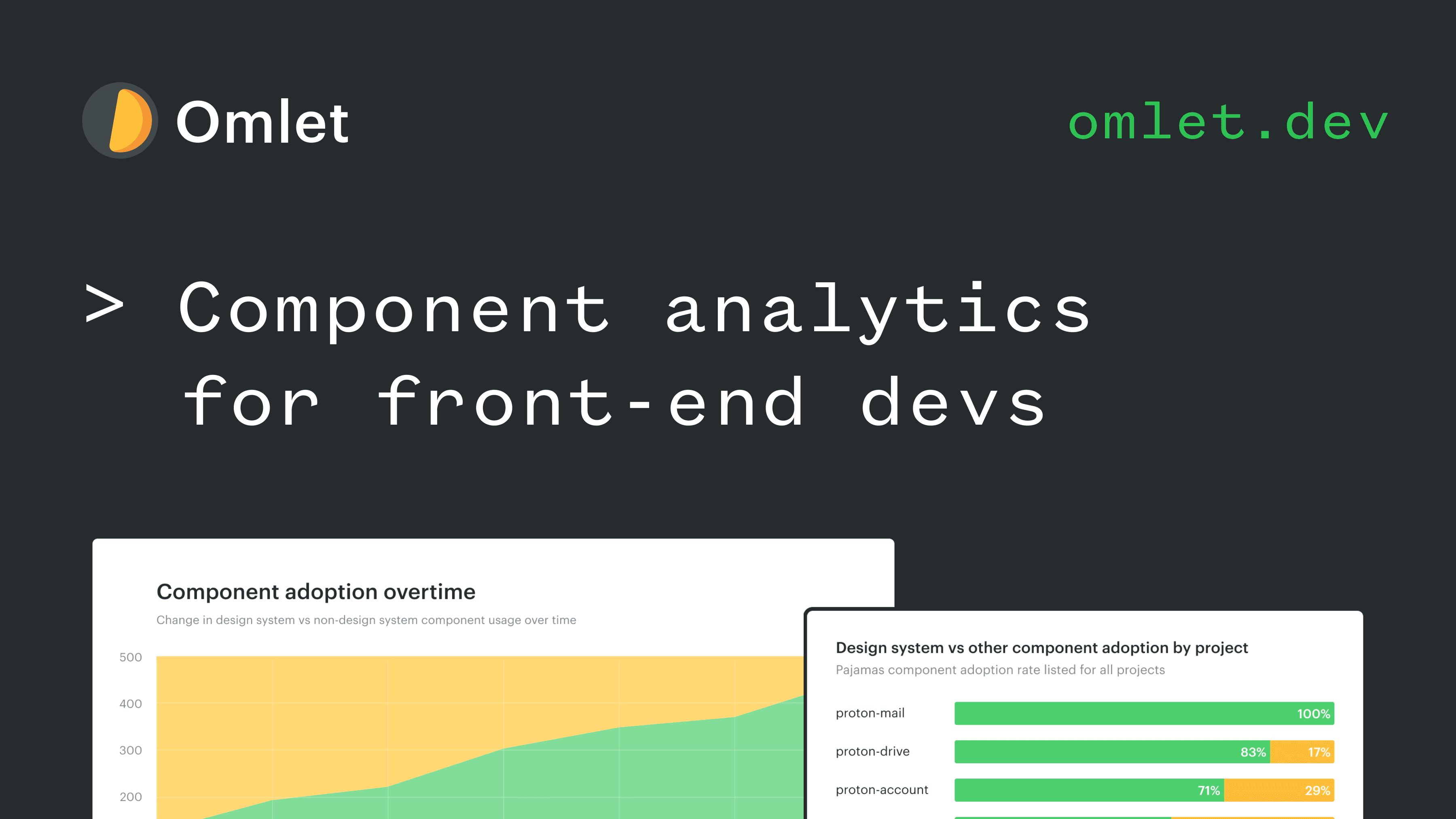
Uncover React Component Usage Across Your Dev Teams
☁️ Imagine being able to see exactly how and where devs are using specific React components so you can spot ways to reduce front-end tech debt and prove design system value. You can with Omlet.
- Gain a central catalog of all the custom and reusable components you’ve used in production
- Search and filter components by specific attributes to uncover what needs to be updated, debugged, or utilized more
- Easily create and share custom charts with your team to show design system adoption, legacy code reduction, least/most used components and props, and more.
Get set up and run your first scan in <5 minutes. Try for free.

⚛️ React
TanStack news
I wasn't sure which headline to pick this week, so let's gather all TanStack-related news under one roof:
- 📜 Introducing TanStack Router: Great routing/navigation overview of this full-featured client-side framework that powers the upcoming TanStack Start framework (in alpha). It notably shines for its great typesafety for links, path segments and search parameters. I particularly like the idea of linking with
to=”/users/$id”instead ofto=”/users/123”. - 📜 A milestone for TypeScript Performance in TanStack Router: Still related to TanStack Router, I also liked this post that dives deep into troubleshooting TypeScript performance problems in the language service, leading to slow IDE autocompletion.
- 📜 How Infinite Queries work: Dominik from React Query explains how Infinite Queries work under the hood, using an elegant code architecture with a pluggable behavior logic. He also explains how he fixed an historical bug that was only reported recently, caused by the retry logic.
- 👀 Clerk TanStack start SDK (beta): A third-party auth provider adding first-class auth support to the upcoming framework is a great sign of traction.

- 💸 React Bricks - Transform React components into dynamic, visually editable bricks of content with the pioneering React Visual Headless CMS.
- 🧑🎓 XState: Complete Getting Started Guide: Free comprehensive course on XState in a React context.
- 🖨 React 19 Cheat Sheet
- 🗓️ React-Africa - 🇲🇦 Casablanca - 29 November - Get a 10% discount with code “TWIR”. The full line up is now available, take a tour on the conference website !
- 🗓️ React Advanced London - 🇬🇧 London - 25 & 28 October - 10% discount with code TWIR. Full line-up revealed !
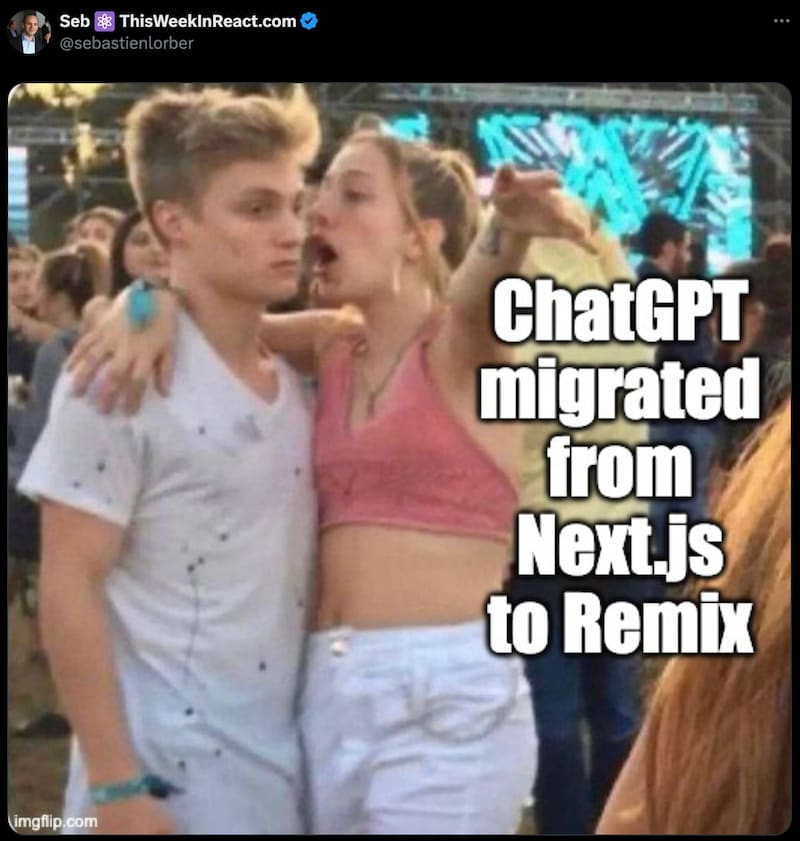
- 📜 Remix's concurrent submissions are fundamentally flawed (without causal ordering): Following the migration of ChatGPT from Next.js to Remix, the creator of Elixir argues that Remix submission and validation model is subject to race conditions. Ryan Florence plans to respond later. Note this is a more general problem affecting most client-side frameworks, although React 19 actions run sequentially and are not affected by it.
- 📜 How Remix's Flat File-Based Routing Works: Remix routing convention can be customized, but it comes with a default one that this post explains in details.
- 📜 Using callbacks to achieve better component decoupling in React: Short but important lesson on how to decouple a parent component from its children, by narrowing callback types instead of injecting a parent
setState. - 📜 SPA Lazy Loading Pitfalls: When using React Router with lazy routes and loader functions, you’d rather avoid co-locating your loader function with the component that receives its data because it creates a waterfall.
- 📜 LLM and RSC: A match made in Heaven: Uses OpenAI function/tool calls to implement an MVP of generative UI. The interactive demo can render an interactive React component during the chat session.
- 📜 Clean React with TypeScript: Long-time ReasonML user adopts TypeScript and shares a great overview on how to best type React components, state, refs and events. You might be familiar with most types, but it also covers more advanced patterns such as forwarding props with
ComponentProps. - 📜 Implementing Feature Flagging with the Next.js App Router: Implements a custom feature flag system based on env variables. It works for both client and server components.
- 📜 Search Params in Next.js for URL State: A good introduction to the
nuqslibrary to implement typed search params to filter/sort a list of items. - 📜 Redwood background Jobs: Details the new feature introduced in the recent 8.0 release. It’s notably useful to perform slower actions such as sending emails, without delaying user responses. Jobs are stored in a database and executed by a scheduler.
- 📜 Tailwind UI Radiant - A beautiful new marketing site template: New paid Next.js template from the Tailwind CSS team, but the launch blog post also explains interesting details, such as FramerMotion variant propagation.
- 📜 Don't Sleep on AbortController: Great vanilla JS article overall, including a cool React
useEffectexample - 📦 Vite 6 beta: This comes with the new Environment API useful to support multiple module graphs for SSR and RSCs.
- 📦 Valtio 2.0: Valtio won’t handle promises anymore, you need to use
React.use()now. This inspired me to create a demo showing how this pattern of storing promises could greatly simplify vanilla data fetching with less complexity thanuseEffect(). - 📦 Next.js SaaS Starter - Using Next.js 15, React 19 Postgres, Drizzle, Stripe, and shadcn/ui: I’m not that much into boilerplates (there are too many), but this one is created by Lee Robinson from Vercel, free, using cutting edge React 19 features with best practices in application.
- 📦 Astro 5.0 beta - stable Content Layer, Server Islands, astro:env
- 📦 Hono-Remix-Adapter
- 📦 Storybook 8.3 - Vitest integration, experimental Story globals
- 📦 Conform 1.2 - Input key prop no longer required
- 📦 Isograph 0.2 - Modern GraphQL client
- 📦 Relay 18.0 -
@alias,@catch, editor integration improvements and more - 📦 Shopify Hydrogen - September 2024 release - Improved sitemaps, search enhancements, localization, CSP fixes
- 🎥 Theo - We need to talk about Chrome's new API: Greatly introduces the new
scheduler.yield()that landed in Chrome 129. It is useful for Concurrent React to split work into smaller chunks and give priority to the user inputs. - 🎥 UI Engineering - Making setState() instant
Don't miss the next email!

💸 Sponsor
Amplify the benefits of JWTs and Session Tokens
Learn how leveraging the benefits of both session token authentication and JWTs results in the best of both approaches.

📱 React-Native
Marc Rousavy finally released his long-awaited framework for creating very fast native modules with a great DX. It is based on Nitrogen, a code generator that generates type-safe C++/Swift/Kotlin bindings from a TypeScript interface. Many TypeScript types are supported. Unlike other module solutions, it is able to bridge directly to Swift and Kotlin (from C++). A simple benchmark shows that Nitro Modules outperform ExpoModules and TurboModules on a simple operation. So far the community feedback from early adopters has been very positive, notably William Candillion using it on react-native-wgpu. Also worth reading Brent Vatne’s comment for why they didn’t adopt direct Swift C++ Interop in Expo modules (at least for now).

- 💸 React Native Mastery - The only course you need to Master React Native & Expo
- 🐦 React Native Skia running on WebGPU Canvas: Great demo but more importantly explains the intention to implement a generic Canvas API for React Native, similar to the one available on the web.
- 🐦 React Native WebGPU + React Three Fiber demo
- 📜 Shaping the Future of Super Apps in React Native: Callstack explains why they bet on Rspack, Re.Pack and Module Federation v2 to implement Super Apps. They also announced a new partnership with Zephyr Cloud to integrate this platform into the React Native ecosystem, a SaaS making it easier to manage federated apps. Note that Re.Pack 5.0 alpha is out with Rspack support, building 5x faster than Webpack.
- 📜 React Native Layout components: I also like this pattern of exposing layout style as props, and would probably use it to create a React Native design system.
- 📜 5 Ways to Manage Focus in React Native TV Apps
- 📜 Expo Go vs Development Builds: Which should you use?
- 📦 React Native 0.76 RC1: This one has stable support for CSS boxShadow and filter! Note it seems even more CSS features are in the pipeline (mix-blend-mode, isolate, outline…).
- 📦 Swift 6 - Concurrency memory safety, Typed throws, C++ interop, Foundation, testing
- 📦 React Native VisionOS 0.76 RC.0 - React Native debugger support
- 📦 Lottie React Native 7.0 - VisionOS, XCode 16, require 0.73+, no major breaking change
- 📦 Sonner-Native - An opinionated toast component for React Native (port of Sonner)
- 📦 React Native Testing Library 12.7 - Simulate native state for TextInputs/ScrollView, Switch toBeChecked(), match Image with
altprop - 📦 React Native Iconify 2.0 - dynamci imports, Next.js + Vite support, variables
- 🎥 Reactiive - Animated Bar Chart with React Native (Reanimated)
- 🎥 Simon Grimm - Can Cursor AI build my React Native App?
- 🎙️ RNR 307 - React Universe Recap

🔀 Other
- 👀 TypeScript 5.7 Iteration Plan
- 👀 Web Features Explorer - A release note for the web platform
- 📜 Understanding Concurrency, Parallelism and JS
- 📦 date-fns 4.0 - First-class time zones support
- 📦 Chokidar 4.0 - Shrink 13 deps to 1 dep, native TS, CJS+ESM, require Node.js 14
- 📦 Node 22.9 - getCallSite API
- 📦 Safari 18.0 - View Transitions, Style Queries, Animate display, URL.parse()...
- 📦 Hono 4.6 - Context Storage Middleware (AsyncLocalStorage)
- 📦 Biome 1.9 - Stable CSS and GraphQL formatter/linter,
.editorconfig

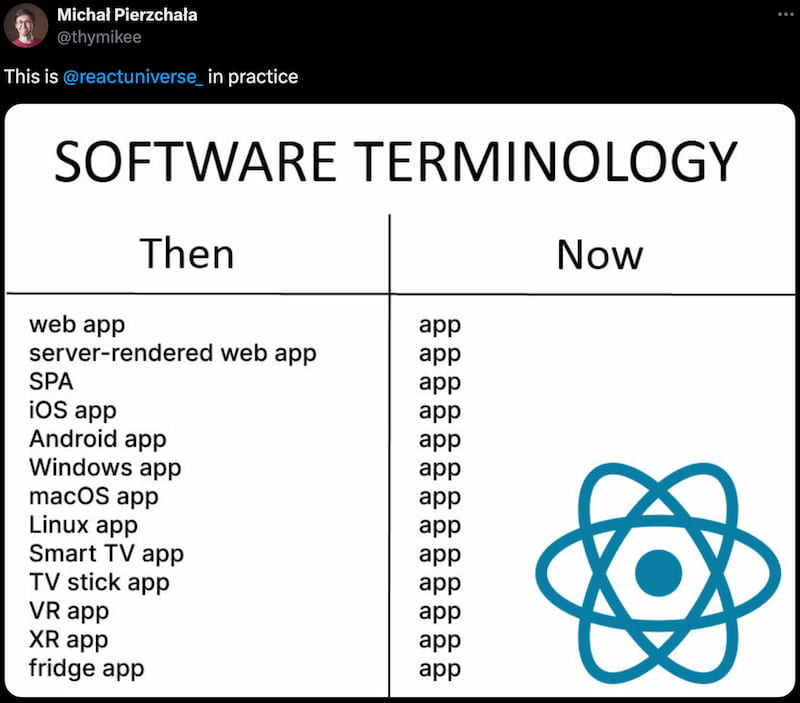
🤭 Fun
See ya! 👋