📨 #203: Server Functions, DevTools, Next.js, React-Query, React Router, React-Aria, Vaul, Remotion, Skia, Native Tabs, Godot, CodePush, void(0), Oxc, Node.js, Tauri...
Hi everyone!
This week we have a lot of interesting news and releases!
There's notably an important terminology change for Server Actions, and a preview of upcoming React DevTools v6.
On the React Native side we also have a broad set of interesting news and previews of exciting packages!
Also, my meme game is back. You'll understand at the end 😂
Check our partner conf React Day 🇩🇪 Berlin (13 & 16 December). Get a 10% discount with our code TWIR.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
Track {React} components & reduce tech debt with Omlet.
Uncover how React components are being used across your dev teams. With Omlet you get full visibility into your component library to prove your design system's business value, reduce tech debt, and track adoption across projects. Omlet helps you identify where legacy components are hiding, spot unused props, improve your component library, and simplify migrations.
Generate actionable reports in less than 5 minutes. Analyze code usage and see the impact of your design system over time.
Try Omlet for free today and maintain cleaner code: omlet.dev

⚛️ React
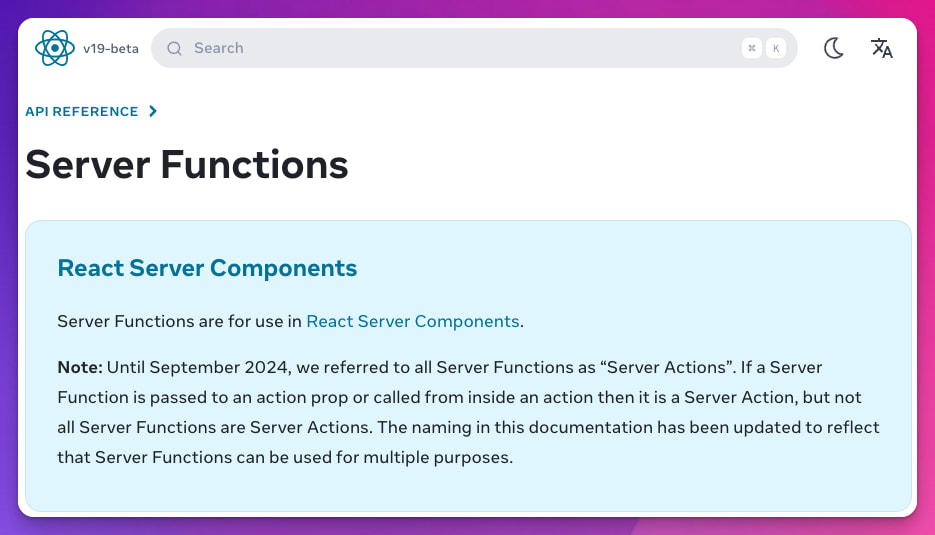
Server Actions have been renamed to Server Functions
It’s not a code change, but it’s an impactful terminology change that is now officially published on the React v19 docs site. Server Actions are now considered a subset of a broader Server Function feature. It only becomes an action when used within:
<form action>useActionState()startTransition()
This change clarifies that “use server” is about exposing a server endpoint, not necessarily limited to mutations. Fetching data and JSX with Server Functions might not be an anti-pattern after all.
About Next.js Server Actions: they use POST requests and run sequentially, but this is a Next.js implementation detail and React doesn’t prevent you from running actions in parallel. The Next.js team has confirmed their intention to introduce new APIs to call Server Functions with GET.

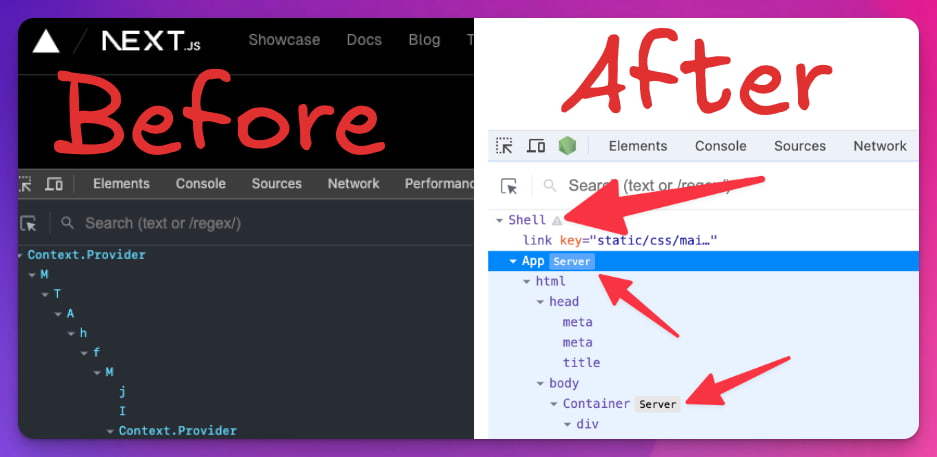
The React DevTools have been the focus of a lot of work recently, notably the ability to present a unified easy-to-understand React tree for Server and Client components. The browser extensions have not been published, but the v6 changelog is available with many PRs and screenshots to look at. From what I see, the team has done an incredible work to provide a great DX around element inspection, profiling, logging, stacktraces, sourcemaps.

- 💸 React Bricks - Transform React components into dynamic, visually editable bricks of content with the pioneering React Visual Headless CMS.
- 👀 Next.js PR - Update Dynamic APIs to be async: The PR we mentioned last week (turning APIs such as
cookies(),headers()andsearchParamsasync) has been merged and released in Next.js 15 canary 171. Libraries might have to adjust their code accordingly (nuqs) or introduce breaking changes (Clerk). Migration instructions will be provided very soon. - 👀 Next.js PR - Add
connection()as a new dynamic API: A new API to bail out of pre-rendering will replaceunstable_noStore(). - 🐦 React Core - Lazy Context Propagation has been enabled for React 19 and React Native: This shouldn’t impact you directly, but it's an important implementation detail change that sets the stage for upcoming features to optimize React Context consumption.
- 🐦 React Router - Typesafety improvements preview: React Router will soon be able to generate types manually (CLI) or automatically (TS plugin) to improve type-safety.
- 🗓️ React-Brussels - 🇧🇪 Brussels - 18 October - Last call! You still have a chance to get your ticket, and don’t forget the 10% discount with code "TWIR".
- 🗓️ React Summit US - 🇺🇸 New-York - 19 & 22 December - 10% discount with code TWIR. Full line-up revealed!
- 📜 Cloudflare Builder Day 2024 - 18 big updates to the Workers platform: Cloudflare made relevant announcements for React devs. They improved Node.js compatibility and added support for Static Assets. They also joined the OpenNext initiative and published a new adapter to reduce Next.js vendor lock-in and to make it more portable outside Vercel without compromises.
- 📜 Level up your env var tooling in Next.js with DMNO: This interesting tool can help prevent leaking secrets in a modern React RSC world. It also supports Remix, Astro, and Vite.
- 📜 The unspoken rules of React hooks: Some functions returned by React (such as
setState) are known to be stable and do not need to be added to dependency arrays. This rule is implicit and there’s no way for third-party libraries to declare their returned functions as stable. - 📜 SSR-friendly Custom React Hook for Local Storage Read and Write: Reading
localStoragewithuseSyncExternalStoreis great and helps avoid hydration mismatches. But you have to work around storage events not firing for the current document. - 📜 Intro to CSS animations for React developers: Interactive article that notably explains the problem with unmounting and animations.
- 📜 use() and data fetching: Moves data fetching from
useEffectto an RSC, which also shows React’s ability to serialize promises. - 📜 Reliable date formatting in Next.js: To avoid hydration mismatches, you need to use the same Date/timestamp, timezone, and locale across both client/server environments.
next-intlgives you APIs to help you do so. - 📜 Inverse Assertions: An interesting React Testing Library technique to assert a side effect did NT happen.
- 📜 Types of React Components: Documenting component types from 2013 to 2024.
- 📜 Proxy state management: MobX vs Valtio
- 📦 React Query 5.59 - Experimental support for
use(): When using the newexperimental_prefetchInRenderoption, the library will return a stable promise that you canuse()making it easier to integrate with React 19 Suspense in a performant way. It’s more convenient thanusePrefetchQueryand more parallel thanuseSuspenseQuerywhich can create waterfalls. - 📦 Live Compositor - React renderer for mixing real-time livestreams: A new innovative product from Software Mansion provides live video and audio mixing capabilities similar to OBS through a familiar React interface. Open-source but requires a license for production usage.
- 📦 React Aria - September 30, 2024 Release - Color Pickers stable, Button pending state, Tree beta, Disclosure, DisclosureGroup (accordion)
- 📦 Vaul 1.0 - Drawer component for React - Rewritten, improved, new docs
- 📦 Framer-Motion 11.9 -
useAnimate()mini, much smaller, built on top of WAAPI - 📦 React-admin - October 2024 Update
- 🎥 Remotion on Shark Tank - Pitching a programming framework on TV: Remotion is the first React framework to pitch Shark Tank investors, and they even got an offer!
- 🎥 Delba - React explained: 'use client': Greatly explained, and another great usage of Remotion!
- 🎥 Theo - Next.js has real competition now (TanStack Start)
- 🎥 Jack Herrington - Legend State v3 - Local first sync and fastest React State manager
- 🎙️ This Month in React 2024-09 – Async Components, a React 19 cheatsheet, Static Hermes, and trademarks drama
Don't miss the next email!

💸 Sponsor
WorkOS: Modern Identity Platform for B2B SaaS
With WorkOS you can start selling to enterprises with just a few lines of code.
🔐 WorkOS AuthKit supports a complete user management solution along with SSO, SCIM, RBAC, & FGA.
🏗️ The APIs are flexible, easy-to-use, and modular. Pick and choose what you need and integrate in minutes.
🎨 Design and user experience are everything. From the quality of our documentation to how your users onboard, we remove all the unnecessary complexity for developers.
✨ AuthKit is free up to 1 million MAUs and includes bot protection, MFA, RBAC, & more.
🤝 WorkOS is trusted by hundreds of leading startups like Perplexity, Vercel, & Webflow.

📱 React-Native
- 💸 React Native Mastery - The only course you need to Master React Native & Expo
- 👀 React Native PR - Migrate template to Swift: Newly initialized projects will use Swift by default starting React Native 0.77.
- 👀 React Native Proposal - Removing "run on iOS/Android" key handlers from the CLI dev server
- 🐦 React-Native-Godot preview: An upcoming package should allow React Native developers to create games with the Godot Engine.
- 🐦 React-Native-Bottom-Tabs preview: Oskar is working on a new native tabs component using SwiftUI TabView and Android BottomNavigationView. Compatible with react-native-screens, it should be an almost drop-in replacement to the JS-based one from React-Navigation. The demo highlights the difference between native/JS, particularly for the VisionOS platform.
- 🐦 Tzvetan Mikov - “The Problem of Intl in Hermes”
- 📜 Meta has rebuilt Instagram and Facebook for its Quest headsets: The announcement is not technical, but this VR experience is built with React Native and running on Static Hermes. Edit: this more technical blog post came out just before hitting publish!
- 📜 How to synchronize reactive local-first apps with TinyBase
- 📜 Simplify Your iOS Brownfield Integration With RootViewFactory
- 📦 React-Native-Skia 1.4: William introduced an experimental WebGPU Canvas integration.
- 📦 Code-Push-Server: Microsoft open-sourced a server implementation of CodePush before shutting down App Center to avoid disrupting apps relying on it. Note that the React Native SDK doesn’t plan to support the New Architecture although someone found a way to make it work with the Interop layer.
- 📦 Expo-File-System@next: The upcoming SDK 52 version has been rewritten to be simpler and fully synchronous.
- 📦 Expo-Speech-Recognition: Cross-platform speech recognition for iOS, Android and Web.
- 📦 Pressto - Improve your app with pressable micro-interactions
- 📦 Lottie v1.0 specification
- 📦 React-Native-Gesture-Handler 2.20 - Add v0.76 and Stylus support
- 📦 React-Native 0.76.0-rc.3
- 🎥 React Native Universe 2024 - Conf playlist
- 🎥 Reactiive - Animated Loader with Skia
- 🎥 Dan’s Lab - Add Computer Vision to your Expo iOS App using Skia (Golf Swing Tracer)
- 🎥 Simon Grimm - 10 Essential React Native Tips Every Developer Must Know
- 🎙️ RNR 309 - React Native IDE with Krzysztof Magiera

🔀 Other
- 📨 ECMAScript News - My favorite newsletter to keep up with ES, TC39, JS tooling, and runtimes
- 📣 Announcing VoidZero - Next Generation Toolchain for JavaScript: Evan You announced
void(0), a VC-backed company to support the development of an ambitious superfast JS toolchain including Vite, Vitest, Rolldown, Oxc. Those projects will remain free under the MIT license. - 👀 Node.js PR - unflag require(esm) for v23: Good news for Node.js CJS/ESM interop. This is planned to be backported in older LTS.
- 📜 Web Components Are Not the Future: There’s a Web Component drama going on right now and you’ll find many thought leaders giving their opinion.
- 📜 What’s the Difference Between HTML’s Dialog Element and Popovers?
- 📦 Oxc Transformer Alpha - Transpile 5x faster than SWC
- 📦 Tauri 2.0

🤭 Fun
See ya! 👋
Don't miss the next email!