📨 #208: Compiler, Next.js, Docusaurus, TanStack, nuqs, Storybook, StyleX, React Navigation, Shopify, Reanimated, Nitro, BottomTabs, CocoaPods, Maestro, Rolldown, Container Queries...
Hi everyone!
No major React announcements this week, probably due to the US presidential election.
But we still had a bunch of exciting React and React Native and great community articles. I'm particularly excited about the React Compiler direction, and the release of React Navigation 7 with a new screen preloading API. Shopify's React Native endorsement is also great news for our ecosystem. Of course, I'm happy to unveil what I've been working on for months on Docusaurus too!
Don't forget to answer the State of React 2024 survey. It's closing next week, and we still have less answers than last year so far. If you have an audience, please help spread the word, and add a ?source=my_name parameter so that survey bias can be tracked.
💡 Check this newsletter on Twitter - visual format 🎨

As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
AG Grid: The best React Table in the world
AG Grid is a fast, free and fully customisable React Table. Used by 90% of the Fortune 500, AG Grid is 100% open source with over 4 million npm downloads per month:
- 🆓 Free: Access 100s of features such as Sorting, Filtering, Pagination, Cell Editing and more, all for free - forever.
- 🚀 Fast: Display millions of cells out of the box, without compromising on performance.
- 🎨 Customisable: Add your own components to cells, rows & columns and use the Theming API to build & customise Themes.
- 🏢 Enterprise Features: Purchase a licence for lifetime access to advanced features including Pivoting, Grouping, Master / Detail and Integrated Charts (powered by our React Charting Library, AG Charts). Try it for free - no trial license required.
Learn More: ag-grid.com

⚛️ React
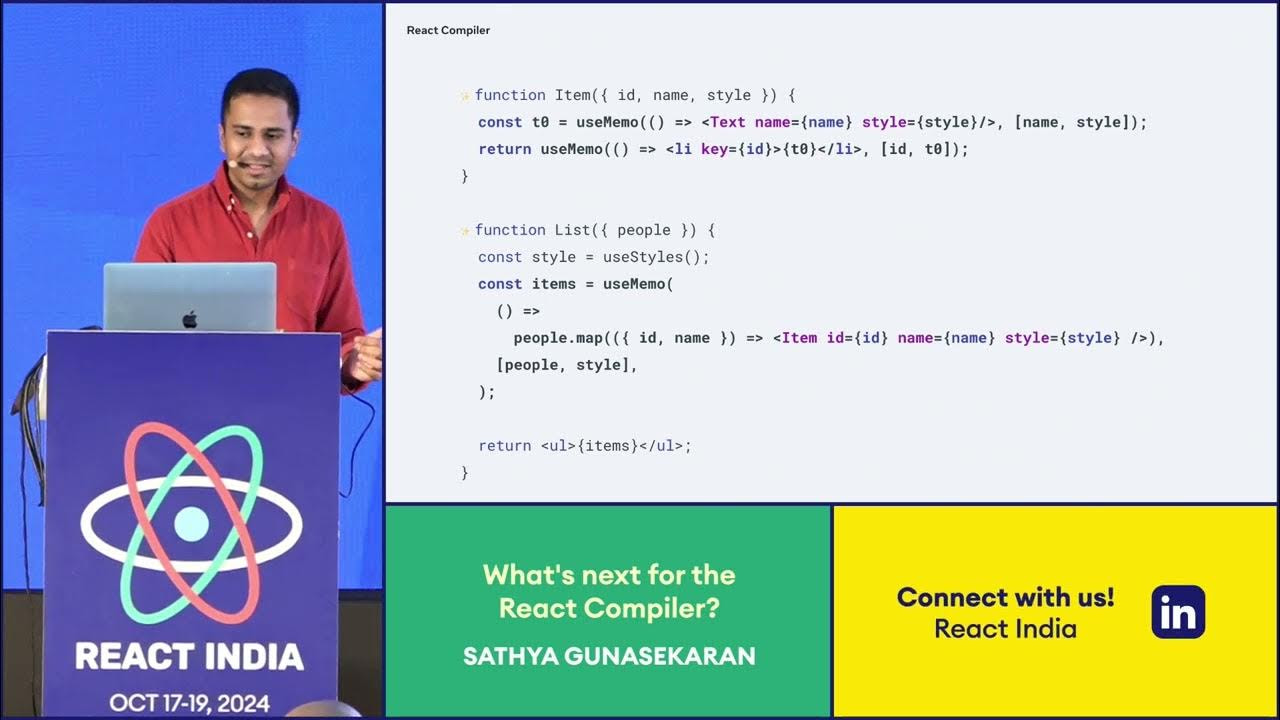
🎥 Sathya Gunasekaran - What's next for the React Compiler?
I finally caught up with this great talk that announced the React compiler beta, but also unveiled a few other interesting. The compiler is not just about auto-memoization, but is a platform to build more optimizations on. 3 upcoming features presented:
- Type config: You can help the compiler do a better job by providing extra type information.
- JSX Inlining: The compiler can remove useless JSX runtime calls, replace them with pre-built JSX objects.
jsx('div')becomes{type: 'div'}. - JSX Outlining: The compiler can extract subcomponents automatically, that can then be optimized independently. This is particularly useful for list elements when using
array.mapand inlined JSX, the compiler can create an<Item>component (see the talk screenshot, otherwise this PR explains it well).

- 💸 Omlet – Scan your repos and measure how and where components are used
- 📜 Managing Advanced Search Param Filtering in the Next.js App Router: Great interactive article showing that lifting state to the URL is not so easy when using RSC-based routing. To obtain a good UX, you have to use startTransition and useOptimistic. The nuqs library can help simplify.
- 📜 Two ways to the two Reacts: Interesting thoughts on the different visions that Next.js and TanStack Start are adopting to integrate modern React features. TanStack Start is more client-centric and less disruptive.
- 📜 How to (not) reset a form after a Server Action in React: React Actions automatically reset the uncontrolled form inputs, but it might not be what you want on action errors.
- 📜 Storybook Test sneak peek: Testing components and stories in your browsers.
- 📜 Upgrading React with micro-frontend: Using a Module Federation React bridge to allow using different React versions.
- 📜 React Router Brand Update: Updating the logo/wordmark for the upcoming v7 release.
- 📜 How headless components became the future for building UI libraries: In particular focusing on Radix.
- 📜 Integrating Large Language Models into Frontends
- 📜 XState in React: Look Ma, no useState or useEffect!
- 📜 How To Build And Deploy A Headless WordPress With Next.js?
- 📜 On Crafting Painterly Shaders (React Three Fiber)
- 📜 Preact - Simplifying Islands Architecture
- 📦 Docusaurus 3.6 - Docusaurus Faster: The project I’ve been working on for a few months now, upgrading Docusaurus to Rust tooling (Rspack, SWC, LightningCSS) makes it 3x faster to build your static site!
- 📦 next-validate-link - Validate Your Markdown Links with Ease: It understands Next.js (App Router) conventions and reports broken links/anchors found in MD/MDX files.
- 📦 StyleX 0.9.3 - Improves theming APIs and dynamic styles
- 📦 nuqs 2.1 - Type-safe search params - Vitest 2 support, parseAsISODate, serializer urlKeys and clearAsDefaults
- 📦 uikit 0.8 - Performant 3D user interfaces using React-Three-Fiber and Yoga
- 📦 Quicky - Deploy Next.js and Node.js to your own server
- 📦 Shopify Hydrogen - October 2024 release - Storefront API
- 📦 Monicon - Universal Icon Library
- 🎥 Ethan Niser - The secret to why React feels so fast: More about functional programming than React but still worth watching to understand the underlying techniques that allow Concurrent React to split work into smaller chunks and regularly yield to the main thread.
- 🎥 Delba - Next.js 'use cache' in 100 seconds
- 🎙️ This Month in React - React Devtools, RN 0.76, Web Components...
Don't miss the next email!

💸 Sponsor
Introducing @clerk/nextjs v6 - Next.js 15 compatible
The Next.js team has announced the stable release of Next.js 15, and Clerk is continuing the tradition of (nearly) same-day support for new major Next.js releases with the release of @clerk/nextjs v6. With v6, the auth() helper is now asynchronous, <ClerkProvider> defaults to static rendering instead of dynamic, and support for partial pre-rendering has been introduced.

📱 React-Native
React Navigation v7 is now out and should power the upcoming Expo Router v4 coming with Expo SDK 52, both in beta. My favorite highlights are:
- Screen preloading: You can prepare screens ahead of time prior to navigating to them and improve the perceived performance. This one is really exciting and might be able to use Concurrent React features in the future.
- Static API: Simplifies the navigator configuration, and makes it easier to work with TypeScript and deep linking.

We've just finished migrating the Shopify mobile app to React Native
Mustafa (Director of Engineering) announced on X that Shopify finished migrating their flagship app with 586 screens to React Native, with very positive results. I hope we'll get a detailed blog post soon.
- 1.8 millions of lines of code removed
- 86% of code sharing between iOS and Android
- 59% faster screen loading
- 44% faster app launch
- 63% faster webviews
- Reducing app crashes
- Improving apps store ratings

- 💸 Create a customizable PDF viewer in React using Puppeteer. Learn to generate styled PDFs easily with Node and any JavaScript framework.
- 💬 Replace CocoaPods with Tuist instead of Swift Package Manager: The creator of the iOS toolchain Tuist raises potential problems adopting SPM in React Native and suggests an alternative.
- 📜 Getting started with Nitro
- 📜 My plan to port Electron app CSS themes into React Native
- 📜 The architecture of a conference application built with Expo
- 📦 Reanimated 3.16 - RN 0.76, new React-Compiler-safe get/set APIs, logging
- 📦 Nitro 0.14 - RN 0.76, getHybridObjectConstructor
- 📦 Bottom Tabs 0.3 - haptic feedback, Android back behavior props, preventDefault()
- 📦 Vision Camera 4.6 - RN 0.76, videoBitRate for Android, CameraX upgrade
- 📦 Skia 1.5.1 - ProMotion 120 fps
- 📦 Screens 3.35 - RN 0.76, add RSC ‘use client’, dynamic frameworks, blurEffect
- 📦 Safe Area Context 4.14 - macOS support
- 📦 Maests - Write and compose Maestro flows in TypeScript
- 🎥 Expo - How to run end to end tests on EAS Build
- 🎥 Simon Grimm - Tailwind is going Mobile
- 🎥 Catalin Miron - Wallpaper Reanimated Carousel
- 🎥 Beto - Sending Over-the-Air (OTA) Updates with EAS Update
- 🎙️ Rocket Ship 53 - Why Accessibility in React Native matters with Britta Evans-Fenton

🔀 Other
- 📜 A Friendly Introduction to Container Queries
- 📜 What's a Single-Page App?
- 📜 Should masonry be part of CSS grid?
- 📜 Your CSS reset should be layered
- 📜 New to the web platform in October
- 📦 Lightning CSS 1.28
- 📦 Rolldown 0.14: The upcoming Rollup-compatible Rust bundler for Vite is feature-complete, v1 beta is expected by the end of the year.

🤭 Fun
See ya! 👋