📨 #218: React-Scan, Server Functions, Portals, Forms, Storybook, React Aria, Unpic, React Native 0.77, Reanimated, Expo, EAS, Legend-List, Shadowlist, Document Picker, BottomTabs, Swift, Bun, Rspack, Vitest, Biome, ESLint...
Hi everyone!
This is a crazy week, we have a lot of major releases coming from everywhere, in all the sections of this newsletter, that it's impossible to cover them all as they deserve.
I'm particularly excited about the React Native ecosystem improving CSS compatibility with v0.77 and Reanimated v4. This is awesome news for cross-platform development compatibility.
The frontend ecosystem is on fire too 🔥 with awesome releases such as Bun 1.2, Rspack 1.2, Vitest 3.0.
And, Tailwind v4 is expected to drop anytime soon too ! (just after I hit send of course 😅)
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
PropelAuth: Make Authentication Your Advantage
If your authentication isn't helping you grow, it's holding you back.
With PropelAuth, you get everything you need to launch and scale your B2B product:
- Easy to understand documentation and friendly, fast support.
- UIs that cover all your use cases - signup, login, MFA, organization management and more.
- User impersonation so you can provide top-notch support to your users.
- Enterprise SAML/SSO and advanced security features so you can be upmarket-ready.
- User insights to help you strategize and expand.

⚛️ React
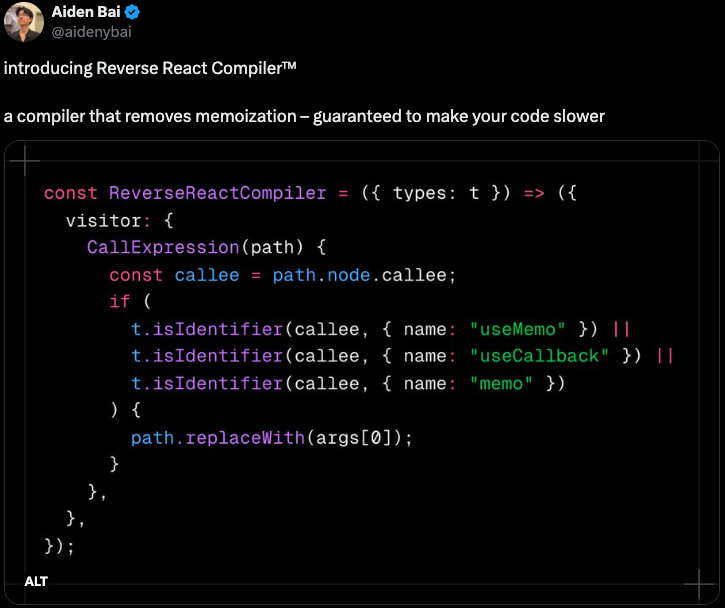
This is the first official release of React Scan, a new React performance tool that has been trending on social platforms lately with many great demos from its creator Aiden Bai. It’s easy to install and helps you find unwanted React re-renders with a great DX, a bit like “why-did-you-update” on steroids. Related podcast: 🎙️ JavaScript Jabber - Optimizing React with React Scan.

- 💸 What is middleware in Next.js? And how Clerk uses it for authentication
- 🐦 Parcel + React Server Components integration preview
- 💬 Storybook RFCs: Several were created to reduce story creation boilerplate and improve autocompletion, type safety, and simplify syntax for writing tests.
- 📖 shadcn/ui - Block: shadcn has a community-driven “reusable blocks” library and this page explains how to publish your custom blocks to the registry.
- 📜 Why Server Functions Matter In A Server Component World: Interesting reflection on using Server Functions in a framework that doesn’t support (yet) RSCs, illustrated with TanStack Start. Using RSCs, you make a tradeoff between bundle size and payload size. See also part 2 Server Function Benefits which explains how Server Functions can offer similar benefits to RSCs.
- 📜 Do JavaScript frameworks still need portals?: This greatly explains why modern HTML elements like
<dialog>can solve similar cases as React portals. Even when usage is deeply nested, those dialogs are not affected by their parents. Note: you can also stack dialogs on top of each other without usingz-index, similar to portals. - 📜 Next.js on EAS Hosting: Expo founder shows how to host a Next.js 15 static site on EAS from the CLI, then with an automated CI. See also Theo deploying Universal RSCs on EAS, and Jack Herrington deploying a Vite React SPA app to EAS. Web devs should pay attention to EAS, it’s not just for mobile anymore.
- 📜 Progressive Forms with React 19: A comprehensive post showing all the steps to provide a great form UX supporting optimistic UI and progressive enhancement.
- 📜 Formity: The Ultimate Tool For Multi-Step Forms In React: An interactive post presenting a new form library focusing on the complexities of dynamic multi-step forms that adapt to user inputs. You don’t need to abandon your favorite single-step form library, it integrates with it.
- 📜 The XSS dangers in interpolating styled-components: You might need to sanitize your React styling props to avoid this XSS attack vector.
- 📜 Implementing Streaming SSR with React Relay and Vite: Interesting React setup to study, although not supporting SSR streaming.
- 📦 React Aria - January 15, 2025 Release - Overlay CSS transitions, Autocomplete (alpha), Test utils package (alpha), and more
- 📦 Storybook 8.5 - React 19 support, React Native Web Vite framework, A11y tests, code coverage
- 📦 Unpic 1.0: A framework-agnostic toolkit to display images that natively understand many CDNs, with first-class integrations for React and Next.js.
- 📦 React Three Handles: A new convenient package to build React XR interactions.
- 📦 HeroUI: New identity for NextUI library, since it’s not limited to Next.js usage.
- 📦 Justd - Accessible React UI Components: Similar shadcn/ui, but using React Aria instead of Radix.
- 📦 React Admin 5.5 - React 19, MUI 6, React Router 7, various new features
- 📦 React Testing Library 16.2 - Support for React 19 APIs
onRecoverableErrorandonCaughtError - 📦 Puck 0.18 - Visual editor for React
- 🎥 Hamed Bahram - Optimizing your NextJs app with after()
- 🎥 Ankita - The Next.js Masterclass with Lee Rob
Don't miss the next email!

💸 Sponsor
Tests are dead - Meticulous is here
Meticulous creates and maintains an exhaustive suite of e2e ui tests with zero developer effort.
This quote from the CTO of Traba sums the product up best: "Meticulous has fundamentally changed the way we approach frontend testing in our web applications, fully eliminating the need to write any frontend tests. The software gives us confidence that every change will be completely regression tested, allowing us to ship more quickly with significantly fewer bugs in our code. The platform is easy to use and reduces the barrier to entry for backend-focused devs to contribute to our frontend codebase."
Meticulous is used by companies like Lattice, Bilt Rewards, Power and many others.
This post from our CTO sets out the context of why exhaustive testing can double engineering velocity.

📱 React-Native
As planned, the next React Native version just dropped. It notably ships with:
- CSS support improvement:
display: contents,boxSizing,mixBlendMode, andoutline - Support for Android 15 edge-to-edge and 16KB memory page size (perf improvement)
- iOS init template with Swift AppDelegate
Good news for Expo users: SDK 52 already supports v0.77, alongside many infrastructure packages (Screens, RNGH, Reanimated). For React 19 support, we’ll have to wait v0.78, but I could come sooner than you expect!

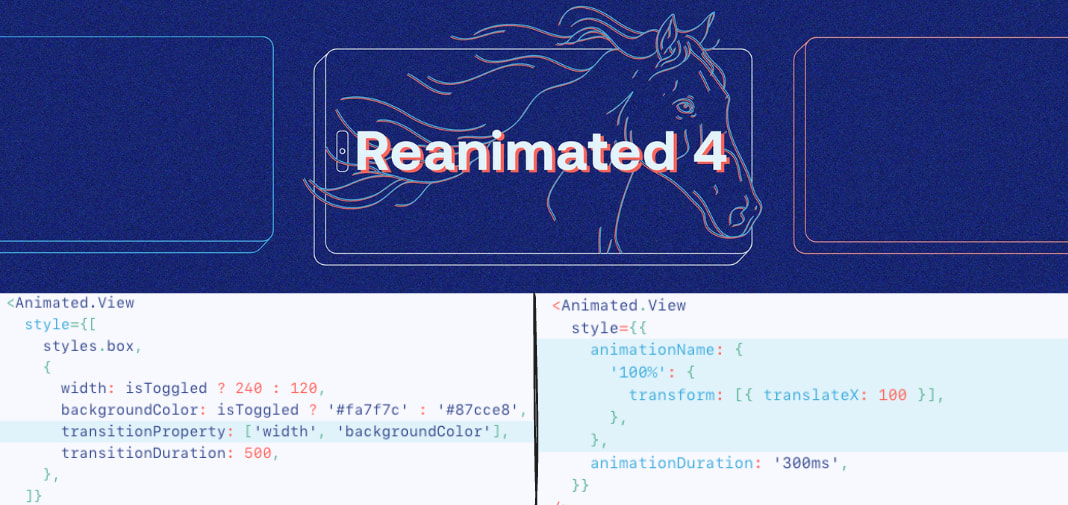
Reanimated 4 is in beta, and it’s a huge one! 🔥 The animation core has been revamped. You can now just animate things, with regular CSS, on the native thread, thanks to newly added support for:
- CSS property transitions
- CSS keyframe animations
This is particularly exciting for React Native micro-interactions with greatly reduced boilerplate, and the ability to ship cross-platform animations. The existing worklet APIs remains retrocompatible and relevant for more advanced needs. However, the New Architecture is now a requirement.
See also Reactiive migrates a Reanimated v2 animation to v4 which greatly simplifies things. And we are not even talking about migrating old Reanimated v1 code 🙈.
Side note: have you seen the upcoming React <ViewTransition> component being actively worked on? It’s not in React-DOM, and there’s probably an exciting reason for that 👀.

- 💸 Codemagic - a great App Center alternative for React Native devs! 8x faster builds, CodePush, automated distribution. 1-month free trial!
- 🐦 Expo 53 modules will support SwiftUI and Jetpack Compose
- 💬 React Native proposals - Improving iOS keyboard avoidance using keyboardLayoutGuide
- 📣 EAS is now SOC 2 Type 2-compliant
- 📜 How I migrated my bare React Native app to Expo
- 📜 Solving Swift Modular Header Issues in React Native for Good
- 📜 React Native RCTRootViewFactory (Brownfield apps)
- 📦 React Native Document Picker & Viewer 10.0
- 📦 Bottom Tabs 0.8 - Android Page Transitions, Material You support
- 📦 Legend List 1.0 beta - Claims better perf than FlashList
- 📦 Shadowlist alpha - New high-performance list for React Native
- 📦 Screens 4.6 beta
- 📦 Repack 5.0 rc.7 - NativeWind support
- 🎥 Catalin Miron - React Native Schedule animation
- 🎥 Simon Grimm - Top React Native Essentials - Tech Stack for 2025

🔀 Other
- 👀 Biome 2.0 and 2025 Roadmap - Plugins, Domains (rules for frameworks like React), HTML and template literal snippets support
- 📜 Preserve state during DOM mutations with moveBefore(): Exciting feature comes with Chrome 133 on February 4th, useful for React siblings reconciliation.
- 📜 TypeScript enums: use cases and alternatives
- 📜 So, you want to push a web platform feature?
- 📦 Bun 1.2 - Node.js compat, built-in S3 & SQL clients, text-based lockfile, HTML imports, and way more
- 📦 Rspack 1.2 - Persistent cache, Yarn PnP, performance improvements
- 📦 Vitest 3.0 - New reporter, inline workspace, multi-browser, filtering by location, public API
- 📦 ESLint 9.18 - Stable TypeScript config file support
- 📦 ArkType 2.0 - Modern TypeScript validation lib
- 📦 Shiki 2.0 - Syntax highlighter, boring release, deprecation warnings

🤭 Fun
See ya! 👋