📨 #221: State of React, React Router, Rsbuild, ProseMirror, Redux, React Hook Form, Base UI, RSC, React Admin | AI & RN, Expo, Strict DOM, Polygen, Ignite, New Arch, Radon, macOS, Universal RSC, Gesture Handler | TypeScript, Prettier, esbuild...
Hi everyone!
Cyril and Matthieu from Theodo Apps here 👋, standing in for Seb to bring you the latest news from React and React Native!
This week we’ve been carefully reading the State of React 2024 survey results, and also found quite a few interesting articles. Things have been quieter when it comes to new releases.
Check our partner conf App.js, happening May 28-30 in 🇵🇱 Kraków! The biggest React Native and Expo-focused conference gives us a 15% discount with code "TWIR". Want to submit a talk? Hurry—CFP is closing soon!
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
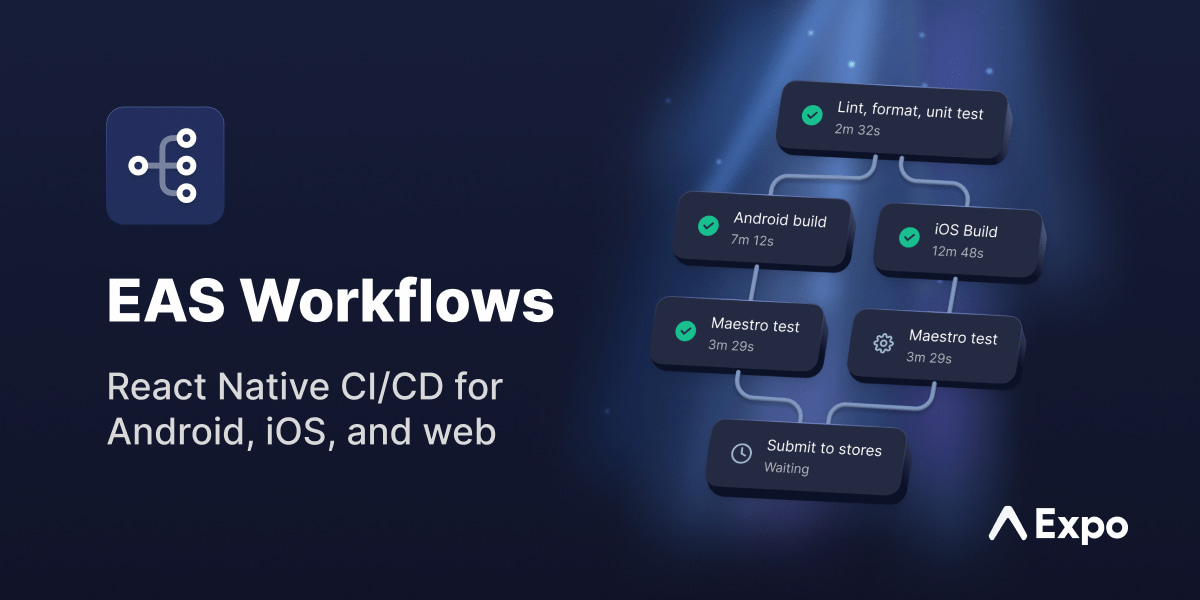
EAS Workflows: Fast, flexible React Native CI/CD
When you wake up in the morning how many different yaml files do you want to manage? With EAS Workflows, you have everything in one place.
• Automate builds
• Run e2e tests
• Send previews
• Submit to stores
• GitHub triggers, lint checks, slack notifications...so much more
With EAS Workflows you can automate and sequence all your builds/updates/submissions. Package up all the commands in a workflow and go drink a coffee. You deserve it.
Start building and deploying faster for FREE today →

⚛️ React
State of React 2024 - Survey Results
The results of State of React 2024 are out. It is a gold mine of information and we can’t possibly talk about everything here but here are a few highlights:
- Of the “new” React features, Server Components are the most popular with 40% of the ~7000 respondents having “used it”, probably thanks to Next.js…
forwardRefis the most disliked React API, and is going away!- Have you heard about React’s Taint API? It looks like 80% of React devs have not, which is understandable since it’s experimental.
- There’s not that much movement in the #1 spot: Next.js, TanStack Query, Axios, Jest, and Zod are still the most frequently used.
- A few rising stars: Zustand and Vitest got more users, TanStack Start is #1 in interest even though almost no one has used it yet.
Seb wrote the survey conclusion — be sure to check it out! 🙂

- 💸 Meet Harmony - An open source library for composing consistent and highly performant platforms from independent business features
- 👀 @rsbuild/plugin-react-router: Not yet on npm, but may soon be a faster alternative to Vite for bundling React Router apps in framework mode.
- 📜 How React Router works under the hood: From initial request to hydration, client-side navigation and actions.
- 📜 Why I rebuilt ProseMirror’s renderer in React: Prosemirror (a text editor) manages its own state and virtual DOM, and it did not play well with React. This is a deep dive on the issues it caused, and the solution: using React directly instead of trying to “bridge the gap”.
- 📜 Promises across the void: Streaming data with RSC: React can send not-yet resolved promises from the server and finish awaiting them on the client. This article from a few months ago explains how this works.
- 📜 What Do We Do with You, Old React?: Tips on upgrading codebases that still use class components and “old” Redux.
- 📜 We Replaced Our React Frontend with Go and WebAssembly: They explain why this was the right choice for them, but probably don’t do this at home.
- 📜 Handling Relationships in React Admin: The included components (
<ReferenceField>and its friends) usually do what you need, but this also explains how to build custom ones. - 📜 Create React App Officially Deprecated Amid React 19 Compatibility Issues: If you’ve not heard about this, catch up with this recap.
- 📜 How to start a React Project in 2025
- 📜 Master Redux Action Best Practices & Make Debugging Easy
- 📦 React Hook Form resolvers 4.0: Adds a standard-schema resolver, so you can switch easily between validation libraries that conform to the standard-schema specification.
- 📦 Base UI v1.0.0 alpha 6: This eagerly awaited collection of unstyled components is making its way through the alpha phase
- 🎥 Jack Herrington - Proof That React With RSCs is 2X Faster!
- 🎙️ Rocket Ship 60 - Module Federation, RSCs & Universal Apps with Jack Herrington
Don't miss the next email!

💸 Sponsor
Optimizing Vercel Costs: Real-World Strategies
Deploying Next.js apps on Vercel is easy, but optimizing hosting costs? That’s a different story.
Join Chris Lojniewski and Jakub Dakowicz of Pagepro on February 20th, 11 AM EST for a deep analysis of Vercel cost optimization strategies. Learn how to identify what drives your costs and reduce them with code-level optimizations like adjusting prefetching to avoid excessive function calls, choosing proper rendering methods, and trimming unnecessary data transfers.
They’ll also show you how to minimize reliance on Vercel’s premium features with feature externalization - offloading analytics, image optimization, and password protection. Plus, they’ll break down when enterprise pricing is worth considering and when you’re better off with alternatives. Stop overpaying, and register today.
📱 React-Native
Building apps with AI
We don't talk too much about LLMs in this newsletter (we guess you already hear about it more than enough 😅) but with all the announcements this week we thought it was a good time to give you an update.
The big news: Bolt and Expo have partnered to add (React-)Native mobile apps support to Bolt. Right now you can preview your AI-generated apps on the web, but you need to download the code to go further. They plan to add an integration with EAS to deploy to production in the future.
Some competitors also had things to announce:
- There's now an official Expo template in Replit, and a demo video you can watch. Replit has an app, so you can build apps from an app.
- A startup called a0 launched a v0-like service to generate RN apps.

- 💸 Codemagic - a great App Center alternative for React Native devs! 8x faster builds, CodePush, automated distribution. 1-month free trial!
- 🐦 This is not React Native: Mark is working on a new UI library based based React, JSI and NitroModules but without React Native. It uses SwiftUI and Compose under the hood.
- 🐦 DeepSeek R1 running locally in a React App: The repo is open-sourced here. Please note that it is highly experimental and may add up to 1GB to your app.
- 👀 Expo Universal React Server Components + AI chat app demo: Evan Bacon just open-sourced the app he demoed on various conf talks.
- 💬 React Strict DOM - Production readiness and adoption: Nicolas Gallagher shared an interesting update, mentioning RSD is used in production by Meta.
- 🗓 React Universe Conf - 🇵🇱 Wrocław - 2-4 September. Call for Papers is now open! Get a 10% discount with code "TWIR".
- 📜 Bringing WebAssembly to React Native With Polygen: Polygen allows WebAssembly to run in React Native with near-native performance by compiling modules to native code, overcoming iOS JIT restrictions. This is a novel approach compared to existing solutions like react-native-webassembly, which relied on Wasm interpretation.
- 📜 Increase your Expo-nent power with Ignite Generators: Ignite is a well known React Native app boilerplate, but it can be leveraged as a generator in any React Native project, including Expo apps, to automate the creation of screens, components, and state slices.
- 📜 How does React Native's New Architecture affect performance?: Anisha conducted a benchmark revealing performance improvements of up to 1000ms when enabling the New Architecture for a React Native TV app, where performance is crucial.
- 📜 Bridgeless Native Development: Short summary of the methods used over the years to bridge native code (NativeModule, TurboModule, NitroModule).
- 📜 How to Profile Native Code in React Native Using Tracy
- 📜 How to build a live activity with Expo, SwiftUI and React Native
- 📦 Radon IDE v1.3: built-in Network Inspector, Redux DevTools support, debugger improvements.
- 📦 React Native Gesture Handler v2.23: The old API will be deprecated.
- 📦 React Native macOS v0.77
- 📦 React Native Reanimated Carousel v4.0: Container Styling, Minimum Scroll Distance, Fixed Direction Scrolling, Progress Change Handling, Enhanced Pagination Components, Improved Web Support.
- 🎙️ RNR 321 - Expo DOM with Evan Bacon

🔀 Other
- 👀
require(esm)has been backported to Node.js 20 - 📜 TypeScript: the
satisfiesoperator: Confirming object shape correctness without altering types, validating optional properties in objects, checking the structure of enum-like objects, ensuring proper object keys for APIs and more… - 📜 There are a lot of ways to break up long tasks in JavaScript
- 📜 Style-observer: JS to observe CSS property changes, for reals
- 📜 Optimizing Images for Web Performance
- 📜 CSS Custom Functions experiments in Chrome Canary
- 📦 Prettier 3.5 - TS config file,
objectWrapoption,experimentalOperatorPositionoption - 📦 esbuild 0.25 - Various fixes and some backwards-incompatible changes

🤭 Fun
See ya! 👋
Don't miss the next email!