📨 #240: Radix, shadcn/ui, Next.js, MCP, Vite, RedwoodSDK, Apollo, Vercel, Recharts | Skia, WebGPU, Radon IDE, React Navigation, Safe Area Context, iOS optimizations, Snapai | Prettier, Node, Biome, State of Devs
Hi everyone!
Cyril and Matthieu from Theodo Apps here 👋.
This week in the React ecosystem, there's a bit of a stir around Radix and shadcn/ui. Some devs are weighing alternatives like Base UI, while shadcn highlights their long-term adaptability. We’ve also got fresh official guides from the Next.js team and some tooling updates like Vite 7, Apollo Client v4 RC, and Prettier 3.6’s fast CLI.
On the React Native side, the graphics game is leveling up fast with WebGPU and Skia Graphite unlocking smoother 2D/3D rendering and broader platform support. And if you’re into performance tricks, don’t miss how Reddit shaved 20% off their iOS app size.
Let's dive in!
As always, thanks for supporting us on your favorite platform:
- 🦋 Bluesky
- ✖️ X / Twitter
Don't miss the next email!

💸 Sponsor
AG Grid: The Best React Data Grid In The World.
AG Grid is a fast, free and fully customisable React Data Grid. Used by 90% of the Fortune 500, AG Grid is 100% open source with over 4 million npm downloads per month:
- 🆓 Free: Access 100s of features such as Sorting, Filtering, Pagination, Cell Editing and more, all for free - forever.
- 🚀 Fast: Display millions of cells out of the box, without compromising on performance.
- 🎨 Customisable: Add your own components to cells, rows & columns and use 100+ CSS variables to style every element.
- 🏢 Enterprise Features: Purchase a licence for lifetime access to advanced features including Pivoting, Grouping, Master / Detail and Integrated Charts (powered by our React Charting Library, AG Charts). Try it for free - no trial license required.
Learn More: ag-grid.com

⚛️ React
- 💸 Strapi - Open-source headless CMS now with AI powered Content Modeling
- 🐦 The React community is re-evaluating Radix and shadcn/ui due to concerns about Radix’s lack of recent development and active maintainership, with some developers exploring alternatives like Base UI. However, shadcn emphasizes stability, urging teams not to switch libraries hastily and clarifying that shadcn/ui is a flexible, abstraction-driven system designed to evolve with or without Radix. Theo also published a video that distilled the topic.
- 📖 New Next.js Linking and Navigating and Prefetching guides.
- 🗓 React Advanced - 🇨🇦 Toronto - March 24 & 26. Have you heard? React Advanced is coming to Canada with an incredible lineup including Wes Bos, Josh Comeau, and Henri Helvetica! Get a 10% discount with code "TWIR".
- 📜 i18n-check: Validating your Next.js internationalization: An open-source tool to check for missing, invalid and unused translation keys
- 📜 Towards React Server Components in Clojure, Part 3: You’re probably not using clojure in production (we aren’t), but that’s an interesting experiment and explainer
- 📜 Next.js 15.1+ is unusable outside of Vercel: The post title is a bit extreme, but Next.js changed how it handles meta tags and this might break your search engine rankings.
- 📜 Connect any React application to an MCP server in three lines of code: Cloudflare has open-sourced a
use-mcppackage and their AI playground. - 📜 How to take screenshots of your statically exported Next.js site in GitHub Actions workflow
- 📜 Prefer Gaps To Margins
- 📜 Frontend test coverage with Storybook 9
- 💸 React Certification is Live - Created and reviewed by React Experts - Early Bird offer: 54% off during the next 24h!
- 📦 Vite 7.0 - rolldown-vite package, dropped Node18, Default Browser Target Changed to Baseline Widely Available
- 📦 Recharts 3.0 - Custom React components inside a chart, portals for tooltips and legends
- 📦 Apollo Client 4.0-rc1: It will soon be stable, the biggest change being better bundle sizes with ESM and tree-shaking.
- 📦 Astro 5.10 - Experimental live collections that can be fetched at runtime instead of build time
- 📦 RedwoodSDK 0.1 - React framework for building server-side web apps on Cloudflare
- 📦 State in URL 5.0 - Query Params lib adds Remix support
- 🎥 Vercel Ship 2025: The keynote announcements are more platform/backend/AI-related, but there are a few talks about Next.js.
Don't miss the next email!

💸 Sponsor
A practical guide to OAuth Scoped Access that walks through the Authorization Code Flow with real code examples, security best practices, and clear explanations of how third-party app integrations actually work.

📱 React-Native
The Future of React Native Graphics: WebGPU, Skia, and Beyond
WebGPU and Skia Graphite are transforming React Native by enabling unified GPU-powered graphics, seamless 2D/3D rendering, and out-of-the-box support for libraries like Three.js and TensorFlow.js. These advancements bring massive performance gains, simplify shader development with TSL (Three.js Shading Language), and expand platform support to macOS, tvOS, and Node.js. Kudos to William Candillon and the Shopify team for this groundbreaking work !
- 💸 AppZung CodePush - Migrate millions of users from retired AppCenter or cut expo-updates costs
- 👀 Reddit cut its iOS app size by 20% and improved startup time by reorganizing its binary using LLVM’s Profile-Guided Optimization and temporal profiling.
- 🐦 iOS 26 / macOS 26 brings two-way interop between Java and Swift - Useful for RN?
- 📜 How to build universal app voice agents with Expo & ElevenLabs
- 📜 Open source tool to speed up iOS app launch : Sentry open-sourced FaultOrdering, a Swift package that helps iOS apps launch faster by automatically generating order files to optimize binary layout.
- 📜 React Server Components in Expo: A Practical Guide
- 📜 Expo + RevenueCat: The fastest way to make money with your app
- 📦 React Native Safe Area Context 5.5: introduces SafeAreaListener to get the insets and frame without using the hooks and control when state needs to be updated.
- 📦 React Native Unistyles 2.43 - Add support for android 16KB pages
- 📦 Radon IDE 1.8 - RN v0.80, MCP support, allow running devices in the background
- 📦 React Navigation Core 7.11 - Support merging params when navigating to nested navigator
- 📦 React Navigation Core 7.12 - You can now use useNavigationState at navigator level like in layouts
- 📦 Snapai - AI-powered icon generation CLI for React Native & Expo developers
- 🎙️ RNR 335 - State Management Revisited
- 🎙️ Rocket Ship 73 - RN 0.80, EAS Alternative, AI Voice Agents & Apple vs React Native
- 🎥 Simon Grimm - Your First RSC with React Native (From Start to Deploy)
- 🎥 Jack Herrington - React Native Mac-OS Desktop AI Chatbot with MCP!
- 🎥 App.js Conf 2025 - YouTube playlist

🔀 Other
- 📊 State of Devs 2025 - Survey results available (part1)
- 📜 A guide to Scroll-driven Animations with just CSS
- 📦 Prettier 3.6 - Experimental fast CLI and new OXC and Hermes plugins: It can be up to 18 times faster than the actual implementation, thanks to parallelism and caching.
- 📦 Node 24.3: Removes the scary experimental warning for TypeScript type-stripping support, and it may be unflagged for v22 soon!
- 📦 Biome 2.0 - Codename Biotype: Type-aware linter that doesn’t rely on the TypeScript compiler.
- 📦 GraphiQL 5.0 - Now powered by the Monaco editor
- 🎙️ Front-End Fire 101 - Oxlint 1.0: The Linter That Leaves ESLint in the Dust

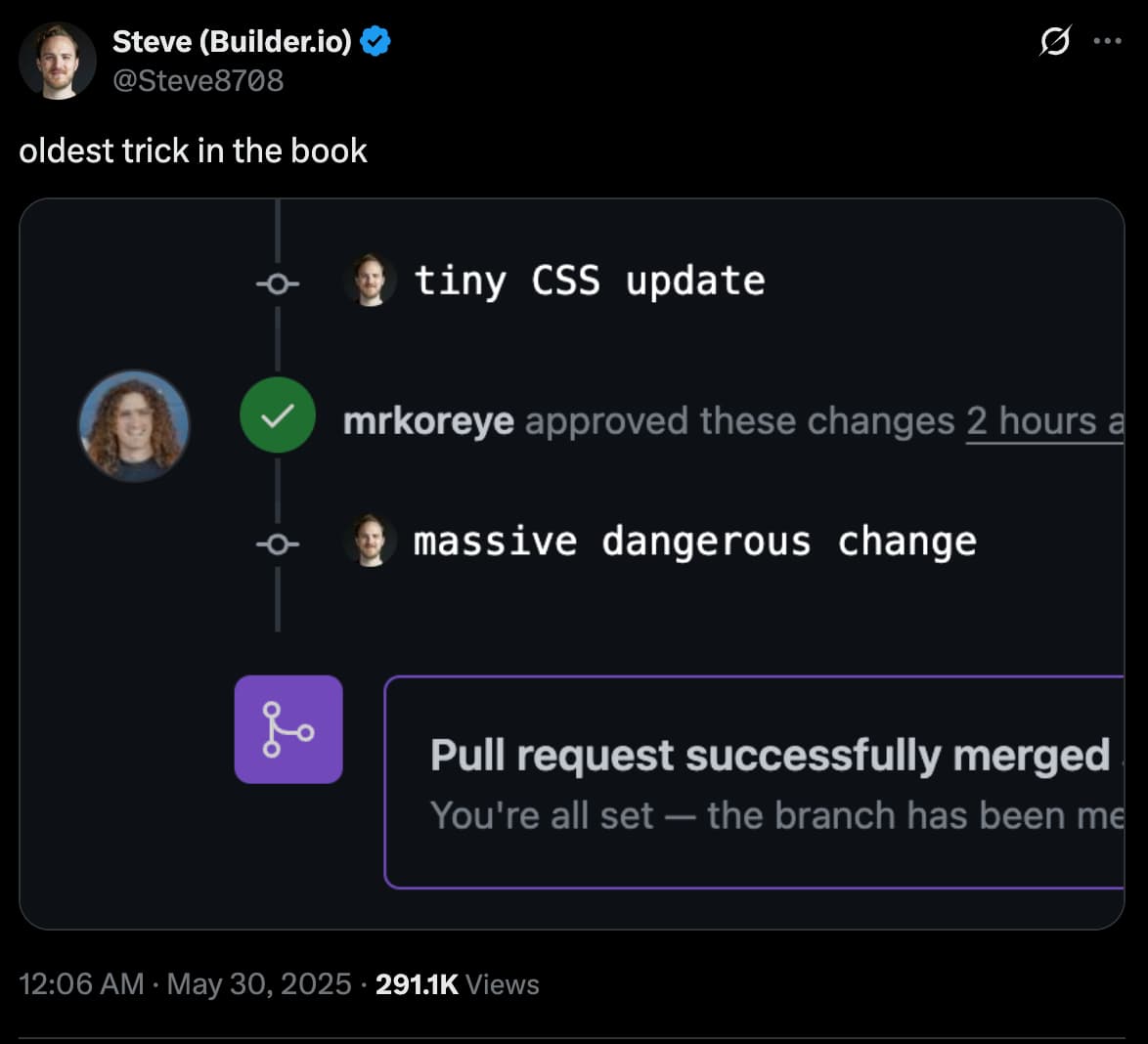
🤭 Fun
See ya! 👋