📨 #122: Next.js 13, Turbopack, Remixing Shopify, React-Three-Fiber Journey, Gatsby Valhalla, Expo 47, Rive, Storybook, Asta...
Salut à tous !
Quelle belle semaine pleine de rebondissements! Il y en a de tous les cotés:
- Next.js 13 nous donne accès aux dernières innovations React
- Turbopack pourrait succéder à Webpack
- Shopify fait l'acquisition de Remix
- Gatsby va sortir sa v5 et rendre son data-layer agnostic
- Le SDK 47 d'Expo est prometteur
Je profite de l'occasion pour tester un nouveau format, dites-moi ce que vous en pensez!
J'ai été invité par le podcast Double Slash (🇫🇷) pour parler de Docusaurus et de cette newsletter. D'ailleurs si vous avez des questions, n'hésitez pas ;)
Ne manquez pas non plus la grosse mise à jour du cours Three.js Journey avec les modules React-Three-Fiber. Bruno m'a partagé un code promo "TWIR" pour le lancement. Cela sera le 1er cours à figurer sur une prochaine page "deals" que je vais créer.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Les professionnels de tous les autres secteurs d'activité disposent d'outils spécialisés, mais les développeurs Web sont toujours obligés d'utiliser le navigateur que leur grand-mère utilise pour faire ses courses sur Amazon ?
Si vous ouvrez localhost:3000 dans un autre navigateur que Sizzy, vous perdez des heures de votre temps précieux.
Avant Sizzy: le développement web vous stresse, le responsive design est difficile, vous avez une quantité écrasante d'onglets et d'applications ouverts.
Après Sizzy: tous les outils dont vous avez besoin sont au même endroit, le responsive design est un jeu d'enfant, plus de changement de contexte.
Vous pouvez le télécharger ici et l'essayer gratuitement pendant 14 jours !

⚛️ React
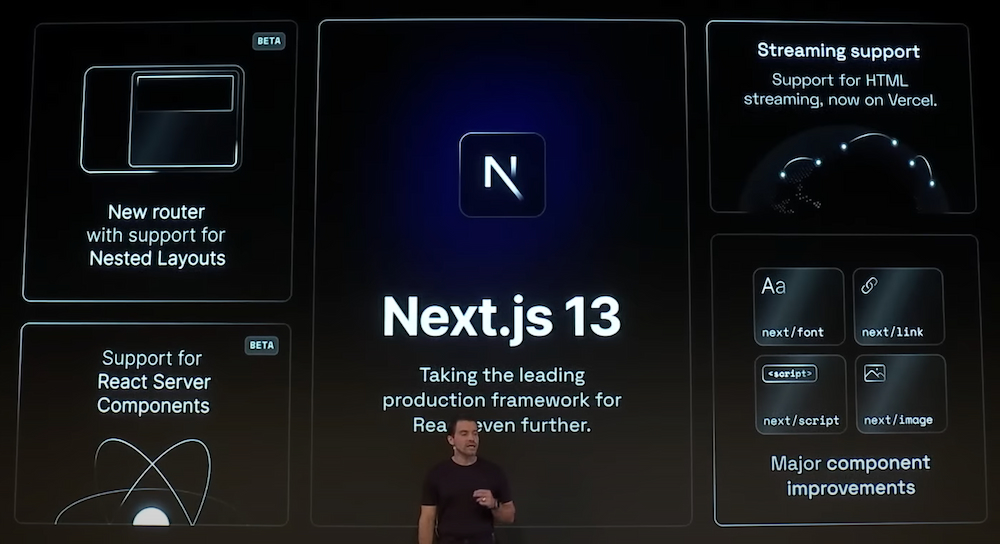
Next.js 13 - Dynamic Without Limits
Cette nouvelle version de Next.js introduit le nouveau système de routing et de nested layouts en beta. La migration est incrémentale et optionnelle: il faudra déplacer vos pages Next.js dans un nouveau dossier app/ pour utiliser les toutes dernières innovations, comme l'usage des React Server Components et du support streaming SSR sur les 2 runtimes Edge + Node.js.
⚡️ Autres améliorations significatives:
- Utilisation d'un nouveau bundler Rust Turbopack en alpha (détaillé plus bas).
- next/image: nouveau composant image plus léger, flexible et rapide, qui évite les layouts shifts
- @next/font: pour self-hoster ses fonts de manière optimisée et éviter les layout shifts (voir aussi Fontaine présenté la semaine dernière)
💬 Commentaires:
- Dan Abramov est excité par cette release qui donne une implémentation concrète à l'architecture cible visée par React.
- Andrew Clark explique sa phrase "Next.js 13 is the real React 18 release" qui fait polémique
- Matt Kane pense que React est trop lié à Next.js
- Zach Leatherman mentionne que le Hello World de Next.js 13 envoie toujours beaucoup trop de JavaScript.
🔗 Liens utiles:
- 🎥 Keynote Next.js Conf
- 🎥 Fireship - Next.js 13… this changes everything
- 🧵 Next.js Upgrade Guide - Visual thread

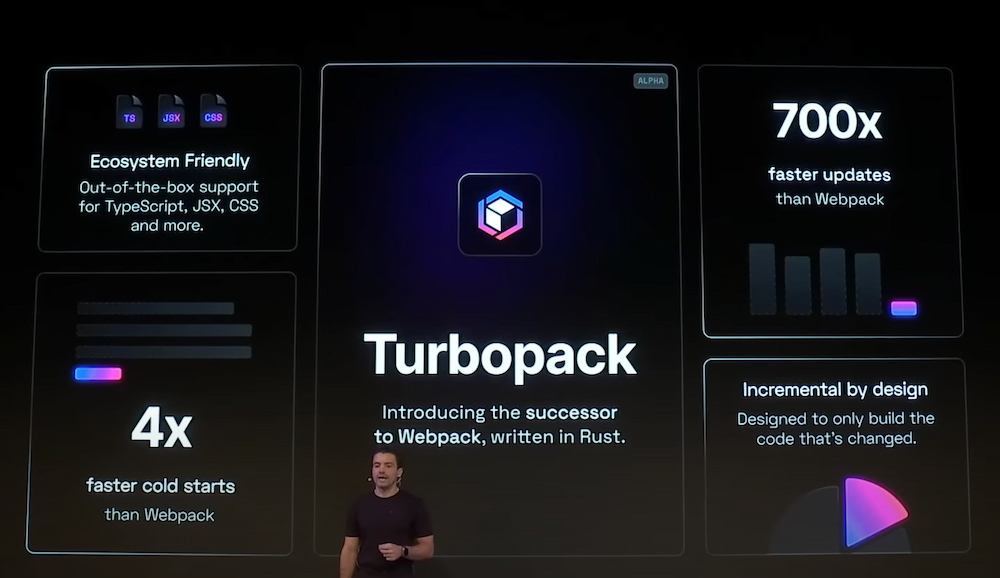
Introducing Turbopack: Rust-based successor to Webpack
Vercel a embauché Tobias Koppers (créateur de Webpack), pour travailler sur Turbopack, un nouveau bundler très rapide en Rust. Pour l'instant, l'outil est en alpha, supporte principalement Next.js, et ses features sont limitées. Le support d'autres frameworks (Svelte, Vue..) et features (Tailwind...) sera ajouté progressivement.
Turbopack est optimisé pour la developer experience, et Vercel annonce que l'outil est 700x plus rapide que Webpack, et 20x plus rapide que Vite. Il repose sur Turbo, un framework de mémoisation en Rust qui est capable de cacher le résultat de chaque fonction. Vercel a aussi publié un article avec des benchmarks plus détaillés.
💬 Commentaires:
- Jared Palmer explique comment le cache fonctionne et que Turborepo/Turbopack pourraient fusionner.
- Evan You commente et créé une page Is Turbopack really 10x Faster than Vite?. Vite n'utilise pas SWC par défaut, et les benchmarks publiés reposent sur l'usage de Babel. Vite pourrait remplacer esbuild/Rollup par Turbopack.
- Sebastian McKenzie pointe du doigt le gain relativement faible de performance sur un cold start (x4).
- Devon Govett mentionne que l'architecture est similaire à Parcel.
- Amjad Masad mentionne que le bundler React-Native Metro utilise un système de cache similaire depuis très longtemps.

Remix Joins Shopify to Push the Web Forward
Remix vient de rejoindre Shopify, et sera utilisé dans leur meta-framework Hydrogen ainsi que d'autres projets. La version 2.0 d'Hydrogen remplacera l'usage des React Server Components par les APIs de Remix! Ils ont trouvé le modèle Remix plus simple à comprendre et plus performant que les Server Components.
Pour moi, c'est une belle acquisition qui a du sens. Shopify peut se concentrer sur la proposition de valeur d'Hydrogen plutôt que sur des problématiques d'infrastructure, et bénéficie du progressive enhancement de Remix (particulièrement important pour le e-commerce). Sans compter que Remix est découplé de React, et Shopify travaille sur une librairie agnostique Hydrogen UI: Shopify devrait pouvoir toucher les développeurs de divers frameworks (Vue, Svelte...), sans avoir à imposer React, tout en reposant sur une infrastructure partagée.
💬 Commentaires:
- Josh Larson a travaillé sur Hydrogen v1, liste les challenges rencontrés, et ne remet pas en question les bénéfices des React Server Components qui sont mieux implémentés dans Next.js 13 que Hydrogen v1.
- Ryan Florence mentionne que Shopify ne mise pas contre les Server Components, et qu'ils seront surement ré-introduits dans Remix plus tard.
- Ryan Florence explique que cette acquisition permettra de se concentrer pleinement sur le produit.
- Guillermo Rauch dit qu'un frontend devrait être découplé d'un backend headless. Anthony Frehner répond que le support Next.js devrait arriver dans Hydrogen UI.
🔗 Liens utiles:
- 📜 La roadmap Hydrogen a été mise à jour et donne de nombreux détails plus techniques.
- 📜 Remixing Shopify: l'annonce coté Remix, qui restera un framework open-source React indépendant découplé des usages e-commerce.
- 🎥 Fireship - When your JavaScript framework gets acquired

Three.js Journey is going React
Three.js Journey est le cours de référence pour apprendre à créer des scenes 3D sur le web avec Three.js. Bruno Simon vient tout juste de sortir 24h de vidéos supplémentaires basées sur React-Three-Fiber qui apporte un modèle déclaratif à Three.js. La 3D est en train de prendre de l'ampleur dans nos applications: c'est le bon moment pour s'y mettre si vous voulez savoir faire autre chose que des formulaires et des applications de gestion. Je m'y suis mis avec ce cours et je ne regrette pas du tout!
Bruno propose aux lecteurs de la newsletter un code promo "TWIR" de -30% (soit 66$) pendant les 10 prochains jours. Ce n'est pas du contenu sponsorisé: je trouve ce cours réellement super cool, et la mise à jour le rend encore plus pertinent pour un dev React.
Je compte créer prochainement une page "deals" avec d'autres cours de ce genre et des promos intéressantes (sur lesquelles je ne gagne rien du tout). N'hésitez pas à me dire quels cours vous intéressent le plus!

- 🤔 React core - Add fetch Instrumentation to Dedupe Fetches: le monkey-patching de
fetchfait polémique. - 💬 RFC - TypeScript + React - Allow anything to be rendered by function components
- 📜 Full Stack Components: Kent C. Dodds explique que Remix permet de créer des composants réellement full stack, qui encapsulent le code frontend et backend dans un même fichier. Les patterns full-stack de Remix ne se limite pas au routing mais peut aussi être utilisée sur des micro-intéractions via le hook
useFetcher: bouton like, dropdown avec autocomplete... - 📜 Optimization techniques for Rive animations in React apps: Rive est une librairie d'animation plus performante que Lottie. Alex explique comment optimiser le chargement des animations Rive dans une app Gatsby ou Next.js: self-hosting du runtime WASM, Webpack loader, preloading, lazy-loading... Des techniques à connaitre, qui peuvent être utilisée dans d'autres contexts.
- 📜 Deploy Next.js 13 on Netlify Today: Netlify apporte le support des dernières innovations Next.js 13.
- 📜 Code coverage with Storybook test runner: résume bien les features de test de Storybook. Il est maintenant possible de générer un rapport de couverture via l'instrumentation Istanbul. Le format de reporting est configurable.
- 📜 The Gatsby Slice API: High Precision Incremental Builds: explique comment fonctionne la nouvelle API Gatsby 5 qui permet d'améliorer les performances de build lorsqu'un composant de layout (header, footer) est mis à jour.
- 📜 Seeding the Query Cache: décrit un problème de waterfall possible avec React-Query lors de l'utilisation de Suspense. Propose d'utiliser
prefetchQueryavant le mount du composant pour optimiser au maximum le chargement. Donne une idée de comment React-Query compte s'intégrer avec les dernières innovations React, même si certains points restent à éclaircir. - 📜 How to Build a Blog with Fresh: le framework Preact basé sur Deno
- 📦 Gatsby 5: la nouvelle version devrait sortir aujourd'hui! Le Gatsby Valhalla Content Hub devrait rendre possible d'utiliser le data-layer GraphQL de Gatsby dan s d'autres frameworks!
- 📦 Docusaurus 2.2: support des diagrammes Mermaid
- 📦 Asta: nouveau resumable SSR framework, inspiré de Qwik et Marko, avec une syntaxe React-like. A suivre!
- 📦 TanStack Query 4.14: nouveau plugin ESLint
- 📦 Remix Forms 1.0
- 📦 Downshift 7.0
Ne manque pas le prochain email !

💸 Sponsor
Premier Octet - Agence de développement React
Premier Octet est une agence de développement d'applications web et mobile. Depuis 2008, nous accompagnons de nombreux clients grâce à notre expertise en React et React Native.
Plus concrètement, nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front. Nos projets embarquent des technologies open source telles que :
- Next.js
- Nest.js
- ChakraUI
- NativeBase
- Strapi
N'hésitez pas à aller voir notre site premieroctet.com pour plus d'informations !

📱 React-Native
Expo SDK 47 beta is now available
Le nouveau SDK Expo est disponible en beta pendant une semaine.
- React-Native 0.70.4 et React 18.1
- Hermes disponible dans Expo Go sur iOS. Hermes sera le moteur JS par défaut à partir du SDK 48.
- Support Fabric dans de nombreux modules Expo
- Expo Modules API 1.0 qui permet de faciliter la création de modules natifs Fabric en Swift/Kotlin
- Le filesystem routing pour React-Navigation en beta. La dernière release v0.0.34 est compatible avec le SDK 47.
On aura plus de détails sur les highlights la semaine prochaine, mais c'est clairement une grosse release de très belles nouveautés!

- 💡 Andrew Clark: "I would love to see Expo adopt Server Components one day. We should really have Server Components for React-Native...": vous savez peut-être que l'usage de Server Components sur React-Native m'intéresse particulièrement depuis un moment, et je suis très content que cela soit enfin "officialisé".
- 📦 React-Native-Gesture-Handler 2.8
- 📦 React-Native-Fast-Shadow
- 🐦 React-Native Android improves build speed +
--active-arch-onlyflag - 📜 Stripe Identity: ID Authentication Made Simple
- 📜 React Native - Guide to Integration with Existing Apps - Android
- 📜 React Native - Guide to Integration with Existing Apps - iOS
- 🎙️ The React Native Show #17 - React Native New Architecture
- 🎙️ The React Native Show Podcast: Coffee Talk #6 - Webpack & Callstack experts’ take on Next.js Conf
- 🎙️ RNR 250 - React Native Firebase
- 🔗 The React Native Community Map
- 🗣 Wix Engineering - Now An Official React Native Partner

🧑💻Jobs
🧑💼 Linxea - Lead Dev React.js - 60-75k€
Plateforme leader de l’épargne en ligne. Stack tech : ReactJS, Redux, Saga, Formik, Storybook, Webpack, Typescript. Skills : architecture, développement, pratiques craft (clean architecture, clean code ,TDD), mentoring et formation des équipes. Paris 75008 - 2j de TT/sem.
🧑💼 Matters - Senior Software Engineer (React/Node)
Envie de challenges et de contribuer à des réussites entrepreneuriales ? Rejoins notre startup studio pour construire des produits variés et complexes dans une culture devOps, une stack JS, des code reviews, tests et déploiements automatisés. Paris, remote flexible, 50K€-65K€.
🧑💼 Masteos - Lead ReactJS - Hybride ou Remote - 75-90k€
Masteos réinvente l’expérience de l’investissement locatif, en proposant un parcours entièrement dématérialisé et un accompagnement de haut niveau aux particuliers qui souhaitent acheter un bien pour le louer.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 🎙️ Docusaurus et React Hebdo: je suis l'invité du podcast Double Slash
- 🎥 Découverte de NextJS 13 avec une petite app
- 🎥 La résumabilité & le nouveau framework Qwik
- 📜 Formatter une date/heure selon les usages locaux
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Babel 7.20: Deno target et support de TS 4.9
satisfies! - Announcing TypeScript 4.9 RC: avec
satisfies! - Node v18.12.0 (LTS): premiere release LTS v18.
- Open-sourcing the new TypeScript type checker: l'auteur de swc open-source son type-checker qui sera finalement écrit en Rust
- npm v9.0.0
- Vercel acquires Splitbee to expand first-party analytics
- Deno 1.27: Major IDE Improvements
- Chrome 108 beta
- Vite 3.2
- Experimental Dev Server Persistent Caching for Vite
- Two JavaScripts

🤭 Fun
Ne manque pas le prochain email !