📨 #145: Next.js, Server Actions, useFormStatus, useOptimistic, App Router, Canaries, Ink, ReasonML, Redwood, Reanimated, VisionCamera...
Salut à tous !
Comme prévu une nouvelle version de Next.js est sortie. C'est marrant d'ailleurs, il y a des innovations React qui sont mieux documentées dans la doc de Next.js que celle de React, comme form action, ou les 2 nouveaux hooks useFormStatus et useOptimistic.
Il y a beaucoup de conférences en ce moment, avec en particulier Remix Conf et App.js qui démarrent aujourd'hui: il y aura surement de belles annonces.
La React-Native-Connection (Paris, 1er Juin) approche aussi, et vous pouvez avoir -20% de réduction avec le code "REACTHEBDO"!
Je compte sauter l'édition de la prochaine semaine. Prochaine édition le 24 Mai 👋
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Start UI [web] - Starter UI d’application web
Notre starter UI d'application Web gratuit et open source offre un moyen rapide et facile de démarrer votre prochain projet. Il inclut les bonnes pratiques et des outils prêts pour la production pour vous aider �à démarrer immédiatement, vous faisant ainsi gagner du temps et des efforts lors de la phase de setup.
Disponible avec des fonctionnalités intégrées : 🔐 authentification, 📱responsive layout, 🧑💻 gestion des utilisateurs, 🇫🇷 internationalisation et support right-to-left, 🌚 dark mode et des 🎛 composants avancés pour faciliter le développement. Essayer la demo.
Prêt à être utilisé avec TypeScript, NextJS, Chakra UI, TanStack Query, Storybook et plus encore.

⚛️ React
Une release majeure pour Next.js, avec:
- App Router (stable): le nouveau routeur basé sur Suspense et Server Components prêt pour la production
- Turbopack (beta): le nouveau bundler se stabilise pour le dev, et devrait bientôt fonctionner pour le build
- Server Actions (alpha): intégration des toutes dernières innovations React
Le blog post nous présente de nombreuses différences notables avec l'ancien routeur: conventions, nested layouts, selective hydration, server components, code splitting...
Il nous dévoile aussi les nouveautés React gérer les mutations et soumissions de formulaire, dont l'intégration dans Next.js donne naissance aux Server Actions. Cela simplifie les intéractions avec le serveur sans avoir besoin de créer une API route et l'usage de formulaires supportant le progressive enhancement. Il est maintenant possible de créer et distribuer des composants React full-stack.
À noter qu'il est un peu tôt pour adopter les Server Actions en production. Ils sont en alpha, et un problème de sécurité expose un peu trop facilement les variables capturées dans une closure au client. Détails ici:
- 🧵 Thread: met en garde contre ce problème
- 🐦 Problème reconnu par Sebastian Markbåge et Andrew Clark qui proposent d'encrypter les variables.
- 🎥 Next's Server Actions Might Not Be That Safe...
Autres liens utiles:
- 📖 New Next.js documentation: la nouvelle doc beta est déployée en prod. Je conseille en particulier la page React Essentials.
- 👀 useOptimistic et useFormStatus: nouveaux hooks React expérimentaux.
- 📜 Next.js 13.4 on Vercel
- 📜 Introducing the Vercel Data Cache: Optimized caching for React Server Components
- 🧵 Guillermo Rauch - "I re-designed rauchg.com with App Router": retour d'expérience intéressant
- 🎥 Introducing Next.js App Router

- 🧑🎓 TotalTypeScript - React with TypeScript tutorial: tutoriel gratuit par Matt Pocock, expert TypeScript.
- 🎨 The Rendering Journey of a React component: visualisation pas-à-pas du re-rendering.
- 📜 React Canaries: Enabling Incremental Feature Rollout Outside Meta: l'équipe React créé un nouveau release channel canary qui permet notamment aux frameworks d'adopter les nouvelles features React avant leur sortie officielle dans une release stable. Les releases canary sont suffisamment stables pour une adoption en production. C'est d'ailleurs ce que Next.js App Router utilise maintenant, mais aussi Meta et React-Native.
- 📜 React Server Components, Next.js App Router and examples: Addy Osmani partage ses notes et reflexions sur les Server Components. Une bonne vue d'ensemble, ainsi que de nombreux exemples d'apps open-source. Liste également les raisons de ne plus utiliser Create-React-App.
- 📜 5 Lessons Learned From Taking Next.js App Router to Production: retour d'expérience de Inngest qui a migré avec succès une app CRA vers Next.js et App Router. On y retrouve quelques détails intéressants sur le caching ou la gestion des search parameters.
- 📜 Server-side rendering React in OCaml: les devs de Ahrefs utilisent Reason-React. Ils ont réimplémenté
ReactDOMServer.renderToStringen OCaml pour pouvoir exécuter le SSR nativement et résoudre quelques problématiques. Leur SSR est maintenant 10x plus rapide que Node.js et 6x plus rapide que Bun. L'idée d'exécuter le SSR en langage natif est super intéressante, mais il va falloir pas mal de travail pour supporter les dernières innovations comme le streaming et les Server Components. - 📜 HTMX is the Future: une critique des frameworks SPA, en particulier React. Propose d'utiliser une alternative: HTMX et des réponses hypermedia. Je trouve ça intéressant pour les devs backend qui veulent ajouter de l'intéractivité sans faire de JavaScript, mais pas certain que ça scale si bien que ça.
- 📜 Context, Composition, and Flexibility: propose d'utiliser le contexte React pour activer un rendu alternatif d'un composant.
- 📜 My Struggle With Remix: retour d'expérience intéressant. L'auteur aime toujours beaucoup Remix, mais présente quelques challenges rencontrés.
- 📜 Pull to refresh from scratch as a React hook
- 📜 Creating an interactive spotlight border with CSS and React
- 📦 Redwood 5.0: support de React 18, TypeScript v5 et observabilité.
- 📦 Ink UI - Themable UI components for your next CLI: un bel exemple des capacités cross-platform de React. Il est possible de render pour le terminal, et même de créer des libs UI pour cet écosystème.
- 📦 OpenNext 1.2.0 - geolocation in middleware
- 📦 Zact - Zod Server ACTions
- 📦 Astro 2.4
- 📦 server-only: package React officiel qui permet d'empêcher l'import de code serveur dans les Client Components (voir la doc Next.js).
- 📦 shadcn UI - Table and Data Table components
- 📦 Million.js 2.3.1 - Astro support (beta)
- 📊 State of React 2023 - Preliminary Discussions: il pourrait y avoir un sondage dédié à React cette année.
- 👀 RSCs on Rspack
- 👀 Edit audio with Remotion
- 🎥 Always Bet On React
- 🎥 I'm Done With React
- 🎥 Should You Learn React in 2023? - Interview with React Summit Speakers Tru Narla and Jordan Gensler
- 👥 React Summit (Amsterdam, 2-6 Juin) nous offre -5% sur les entrées (code "ThisWeekInReact5") et -10% sur les workshops (code "THISWEEKINREACT")
Ne manque pas le prochain email !

💸 Sponsor
OpenAI + Nylas Fireside Chat : IA générative
Want to get an inside look at the future of generative AI? On May 17th, OpenAI and Nylas will be hosting an open-to-all fireside chat with Evan Morikawa, Applied Engineering Manager at OpenAI, and Christine Spang, CTO and Co-Founder at Nylas. They’ll discuss what it takes to deliver and maintain AI solutions at scale, what AI's next stage of maturity looks like, and much more. Don’t miss it.

📱 React-Native
- 📖 New Reanimated Beta docs: nouvelle doc Docusaurus intéractive avec plein d'exemples implémentés en React-Native-Web.
- 🎨 VisionCamera + Skia + TensorFlow demo: c'est impressionnant ce qu'on peut faire en React-Native aujourd'hui. Le rendu Skia et les modèles TensorFlow peuvent être mis à jour avec une update Over-The-Air.
- 🎨 Reanimated 3 + Expo Router + Shared Element Transitions demo
- 📜 Best tips & tricks for E2E Maestro with React Native
- 📜 React Native run-android: How to Test Various Device Types
- 👥 React-Native-Connection (Paris, 1er Juin) nous offre -20% (code "REACTHEBDO").
- 👥 App.js (Cracovie, 10-12 Mai) nous offre -20% sur les workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, 18-19 Mai) nous offre -10% sur les entrées (code "thisweekinreact").

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 Tout savoir sur les Server Action avec NextJS 13.4
- 🎥 Next.js qui imite PHP ? - Actus JS de la semaine (08 mai 2023)
- 🎥 3 manière d'Optimiser ton Application React
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Client-side rendering of HTML and interactivity
- Diagnose slow interactions in the lab
- I want to talk about WebGPU
- Animate elements on scroll with Scroll-driven animations
- Cumulative Layout Shift Differences In Lab And Field Data
- Angular v16
- Nx v16
- Vitest 0.31

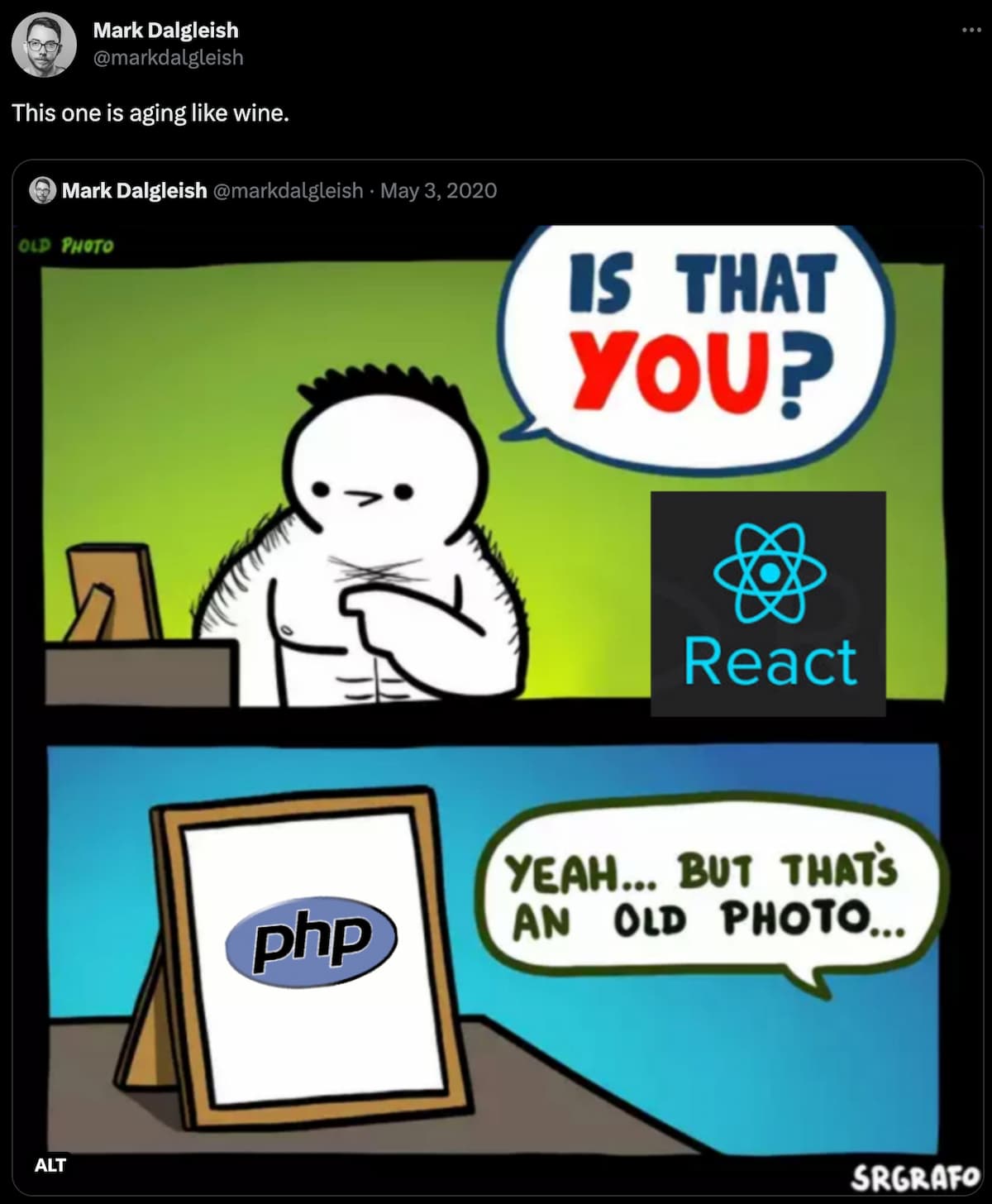
🤭 Fun
A plus 👋
Ne manque pas le prochain email !