📨 #139: React.dev, Remix, next export, Server Components, i18n, Error Boundary, Wakuwork, Astro, React-Native, Bottom Sheet, TypeScript, TC39...
Salut à tous !
Le nouveau site React est enfin sorti, et on peut dire qu'elle envoie du bois 🤗 J'ai mis pas mal de liens intéressants liés à cette sortie, et je vous laisse vous faire votre propre idée!
Il y a également quelques articles très sympa. J'aime bien la map intéractive des APIs React, l'approche des breaking changes de Remix pour leur v2, ou encore l'usage des React-Server-Components pour les traductions.
Coté React-Native, la première RC de la v0.72 est sortie. Des nouveautés très attendues de Metro 0.76 devraient être bientôt disponibles, comme le support des symlinks!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Publiez plus rapidement votre contenu. Améliorez votre SEO.
Pour les éditeurs de contenu : destiné aux sociétés qui publient beaucoup de contenu et ont une importante stratégie SEO. Les éditeurs de contenu et équipes marketing peuvent publier le contenu sans aucune complexité technique (éditeur no-code), utiliser des blocks et des templates pré-conçus. Les mises en ligne de page sont instantanées, sans intervention d'un développeur. Les pages et les images sont optimisées grâce à Next.js afin d'obtenir d'excellent scores pour vos Core Web Vitals.
Pour les développeurs : solution plug and play pour votre application Next.js existante ou pour une nouvelle application. De nombreux avantages pour ce CMS :
- Conception de blocks réutilisables construits en React
- Meta données pour le SEO déjà définies et Sitemap géré automatiquement (module SEO)
- Création de vos propres settings custom en React
- Admin personnalisable en React
- Pas de système de routing nécessaire pour s'adapter au CMS
Visiter Suncel.io | 5mn vidéo démo

⚛️ React
Le nouveau site React est finalement en ligne! Un nouvel article accompagne ce lancement. C'est un très gros projet (tech et contenu) qui aura demandé plusieurs années d'efforts et de nombreux collaborateurs.
Ce que j'aime en particulier:
- Le focus sur les hooks et functional components
- Les guides avec de nombreux diagrammes, illustrations et challenges intéractifs
- La mise en avant de React comme une technologie cross-platform et pas uniquement web
- Les pages API bien séparées en references/usage, current/deprecated, client/server
- La consistance de manière générale de l'expérience dans son ensemble
Certains changements ont aussi fait polémique cette semaine, en particulier le fait de ne recommander qu'une petite liste de frameworks pour démarrer un projet React (Next.js, Remix, Gatsby, Expo) mais de ne pas recommander les autres (Vite, Create-React-App, client-side SPA...).
Lire aussi:
- 📜 New React docs pretend SPAs don't exist anymore
- 📜 How to start a React Project in 2023
- 🧵 Dan Abramov on the shipping the new React.dev website
- 🧵 Dan Abramov on possible futures for CRA - "client-only doesn’t make sense. way too limiting"
- 🧵 Dan Abramov - "petition to retire terms: SPA, MPA, SSR, SSG. they represent the previous generation of tools"
- 🧵 Dan Abramov - "most modern React frameworks don’t require a Node.js server anymore. they just let you add one if you need it."
- 🧵 Dan Abramov - Next.js example - purely client-side SPA (no Node.js server, 100% static bundle)

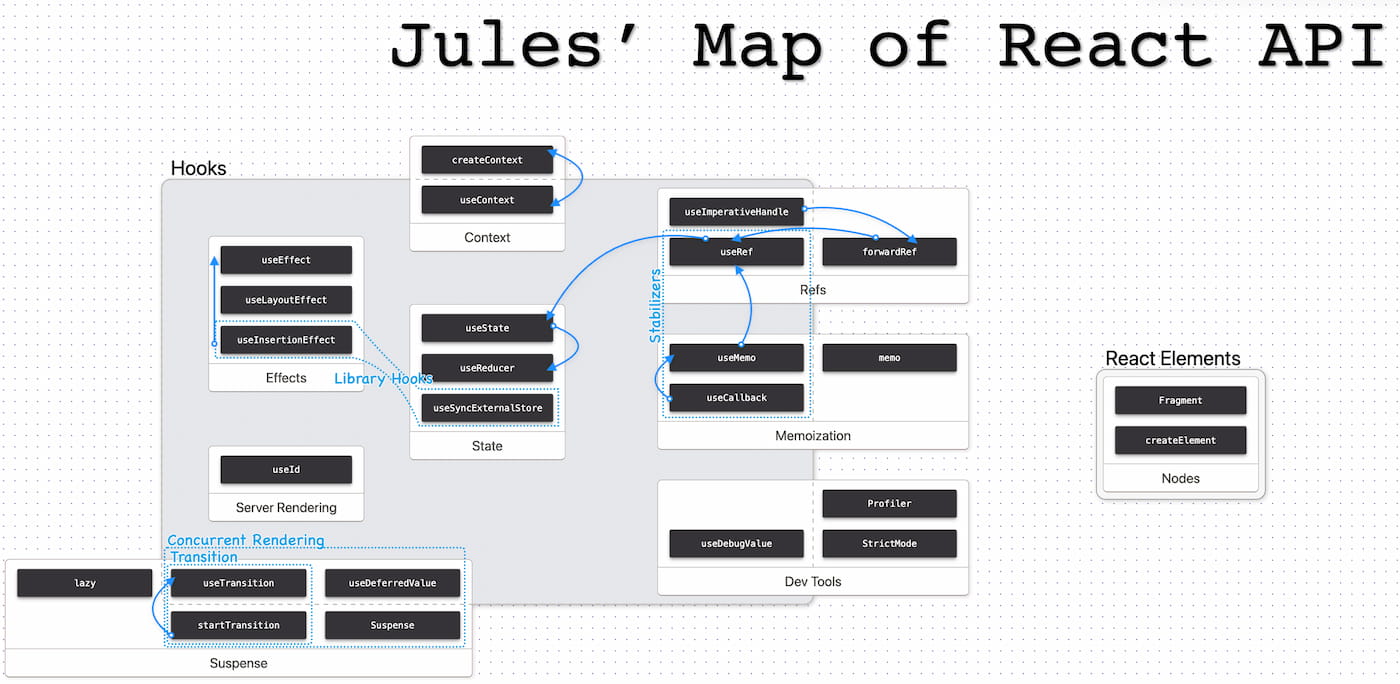
Une représentation spatiale et intéractive des APIs React, avec en plus des références vers de bons articles externes pour chacune de ces API. Je trouve que c'est une super idée pour compléter la documentation officielle.

- 👀 React PR - Suspend commit without blocking render: une feature qui sera d'abord utilisé en interne, notamment sur les resources (CSS, font, images). Lors d'une navigation avec startTransition, React pourra attendre un peu que les images de la prochaine page soient chargées (thread).
- 👀 React PR - Remove layout effect warning on the server: le warning SSR de useLayoutEffect va être retiré. Dan Abramov commente sur useIsomorphicLayoutEffect.
- 🧵 Tim Neutkens on improving
next export: compatible App Router, Server Components... - 📜 Future Proofing Your Remix App: Remix explique sa stratégie de déploiement des breaking changes sur les versions majeures. Ils prévoient d'introduire des "Future flags" qui permettent d'activer les breaking changes prévus en avance sur la v1. Si vous avez réussi à activer tous les flags en v1, il devrait être facile d'upgrader en v2.
- 📜 Internationalization In Next.js 13 With React Server Components: les Server Components vont avoir un gros impact sur la manière dont on traduit nos apps React, en particulier sur les performances, le code splitting et la taille du bundle. Cet article introduit bien le sujet. Je donne quelques détails en plus dans ce tweet.
- 📜 Hooks You Probably Don't Need: une présentation des hooks un peu moins connus de React, classés par chance d'en avoir besoin (vous utilisez
useInsertionEffectvous? 😅). J'ai bien aimé la fin sur l'usage deuseLayoutEffectet l'anti-pattern courant présenté. Je pense que useSyncExternalStore est une meilleur API que useLayoutEffect pour lire les APIs browser telles quelocalStorage. - 📜 Front-Commerce is getting a Remix: après Shopify, c'est Front-Commerce qui décide de se baser sur Remix. Cela présente de nombreux avantages, comme la possibilité d'utiliser le progressive enhancement, un mode MPA, et d'être moins couplé à React.
- 📜 Astro: How Good Is the New JavaScript Framework?
- 📜 Reducing 97% of the Open UI site's JavaScript by migrating to Astro
- 📦 React-Error-Boundary v4: nouvelle API
useErrorBoundarypour déclencher une error boundary manuellement, ou faire un reset. - 📦 Wakuwork: Daishi Kato travaille sur un framework React minimaliste avec support React Server Components.
- 📦 Framer-Motion 10.5:
useAnimate() - 📦 Remix-Sitemap
- 🎥 Will React's New Cache Fix Its "Use" Hook?
- 🎥 State Management for NextJS 13 Server and Client Components
- 🎥 Understanding React's types
- 🎙️ The future of React
Ne manque pas le prochain email !

💸 Sponsor
Build and Run Synthetic Monitoring That Scales
You build it, you own it! It’s a simple mantra that has driven software development for years. But what is the best way to monitor complex React applications?
First: Use Playwright to simulate critical user flows and guarantee that your app works. Second: Be confident that mission-critical APIs are up and running.
Monitoring as code is a new way to define, test, and deploy entire Playwright-based testing and monitoring setup directly from code. Get started with the Checkly CLI by running npm create @checkly/cli.
Learn more about the Checkly CLI here.
Unite your QA, dev, and ops teams with Checkly

📱 React-Native
- 👀 Advantages of code splitting in Expo: le code splitting (rendu possible par resolveWeak, Metro 0.76, React-Native 0.72) présente pas mal d'avantages pour Expo Router!
- 👀 Built-in TypeScript aliases / absolute paths are coming in Expo SDK 49
- 👀 Reanimated examples running on Docusaurus
- 📦 React-Native v0.72 RC.0: les principales nouveautés de la v0.72 sont listées dans Road to 0.72.0: Metro (symlinks, exports, resolveWeak), Hermes...
- 📦 Bottom Sheet v5 Alpha: Reanimated v3, Gesture Handler v2, Web support
- 📦 React-Native-Permissions v3.8: support nouvelle architecture
- 📦 React-Native-PDF-Renderer v1: renderer natif PDF
- 📦 React-Native-Testing-Library v12
- 📜 Explore Expo Router Alpha
- 📜 Simplifying React Native Development with Expo
- 🎥 Build a Native View Library with Expo, React-Native, Swift and Kotlin
- 🎥️ The React Native Show #21 - Profiling in native and React Native

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 Les requests HTTP : Le Guide Ultime avec Server State
- 🎥 Comment setup des tests React avec Vitest - Guide pour débutants
- 🎥 Sortie de TypeScript 5.0 en version stable - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Agenda for the 95th meeting of Ecma TC39: meeting en cours. Async Context candidat pour stage 2 👌Et quelques nouvelles proposals Promise sympa!
- Announcing Rspack: présentation officielle du nouveau bundler Rust
- Farm - Super fast web build tool written in Rust: encore un 😄
- TypeScript 5.0: decorators, nouvelles options de config...
- Prettier 2.8.5: support TypeScript 5.0
- Vite 4.2
- Signals vs. Observables, what's all the fuss about?
- The End of Front-End Development
- Writing Your Own Reactive Signal Library
- Why We Added package.json Support to Deno
- Speeding up the JavaScript ecosystem - npm scripts
- 6 CSS snippets every front-end developer should know in 2023
- Drizzle - An ORM that lets you just write SQL
- Introducing "safe npm", a Socket npm Wrapper
- Turbowatch - Extremely fast file change detector

🤭 Fun
A plus 👋
Ne manque pas le prochain email !